Ukentlig freebies: 10 strålende jQuery-plugins
Denne ukens samling av fantastiske gratis ressurser inkluderer noen av våre favoritt-plugins for jQuery. Å bruke disse på nettstedet ditt design kan spare deg for mye tid i utvikling og vil bidra til å sikre at både koden og designen din er topp.
Det er noen tilfeldige plugins for verktøytips og Twitter-widgeter, men de fleste ressursene du finner nedenfor hjelper til med bildefremvisning. Enten du vil ha en 3D-karusell eller en lysbildefremvisning på fullskjerm, er det noe her for deg!
Cloud Carousel - En 3d-karusell i Javascript
"Det er noen attraktive Adobe Flash-baserte løsninger for denne typen UI-komponenter, og selv om JavaScript-versjoner finnes, har de kommersielle Flash-produktene en tendens til å ha bedre estetikk og polering. For å rette opp saldoen til fordel for JavaScript, har jeg opprettet denne jQuery-karusellpluggen. "

Fargeboks
“En lett, tilpassbar lightbox-plugin for jQuery 1.3 og 1.4. Støtter bilder, gruppering, lysbildefremvisning, ajax, inline og iframed innhold. Utseende blir kontrollert gjennom CSS slik at brukere kan gjenopprette boksen. Helt beskjedne, alternativene er satt i JS og krever ingen endringer i eksisterende HTML. "

JQuery Cycle Plugin
“JQuery Cycle Plugin er en lysbildefremvisning-plugin som støtter mange forskjellige typer overgangseffekter. Den støtter pause-på-hover, auto-stop, auto-fit, før / etter tilbakeringinger, klikkutløsere og mye mer. Den støtter, men krever ikke, Metadata-plugin og easing-plugin. "

Enkel verktøytips - jQuery-plugin
“Jeg elsker enkelheten i å bruke (og enda viktigere å bruke) jQuery-plugins. Så jeg bestemte meg for å gi ut enda en plugin som kom fra mitt personlige behov - jQuery tooltip. Jeg hevdet allerede at dette var den enkleste verktøytips noensinne. Jeg har gjort noen endringer i det, så har nå noen ekstra funksjoner. ”

Fullscreenr
"Så du vil ha et bakgrunnsbilde på nettstedet ditt, som alltid fyller skjermen og opprettholder sideforholdet? Og det må sentreres, i stedet for å fokusere øverst til venstre på bildet? Det er mulig med jQuery og fullskjerm-pluginen på denne siden! Du kan finne en demonstrasjon her, og som du ser, fungerer den perfekt i alle javascript-aktiverte nettlesere. Merk at Internet Explorer trenger litt ekstra kode for å aktivere den transparente png som brukes for rasteren over bakgrunnsbildet. Hvis du vil legge til denne koden, vil jeg henvise deg til unitpngfix, men selvfølgelig kan du bare ikke støtte IE6. ”

Facebox
“Facebox er en jQuery-basert lightbox i Facebook-stil som kan vise bilder, divs eller hele eksterne sider. Det er enkelt å bruke og lett på øynene. Last ned tarballen, se på eksemplene, og begynn å glede deg over kurvene. ”

jCarousel
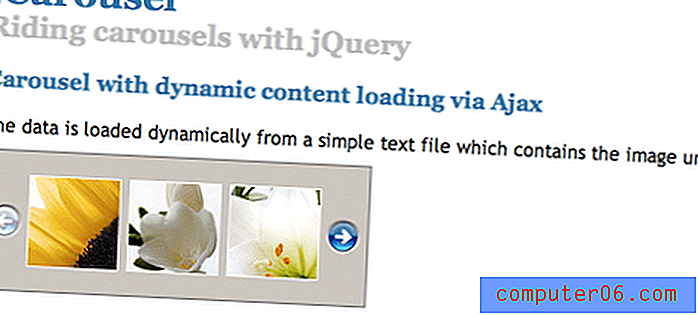
“JCarousel er en jQuery-plugin for å kontrollere en liste over elementer i horisontal eller vertikal rekkefølge. Elementene, som kan være statisk HTML-innhold eller lastet med (eller uten) AJAX, kan rulles frem og tilbake (med eller uten animasjon). "

jTweetsAnywhere
"En jQuery Twitter-widget med @Anywhere-støtte og mange tilpassbare alternativer."

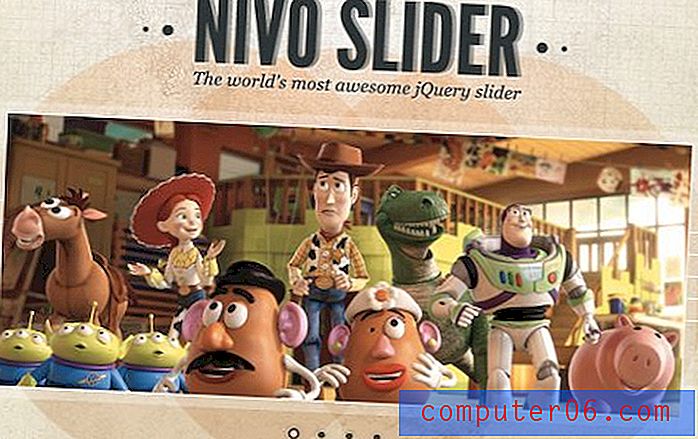
Nivo Slider
“Verdens mest fantastiske jQuery-glidebryter. Ta en titt på demoene for å få et inntrykk av hva som kan gjøres med Nivo Slider, eller sjekk utstillingsvinduet til nettsteder som bruker Nivo Slider. "

Supersized - Fullskjerm bakgrunn / lysbildefremvisning jQuery Plugin
“Endrer størrelse på bilder for å fylle nettleseren mens du opprettholder bildedimensjonsforholdet. Sykler bilder / bakgrunner via lysbildefremvisning med overganger og forhåndsinnlasting. Navigasjonskontroller gir mulighet for pause / avspilling og frem / tilbake. "

Hva savnet vi?
Nå som du har sett vår lille samling av jQuery-plugins, legg igjen en kommentar og la oss få vite hvilke plugins du ikke kunne leve uten.
Husk å sjekke tilbake neste uke for flere ukentlige freebies fra Design Shack!