Wix Code Review: Bygge webapper med brukervennlighet
Et av de vanlige problemene de fleste front-end webdesignere står overfor er å bygge bakenden av nettstedets prosjekter. Vanligvis må designere slå seg sammen med webutviklere for å jobbe med prosjekter som webapper og e-handelsplattformer.
Hva om det var en måte å enkelt utforme både front-and back-endene til nettsteder som kassesystemer, medlemsdatabaser, webapps og mer på en brukervennlig og tilnærmelig måte? Det er akkurat det Wix Code gjør. La oss se nærmere på.
Utforsk Envato Elements
Hva er Wix-kode?

Wix Code er et IDE (integrert utviklingsmiljø) med en JavaScript-backend bygget for webutviklere og webdesignere for å la deg "lage uten grenser".
Mens den viktigste Wix-nettstedbyggeren fokuserer på å tilby den enkleste opplevelsen av nettstedoppsett til nybegynnere, tar Wix Code nettstedbyggeren til neste nivå og lar designere legge til og tilpasse designen på et dypere nivå.
Hovedhensikten med dette verktøyet er å hjelpe deg med å bygge nettsteder og apper på en moderne måte, ved å bruke JavaScript og Wix APIer. Og selvfølgelig å tilby en alt-i-ett-plattform for å bygge, være vertskap og administrere kundenes nettsteder på ett sted.
Hvorfor bruke det?
Med en vanlig nettstedsbygger kan du bare opprette statiske nettsteder. Men med Wix Code kan du bygge mer sofistikerte nettsteder og webapper.
Du kan for eksempel bruke Wix Code til å bygge en medlemsplattform for å selge premium medlemskapsplaner og la brukere registrere seg på nettstedet ditt raskt og enkelt.
Wix Code håndterer alle tunge deler av bakenden, så vel som frontend-designen. Alt du trenger å gjøre er å dra og slippe innholdsblokkene på rett sted for å designe front-enden og deretter klikke på noen få knapper for å lage databaser for å samle brukerinnganger og koble tredjeparts APIer for backend.
Det beste er at du ikke trenger å laste opp filer til serveren din hver gang du gjør endringer i designen din fordi alt er vert i skyen.
Det er hver front-end designer drøm.
Slik fungerer Wix-kode
Etter at du har registrert deg for en Wix-konto, kan du begynne å bygge et nettsted med Wix-kode med en gang. Hvis du allerede har en Wix-konto, kan du bruke Wix-kode til å redigere det eksisterende nettstedet ditt eller bygge et nytt nettsted også.
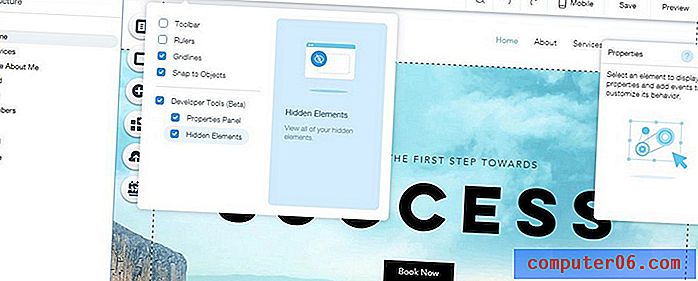
Bare gå til Wix Editor > Verktøy > Developer Tools for å aktivere Wix Code. Klikk på pilen nederst til venstre for å vise panelet Wix Code. Derfra kan du begynne å tilpasse designet uten begrensninger.

Når du er ferdig med designen, kan du koble til et tilpasset domenenavn og publisere nettstedet eller appen din uten å måtte konfigurere en server. Wix tilbyr hosting for alle planer.
Hvis du er frilansdesigner eller et webdesignbyrå, kan du også administrere alle kundene dine fra ett sted ved å bygge og publisere alle nettsteder på Wix.
Her er bare noen få av funksjonene vi fant i Wix Code for å være ganske fantastiske.
Wix Code APIer
Wix Code utvider funksjonene til Wix nettstedredigerer med avanserte alternativer for å tilpasse designen og legge til tilpassede funksjoner. Den lar deg bruke mange av Wix Code API for å legge til flere funksjoner og alternativer.
Alt du trenger å gjøre er å åpne JavaScript-kodeditoren nederst i Wix Editor for å integrere Wix Code APIer med nettstedet ditt. Du kan for eksempel integrere API-er for å lagre lokale data og brukerøkter. Eller hente mer informasjon om de nåværende brukerne og hurtigpålogging. Og du kan gjøre mye mer ved å bruke tredjeparts APIer også.
Normalt må du gå gjennom tusenvis av kodelinjer før du integrerer et API med et nettsted. Du må lage JavaScript-filer for å lagre variabler, funksjoner, håndtere valideringer og mye mer. Men, Wix Code gjør ting mye enklere.
Lagre data med databasesamlinger
Hvis du bygger en webapp eller en plattform med en backend som inneholder brukerkontoer, profiler og dashbord, kan Wix Code håndtere det.
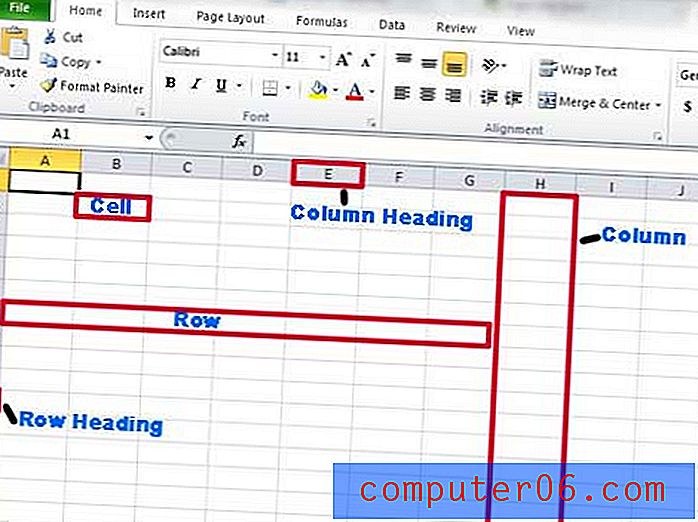
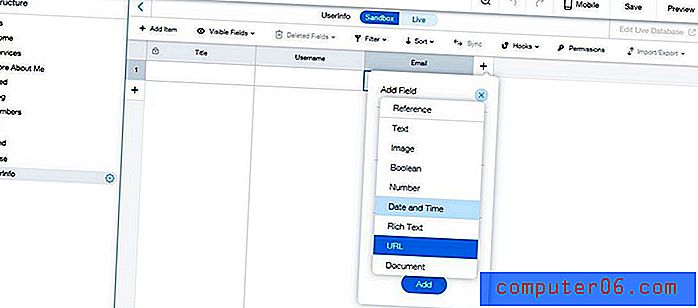
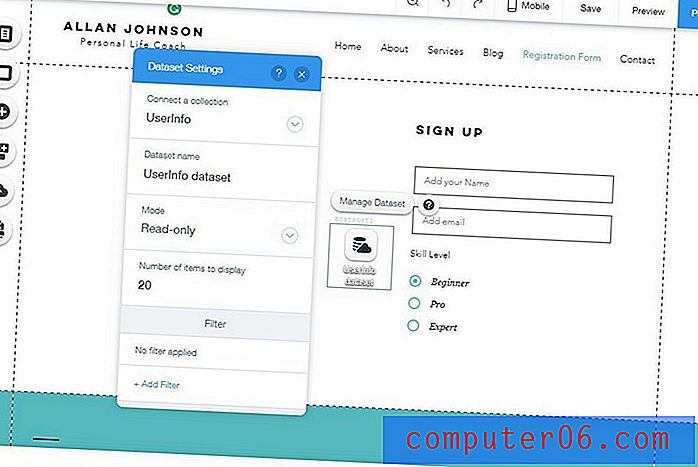
Wix Code har en nyttig funksjon som kalles Databasesamlinger, som lar deg lage databaser for å lagre og administrere innholdet i skyen, samt legge til og administrere mange andre typer data som brukerinnspill og skjemainnleveringsinformasjon.

Databasesamlingene innebærer ingen koding. Det ser i utgangspunktet ut som et Excel-regneark. Til og med en komplett nybegynner kan enkelt opprette en database, legge til nye felt og velge hvilke data som skal lagres i databasesamlingen.

Etter å ha fullført databasen, kan du koble den til nettstedelementene dine, for eksempel påmeldingsskjemaer og kassesystemer for å samle og lagre data på en sikker måte.
Bygg flere sider ved å bruke et enkelt oppsett
En av de kuleste funksjonene i Wix Code er muligheten til å lage dynamiske sider, som lar deg lage en mal som deler samme design med flere sider.
Hvis du for eksempel vil lage 50 produktsider i nettbutikken din med en jevn design, kan du bruke Dynamic Pages til å lage en enkelt layout som deler samme design på alle de 50 sidene.

Dette gjør det også enklere å redigere og endre designene dine. Hvis du vil endre noe på de 50 sidene som bunntekstkoblinger eller fargen på en knapp, er alt du trenger å gjøre å redigere Dynamic Page-malen, og endringene vil bli oppdatert på alle 50 sider.
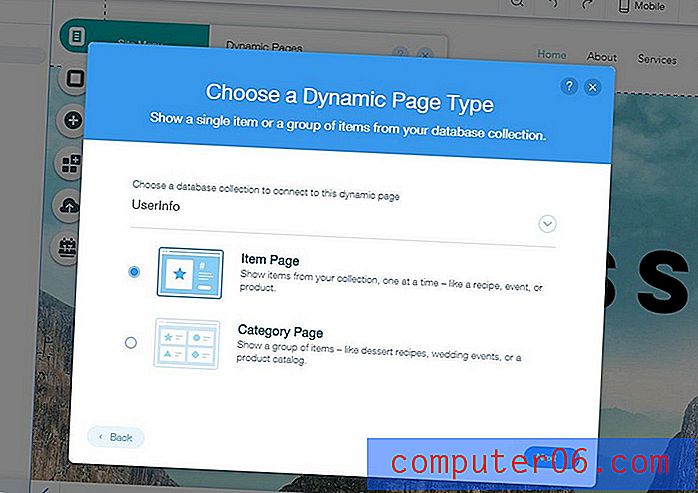
Med Wix Code kan du opprette to typer dynamiske sider: Varesider for produkter og varer og kategorisider for produktkataloger og grupper av varer. Deretter kan du koble en database til den dynamiske siden for å enkelt oppdatere innholdet i tillegg.
Lag interaktive elementer
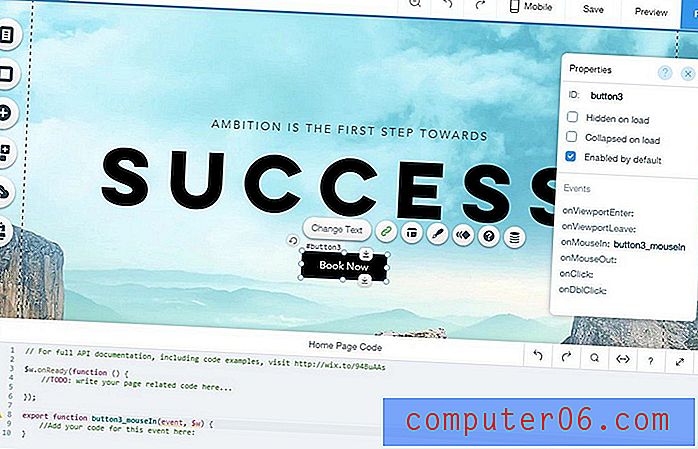
Å legge til interaktive elementer i webdesignet ditt er en annen viktig faktor som hjelper deg med å forbedre brukerinteraksjoner på nettstedet og den generelle brukeropplevelsen. Wix Code tilbyr flere enkle løsninger for å legge til interaktive effekter til forskjellige typer elementer i designen din.

Alt du trenger å gjøre er å velge et element i webdesignen din, velge en utløsende handling fra hendelsesdelen i Egenskaper-fanen på venstre side, og legge til din egen JavaScript-kode i kodeditoren for å gjøre forskjellige elementer interaktive når du ruller, mus hold musepekeren, knappeklikk og mer.
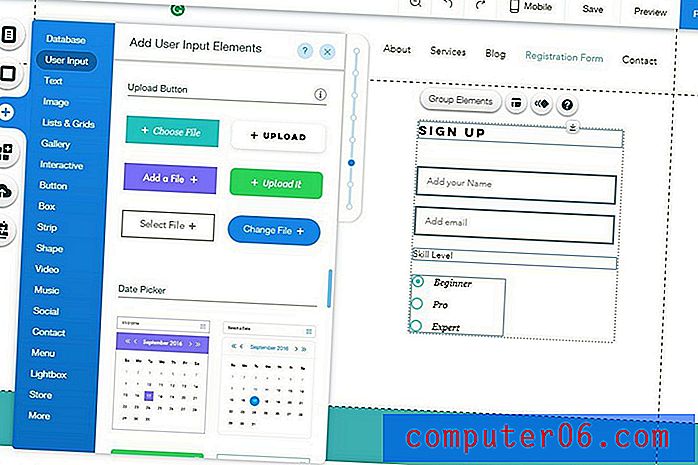
Innebygd skjermbygger
Vanligvis må du kode fra grunnen av eller integrere tredjepartsapper eller plugins for å lage forskjellige typer skjemaer på nettstedet ditt. Wix Code kommer med en innebygd skjermbygger som støtter mange forskjellige brukerinputalternativer for å lage alt fra avanserte brukerregistreringsskjemaer til hotellbestillingsskjemaer og mer.
Skjemaene du bygger med Wix-kode, kan også kobles til Databasesamlinger for å enkelt lagre brukerdata.

Wix lar deg velge mellom mange forskjellige typer brukerinmatingsmetoder fra rullegardinmenyer, radioknapper, opplastningsknapper, avmerkingsbokser, datopikkekalendere og mer for utforming av unike former. Alt du trenger å gjøre er å dra og slippe elementer for å designe et tilpasset skjema.

Deretter kan du koble skjemaet til en databasesamling ved å legge til et datasett for å registrere alle brukerinputdataene i databasen din. Det er så enkelt.
Hvem er det til?
Nettdesignere er ofte skeptiske til nettstedbyggere. Men, Wix Code er et eksepsjonelt verktøy som hjelper deg med å spare mye tid på koding av de trivielle delene av et nettsteddesign, samtidig som det gir løsninger for å bygge kompliserte backends med minstekode.
Selv om du ønsker å bygge en app eller et nettsted for virksomheten din og har minimum erfaring innen webdesign, vil Wix Code hjelpe deg med å spare tusenvis av dollar brukt på å ansette webdesignbyråer.
Både webdesignere og komplette nybegynnere kan ha stor nytte av dette verktøyet.
Wix Code er fremdeles ganske ny og er i utvikling på Beta-stadiet. Du kan utforske de mange ressursene og opplæringsvideoene for å lære hvordan du bruker den.
Tross alt er Wix-kode gratis. Ta en prøvekjøring og ta en titt selv.
Takk til Wix for sponsing av dette innlegget, og hjulpet til å støtte Design Shack.