Typekit vs. Google Fonts: Fordeler og ulemper
Å velge riktig font er et viktig aspekt av ethvert webdesignprosjekt. Det er hundrevis, til og med tusenvis av gode alternativer der ute, og mange kan brukes med gratis lisenser takket være verktøy som Adobe Typekit og Google Fonts.
Men er den ene tjenesten bedre enn den andre? Er det en fordel for Google Fonts eller Typekit fremfor den andre? Og hvordan kan du komme i gang med disse verktøyene hvis du ikke har brukt dem ennå. Du er heldig, for i dag svarer vi på disse spørsmålene.
Utforsk skrifttyper
Internett-fonttjenester
Adobe Typekit og Google Fonts er to forskjellige nettlesertjenester. Dette betyr at verktøyene bruker litt CSS-veiviser for å levere skrifter til nettlesere for å gjengi skrifttypene på nettstedet ditt.
Det er noen få andre nettfontjenester der ute, men de fleste av dem er mye mindre enn disse "store to." Mange av typografihusene tilbyr nettfonter for sine signaturskrifter og gjør noen fontforhandlere.
Vi kommer til å bryte ned Typekit og Google Font på grunn av deres mer universelle appell og popularitet.
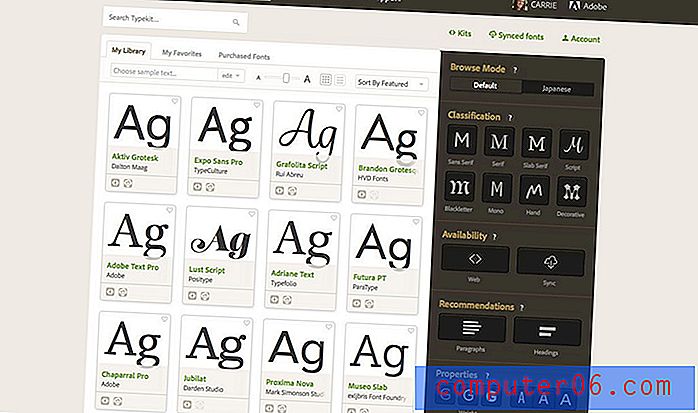
Adobe Typekit

Typekit er en del av Adobes programvarepakke Creative Cloud, selv om utviklere kan kjøpe frittstående bruk av skrifter gjennom tjenesten uten å legge til en full programvarepakke. Typekit har vokst til å bli webtypegiganten når det kommer til streaming, delvis på grunn av verktøyets inkludering med Creative Cloud. Adobe-abonnenter får Typekit som en del av sine medfølgende programvarepakker.
Pros
- Skrifttyper av høy kvalitet
- Massivt bibliotek å velge mellom
- Gratis for Adobe Creative Cloud-abonnenter
- Grensesnittet er glatt og enkelt å bruke og inneholder nyttige verktøy som surfelister
- Skrifter synkroniseres også med Adobe-produkter på skrivebordet ditt, slik at du kan bruke dem til alle prosjekter
Ulemper
- Fungerer ikke med noe eldre programvare (Windows 2000 eller Mac OS 10.3 eller tidligere)
- Noen kompatibilitetsproblemer med eldre nettlesere
- Kan være et kostbart alternativ for ikke-Adobe-brukere
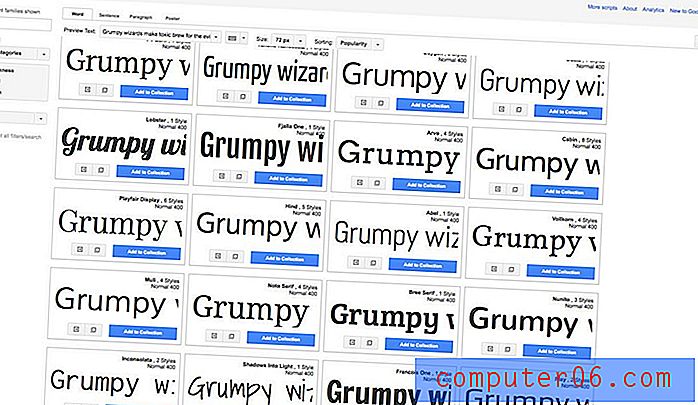
Google-skrifter

Google Fonts-integrasjon er et helt gratis alternativ, noe som gjør den populær blant WordPress-brukere og tema- og UI-kitbyggere. Skrifttyper er enkle å integrere og laste ned, med en stadig voksende samling av skrifttyper.
Pros
- 100 prosent gratis
- Gir mulighet for mange typografer å bli inkludert (du kan be om å sende inn din egen font)
- Grensesnittet gjør det enkelt å se font i bruk
- Fontparring og utseendeverktøy er enkle å bruke
- Analytics viser mest populære skrifter etter bruk på nettet
- Lastetider har en tendens til å være raske og pålitelige
Ulemper
- Åpen kildekode kan ha noen kvalitetsproblemer
- Biblioteket kan være litt mer begrenset, og du må kanskje bytte ut skrifter mellom trykte og elektroniske prosjekter
- Det kan være litt klumpete å finne skrifttyper hvis du ikke vet hva du leter etter
Å bryte ned verktøyene
Når det gjelder strømming av webfonter er det noen få fellestrekk som også følger med en slik plattform. Så den første virkelige avgjørelsen er å avgjøre om å bruke en streamingtype-fonttjeneste for nettstedet ditt er riktig passform for prosjektet ditt.
Strømming av nettfonter generelt gir deg mange alternativer for skrifttype til en pris som ville være utenkelig hvis du kjøper skrifttyper. Implementering og bruk er ganske enkelt, og alle med programmeringskunnskap kan håndtere dette med letthet. Brukere vet ikke hva du bruker og kan ikke "se" en forskjell.
Den største ulempen for nettstrømmingstjenester er at du er prisgitt skrifttjenere som tilhører noen andre. Hvis de har en feil i tjenesten, så gjør du det. Heldigvis har både Adobe Typekit og Google Fonts gode sporoppføringer når det gjelder å holde seg online.
Hvis du ikke blir solgt på strømming av nettfonter, er det andre alternativer du kan tenke på.
- Skriftstabling: Dette er en CSS-teknikk der du lager en liste over skrifter (i rekkefølgen av hvordan du vil at de skal brukes). Du har ikke en bestemt skrift her pålitelig, men en liste over alternativer som kan vises på nettstedet ditt når som helst. Det er et gratis alternativ og er raskt å laste, men kan føre til variert nettstedvisning.
- Selvhostede skrifter: Denne teknikken lar deg bruke skrifter du eier og har lisens for i prosjektprosjekter. Implementering kan være litt mer vanskelig for den tilfeldige nettsteddesigneren, og du må åpenbart huse nettstedet ditt på din egen server. Noen fonter må konverteres til forskjellige filtyper for nettbruk, og det er nøkkelen å sikre at du har en riktig lisens. Det er også spørsmålet om gjengivelse - utskrifter og skjermskrifter er ofte optimalisert annerledes.
Som er bedre?
Så hva skal du bruke - Adobe Typekit, Google Font, en annen løsning helt? Det avhenger virkelig av komfortnivået ditt med verktøyene og hvordan du bruker dem. Kanskje du til og med alle verktøyene, basert på type prosjekt.
Rett og slett er det ingen riktig eller feil tjeneste.
Hva ville du brukt?
OK, jeg vet, du kom hit og lette etter svar. Mens du nå har noen fakta som kan hjelpe deg med å ta en beslutning, leter du fremdeles etter et forslag. Jeg skal ikke fortelle deg hvilket valg du skal ta. Men jeg kan fortelle deg hva jeg bruker.
Som Adobe Creative Cloud-abonnent bruker jeg Typekit. Det er lett. Den integreres med all min annen programvare. Og jeg elsker det glatte grensesnittet. (Jeg vil bruke ting som er designet bra like mye som å lage dem.)
Det er ikke slik at Typekit nødvendigvis er bedre, men det er bedre for meg. Det koster ikke noe ekstra, og jeg kan bruke skriftene for trykte og digitale prosjekter, og skape en polert konsistens på tvers av prosjekter jeg ønsker. (Jeg hater å måtte spille byttefontene etter middels spill.)
Jeg har brukt Typekit en stund - allerede før det var en del av Adobe-samlingen - og det har blitt stadig bedre. Det inkluderer flott funksjonalitet, og jeg mangler aldri noe skrifttype (selv om antallet alternativer noen ganger kan være overveldende). Jeg liker hva Google Fonts gjør med åpen innkjøp, men for meg er Typekit bare enklere.
Konklusjon
Hvordan du serverer og bruker skrifter i prosjektene dine og på nettstedene dine, er en stor del av designprosessen. Budsjett og ditt komfortnivå med tilgjengelige verktøy vil sannsynligvis bestemme metoden du velger.
Alle disse tjenestene forbedres og endres til det bedre hele tiden. Hold øye med mens du jobber og leker med flere alternativer for forskjellige prosjekttyper for å finne ut hva som fungerer best for deg.