Tips og ressurser for brukervennlighet for iOS for iPhone og iPad-apper
Prosessen som kreves for å designe mobile applikasjoner tar dedikasjon og øye-bedøvende presisjon. De fleste grafiske designere vil ikke tilbringe tiden sin i dette området siden pixel-perfekt skapelse blir kjedelig raskt. Selv om mobildesign ikke er for alle, har den en spesiell plass i hjertene til mange.
For de der ute som er interessert i å komme i gang med å designe for mobil vil jeg anbefale å skumme noen av ideene presentert nedenfor. Tidligere har vi diskutert kreative UI-designteknikker og tilbudt løsninger for iPhone- og iPad-designere.
Utforsk designressurser

Her har jeg tilbudt noen tips for å komme i gang fra det mest grunnleggende nivået. Å lage grensesnitt krever enorm dyktighet og å holde brukerne glade bør være prioritert nummer én. Dette kan virke stressende, men når du har korrigert vil tankesettet ditt for brukeropplevelse virke naturlig og energigivende.
Hvor er publikum?
Det skal ikke ha noe å si om du designer en app for deg selv eller en klient. Prøv å nærme deg hvert prosjekt fra samme tankegang, og ikke bli deg for fanget i perfeksjon.
For å begynne å undersøke formålet med hver app og hvilke oppgaver den trenger å utføre. Dette virker grunnleggende, men starter fra firkant en vil åpne ubegrensede alternativer for ditt neste trekk. Ideelt sett bør du være den første personen som blir målrettet under brukerens liste. Imidlertid er du ikke den eneste personen som sannsynligvis vil bruke appen din.

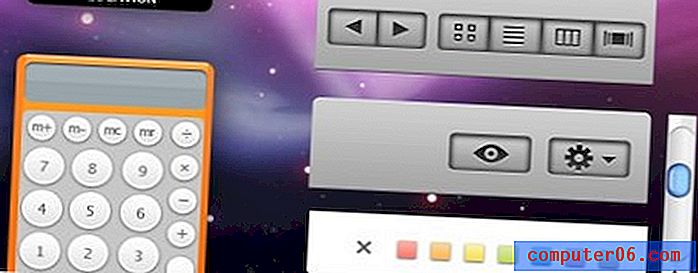
Bildet er lisensiert under en Creative Commons-attribusjon-ikke-kommersiell-deling likt 3.0-lisens. Attribusjon: http://www.larre.com
Forsøk å holde meningene åpne og formbare. Etter at du har sluppet appen din i nettbutikken, vil nedlastningsnumrene generelt sveve. Dette betyr et mye høyere publikum med større krav. Om mulig tilby en lenke eller kontaktskjema til brukerne dine der de kan sende deg forslag til brukeroppdateringer . Ingen forventer å lage feilfrie grensesnitt ved første forsøk, og ekte tilbakemeldinger er uvurderlige for en designer.
Hold humørlyset
Flertallet av publikummet ditt vil se gjennom app-butikken under kjedsomhet eller nysgjerrighet. Lekenhet er arten av mobilapper, og brukergrensesnittet ditt skal passe til dette. Vurder de viktigste aspektene ved appen din, og hvordan dette kan passe inn i opplevelsen.

For eksempel når du oppretter en analyse-app for nettstedstrafikk, vil du sannsynligvis gjøre tallene til samlingspunktet. Dataene kan vises i en tabell, tabulatorskjerm, graf, kakediagram eller mange andre scenarier. Du kan bruke litt tid på å tegne mulighetene og dra en prøvekjøring i tankene dine.
Denne prosessen lar deg få full opplevelse av hvordan appen din kan kjøre uten å bruke noe intensivt grafisk designarbeid. Denne prosessen kan også kalles den generelle flyten for hvordan en bruker kan oppleve appen din. Ta det samme eksempelet som før, og vurder hva noen av de viktigste temaene vil være. Ikke rot skjermene dine med åtte faner når du taklet den samme jobben under 4. Dette vil holde humøret lett og lar selv et barn hente appen din og begynne å bruke med en gang!
Bygg et følgesvennettsted
Hvis mulig, anbefaler jeg på det sterkeste å ta deg litt tid til å lage et raskt nettsted for appen din. Hvis du jobber for en frilansklient eller et designfirma, kan du spørre om de vil betale regningen for hosting og domenekjøp.

Prosessen er ikke veldig komplisert, og de fleste mobilappnettsteder trenger bare noen få informasjoner. Det er nyttig å tilby en e-postadresse eller en kontaktadresse for støtte sammen med iTunes-nedlastingslenken til app store. Hvis du trenger litt inspirasjon, har vi samlet noen fantastiske iPhone / iPad-app-webside-design for å vekke kreativiteten din.
Streiv mot minimalisme
Til slutt bør du vurdere hvor forskjellig brukeropplevelsen kan være på mobilskjermer fra et skrivebord. Selv tilgang til webapper på en bærbar datamaskin gir en veldig annen følelse enn noen iOS-plattform. Enkelhet er virkelig nøkkelen til suksess, og brukerbasen vil verdsette dette.
Jo mindre arbeid som kreves for å få gjort noe, jo raskere kan ting utføres! Dette er en veldig enkel mantra, men illustrerer situasjonen i en pen boks. Hvis oppgaver kan flyttes til kontekstmenyer eller andre steder ute av syne, vil det fjerne unødvendig skjermropp.

En annen sekundær fordel med minimalisme gir brukerne dine en lynrask opplevelse med applikasjonen din. Hvis du kan stoppe prosesser og holde en liten mengde i gang, kan du redusere belastningstidene drastisk. Dette gir et strålende eksempel på å bytte mellom oppgaver uten problemer uten brukeropplevelse.
Viktige designressurser
Tipsene ovenfor er bare broer for å få deg til å tenke ordentlig om appdesign. Til syvende og sist vil det være opp til deg som kunstner å bruke tid på å øve og forstå akkurat hvor intrikat prosessen kan bli.
Jeg deler ofte ideene mine for mobildesign som en ny grense som er under utforsking. Vi kommer inn i nye rom mens menneskeheten utvikler seg og teknologien vår, spesielt programvare, gjennomgår dramatisk transformasjon. Snart får vi se 3D-holografisk teknologi og ideer enda lenger enn fantasien vår kan tenke!
Men foreløpig har jeg noen flere nyttige lenker som håper iOS-designere bør sjekke ut. Hver av ressursene nedenfor er gratis å laste ned og dele med venner eller kolleger. Ta en titt på noen og se hvordan du føler for design av mobilapplikasjoner. På samme måte hvis du har ideer eller koblinger til andre ressurser gjerne deler dem i kommentarene nedenfor.
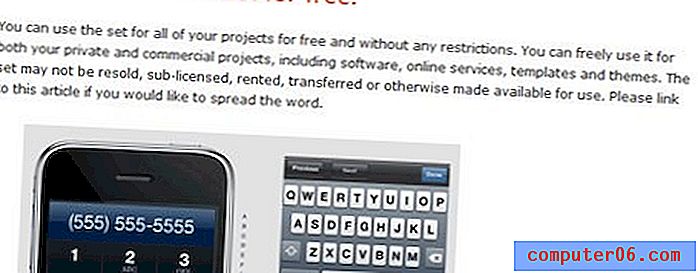
iPhone 4 GUI

Unretiner

iOS-appikonmal

LiveView for iPhone og iPad

iPhone Mockup Toolkit

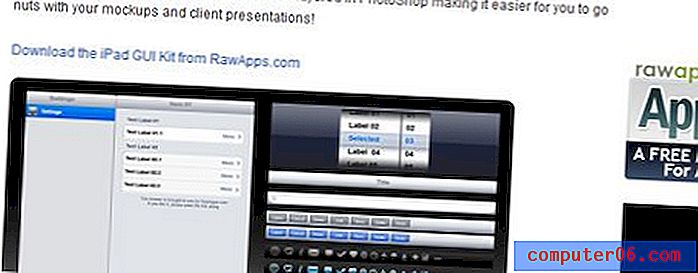
iPad GUI Kid (PSD)

iPhone PSD Vector Kit

iPad GUI PSD

OSX Leopard GUI-sett