Parallakseffekter sammenlignet: 5 valg å vurdere
Parallakseffekter er fortsatt en av de hotteste trender for webdesign. Denne animerte rulleteknikken skjer når bakgrunn og forgrunn beveger seg i forskjellige hastigheter mens brukeren ruller slik at det er to uavhengige lag som beveger seg samtidig.
Denne effekten kan brukes til alle typer nettsteder og er en morsom måte å skape - og øke - brukerengasjement. Det fine med parallakseffekter er at du ikke trenger å bruke dem på hver side av et design; parallax scrolling er en flott hjemmeside teknikk for å hjelpe brukerne til å ringe til handling eller annet innhold.
Parallakseffekter skaper et element av dybde og avstand og en større sansedimensjon enn noen andre teknikker, noe som får brukerne til å føle seg som en del av designet.
Ulempen med parallakseffekter er at de ikke alltid fungerer på mobile enheter. (Men det er noen løsninger for det også i opplæringen på slutten av denne artikkelen.)
Her er fem parallakseffekter og stiler du bør vurdere. (Sørg for å klikke gjennom lenkene for å se nøyaktig hvordan hver animasjon fungerer.)
Utforsk designressurser
1. Animasjon for å vise endring


Bruk parallakseffekter for å vise endring i et prosjekt. Bevegelseslag kan formidle en avstand i tid, rom eller beliggenhet.
Parallakseffekter viser best endring når de arbeider med innholdet på nettstedet.
Porsche Evolution ovenfor viser endringer over tid med endringer i bakgrunnen og bilen i forgrunnen til hvert bilde. (Skru opp lyden og musikken endres etter tiår.)
Designet får brukerne til å rulle fordi du vil se hvordan bilen vil se ut neste gang. Denne teknikken kan fungere i kronologisk rekkefølge (som sett her) eller omvendt kronologisk rekkefølge. Og en nøkkel for å få det til å fungere er at dette nettstedet fungerer i begge retninger - til og med musikken går tilbake - hvis du blar oppover kontra nedover.
Sonance bruker parallaks for å vise en annen type endring - endring av plassering gjennom hele designen. Parallakseffekter er en del av det generelle navigasjonsmønsteret på nettstedet, og det er en indikasjon på hvor i designen (plasseringen) brukerne er gjennom opplevelsen.
2. Oppmuntre til rulling


Årsaken til at parallakseffekter kan bidra til å skape engasjement, er fordi de oppfordrer til å bla for å holde brukere i samspill med designet i en lengre periode.
Mange design med parallakseffekter inkluderer en “bla” -instruksjon eller en signal rett på hjemmesiden for å oppmuntre til dette samspillet fra starten av. (Hjemmesiden for The Walking Dead Zombiefied inneholder denne instruksjonen på siden før det viste bildet ovenfor.)
Walking Dead-nettstedet gjør noe litt annerledes med parallaks for å oppmuntre til interaksjon - bla gjennom brukerne over skjermen når karakteren beveger seg gjennom forskjellige paneler i komisk stil - i stedet for opp og ned.
3. Bevegelse og farge


En av de morsomste måtene å bruke parallax-rulling på er å innlemme farger i forskjellige paneler for å vise frem elementer eller porteføljeprosjekter. Fargeendring og animasjon kan bety noe nytt.
Farge er også et oppmerksomhetsgripende designverktøy som kan hjelpe deg med å trekke brukere inn.
Werkstatt, over, bruker en start hvit og grå kontur med parallakslag mellom elementer og tekst. Men en ekstra svevehandling gir hvert prosjekt liv med farger. Kombinasjonen av effekter fungerer bra fordi resten av designet er enkelt, og det oppfordrer brukere til å samhandle med hvert enkelt element.
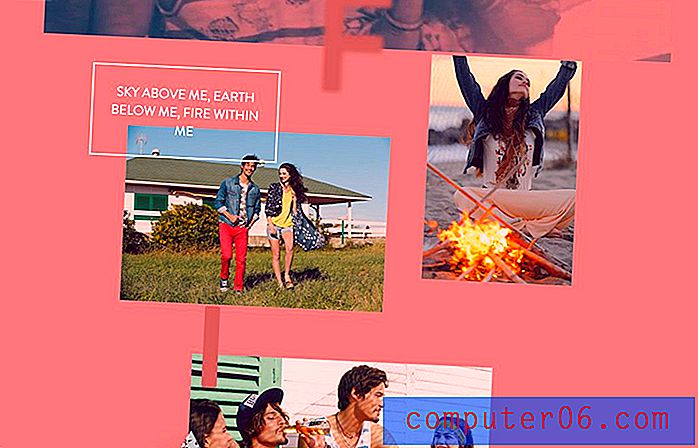
Lois Jeans tar en annen parallaks tilnærming ved bruk av farger. Hver nye farge fremhever en annen del av kleskampanjen - shoppere kan se jeans på modeller i forskjellige naturlige miljøer med ild, luft, vann og jord.
4. Gjør informasjon lettere å fordøye


Parallakseffekter kan bidra til å gjøre kompleks informasjon eller tunge tekstblokker mindre, mer leselig og lettere å fordøye. Det er et interessant konsept når du tenker på å flytte type, men den faktiske praksisen innebar å flytte containere som holder type.
Eksemplene ovenfor viser to forskjellige anvendelser av dette konseptet.
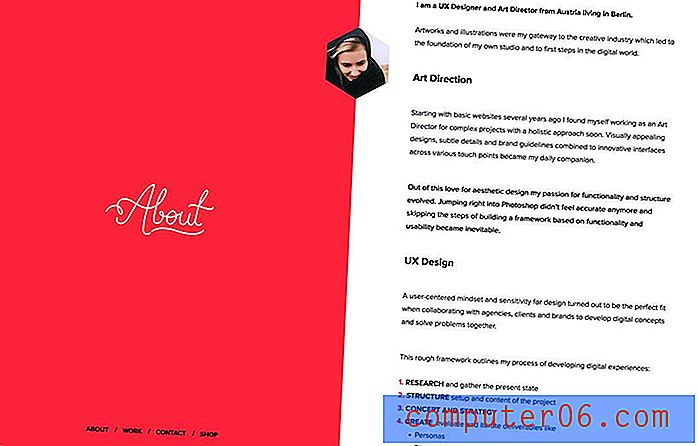
Melanie David har en lang introduksjon om skjermen. Den venstre siden som viser navigasjonselementet - Om - beveger seg ikke mens brukere kan bla gjennom teksten til høyre. Når tekstblokken slutter, går begge sider av siden til neste seksjon. Det er en flott løsning for en tekstblokk som er lengre enn det visuelle innholdsområdet.
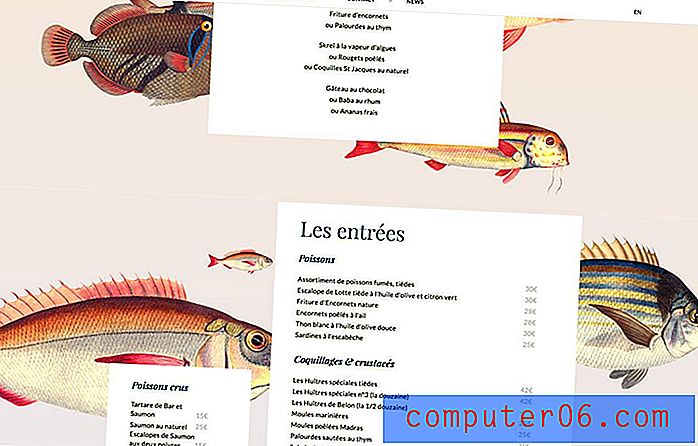
Restauranten Le Duc bruker individuelle blokker for forskjellige deler av menyen som dukker opp basert på måten du vil lese og bestille matvarer på. Animasjonene er enkle med den morsomme fiskebakgrunnen - som forteller brukerne noe om serveringsstedet - og gjør menyen enkel å fordøye.
5. Visualiser "digital" virkelighet


En av de største bruksområdene av parallakseffekter er å hjelpe brukere å visualisere noe de ellers ikke kan se. Flere design bruker en kombinasjon av tredimensjonal og parallaks-animasjon for å skape mer realistiske opplevelser.
Disse 3D-designene har en tendens til å falle i riket til en mer tegneserieopplevelse, for eksempel Madwell, over, men kan også ha en mer VR-følelse når designen fungerer med en bestemt type enhet.
Et av de klassiske eksemplene på et nettsted som bruker parallakseffekter som har eksistert i lang tid, er nettstedet Seattle Space Needle. Den bruker en oppoverrulleteknikk for å etterligne hvordan det ser ut å sykle opp til toppen av landemerket.
Parallax-rulling beveger skyline mot interiøret i bygningen med noen meldinger til handling og en flott navigasjonslinje som viser hvor høyt opp plasseringen er. Designet er lærerikt, eventyrlig og viser brukeren noe det er vanskelig å forestille seg uten den animerte effekten.
3 gode parallakseressurser
Klar til å lage en parallakseffekt for ditt neste prosjekt? Disse opplæringsprogrammene og kodebitene vil hjelpe deg å legge til en animert effekt på designet ditt som kan hjelpe deg med å trekke inn brukere og holde dem engasjerende lenger.
- Slik lager du en Parallax-rulleeffekt: w3schools-opplæringen tar deg gjennom å lage en beholdereffekt som beveger seg, og gir måter å bruke mediesøk på for å få en lignende effekt på mobile enheter.
- Parallax Scrolling Website Demo: Se nøyaktig hvordan denne teknikken fungerer med en enkel demo og forklaring.
- 15 Fengende parallakseffekter fra CodePen: Listen viser noen flotte parallakspenner for å starte kreativiteten din, og du kan spille med hver enkelt.
Konklusjon
Mens parallakseffekter er trendy og morsomme, er de ikke for hvert prosjekt. Det er også viktig å tenke på at noen målgrupper på noen enheter kan slite med å navigere på et nettsted som inneholder mye animasjon.
Ta oversikt over brukerne dine og deres preferanser før du legger til en parallakseffekt. Begynn i det små med parallaks på ett sted, for eksempel hjemmesiden, og følg analyser for å se om det fungerer for deg (økt tid på stedet, det er en anelse om at den fungerer).
Bruk parallaks når det fungerer med innholdet og meldinger. Denne trendy teknikken skal være morsom å designe og samhandle med.