Sketchpad til skjerm: Test din neste prototype med ZURBs solidify
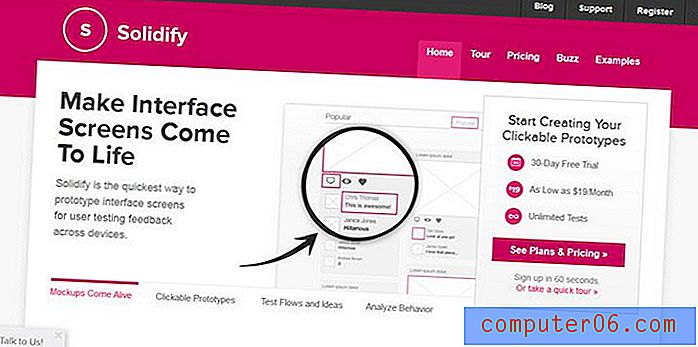
ZURB, selskapet bak Foundation og apps Notable and Verify, har introdusert et kjipt nytt produkt i Solidify, som tillater prototypetesting i tidlig fase.
Det som er pent med applikasjonen, er at den lar deg laste opp prototypebilder (fra nesten ethvert trinn i et prosjekt) og sende dem inn til reell brukertesting. Og vi snakker ikke bare om ferdige design her; du kan faktisk laste opp og teste basert på en skisse.
Utforsk designressurser
Hva er solidify?

Solidify lar deg lage, laste opp og teste klikkbare designprototyper for nettsteder, mobile enheter og nettbrett. Gjennom applikasjonen vil brukerne se prototypene dine akkurat som de vil se et live design. Prototyper kan være så enkle eller så komplekse som du vil og kan lages fra en skisse, wireframes eller en mockup av det planlagte designet.
Prototyper kan testes av virkelige brukere - innstillinger gir mulighet for utpekte brukergrupper eller offentlige grupper basert på en unik lenke som er gitt til brukere. (Solidify inkluderer sosiale delingsverktøy for å virkelig hjelpe deg med å skyve en kobling ut til et bredt utvalg av testere.)
Dataene som samles inn fra hver bruker, kan hjelpe deg med å bestemme hva som fungerer (og ikke) i designet ditt. Stiv ned registreringer av klikk (hvor mange og rekkefølge på), tidsbruk på nettstedet og hver side, og hvor mange visninger hver side mottar. Du kan også samle demografiske data fra brukerne dine, og testkommentarer for brukere er tillatt.
Testing fungerer også på en av to måter - der brukere kan leke med prototypen fritt eller ved å fullføre spesifiserte oppgaver.
Starter

Den beste funksjonen til denne programvaren er brukervennlighet. Det er mange tutorials, men jeg klarte å få alt satt opp og startet uten dem.
Stiv resultatene som du kan få prototypen din lastet opp og være klar til testing på 5 minutter. Og du kan med en småskala mockup, for eksempel de du ser her. Større prosjekter med mange klikk og skjermer og brukerinstruksjoner vil ta lengre tid.
Først registrerer du eller logger deg på og fra Dashboardet ditt, start med New Prototype. Last deretter opp prototypebildene dine. Forsikre deg om at du har et "startskjermbilde" -bilde og andre lenker. Disse bildene kan være hva som helst - wireframes, skisser eller fullstendig hånet prototyper (eller en kombinasjon av disse).
Deretter lager du et lenkesett - hvilke deler av skjermen som vil koble sammen og tilsvarer andre deler. Dette gjør du bare ved å tegne firkant rundt elementer på skjermen og koble til andre bilder. (Hver lenke er notert med en rosa disposisjon.)
Nå er du klar til å sette opp hvordan og hvilke tilbakemeldinger du skal rapportere. Alternativene inkluderer ingen tilbakemeldinger (bare for klikkstrømningsdata), side og generell tilbakemelding og direktiverfeedback. Du kan også sette opp et introduksjonsbilde for testere. Det er også her du vil avgjøre hvilken (hvis noen) demografisk informasjon du vil ha fra testere (navn, e-post, kjønn, alder, Twitter-håndtak, telefon, beliggenhet og firma) og la testere muligheten til å se hotspots eller ikke.
Til slutt velger du målgruppetype - offentlig eller privat - og deler lenken med en testgruppe. Og du trenger ikke å bekymre deg for at de gale menneskene ser prototypen din, ifølge Solidify: “Private prototyper har komplekse URL-er som nesten er umulige å gjette, noe som gjør at den nesten som et passord ble innebygd i selve koblingen. Bare de du deler din private prototype med, kan se den. "
Live feedback

Solidify-plattformen tilbyr rask, live tilbakemelding på prototyper. Vel, ikke 100% lever, men det kommer fra faktiske mennesker. Og det kommer brennende fort. Solidify har muligheten til å samle inn brukerdata og kommentarer for å gi deg den mest omfattende ideen om hva folk tenker når de navigerer i designen din.
Og det fungerer hvor som helst - stasjonære, bærbare datamaskiner, mobil, nettbrett. Du får samme type resultater uansett hvor brukertesting skjer.
Du får en rask oversikt over detaljerte visninger, gjennomsnittlige klikk og gjennomsnittlig tid brukt på prototypen (i sekunder). Du kan også få side og side informasjon og kommentarer, inkludert prosentandelen brukere som klikker for å gå inn og gå ut av hver side etter destinasjonssiden.
Det mest nyttige verktøyet for meg var klikkflyt, som viser sidene på den måten hver bruker fant og så på dem. Enda bedre kan du spore den faktiske musebevegelsen til hver tester og se nøyaktig hvor klikkene er på skjermen.
Hva får jeg?
Solidify har tre prisnivåer. Den store bonusen her er at du ikke er innelåst i en kontrakt og kan flytte mellom nivåene slik arbeidet ditt tilsier.
ZURB lar brukerne pirke rundt og se hva Solidify handler om med en gratis plan. Funksjonene er begrenset, og du må konfigurere en konto for å komme i gang.
Basic-pakken inkluderer ubegrenset prototyping, mobiltesting og ubegrensede resultater. Det er $ 19 per måned. Plus-pakken koster $ 49 per måned og kommer med alle godbitene i de andre pakkene, pluss muligheten til å samle demografisk informasjon fra testbrukere, tilpassede PRDF-rapporter og logotilpasning (en ganske nøkkelfunksjon for mange bedriftskunder).
Lite ekstrautstyr

ZURB-teamet er ett med massevis av personlighet. Bak hvert av produktene deres er et menneskelig ansikt - fra live chat til morsomme automatiserte meldinger, er selskapet enkelt å kommunisere med. Et nylig oppgraderingsmerke var flott - det startet med “Woohoo!”
ZURB tilbyr live chat i arbeidstiden (stillehavstid) for alle produktene, inkludert Solidify, og e-poststøtte. Teamet er raskt til å svare og hjelpe deg gjennom vanskeligheter.
Konklusjon
Jeg er hekta. Solidify er et flott prototypingverktøy. Er det noe jeg vil bruke hver dag? Tvilsom.
Men det er et verktøy som jeg ikke kommer til å gå uten i løpet av mitt neste nye designprosjekt. (Og det å vite at Solidify er tilgjengelig, kan til og med oppmuntre meg til å komme i gang så mye før.)
Bildekilder Andy Welsher.