10 feil hver designer gjør ... og hvordan du kan unngå dem
Vi har dem alle - designprosjekter vi ønsker å ta tilbake. Noen av dem kan du tilskrive et dårlig designoppdrag eller ungdom; andre du bare vil skjule for alltid. Den gode nyheten er at du ofte kan unngå designfeil; den dårlige nyheten er at enhver designer vil falle i minst en av disse fellene på et tidspunkt i karrieren.
Men en del av nøkkelen til å unngå designmishandlinger er å vite hva de er, slik at du kan være oppmerksom hvis du føler deg skli inn i en av disse dårlige vanene.
Utforsk Envato Elements
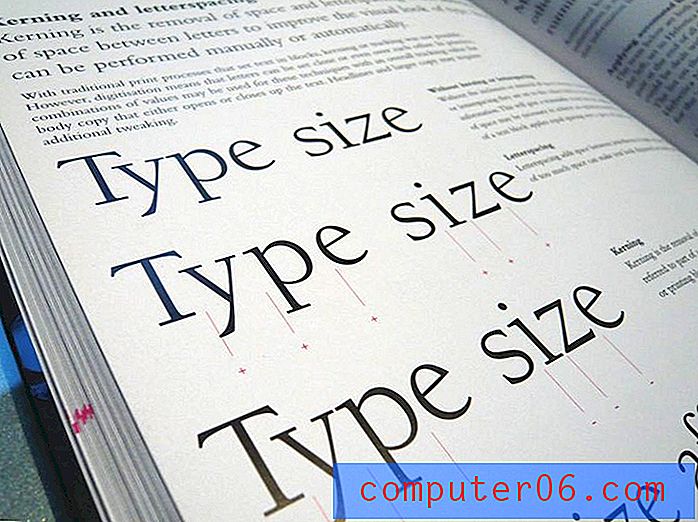
1. Å gjøre dårlige typografivalg

Typografi kan lage eller ødelegge et helt designprosjekt. Dårlige typevalg inkluderer de som består av for mange skrifter, uleselig typografi og bruk av type som ikke stemmer overens med stemningen og tonen i innholdet. (Hvis du vil ha fnise, ta en titt på disse “23 Really Bad Font Choices” fra grafisk designer Douglas Bonneville.)
Slik unngår du det: Det er et par ting du kan gjøre for å skape bedre typografi.
- Hold deg til to eller tre fontfamilier per prosjekt.
- Par skrifter som har lignende "følelser" til bokstaver, for eksempel veldig runde eller lignende x-høyder eller velg et "vanlig" skrifttype for å pare seg sammen med noe mer forseggjort.
- Bruk en serif og sans serif for visuell interesse.
- Vær oppmerksom på tykkelsen på skriftslag mot bakgrunnen. Sørg for å skape nok kontrast mellom bokstaver og lerret, slik at hvert ord er enkelt å lese.
- Forsikre deg om at tonen av typen samsvarer med tonen for innholdet. Du vil ikke bruke utropstegn på slutten av hver setning på et nettsted for en advokat, så ikke bruk et skriftsnitt med samme mening.
2. Ikke korrekturlesing

Typos er døden for designere. Å slå inn en "endelig versjon" som inkluderer skrivefeil er uprofesjonelt og vil ikke bringe klienter tilbake. Ingen vil havne på en av disse bloggene med dumme stavefeil eller uttrykk. Å kunne lese korrekturfeil kan også være kostbart. De fleste klienter vil ikke godta en utskriftsjobb med en feil, et omtrykk dobler kostnaden (og spiser bort med fortjeneste).
Slik unngår du det: Fullfør prosjektet ditt. Gå bort og kom tilbake og les den igjen. Gjenta om nødvendig.
3. Glem å pakke filer
Når det er på tide å sende det endelige produktet ut til en klient, må du ikke bare sende en bildefil eller et rå dokument. Det er ikke nok. Du må pakke alt du brukte til prosjektet for en fullstendig utsendelse. Glem å pakke riktig kan føre til flere problemer for alle som åpner arbeidet - bilder kan mangle, skrifter kan erstattes, andre elementer kan gå tapt eller ødelegge.
Slik unngår du det: Pakk alt og gi alle kildefiler fullførte prosjekter. (Mange kundekontrakter kan også stille dette som et krav, noe som gjør det til en enda bedre vane.) Hvis du bruker Adobe-programvare, bruk "Package" -funksjonen, og den vil pakke sammen alt i en mappe for deg. Det er mulig å pakke varer manuelt også. Lag mapper for bilder og grafikk, skrifter, video eller andre elementer du bruker. Inkluder mappen med den endelige utformingen.
4. Bygge grafikk og logoer i rasterformat

Gjenta etter meg: Raster tar feil. (Vel, ikke alltid, men du får ideen.) I de fleste tilfeller bør grafikk som logoer eller bakgrunn utformes i vektorformat. Rasterfiler, for eksempel digitale bilder, er laget av millioner og millioner piksler. I visse størrelser blir disse pikslene tydelige. (Lær mer om forskjellene mellom raster- og vektorbilder i en tidligere Design Shack-artikkel.)
Slik unngår du det: Design ved hjelp av vektorformater for grafiske elementer. Vector mister aldri den skarpe, rene oppløsningen fordi den bruker linjer og kurver for å lage bilder, ikke piksler. Så uansett hvor du bestemmer deg for å bruke et grafisk element - web, print, mobil, hvor som helst - vil det alltid ha samme utseende og preg.
5. Frykter det hvite rommet
De fleste designere vet å bruke plass, men faller fortsatt i romfellen fordi de prøver å få for mye informasjon i ett rom. Resultatet er et uoversiktlig rot som bare gjør vondt i designprosjektet.
Slik unngår du det: Gi hvert element rom til å eksistere. Elementer bør alle ha litt polstring for å forhindre at de løper sammen.
- Grupper som elementer og legg ekstra plass rundt dem for å putte dem fra andre elementer.
- Tenk alltid på ledende og kroppskopi. (Ledende skal nesten alltid være større enn punktstørrelsen, og jo mindre teksten er, desto mer nødvendig er plassen.)
- Rediger kopi ned slik at du får meldingen inn i rommet på en måte som passer.
- Tenk på like mellomrom rundt og inne i elementer. Bokser og tekst skal flyte komfortabelt inne i "boksene."
- Bruk et rutenett for å organisere informasjon og plass.
6. Feil Kerning type (eller ikke Kerning)

Det er visse bokstavkombinasjoner i hvert skrifttype som kan bruke litt hjelp. Å glemme til kjernen er den åpenbare forskjellen mellom et komplett prosjekt og et ufullstendig prosjekt. Hvis du bruker bokstaver som et dominerende element på noen måte, er sannsynligvis et snev av manuell justering i orden. (Du kan lære alt om kerning i “8 enkle og nyttige tips for kjernetype.”)
Slik unngår du det: Kerning er justering av plass mellom et par bokstaver. Noen bokstavpar skaper hull (eller skyver bokstaver for tett sammen) og gjør ord vanskelig å lese; manuelle kerning justeringer kan fikse det. Vær nøye med hvert stort ord i prosjektet (stort sett alt større enn brødtekst) og juster bokstavene etter behov. Riktig kerning kan spare forlegenhet - avhengig av bokstavkombinasjonen - og bare tilfører litt finesse til prosjekter.
7. Glemmer å gjøre rede for blødning
Hvis du skriver den ut, må du sannsynligvis blø. Bleed - en marginal utenfor området - sikrer riktig kutt for et ferdig trykt prosjekt. Hvis du glemmer å angi en blødning fra starten av, vil det ta arbeid på baksiden for å få et element til å være utskrevet. Videre kan det føre til at omarbeiding eller deler av et essensielt bildeområde blir kuttet ut av en endelig jobb.
Slik unngår du det: Kontroller blødningskravene for hvert trykt prosjekt med skriveren før du begynner. Og hold deg til spesifikasjonene.
8. Bruke for mange triks

Triks er som typografi: Bruk for mange, og du ender opp med rotet. Tilleggseffekter som skygger og animasjoner og preging bør brukes alene. Det samme gjelder trendy elementer. Disse triksene kan dateres et design i en fei, spesielt hvis en trend er kortvarig. Du kan også risikere å bli gruppert i massene hvis du hopper på en trendy effekt. La innholdet ditt diktere hvordan designet kommer sammen, ikke ukens virkning.
Slik unngår du det: Velg ett triks og hold deg til det. Det er nok. Velg mer klassiske designstiler for prosjekter som har lang holdbarhet.
9. Bruk for mye farge

En svak eller uplanlagt fargepalett kan skape egne problemer. For mange farger kan virke rotete, travle og uformelle, mens mangel på farger helt kan føles sterk. Andre fargevalg, for eksempel de med sammenkoblede og overmettede fargetoner, kan belaste øyet og til og med se ut til å vibrere når du ser det.
Slik unngår du det: Å sammenkoble farger er mye som matchende skrifttyper. Hold deg til to eller tre farger og fargetoner for maksimal påvirkning. Legg i en nøytral for balanse og vær klar over hvordan typen ser ut på fargede rammer. Farger skal ha nok kontrast til å skape separasjon og skal koble følelsesmessig med meldingen som blir levert.
10. Gjør alt perfekt symmetrisk
Perfekt symmetri kan være kjedelig. Hvis hvert element i hvert designprosjekt er symmetrisk, vil du og menneskene som ser på prosjektene dine miste interessen.
Slik unngår du det: Mens symmetri fungerer for noen designprosjekter, kan du blande den opp og prøve å lage ting som har en mer off-kilter følelse. Usymmetriske design kan fortsatt ha samme balanse og harmoni som elementer med symmetri, men de skaper også mer flyt og interesse.
Konklusjon
Nå som du vet hva du ikke skal gjøre, hvor mange av disse feilene vil du innrømme å gjøre? Jeg vil løfte hånden og innrømme at jeg har gjort alle disse feilene minst en gang. Heldigvis fanget kollegaer mange av dem før de endelige prosjektene noen gang så dagens lys.
Hvilke andre designfeil ser du for ofte? Del dem (og tipsene dine for å unngå disse problemene) i kommentarene.
Bildekilder: Markus Spiske, WikiThreads, sandbaum og Image Editor.