Den ultimate samlingen av 50+ ressurser for nettbaserte elskere
Hvis du elsker nettbasert design, er denne artikkelen noe for deg. Vi har skuret nettet og samlet alle gode nettressurser vi kunne finne. Vi har alle de beste rammer, nettbyggere, veiledningsveiledninger og mer.
Begynn surfing og bokmerke!
Hate Grid Framework?
Før vi kommer i gang, vil jeg bare si at jeg vet godt at mange av de som leser dette allerede er sprengte av sinne over ondskapen til layoutrammer.
I sannhet er det mye som kan sies mot nettverk. De er tungvint, har en læringskurve og kaster ofte semantikk ut av vinduet. Videre er det en million av disse tingene, noe som gjør det vanskelig for diskusjoner om standard praksis å begynne.
Hvis du faller inn i leiren for CSS-rammehatere, må du ikke bekymre deg for at det fremdeles er mange ressursdesignressurser nedenfor som ikke har noe med rammer å gjøre. I mellomtiden er her noen få alternativer til nettverk.
Rulling av dine egne rutenettoppsett
Jeg publiserte nylig et stykke om hvordan du enkelt oppnår komplekse layouter med flere kolonner raskt og alt på egen hånd uten kompliserte rammer eller ikke-semantiske klassenavn. Det er så enkelt at du kanskje aldri bruker et rammeverk for layout igjen.
Gridless
Gridless er en alternativt HTML5 og CSS3 kjeleplate for å lage mobile første responsive nettlesere med tvers av nettlesere med vakker typografi. Det kommer ikke med noen forhåndsdefinerte rutenettet systemer eller ikke-semantiske klasser.
Stabeloppsett
Et fleksibelt, komponentbasert CSS-layoutsystem som bruker bred bruk av inline-block-elementer.
HTML5 Kjeleplate
HTML5 Boilerplate blir raskt det standard utgangspunktet for moderne webdesignprosjekter. Sist jeg sjekket har den alt du måtte ønske deg med unntak av et rutenettsystem.
Old School Frameworks
Dette er bestefarristene som har eksistert i mange år nå. Noen få av dem begynner virkelig å vise sin alder, slik at du kanskje ikke vil bruke dem i dag.
Blåkopi
Blueprint er et CSS-rammeverk, som tar sikte på å kutte ned på utviklingstiden din. Det gir deg et solid grunnlag for å bygge prosjektet oppå, med et brukervennlig rutenett, fornuftig typografi, nyttige plugins og til og med et stilark for utskrift.

960.gs
960.gs er der folk flest starter når de kommer inn i CSS-rammer og rutenett-systemer. Det er fremdeles ganske populært, og mange av de nyere rammene er i det minste delvis basert på arbeidet her.

Fluid 960 Grid System
En populær variant av 960.gs med et flytende oppsett som automatisk justerer bredden avhengig av nettleservinduets størrelse.

YAML
"Yet Another Multicolumn Layout" (YAML) er et (X) HTML / CSS-rammeverk for å lage moderne og fleksible flytende oppsett. Strukturen er ekstremt allsidig i programmeringen og absolutt tilgjengelig for sluttbrukere.

Fantastiske nye (er) rammer
Perkins
Perkins kombinerer den skinnende nyheten i HTML5 og CSS3 med den utrolige kraften fra LESS.js for å skape et ultimativt CSS-rammeverk. Hvis du elsker å eksperimentere med futuristiske CSS-løsninger, er dette en flott ramme for deg. Den bruker en variant av 1KB Grid.

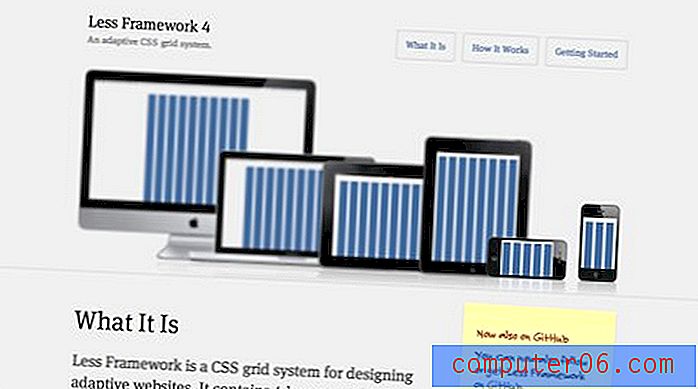
Mindre rammeverk
Less Framework er et responsivt CSS-rutenettsystem for å designe adaptive nettsteder. Den inneholder 4 oppsett og 3 sett med forhåndsinnstillinger for typografi, alle basert på et enkelt rutenett. "Mindre" i denne forstand bør ikke forveksles med LESS.js ovenfra. Jeg vet, det er forvirrende. De trenger å nevne dette noe annet!

Columnal
Et responsivt CSS-rutenettsystem som hjelper desktop og mobile nettlesere å spille fint sammen. Columnal bruker sitt eget hybridnettsystem som låner fra noen få andre.

Skjelett
Skjelett er en fantastisk responsiv ramme som jeg har skrevet om et par ganger før. Hvis du ikke er sikker på den ekstra tiden og læringskurven som er involvert i responsiv design, bør du sjekke ut dette. Skjelettet er bygd løst på 960.gs.

52Framework
Et rammeverk som bruker HTML5, CSS3 og JavaScript for å maksimere kompatibiliteten til moderne nettutviklingspraksis i alle større nettlesere. Det er basert på et enkelt rutenett med 16 kolonner.

G5 Framework
(X) HTML5, CSS3, PHP & jQuery Front End Framework. G5 Framework startet som et personlig prosjekt. I et forsøk på å fremskynde arbeidsflyten, gjenbruke den beste kodingspraksisen og lignende kodingsteknikker, fungerer rammen som en startfil for nye nettsteder.
G5 Framework sitt nett er basert på Easy Grid.

Rett system med enkelt prosent med HTML5
Hovedegenskapene til dette rutenettet er at alle kolonnene har prosentbasert bredde, slik at de tilpasser seg beholderelementet. Det betyr at når du bruker dette systemet, trenger du ikke å definere en bredde på hver søyle for hånd, du kan ganske enkelt kaste den inne i en hvilken som helst beholder, og kolonnebredder og søylenrenner blir automatisk innstilt.

Hytte CSS
CSS Frameworks har en tendens til å være superoppblåst. Cabin løser dette problemet med et modulært forlengelsessystem som lar deg bare legge til det du trenger. Ulike nettutvidelser støttes.

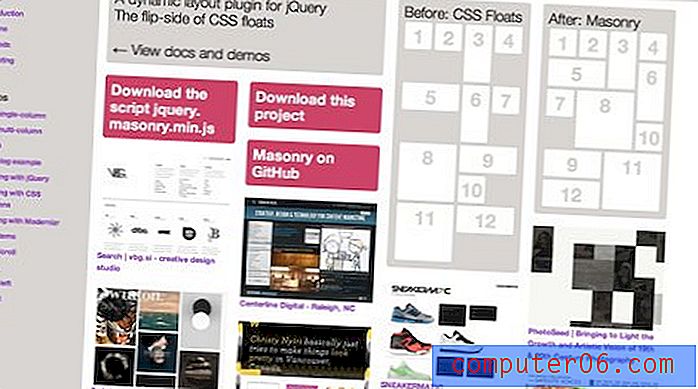
jQuery Muron
jQuery Masonry er i det hele tatt ikke et CSS Framework, det er en JavaScript-plugin som tillater nettbaserte design som bruker et slags vertikal float-system. Det er et fantastisk verktøy som er ganske populært akkurat nå.

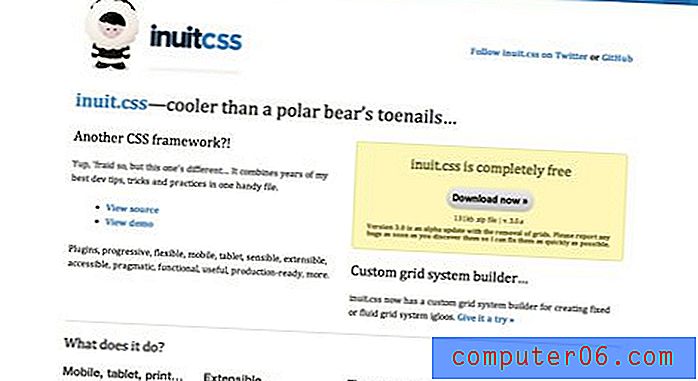
InuitCSS
Dette rammeverket har alt: plugins progressive fleksibelt mobilt nettbrett fornuftig utvidbart tilgjengelig pragmatisk funksjonell nyttig produksjonsklar mer. Rutenettet er tilpasset dine behov.

Små fotavtrykkrammer
1 linje CSS Grid Framework
Jeg trodde at en enkelt linje CSS Grid hørtes nøtter ut, men denne fyren trakk den av. Jeg er ikke sikker på hvor praktisk det er i den virkelige verden, men jeg er imponert over tanken som gikk inn i den!

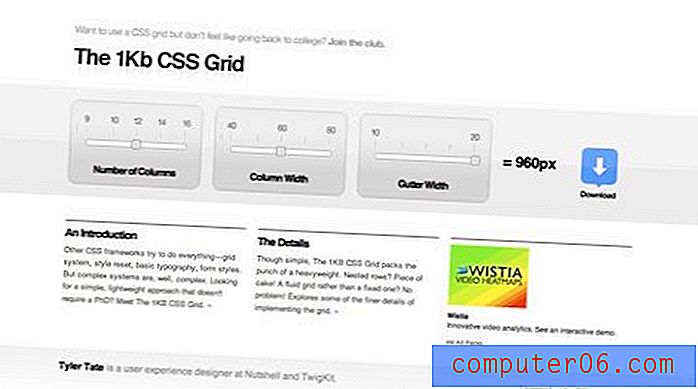
1 KB nett
Dette er en av mine gamle favoritter. Det er et rutenett-system fjernet til dets absolutte nødvendigheter, og trengs ikke seksti minutters gjennomgangsvideo. Hvis du ikke forstår CSS-rutenettet, kan du begynne her.

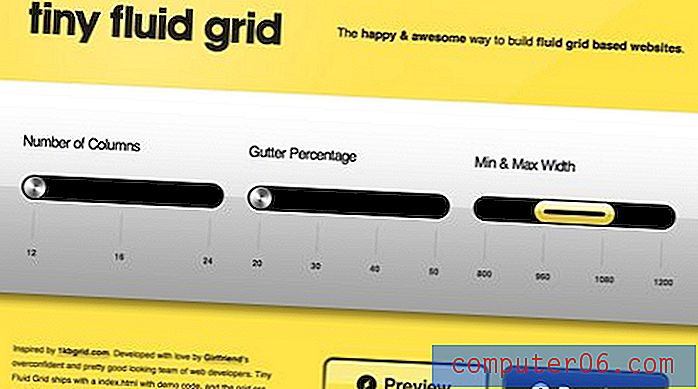
Tiny Fluid Grid
Akkurat som 1KB-nettet bare væske for ekstra moro.

Slank CSS
SlimCSS er et lett CSS-rammeverk som gir et solid tverrleser-fundament med mange viktige funksjoner mens du holder deg så liten som mulig.

Andre rammer
Tyngde
Gravity er et SASS-basert rammeverk for å lage kraftige, lett vedlikeholdbare HTML5-nettsteder. Det hjelper deg raskt å prototype ideene dine og vil generelt gjøre livet ditt mye enklere.

1140 Nett
1140-rutenettet passer perfekt i en 1280-skjerm. På mindre skjermer blir det flytende og tilpasser seg bredden på nettleseren.
Utover et visst punkt bruker det mediesøk for å servere en mobilversjon, som i hovedsak stabler alle kolonnene oppå hverandre slik at informasjonsflyten fortsatt gir mening.

The Square Grid
Et enkelt CSS-rammeverk for designere og utviklere, basert på 35 like bredde kolonner. Den har som mål å kutte ned på utviklingstiden og hjelpe deg med å lage nydelige strukturerte nettsteder.

Fluid Grid
Fluid Grid er et nytt rutenettsystem som fungerer på samme måte som Blueprint eller 960, men med hvilken som helst sidebredde, til og med væskeoppsett. Den er kun basert på CSS.

EZ-CSS
EZ CSS er en helt annen type nettramme. Den bruker et unikt modulsystem som lar deg kopiere, lime inn og hekke enkle oppsett for å lage komplekse sider. Det er litt vanskelig å pakke hodet rundt, men en virkelig genial bruk av CSS.

FEM CSS Framework
FEM CSS Framework er et 960px bredde + 12 kolonnet ridesystem + CSS vanlige stiler, for å enkelt og raskt utvikle nettoppsett.
Det er basert i 960 Grid System, men med en vri i filosofien for å gjøre det mer fleksibelt og raskere å leke med bokser.

Elastisk CSS
Et enkelt css-rammeverk for å lage nettbaserte grensesnitt, basert på den trykte layoutteknikken til 4 kolonner, men med muligheter til ubegrensede kolonnekombinasjoner. og kapasitet til å gjøre elastisk, fast og flytende layout enkelt.

Atatonic CSS
Denne rammen er mest rettet mot typografi, men det er et veldig lett rutenettsystem på plass også.

Grunnlinje
Baseline gjør det enkelt å utvikle et nettsted med et behagelig rutenett og god typografi. Rutenettet i baseline består av 4 grunnleggende kolonner, for mer fleksibilitet kan hver kolonne deles i 2 enheter.

Emastic
Et lettvekts CSS-ramme med flytende nett med fokus på typografi.

Golden Grid
Golden Grid er et nettnettsystem. Det er et produkt av søket etter det perfekte moderne nettnettet. Det er ment å være et CSS-verktøy for nettbaserte nettsteder.

Frak
Frak er et CSS-rammeverk for å lage væskegitter. Det har et interessant konsept som innebar å bruke multiplikatorer som klassenavn.

Enkelt rammeverk
Easy er et CSS / HTML / JavaScript-rammeverk som ble startet som et personlig prosjekt og deretter vokste til noe mer. Tanken bak er å redusere tiden du bruker på å sette opp den grunnleggende master HTML-malen ved å bruke de samme kodingsteknikkene. Inkluderer et enkelt prosentbasert rutenett.

Nett
Rutenett et enkelt og minimalt fluidnettsystem som kan strømme inni en hvilken som helst væske eller fast beholder eller spille bra med et annet rutenettsystem.

520 Rutenett
Et rutenettsystem for utforming av Facebook-sider, sprøtt, men sant.

Verktøy og nettbyggere
Rutenettkalkulator
En virkelig fantastisk nettkalkulator med støtte for Photoshop og Illustrator.

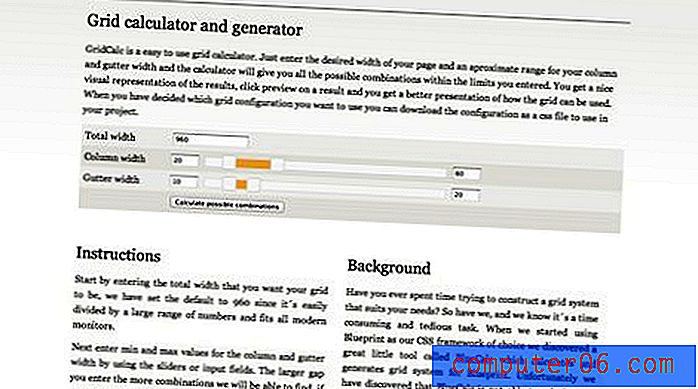
Nettkalkulator og generator
GridCalc er en brukervennlig nettkalkulator. Bare skriv inn ønsket bredde på siden din og et omtrentlig område for kolonnen og rennebredden, og kalkulatoren vil gi deg alle mulige kombinasjoner innenfor rammene du skrev inn.

GuideGuide
GuideGuide er min nye favoritt Photoshop-plugin. Dette gratis verktøyet plasserer guider automatisk i Photoshop-dokumentet basert på input.

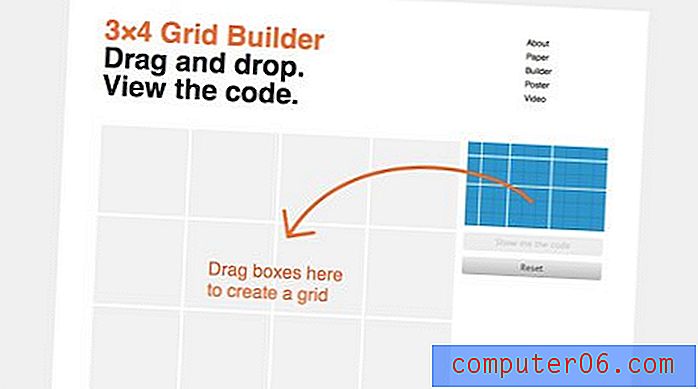
3 × 4 Rutenettbygger
Grid Builder lar deg enkelt bygge et HTML-rutenett med en enkel dra
og slipp grensesnitt. Det er et veldig interessant verktøy som lar deg lage tilpassede rutenett for hvert prosjekt.

Gridr Buildrrr
En superenklet og effektiv tilpasset rutenettbygger.

Boks
Et virkelig flott og under verdsatt verktøy som lar deg bygge tilpassede implementeringer av Blueprint. Sjekk ut opplæringen min her.

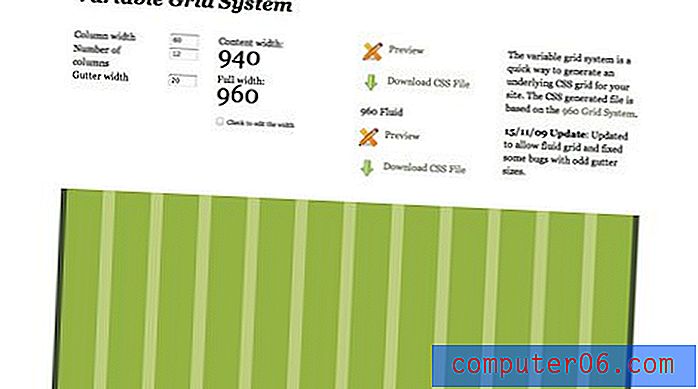
Variabelt rutenett
Det variable rutenettet er en rask måte å generere et underliggende CSS-nett for nettstedet ditt. Den CSS-genererte filen er basert på 960 Grid System.

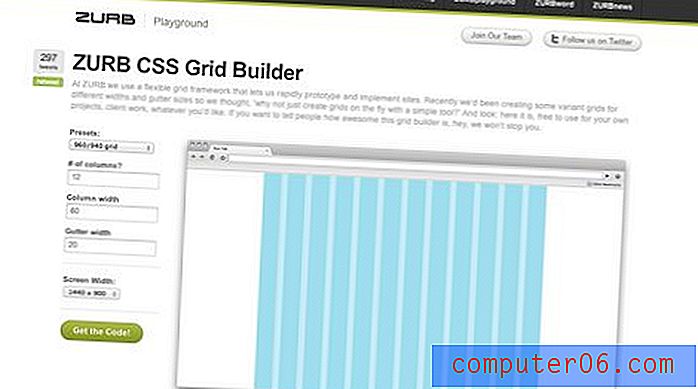
ZURB CSS Grid Builder
En flott nettbygger som retter ut et veldig enkelt rutenett med et lite fotavtrykk.

takke
Vil du bruke et nettbasert design uten rammer? Dette verktøyet lager et tilpasset bakgrunnsbilde som gjør det enkelt å oppnå nettoppsett på egen hånd.
Bare legg dimensjonene etter nettadressen vår for å få et bakgrunnsguidebilde å jobbe med i nettleseren din. Det opprettes rutenett på farten, så enhver kombinasjon skal fungere.

Gridulator
Et annet bakgrunnsverktøy som Griddle. Den viktigste forskjellen er at Griddle genererer en URL for deg å slippe inn og dette gir deg et faktisk bilde (jeg liker Griddle bedre).

Nettsted for elskere og må-lese artikler
Nettbasert
Et webdesigngalleri fullt av fantastiske eksempler på nettbasert design.

Design av Grid
Et annet flott nettsted dedikert til nettbaserte verktøy, artikler og andre ressurser.

Rutenettet
En one-stop shop for alle ting nettrelaterte. Det er en gammel kilde, men det ser ut som om den fremdeles oppdateres regelmessig.

Nettbasert design forenklet
En uslåelig grunning på nettbaserte designfundamental. Dette bør være trinn én i nettdesignsøken din.

960 Grid System Made Easy
En komplett nybegynner introduksjon til 960 rutenettet av ditt virkelig.

Designe med nettbasert tilnærming
En eldre Smashing Mag-artikkel, men den har fremdeles mange store ressurser og informasjon å sjekke ut.

Omtenke CSS-nett
Mark Boulton diskuterer hvordan CSS-støtte for nett skal fungere. En flott lesning!

Konklusjon
Jeg håper du likte denne enorme kolleksjonen og har nok nettbaserte designressurser til å holde deg opptatt i flere måneder.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om verktøyene og ressursene ovenfor. Bruker du noen nettverksrammer? Hvilke og hvorfor?