WebZap: Vakre Photoshop nettmodeller i lett hastighet
WebZap er en fantastisk Photoshop-plugin som hjelper designere med å lage high-fidelity webdesignmodeller raskere enn du noen gang trodde var mulig. Ved å kombinere enkle klikk-handlinger med robuste tilpasningsalternativer, gjør dette verktøyet hele layoutprosessen ikke bare smertefri, men faktisk morsom.
Følg med når vi tar en titt på hva WebZap gjør og legg det gjennom tempoene for å se hvordan det fungerer. Jeg lover at det er den kuleste Photoshop-pluginen du har sett for nettdesignere siden GuideGuide.
Hva er WebZap?
Når du laster ned WebZap, vil du motta en Adobe-utvidelsespakke du bare dobbeltklikker for å installere (bare CS5 eller høyere). Når du har gått gjennom den korte installasjonsprosessen i Adobe Extension Manager, vil du sprekke åpne Photoshop og gå til Window> Extensions> WebZap .

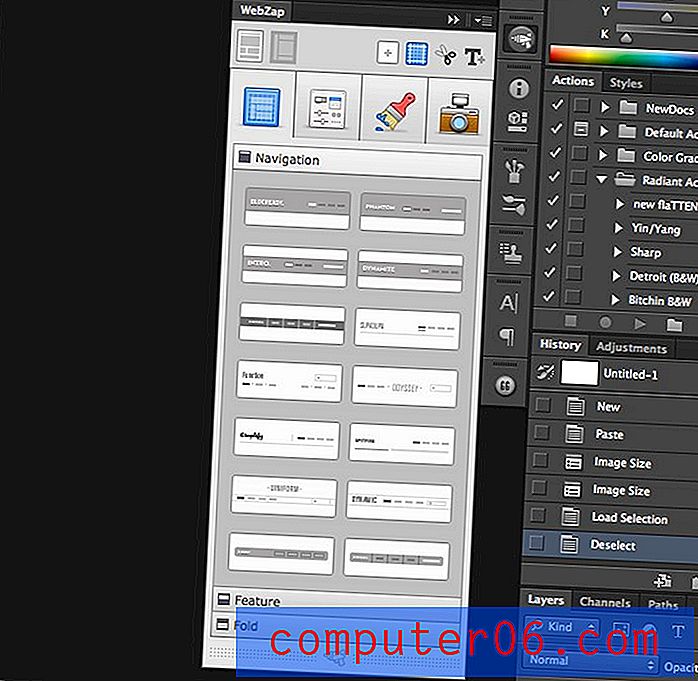
Dette vil få opp et nytt Photoshop-panel som ser ut som det nedenfor. Dette vennlige og attraktive panelet inneholder hele WebZaps funksjoner.

Det ser enkelt ut her, og det er enkelt fra et brukervennlighetsperspektiv (omtrent alt tar et enkelt klikk), men det er massevis av skjult kraft og kompleksitet her som gjør at utvidelsen tjener sitt prispoeng. La oss hoppe inn og se hvordan det hele fungerer med en prøveflyt.
Oppsett
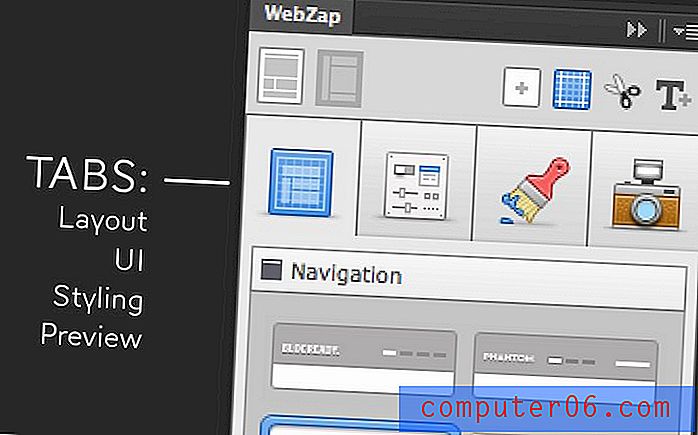
Kjernen i WebZap-panelet er at det er delt opp i fire primære faner: Layout, UI, Styling og Preview. Disse er representert med de store ikonene nær toppen.

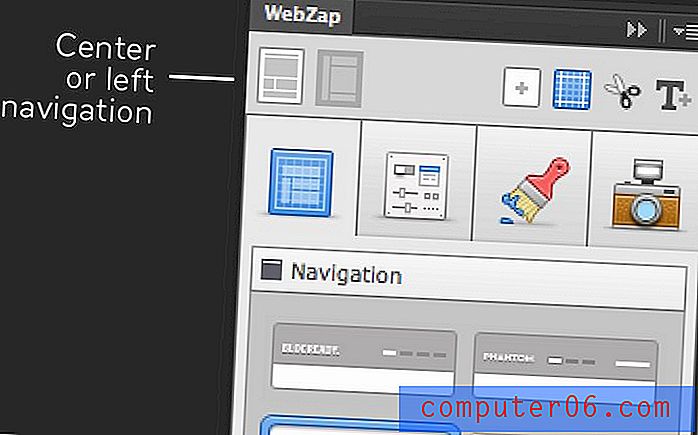
Vi går raskt gjennom hver av disse for å se hvordan de fungerer. For å begynne, la oss hoppe i layout. Det første vi trenger å gjøre er å bestemme om vi vil at navigasjonen skal sentreres horisontalt på toppen av siden eller løpe ned på venstre side av siden. La oss velge det sentrerte alternativet for vårt eksempelprosjekt.

Dette valget påvirker nesten alt etter det. Alle layoutalternativene vil automatisk samsvare med formatet du har valgt å bygge på. Jeg er faktisk veldig overrasket over hvor allsidig WebZap er. Det ser ut til at du alltid tar en avgjørelse som påvirker andre alternativer, og den bare ruller med slagene, aldri bugging eller gir deg rare, uventede resultater.
Navigasjon
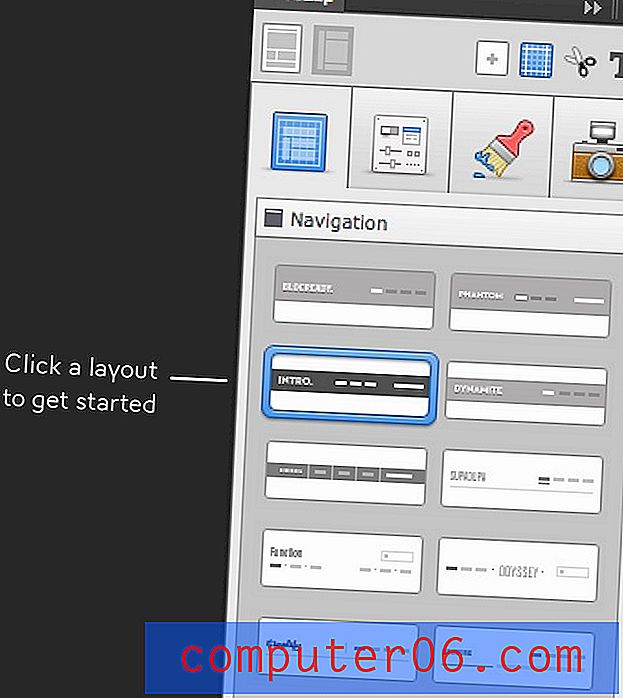
Nå som vi har valgt en sentrert layout, går vi videre og velger blant de fjorten innebygde navigasjonsalternativene. Alt du trenger å gjøre for å bygge en er å klikke på den. Det er så enkelt som det!

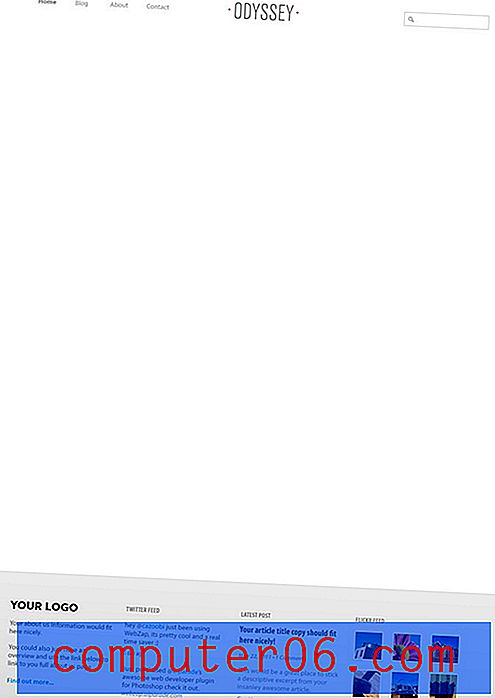
Å klikke på et navigasjonsalternativ er egentlig akkurat som å kjøre en Photoshop-handling. Du lene deg tilbake og nipper til kaffen din mens Photoshop bygger automatisk ut hele navigasjonsmenyen (dette tar bare sekunder). Når det er ferdig, bør du ha noe slikt:

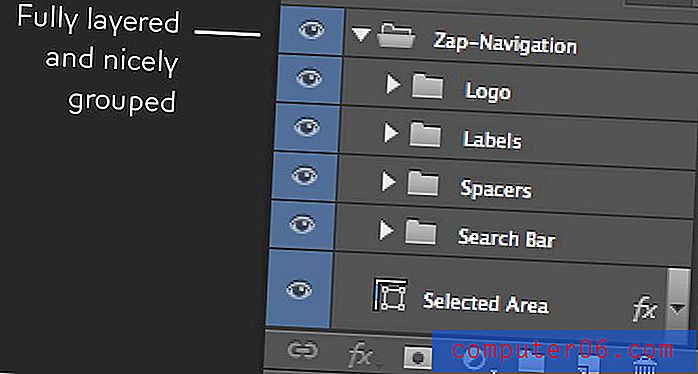
Husk at dette ikke er et stykke flat kunst som WebZap kaster på deg. Det bygger faktisk på et lagvis og lett tilpassbar PSD.

Interessant nok er “Navigasjon” litt av en feilnummer her. Det du virkelig får er den grunnleggende rammen for hele siden. Dette inkluderer både navigasjonen øverst og en bunntekst nederst. Så langt jeg kan si, er bunnteksten identisk på hvert av de fjorten layoutalternativene.

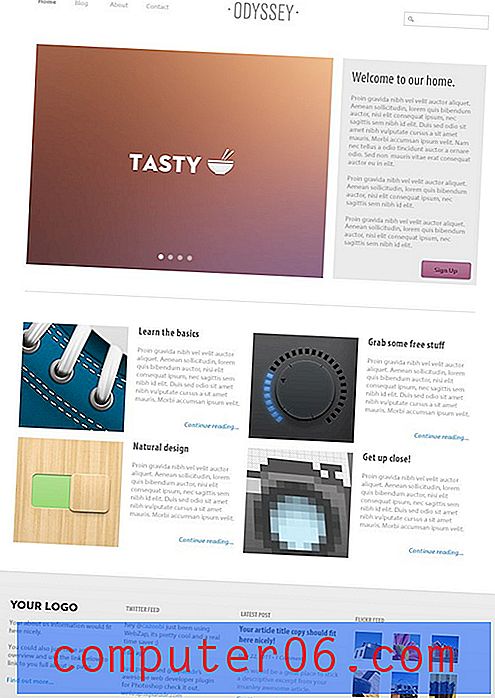
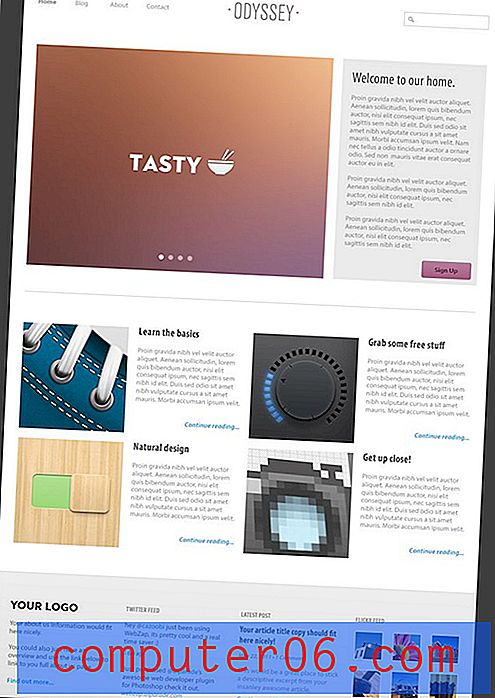
Som du ser valgte jeg et fint, minimalt alternativ med en plassholderlogo, en søkeboks og noen få navigasjonselementer. Disse navigasjonselementene er direktetekst og kan enkelt endres etter dine behov.
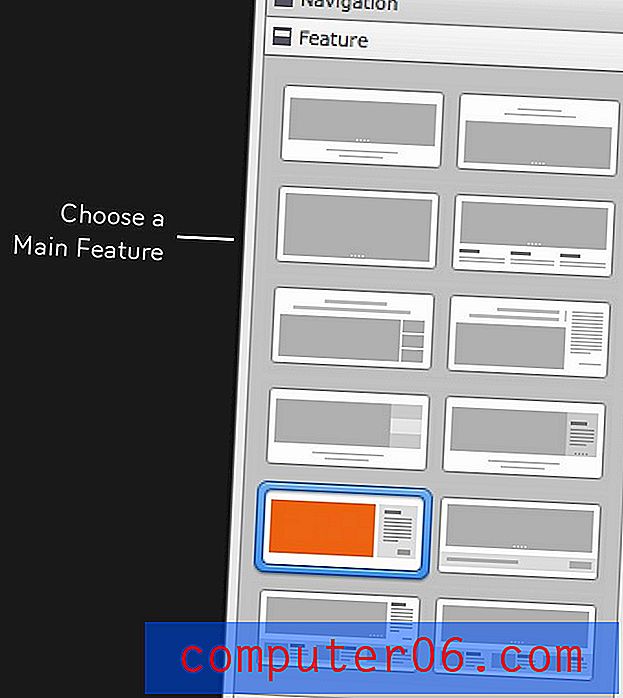
Hoved
Etter å ha valgt navigasjonslayouten, er det på tide å velge en “Feature”, “Fold” eller begge deler. Funksjonen er i utgangspunktet en slags stor bildeskydder med en tekst- og / eller miniatyrordning.

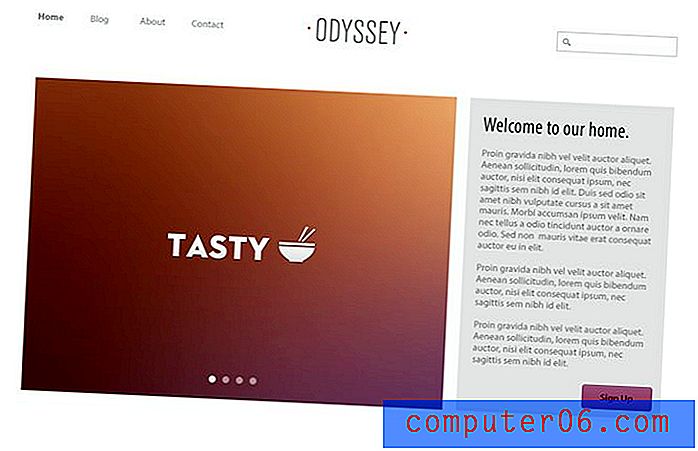
Nok en gang, et klikk senere, og oppsettet kommer rett sammen. Husk at jeg egentlig bare har utført tre eller fire museklikk til dette tidspunktet. Alt annet har blitt fullstendig automatisert.

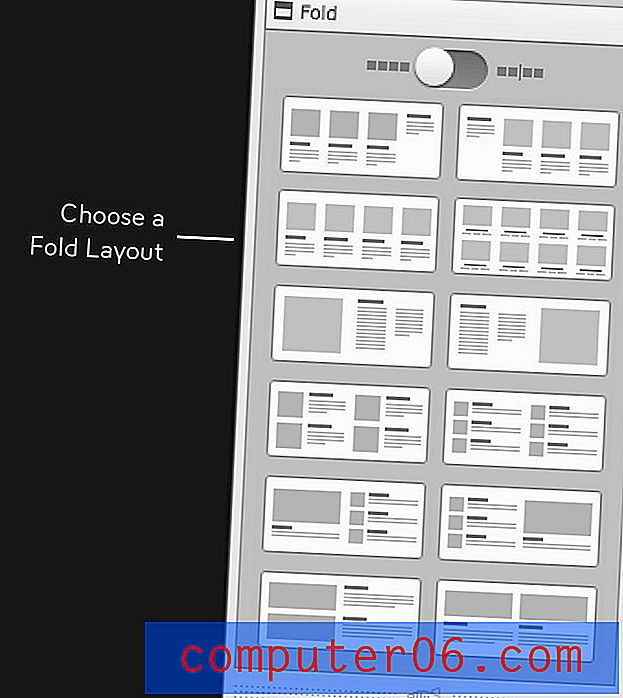
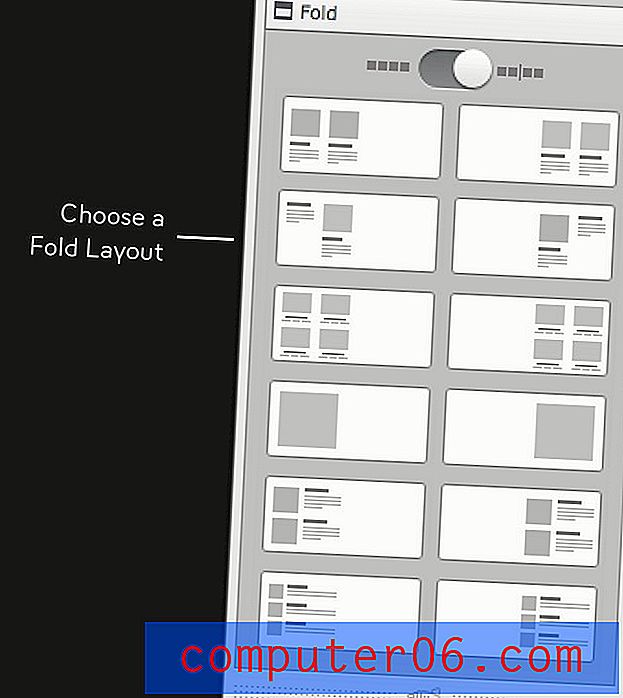
Brette
Herfra er det bare skum, skyll og gjenta. Den siste delen av utformingen vår kalles "Fold", noe som betyr at det sannsynligvis vil være under den hypotetiske folden (rullepunkt). Her har vi to forskjellige faner med alternativer, hvorav den ene tar hele bredden på siden mens den andre okkuperer halve siden.


Før du vet ordet av det, har du en hel sideoppsett! Du hadde mange muligheter for blanding og kamp å velge mellom, slik at du tenkelig kunne følge denne samme prosessen femti ganger til og oppnå unike resultater hver gang.

UI
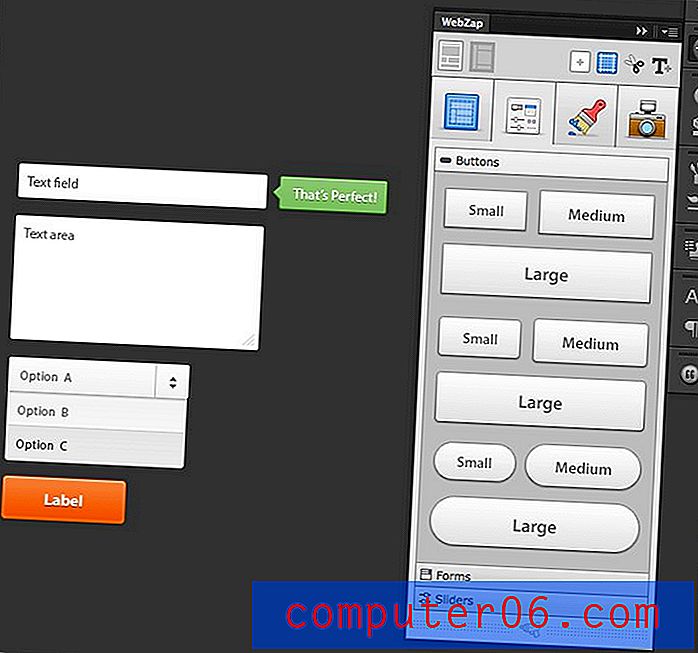
Nå får du ideen til hvordan arbeidsflyten utvikler seg, så la oss raskt løpe gjennom noen mer fantastiske funksjoner. Den neste hovedfanen full av funksjonalitet er UI-fanen. Her finner du forskjellige knapper, skjemaelementer og glidebrytere.

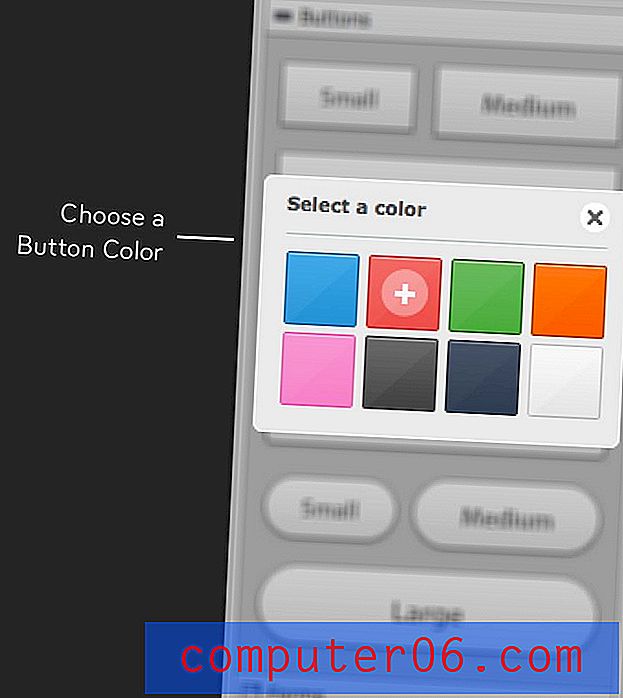
En ting jeg virkelig liker her, er muligheten til å velge farge på knappen når du oppretter den. Dette kan spare mye tid for tilpasning senere.

Stil
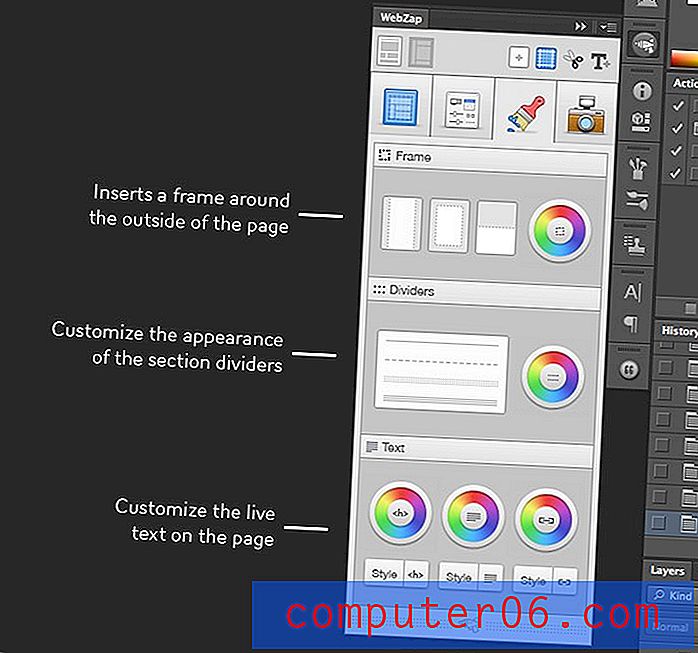
Stil-fanen er der du kan begynne å finpusse noen av designbeslutningene som er tatt automatisk for deg. Det er tre seksjoner her: Ramme, skillelinje og tekst. Hver er forklart på bildet nedenfor.

Dette er hva som skjer når jeg kaster en ramme på oppsettet som jeg har bygget til nå. Legg merke til at jeg kan velge hvilken som helst farge jeg vil og til og med endre fargen gjentatte ganger ved å bruke det lille fargehjulet til høyre.

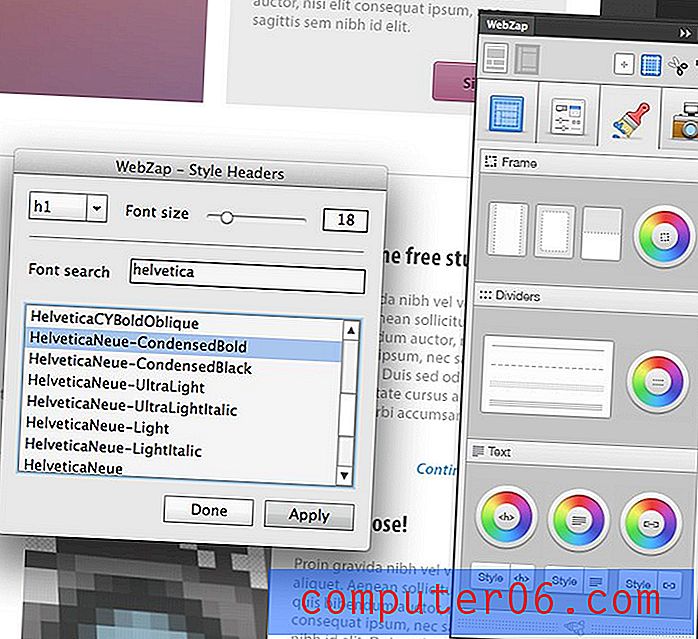
Alternativene for tekstutskiftning er faktisk veldig robuste. Du kan velge å tilpasse topptekstene (h1, h2, h3, etc.), avsnittstekst og lenker. Du velger ganske enkelt det elementet du ønsker å endre, velge en farge og bruke font-menyen som dukker opp.

Forhåndsvisning
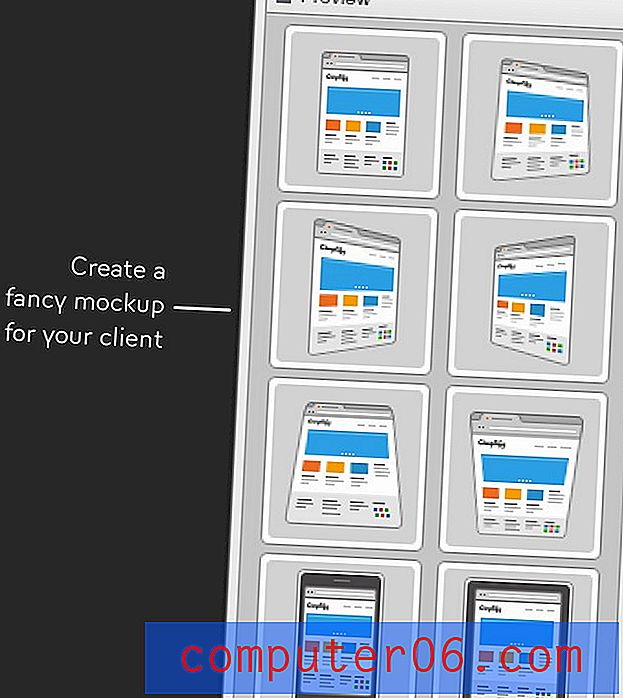
Den siste hovedfanen er "Forhåndsvisning", som automatisk gjør websiden din til en fancy mockup som enten sitter i et nettleservindu eller en ramme for mobile enheter.

Noen av disse kan virke litt gimmicky, men de er veldig hyggelige å ha, og tilbyr deg en fin måte å vise frem ideene dine i siste øyeblikk med null innsats.

Mini verktøysett
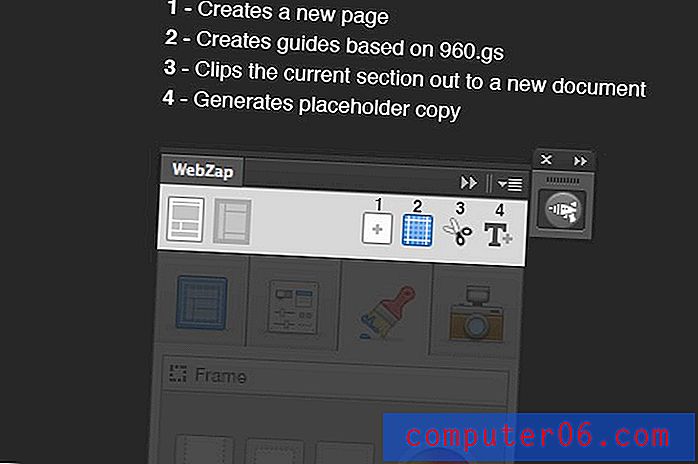
Den siste delen av verktøyene som vi skal diskutere er "Mini Toolset", som sitter øverst til høyre på WebZap-panelet. Den inneholder fire knapper:

De to første knappene her er ganske selvforklarende. Den første genererer et nytt dokument slik at du kan starte en ny side, og det andre oppretter guider basert på 960 rutenett-systemoppsett. Den tredje knappen er ekstremt hendig. Den tar tak i laggruppen du har valgt, beskjærer den og kaster den til et nytt dokument. Dette gjør det superenkelt å essensielt skive opp og lagre bildene dine. Selv som et frittstående plugin, vil denne funksjonen være ganske nyttig.
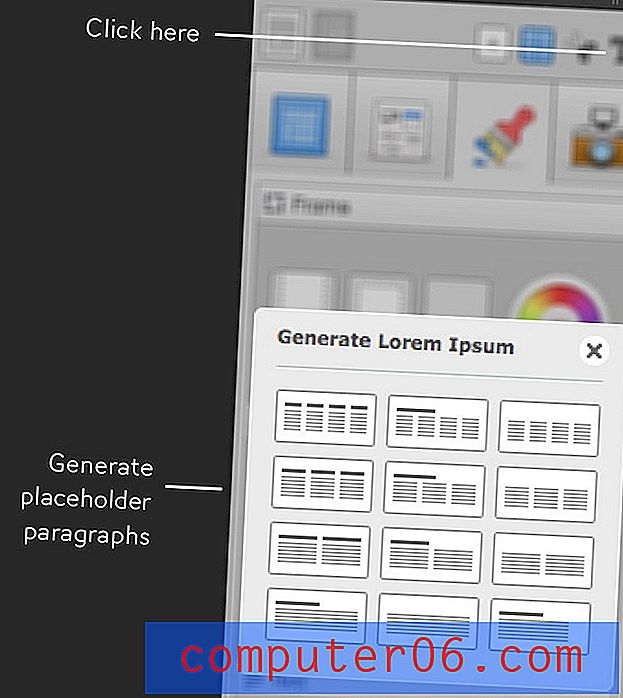
Til slutt genererer den fjerde knappen plassholderparagrafer fylt med lorem ipsum. Som med andre layoutelementer kan du velge mellom en rekke forskjellige alternativer.

Hvordan er det?
Fra nett-apper og utviklingsrammer til Keynote- og Powerpoint-maler, det er massevis av produkter på markedet for å hjelpe deg med å raskt lage mockups for webdesign. WebZap er den eneste jeg noen gang har brukt som faktisk fikk meg til å smile. Det er så utrolig enkelt og likevel så kraftig at du ikke kan la være å la deg imponere av potensialet. Jeg elsker at jeg kan bygge så vakre mockups med så lite krefter.
Vil alle nettstedene mine se like ut?
På et øyeblikk kan du tro at nytten av WebZap er begrenset. Tross alt, hvis du brukte dette på de neste ti prosjektene dine, ville ikke alt arbeidet ditt sett så likt ut?
Til den protesten er svaret mitt, "bare hvis du er lat." Hvis dette var en web-app, ville du faktisk satt deg ganske fast i oppsett, stiler osv. Som du får. Husk imidlertid at dette er en Photoshop- plugin. Dette betyr at du kan gjøre absolutt hva du vil med utdataene som genereres av WebZap.
Tenk på WebZap som et utgangspunkt som hjelper deg først å generere noen grove layoutideer og deretter til slutt gi en sterk struktur som du kan legge til og tilpasse for en helt unik design.
På denne måten er det mye som en Photoshop-versjon av Twitter Bootstrap, som brukes av tusenvis og tusenvis av designere hver dag. Med Bootstrap kan designere bygge et flott nettsted ved å bruke standardstiler, men uten mye krefter kan du bryte ut av formen og lage design som er helt egen, mens du fremdeles utnytter det nyttige verktøyet. Den samme logikken gjelder for WebZap.
Funksjoner jeg vil gjerne se
Som du kan fortelle, er jeg ganske spent på dette verktøyet og tror virkelig at det skiller seg ut som en av de beste Photoshop-pluginsene for webdesign som jeg noensinne har brukt. Når det brukes riktig, kan det dramatisk øke arbeidsflyten uten å bokse deg for mye av et strengt system.
Når det er sagt, er det noen funksjoner som jeg virkelig vil se lagt til i fremtiden. Her er noen få fra toppen av hodet mitt.
Alternativer for bunntekstoppsett
Akkurat nå er bunnteksten virkelig kastet inn som en ettertanke med navigasjonen. Den fortjener definitivt en egen modul som lar deg velge mellom noen få forskjellige oppsett, akkurat som med de andre layoutelementene.
Verktøytips
Med mindre du har lest dokumentasjonen grundig (som er kjempebra), er det virkelig ingen måte å vite nøyaktig hva en knapp gjør før du trykker på den. Gitt, handlinger er enkle å angre, men hvis det er mulig, ville det være flott å ha noen verktøytips som vises på svevet for å hjelpe deg med å forstå hva som skal skje. Dette vil være spesielt nyttig i Mini Toolset-delen.
Tilpassede ordninger og stiler
Det er mange tilpassingsalternativer som allerede er innebygd i WebZap, men det sier seg selv at jeg vil ha enda mer. Jo mer allsidig dette verktøyet blir (mens det holdes tett til brukervennligheten), jo mer vil designere enkelt ta i bruk det. Jeg vet at det er en høy ordre, men jeg vil gjerne kunne lagre mine egne oppsett, knappfarger osv.
Gå og hent det!
Hvis du bruker dagene dine på å lage nettdesignoppsett i Photoshop, må du absolutt gi dette verktøyet et skudd. Den kombinerer brukervennligheten du får fra noe som Rapidweaver og de åpne mulighetene for å jobbe i Photoshop. Hatter av til Norman Sheeran og UI Parade for å lage et så fantastisk verktøy.
Gå over til WebZap-nettstedet for å se noen videoer av utvidelsen i aksjon. Gitt tiden det sparer deg, tror jeg det er vel verdt $ 15.