Horisontal harmoni i design: Hold det mellom linjene
Horisontal harmoni. Det er en av de tingene som du ser ut til bare å merke når den mangler. Horisontal harmoni er forholdet mellom elementer på tvers av et design. Det er mer enn linjer og regler; det er også et usynlig rutenett som skaper en følelse av sted for designelementer.
Hvordan kan du skape horisontal harmoni? Mens noen teknikker er enklere enn andre, er det ikke et overveldende konsept. Det tar bare litt planlegging. Ved å tenke på ting som grunnleggende rutenett, er mellomrom mellom tekstlinjer, elementering av plasseringen og den generelle estetiske, horisontale harmonien bare en del av designprosessen.
Grunnnett


Grunnleggende rutenett, et populært designverktøy i trykte prosjekter, snakkes det mindre ofte om i webdesign. Årsaken er enkel: Mange web (og digitale) prosjekter har en enkelt kolonne med tekst.
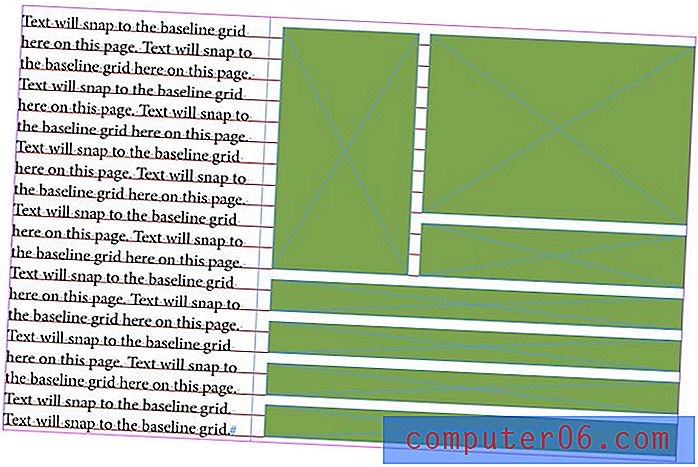
Grunnlinjegitteret er en tenkt linje som typen sitter på. Hver bokstav i teksten vil hvile på dette rutenettet slik at flere kolonner av typen stiller opp. (Dette forhindrer kolonnene i å ha et uhyggelig utseende.)
Grunnleggende rutenett kan fungere for nesten ethvert typografisk formål, og de fleste designprogrammer inkluderer verktøy for å lage spesifikasjoner for baseline rutenett. Dette blir litt vanskeligere på nettet, men det er CSS-baselinjer også, inkludert et fint eksempel fra Smashing Magazine.
Grunnleggende rutenett fungerer bare når den brukes på hver kolonne i oppsettet, der typen begynner og slutter på samme sted (vanligvis toppen og bunnen av en side). I tillegg brukes grunnleggende rutenett vanligvis på hele siden i et digitalt prosjekt og spredningen (eller motstående sider) i utskriftsprosjekter.
Grunnlinjegitter er annerledes enn linjehøyder eller ledende spesifikasjoner, hovedsakelig fordi et grunnlinjegitter retter hvor bokstaver hviler. Rutenettet kan tvinge linjer til å skrive for å være nærmere hverandre eller være mer distansert. (I Adobe InDesign, for eksempel, vil et grunnleggende rutenett overstyre ledende og tvinge tekst til å leve på det aktuelle rutenettet.)
Det som er fint med et grunnleggende rutenett er tekstens renhet. Når alt stemmer overens på en organisert måte, er resultatet bokstaver som er enkle å lese og se på. Det er ingen skurrende følelser. Det er en grunn til at bøker, aviser og magasiner (som er avhengige av flere kolonner med tekst på en side) har gjort dette i årevis.

Tips: Angi et grunnlinjenett
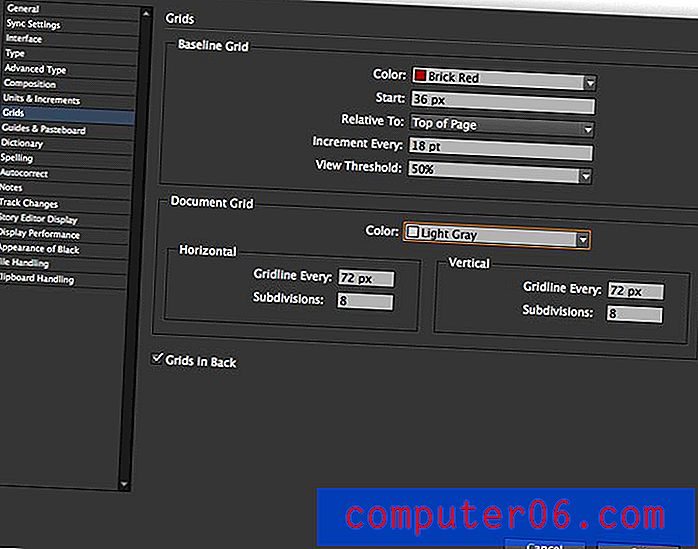
- InDesign: Velg Rediger under Rediger-menyen og deretter Rutenett. Du kan angi en farge for baseline-rutenettet, der rutenettet starter (øverst på siden eller toppmargen) og økning (høyde på rutenettet). Snap to Guides vil gjelde baseline-rutenettet.
ledende


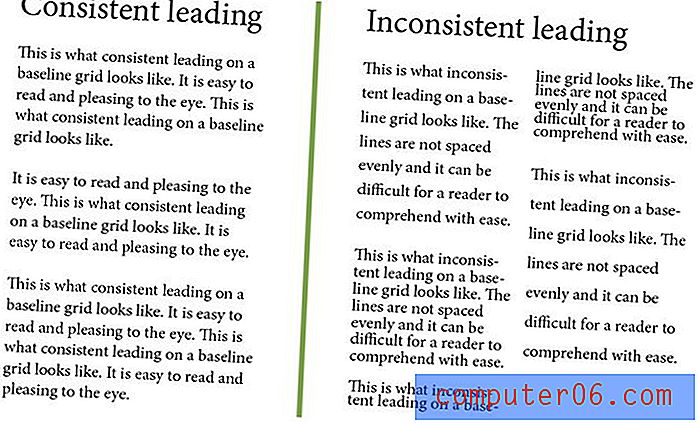
Ledende, mengden mellomrom mellom linjene av typen, er et annet viktig verktøy når du skaper harmoni på tvers av siden eller skjermen. Teksten skal ha konsekvent ledende.
Tenk på det på denne måten: Hvis avsnitt 1 er 14 punkter med 16 poeng føring og avsnitt 2 er 14 punkter med 12 poeng føring, vil det føre til leserne nød. Denne endringen er vanskelig for øyet og kan gjøre lesing en utfordring. Dette gjelder selv med en enkelt kolonne med tekst.
Spesielt i trykte prosjekter er kombinasjonen av konsekvent ledelse og et komplementært grunnlinjenett ideelt. Denne sammenkoblingen vil sikre at typen justeres fra kolonne til kolonne og har en jevn følelse fra topp til bunn.
Hold avstand konsekvent


Mengden plass mellom elementene er like viktig. Er det en linje med mellomrom mellom avsnitt? Hva med mellom overskriften og hovedteksten? Eller et foto og teksten rundt det?
Bestem avstandsregler som fungerer med grunnlinjenettet og ledende spesifikasjoner for å sikre at mellomrommene rundt elementene er konsistente. Det vil være den enkleste å opprette og opprettholde konsistens med disse mellomrom hvis de også er innstilt til å fungere med typespesifikasjonene.
Ta det et skritt videre og vurder også vertikal plass - rennebredde, tekstomslag og marginer. Disse mellomrommene bør også være en del av ditt konsistente avstandsskjema.
Line It Up

Teksten er 14 poeng? Bygg elementer som passer.
Etter at du har fått en god følelse av teksten i et prosjekt, vil andre elementer spille inn. Disse elementene bør også stille opp på det usynlige rutenettet ditt. Tekst, bilder, linjer, knapper og alle andre designelementer skal alle fungere sammen når du ser på dem på tvers av siden eller skjermen.
Dette kan ta litt planlegging. Når det kommer til bilder, tegner du plasseringer og hvordan hver vil hvile på det horisontale rutenettet. Bunnen av fotorammen skal hvile på grunnlinjenettet med tekst og stoppe i samsvar med toppen av store bokstaver for perfekt harmoni.
Tenk på små brikker, som knapper eller navigasjonselementer, på samme måte. Med små deler må du vurdere de vertikale høydene på disse elementene slik at de samsvarer med tekstledningen eller et multiplum av det. (Bare husk å vurdere eventuelt ekstra avstand mellom linjene.)
Tenk i blokker

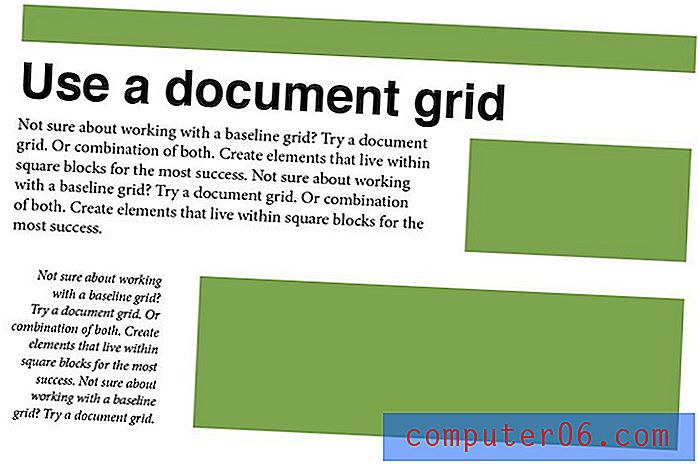
Hvis alt dette grunnleggende rutenettet og ledende får hodet til å snurre, kan det være lettere å tenke på et rutenett i blokker. Grafisk papir fra gamle skolen du brukte på barneskolen, kan være den perfekte skisseblokken for denne applikasjonen. (Adobe-programvarepakken har også en rutenettmodus som du kan bruke på bakgrunnen når du tegner digitalt.) Planlegg designprosjektet slik at hver brikke passer innenfor et angitt antall blokker.
For eksempel er tekst to blokker høy. Andre elementer vil være like med flere tekst, og gjøre bilder åtte blokker høye og knapper fire blokker høye. Avstand mellom elementer er også to blokker, loddrett og horisontalt. (Får du bildet?)

Tips: Angi et dokumentnett
- InDesign: Under InDesign-menyene Rediger (i Windows), velg Innstillinger og deretter Rutenett. Du kan stille inn en farge for rutenettet, spesifisere horisontal og vertikal avstand og underinndeling. Rutenettet kan settes til å vises bak eller foran objekter i oppsettet.
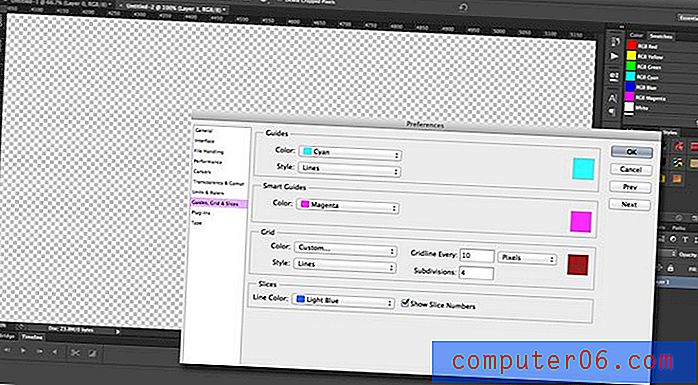
- Photoshop: Under Photoshop-menyen Rediger (i Windows), velg Innstillinger, deretter Guider, rutenett og skiver. Angi spesifikasjonen for hver rutenett, inkludert farge, avstand og underinndelinger.
Horisontal tenking for vertikale prosjekter
Horisontal harmoni er ikke bare noe å tenke på når man jobber med prosjekter som strekker seg over en lang plass, det kan være like viktig i vertikalt orienterte prosjekter.
Tenk på hvor viktig horisontal harmoni er for et nettsted med parallax-rullefunksjoner. Hver "skjerm" må fungere i horisontal harmoni mens du beveger seg opp og ned. Et mobilnettsted, ofte sett på i vertikal retning, må bevege seg på en måte det er fornuftig.
Det samme er tilfelle for mindre utskriftsprosjekter. Se på en etikett på en drikkecontainer. Teksten er sannsynligvis satt i et rutenett som vikles rundt containeren.
Konklusjon
Horisontal harmoni er overalt. Nøkkelen til det er at du ikke virkelig ser det. Prosjekter vil bare føles riktig når den er der, og føle seg litt av når den ikke er det.
Som designer er det viktig å tenke på nett og justering gjennom designprosessen. Sluttresultatet av et design er å lage noe som er lesbart, brukbart og effektivt. Horisontal harmoni kan hjelpe deg med å oppnå dette.