Evolusjonen av Apple.com
Apple-designteamet blir ansett for å være en av de mest talentfulle designerne i bransjen i dag. Trendene de setter, blir fulgt av ikke bare alle andre store teknologiselskaper, men av webdesignere i alle tenkelige produkt- og servicenisjer.
Følg med når vi legger ut på en spennende reise gjennom tid og blir vitne til utviklingen av Apples designstil. Du vil få flere fantastiske glimt fra Apple.com helt tilbake til 1997 når vi er vitne til økningen og fallet av flere viktige designtrender.
Utforsk designressurser
Apple og design

Bildet over er et øyeblikksbilde av Apple-nettstedet slik det for tiden er. Det er et perfekt bilde av alt vi elsker om Apples designfølelse. Det er rent og minimalt med sterk vekt på produktets skjønnhet.
Det er ikke en million forskjellige bannere eller mega-nedtrekksmenyer å sortere gjennom, bare et enkelt navigasjonsskjema, et kjennetegnet produkt og fire forskjellige innholdsbokser langs bunnen som fungerer som en universell måte å fremheve andre viktige produkter og informasjon.
Legg merke til kopien også: kort og tydelig med et snev av hyperbole (hvor ville Apple være uten den?). Til tross for at iPhone 4S har hundrevis av funksjoner å skryte av, har de vittet den ned til fire grunnleggende kulepunkter, akkurat nok til å hage interessen din og oppmuntre deg til å se lenger.
Var det alltid slik?
Apple har lenge vært kjent for sin følelse av stil og overlegen design. Uovertruffen innovasjon er i forkant av suksessen, men å skyve den suksessen har vært et tett integrert merkevarebilde som er ugjenkallelig inngrodd i produktene, reklamene, websidene og til og med butikkene.
Når vi ser på Apple.com som den kanskje mest fremtredende og ofte oppdaterende pulsen for Apples visuelle merke, kan jeg ikke la være å lure på reisen. Hvordan utviklet dette merket seg? Hvordan så de tidlige versjonene av Apple.com ut? Var de like? Delte de den samme enkle estetikken, eller var de mer tilbøyelige til å gjenspeile de travle designene for webdesign fra et tiår siden?
Apple på trykk
For å få en følelse av Apples merkeutvikling, bør vi kort vurdere tiden før Apple.com til og med eksisterte. Fra oppstarten av selskapet la Jobs alltid en sterk vekt på enkelhet. Imidlertid hadde det begrepet en veldig annen visuell oversettelse den gang. Mac Mothership har en herlig samling av vintage Apple-annonser som gir oss et innblikk i Apples merkevarebilde på slutten av 70-tallet, som du kan se, det er langt fra Apple.com i dag.

Disse annonsene er fylt med salgsplasser og informasjonskopi. Dette kan være et nødvendig onde for nye produktkategorier, men det går utover dette. Til og med logoene viser en utvikling av Apples definisjon av seg selv. Originalen til venstre er en veldig kompleks illustrasjon av Newton under et tre, den oppdaterte versjonen til høyre er en fargerik regnbueskyting over siden. Begge er langt mer sammensatte enn det enkle og allestedsnærværende symbolet vi ser i dag.
I løpet av de neste tjue årene ville Apple flørte med sjenerøse mengder med mellomrom, men bare kort i mellom annonser som fulgte de samme grunnleggende kopitunge metodene som vi ser ovenfor.
Det kan sies at det viktigste hoppet mot enkelheten til Apple-merket som vi kjenner i dag, kom fra TBWA \ Chiat \ Day, byrået bak den opprinnelige Macintosh-reklamen fra 1984 og deretter en av de mest kjente annonsekampanjene gjennom tidene: Tenk Annerledes.

I 1997 hadde Apple funnet sin identitet. På over et tiår har ikke Think Different-kampanjen alderen en dag. Det føles ikke som foreldet som de originale Apple-annonsene, de er i stedet tidløse og kraftige nok til å påvirke mange påfølgende generasjoner.
Tilbake til Internett
Tror Different forandret alt for Apple (denne kostnaden ble selvfølgelig ført av tilbakekomsten av Jobs i 1996-97). Det ga en fantastisk identitet ikke bare til Apple, men til kundene. Visuelt berget det Apples merkevare til det vi kjenner i dag.
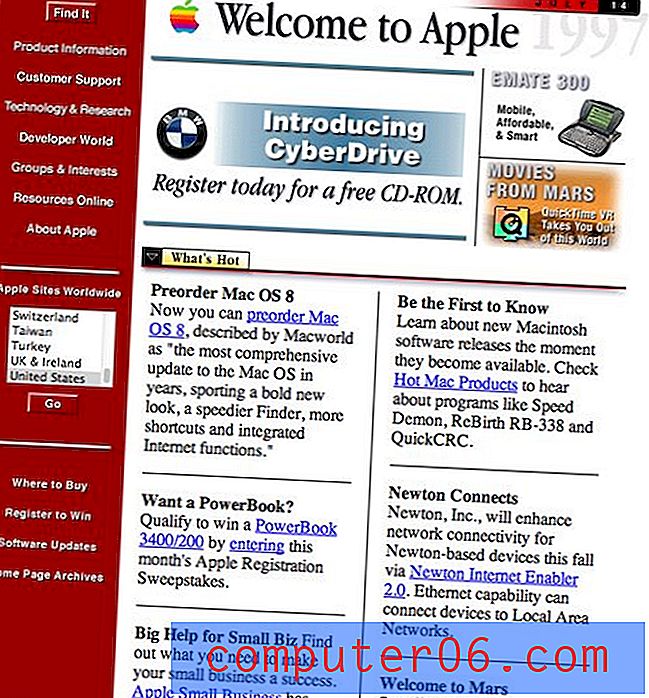
Ingen steder er dette tydeligere enn på Apple.com. Ved hjelp av den fantastiske tidsmaskinen til Internet Archive, kan vi reise tilbake til de første dagene på Apples nettsted. Tenk annerledes hit i 1997, så hvis premisset vårt viser seg å være sant, bør vi se dette som et år med endring for nettstedet. Her er en titt på Apple.com rundt midten av 1997:

Er det ikke helt hva du forventer av Apple? I likhet med de tidlige trykte annonsene, her ser vi type og mye av det. For å være rettferdig, sammenlignet med den generelle tilstanden til webdesign på den tiden, var dette faktisk en ganske minimal design. Faktisk er alt lagt opp pent, men det er massevis av innhold. Det du ikke ser på skjermdumpen er faktisk at disse nyhetsparagrafene fortsetter milevis (klikk her for live-versjonen).
Husk at dette designet er pre-Think-Different. De forrige Apple.com-designene delte denne estetikken. La oss hoppe til mai 1998, det første Apple-nettstedet som ble tenkt etter Think-Different.

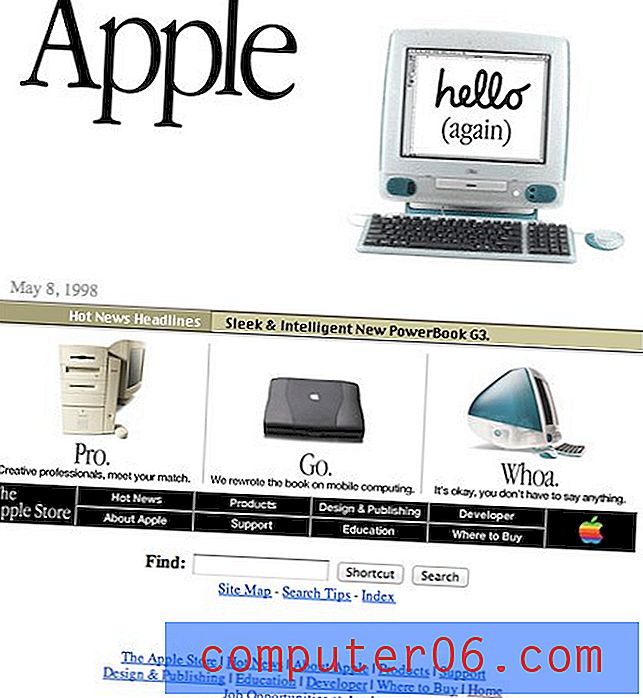
Forskjellen mellom de to estetikkene er utrolig, de ser ikke ut til å være fra samme selskap (la oss innse det, det er de virkelig ikke). Der vi pleide å finne rot og en overflod av informasjon, finner vi nå et mellomrom; tonn og tonn hvitt rom. Der vi pleide å finne en side som rullet milevis, finner vi nå kortfattethet.
Den enkle overskriften sier bare "Apple", produktskuddet har gitt seg opp til helten, og det er til og med en imponerende animasjon av iMac som snurrer på plass via undringen til den animerte GIF.
Tror det samme
Den mest fantastiske delen av 1998-designet for meg er hvor likt det er som Apple bruker for tiden i 2012! Typografien, logoen og fargeklatt fungerer som en viktig designtime i hvilken type elementer du kan forvente å eldes over tid i designen din, men den grunnleggende utformingen her er sjokkerende nær det vi ser på Apple.com i dag.
Den øverste delen av nettstedet er forbeholdt hovedproduktfunksjonen (i dette tilfellet den originale iMac), og bunnen er delt opp i noen få horisontale rektangler som inneholder andre viktige produkter.
Viktige forskjeller
Som jeg nevnte er typografien et hovedelement som skiller seg ut i denne utviklingen. Det er en grunn til at vi omtaler sans-serif-skrifter som "moderne". Du kan tydelig se hvordan Apples nåværende font fører designene sine frem i tid sammenlignet med den klassiske gamle stil-serien fra 1998.
En av de viktigste endringene jeg ser her er navigasjonen, legg merke til hvor langt nede på siden den er. I disse dager er vi så vant til navigering på toppen at dette designet sikkert vil kaste mange brukere etter en sløyfe (kanskje til og med en uendelig en). Apple har tydeligvis lært at å hjelpe deg med å komme dit du vil reise på nettstedet, er bokstavelig talt en topp prioritet.
En veldig viktig komponent i oppsettet som du ikke får fra det beskjære skjermbildet over, er at innholdet med fast bredde sitter på venstre side av skjermen. I dag sentrerer moderne nettsteder vanligvis layoutene slik at opprinnelsen er midt i nettleservinduet.
Verdt å nevne er Apple-nyhetsfeeden, som forble en stift på nettstedet i mange år og bare ble fjernet tidligere i år.
Fremover: 1999
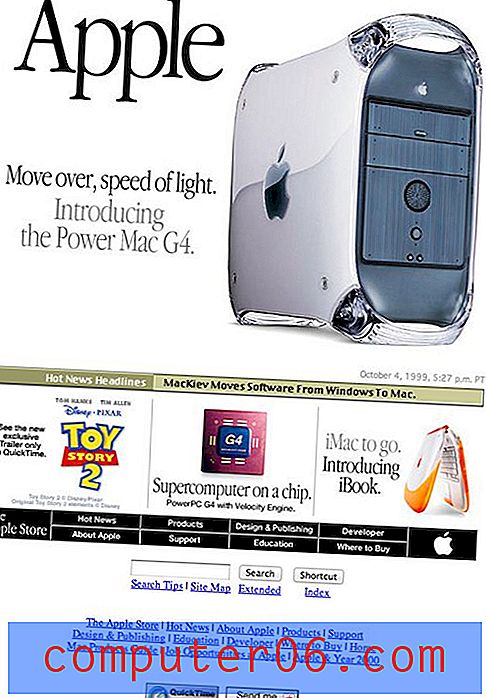
I oktober 1999 brukte Apple fortsatt det samme designet. Produktene er i utvikling, men sidedesignet er nesten nøyaktig som det var året før. Legg merke til ropet til Pixars Toy Story 2 rett på Apple.com, kan du fortelle at Steve er ved roret til begge selskapene?

Legg også merke til en stor endring i logoen, nå har Apple drept regnbuen til fordel for et solid hvitt Apple. Apple skulle vise seg å være en sterk leder i en forenkling av logoer som fremdeles foregår i dag. Du kan lese mer om dette i artikkelen vår, Pepsi vs Coke: The Power of a Brand.
2000
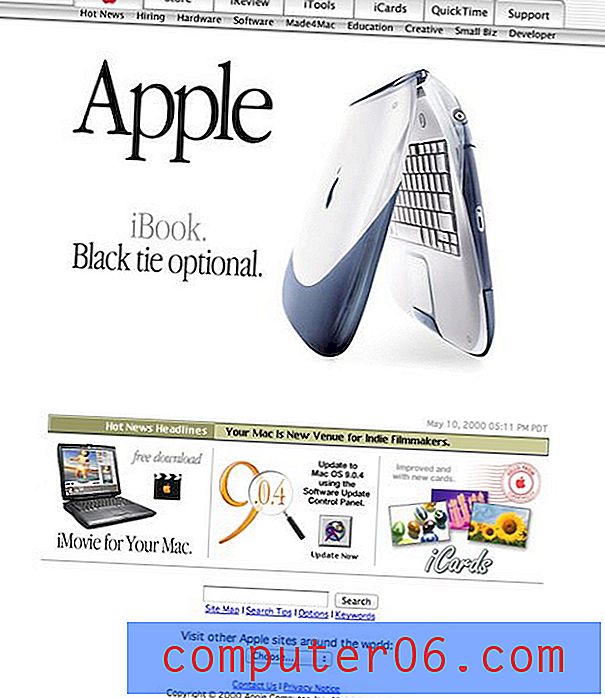
Da vi traff mai 2000, ser vi at noen få store endringer skjer. For det første er hele oppsettet sentrert i nettleseren. Videre har navigasjonen endelig blitt flyttet til toppen og ligner tett på grensesnittet i aquastil som Apple gjorde kjent med OS X. Legg merke til hvor komplisert navigasjonen er med de to lagene med lenker.

Blanke knapper og faner var en enorm bevegelse innen webdesign og var standard “kule” i flere år. Den nåværende webdesignerbesettelsen med enkle, minimale knapper med flate farger eller subtile graderinger er et direkte svar på denne mer utsmykkede stilen
2001
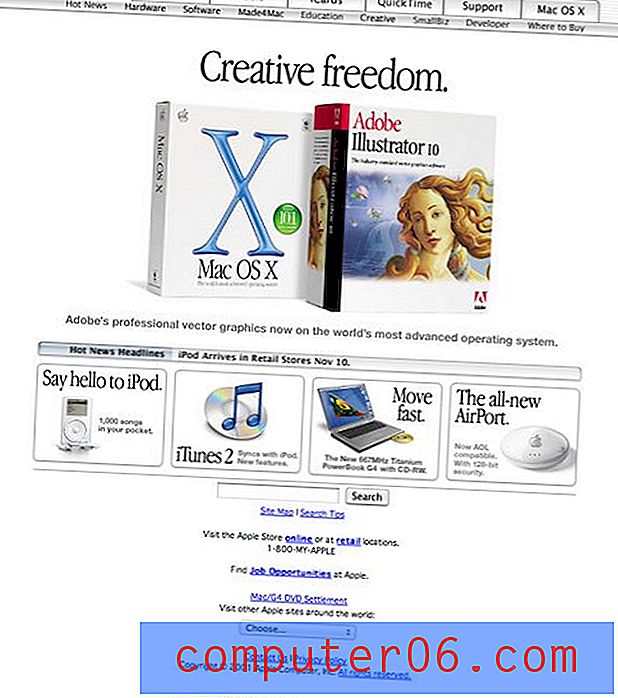
Spol frem til november 2001 og vi ser noen flere viktige hopp. Aqua-stilen har kommet seg ned til nyhetsfeeden, sans-serif-typen begynner å ta tak (legg merke til underhodet) og innholdsboksene har utviklet seg dramatisk. Vi har hoppet til fire i stedet for tre, og boksene er nå helt forskjellige former med avrundede hjørner som de vi ser i kategoriene øverst. De er fremdeles avrundet i dag, men Apple har trukket seg dramatisk tilbake på grensradiusen.
Selv om Adobe tar sentrum i dette skjermbildet, var 2001 et monumentalt år for Apple på grunn av utgivelsen av iTunes og iPod. Dette markerer deres første forsøk på en generasjon av ikke-tradisjonelle enheter som helt vil omdefinere selskapet. Dette var også året de tok hoppet til OS X, et avgjørende trekk til et mye mer vennlig og intuitivt system som vil vise seg nyttig i å vinne over Windows-brukere trukket til Mac-en av deres kjærlighet til iPod.

2004
I slutten av 2004 hadde Apple begynt å eksperimentere med å fremheve hovedinnholdsområdet med en avrundet hjørnekasse i farger. Mer typisk vil du se denne boksen i svart, noe som ga en vakker kontrast med den hvite bakgrunnen, men iPods fargerike reklame markerte en anledning til å gi litt liv på siden.

Et annet virkelig viktig aspekt ved 2004-designen: De har hoppet til all sans-serif-type. Dette er en viktig milepæl i utviklingen av designtrender.
2005
Flørting med svart i 2004 førte til et stort eksperiment for utgivelsen av Tiger i 2005. Her ser vi at de fleste av Apple.com-hjemmesiden er oversvømmet i svart. En trend som førte til mange av produktsidene.

I 2005 var også produktrefleksjoner, som er synlige på bunnen av denne siden med iPod-er, i 2005. Jeg husker helt at jeg så disse og umiddelbart raste dem bort for prosjektene jeg jobbet med den gangen.
2007
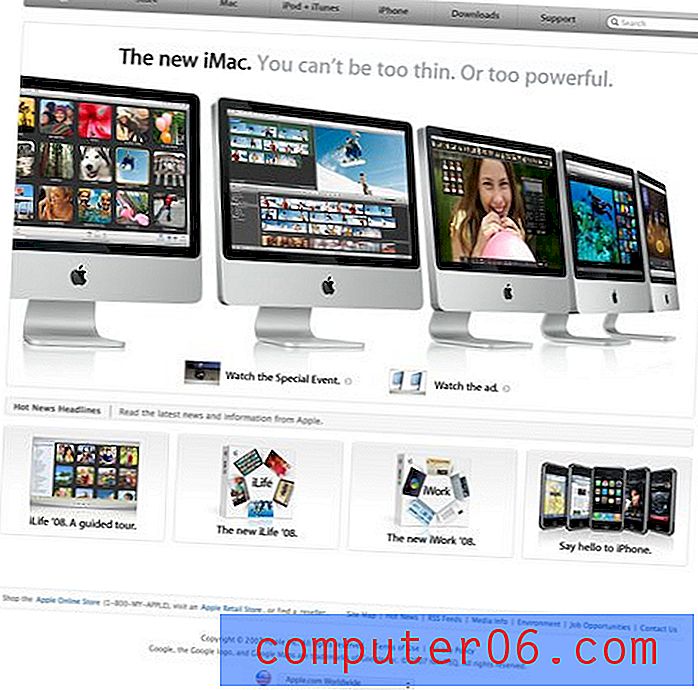
Apple-trender holdt seg ganske statiske de neste årene, det var ikke før i slutten av 2007 at de endelig gjorde et stort og veldig kjærkomment sprang mot nettstedet som vi kjenner i dag.

Nettstedets hjemmeside er fullstendig overhalt. De har utvidet innholdet betraktelig og drept den gamle aqua-navigasjonen, og erstattet den med en sterkt forenklet versjon ved å bruke de jevne gradientene som jeg allerede nevnte, ville følge aqua-trenden for de fleste designere. Den utvidede innholdsbredden kan definitivt tilskrives widescreen-skjermer som nå var til stede på de fleste stasjonære og bærbare datamaskiner. Det er veldig viktig å være bevisst på maskinvareutviklingen som kan og bør påvirke UIs designtrender.
Legg også merke til at søkefeltet endelig er øverst på siden. Dette var en ettertanke som ble kastet inn i bunnen i altfor lang tid, og det var flott å se at den endelig fikk oppmerksomhet og prominens som den fortjente.
2011
Apple fant fremskritt med det forrige designet, og det holdt seg stort sett uendret til januar 2011, et imponerende løp etter enhver standard!
På begynnelsen av dette året så vi Apple ta et skritt tilbake og returnere navigasjonen til et blankt utseende, om enn en oppdatert mørk finish. De begynte også å eksperimentere med en subtil bakgrunnsstøy-tekstur, et smertefullt trekk etter min mening som fikk deres typisk ledende designteam til å virke som om de hoppet på populære trender satt av utallige andre foran dem. Klikk på bildet nedenfor for å se tekstur på nært hold.

Hva blir det neste?
Det er vanskelig å forutsi hvor Apples hjemmeside kommer videre, men vi ser noen interessante eksperimenter som foregår videre på nettstedet. Til tross for at hjemmesiden har droppet støyteksturen, har den nåværende iPhone-siden introdusert en mye tyngre implementering av en strukturert bakgrunn, med et innsatt produktområde.


Det er også noen virkelig imponerende animasjoner av iPhone som flyr inn og ut av visningen. Disse erstatter de animerte GIF-ene fra 1998 med moderne webteknologier, men hjertet i ideen er definitivt det samme.
Kommer vi fremover, vil vi se Apple komme tilbake til gamle triks som animerte produkter og blanke knapper? Og vil de traske videre i implementeringen av strukturert bakgrunn, kanskje introdusere mer av teksturer som vi ser i iOS? Gjettet ditt er like bra som mitt!
Konklusjon
Denne studien av utviklingen av Apple.com er så mye mer enn å se på innfallene til et enkelt selskap. Det fungerer som en viktig leksjon om flere store webdesigntrender for alle selskaper det siste tiåret. Vi var vitne til forenkling av oppsett og reduksjon av tekst, fremveksten av sans-serif-typen og flere års kjærlighetsforhold med glans som vi fremdeles leker med i dag til tross for den gjenfødte minimalisme.
Vi kan lett se andre trender, for eksempel økningen i viktigheten av søkestenger, erkjennelsen av at navigasjon skal være fremtredende og lett å finne og rikdommen som nye webteknologier fører til webdesign i en post-Flash-era. Apple har vært ansvarlig for å skyve HTMl5 og CSS3 kanskje mer åpent enn noe større teknisk selskap i et direkte angrep mot Adobes regjeringstid.
En stor takk skyldes folkene på Internet Archive for å bevare disse og utallige andre viktige deler av designhistorien. Jeg gleder meg veldig til å se om Apple vil fungere som leder eller følger i trender for webdesign i årene som kommer.