20+ Fantastiske ressurser for Bootstrap-elskere
Bootstrap har ganske enkelt eksplodert i nettutviklingssamfunnet. Det vil alltid være skeptikere og hatere, men i det store og hele har prosjektet vært en knusende suksess og kan hele tiden sees øverst på Forked og Watched-listene på GitHub.
Som et resultat av Bootstraps berømmelse har utviklingssamfunnet lagt frem mange gode relaterte ressurser. I dag har vi samlet favorittene våre til en liste over alt du trenger for å komme i gang med Bootstrap. Fra introduksjonsveiledninger til wireframing-sett og tilpassede generatorer, det er noe her for enhver Bootstrap-elsker.
Utforsk Bootstrap Maler
Start Bootstrap

Start Bootstrap er en alt-i-ett-plattform for alle typer temaer, guider og forhåndsdesignede gratis og premium HTML-maler bygget med Bootstrap.
Nettstedet inneholder gratis forhåndsbygde maler for å lage destinasjonssider, personlige CV-nettsteder, porteføljer og mye mer. Det er også mange raske Bootstrap-maloppsett du kan laste ned for å komme i gang med webdesignprosjektene dine raskt.
I tillegg har Start Bootstrap en massiv Bootstrap-ressursliste som inkluderer koblinger til alle typer Bootstrap-relaterte ressurser som plugins, visuelle byggere, rammeintegrasjoner og mer.
CodyHouse

CodyHouse er et bibliotek fullt av gratis nettkomponenter som består av HTML, CSS og JavaScript plugins. Biblioteket inneholder vakkert designet mega-menyer, porteføljemaler, betalingsintegrasjoner, animasjonseffekter, videomaler og andre plugins.
Du kan laste ned disse plugins og maler for enkelt å integrere dem i din egen Bootstrap-webside-design for å integrere forskjellige funksjoner og funksjoner, gratis.
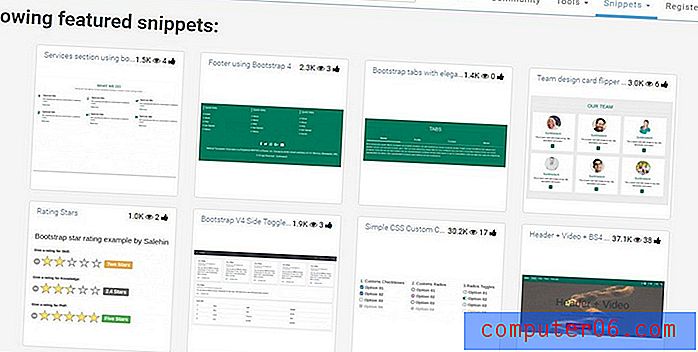
Bootsnipp

Dette er enda en plattform som tilbyr en massiv samling av HTML og CSS ressurser og plugins. Spesialiteten til Bootsnipp er at denne plattformen har kodebiter og plugins laget av andre nettutviklere og designere også.
Bootsnipp inneholder alle typer kodebiter og maler for å gjøre webutviklingsprosessen mye enklere, inkludert formmaler, knappdesign, fremdriftslinjer, gallerimaler og mer.
Du kan bli med på plattformen som en registrert bruker og opprette din egen samling av Bootstrap-ressurser også. Bootsnipp inkluderer også ressurser for andre HTML-rammer som Foundation og Semantic UI.
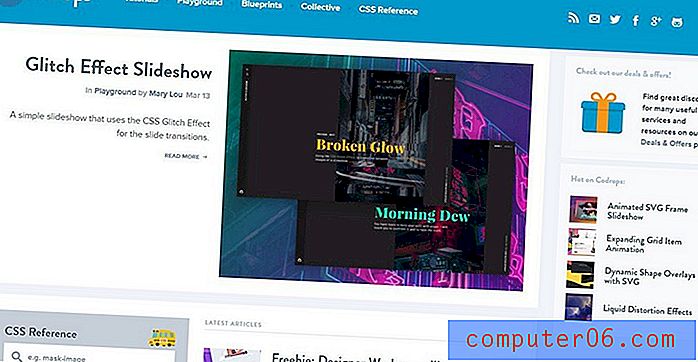
Codrops

Codrops er en blogg som deler tutorials og tegninger for hvordan du lager unike maler og elementer med HTML og CSS. Det fine med denne bloggen er at i tillegg til at du lar deg laste ned maler og plugins gratis, vil den også beskrive i detalj hvordan hver mal ble opprettet og hvordan du kan tilpasse dem etter dine ønsker.
Codrops inkluderer ressurser, tegninger, maler og plugins du kan integrere med Bootstrap for å lage trendy porteføljeseksjoner, lysbildefremvisninger, videobakgrunner, animasjoner og mye mer.
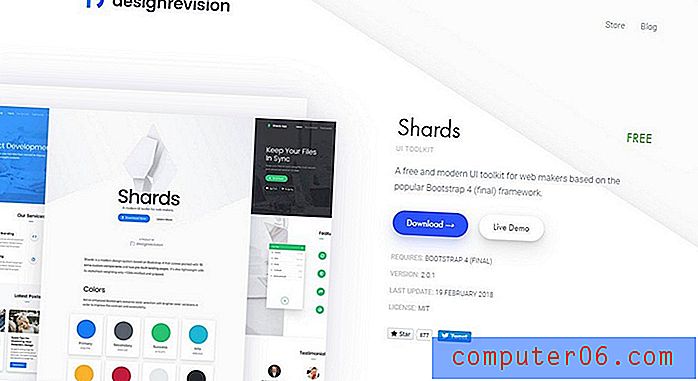
shards

Shards er et moderne og minimalistisk UI-sett bygget med Bootstrap 4 for å designe fantastiske responsive og mobile-first nettsteder.
Når du bruker dette brukergrensesnittet, trenger du ikke å skrive kode for å style noen av Bootstrap-elementene, for eksempel knapper og menyer. UI-settet vil ta seg av alt det for deg.
Bootswatch

Dette nettstedet inneholder en samling tilpassede temaer for Bootstrap-rammeverket i flere forskjellige fargeskjemaer og design.
Listen inkluderer et romtema Bootstrap-tema, et materiale designtema, flat designtema, mørke fargetemaer og mer. Du kan laste ned og bruke disse temaene for å tilpasse utseendet og følelsen til Bootstrap-designene dine uten å måtte redigere koden.
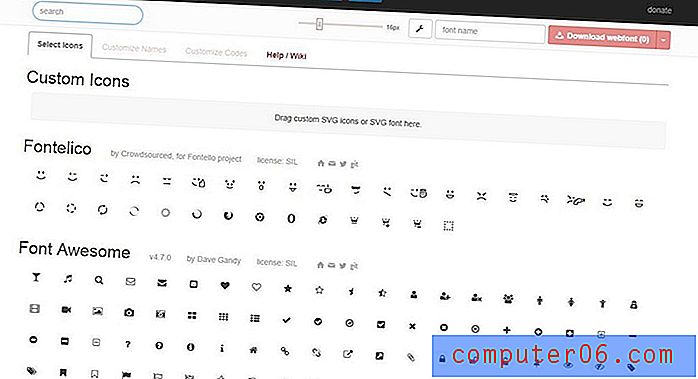
Fontello

Fontello er en fin ikon fontgenerator som lar deg bla gjennom en massiv samling av ikoner fra flere populære fontikonpakker, inkludert Font Awesome, Typicons, Brandico og mer.
Ikonfonter er mye brukt i nesten alle nettstedsdesign i disse dager. Du kan bruke søkefunksjonen på Fontello for raskt å finne en fontpakke med et ikon relatert til søket ditt, justere ikonstørrelsen og laste ned ikonfonten som skal brukes med Bootstrap-design.
Drivstoff UX

Fuel UX brukes mest av avanserte nettdesignere for å lade Bootstrap-rammeverket med mer kompliserte og lette JavaScript-forbedringer. Det forbedrer Bootstrap med utvidet funksjonalitet og gir deg mer kontroll over rammetilpasningen. Fuel UX er også en del av Salesforce Marketing Cloud.
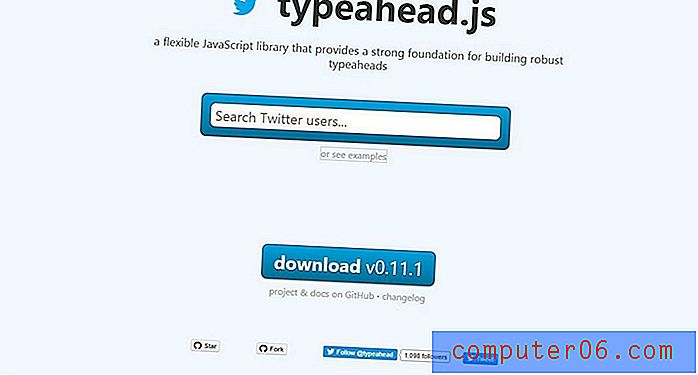
Typehead.js

Vil du legge til en fantastisk Google-lignende autofullfør-funksjon i søkeboksen til nettstedet ditt? Deretter kan du laste ned dette lette JavaScript-biblioteket og integrere det på Bootstrap-nettstedet for enkelt å oppgradere søkeboksen din med autofullfør søkefraser, auto-forslag og mer.
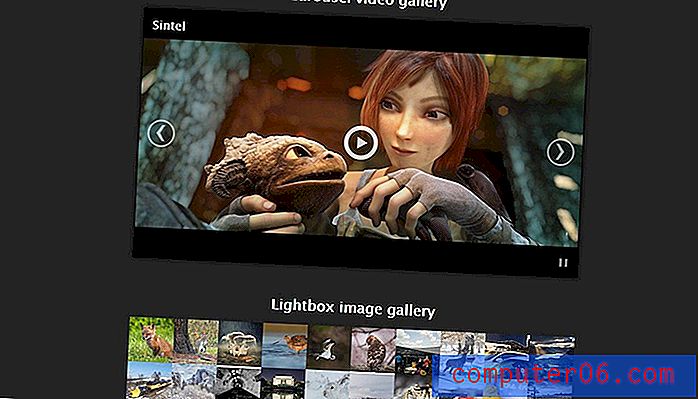
Blueimp Gallery

Blueimp er en samling responsive og berøringsaktiverte gallerimaler som du kan bruke på nettstedet ditt, legge til bilde- og videogallerier så vel som porteføljer.
Plugin er laget basert på Sveip JavaScript-biblioteket, som er kalt som den mest nøyaktige berøringsglidebryteren. Blueimp utvider funksjonaliteten til Swipe ved å la deg velge mellom tre forskjellige gallerimodeller, inkludert bildekarusell, videokarusell og et lightbox bildegalleri.
Bootstrap Expo

Dette er et nettsted som inneholder en samling av flotte nettsteder bygget med Bootstrap. Samlingen er kuratert av Mark Otto, grunnleggeren av Bootstrap og designdirektøren på Github. Det er et flott sted å finne inspirasjon til ditt neste prosjekt og se hva slags fantastiske ting du kan bygge med Bootstrap.
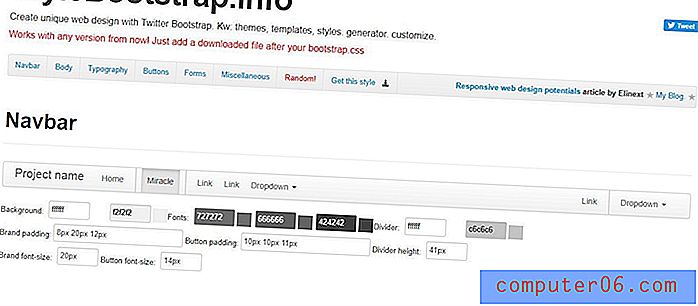
StyleBootstrap

Dette verktøyet lar deg bruke et enkelt grensesnitt for å tilpasse forskjellige aspekter av Bootstrap. Forskjellen her er at denne først og fremst fokuserer på de visuelle, designmessige aspektene. Du kan enkelt gå inn og endre farger, skrifter, grenser og mye mer.
Selve appen er også mer visuell enn Twitter-generatoren, og lar deg se hvordan stilene dine vil se ut før du trykker på den nedlastningsknappen.
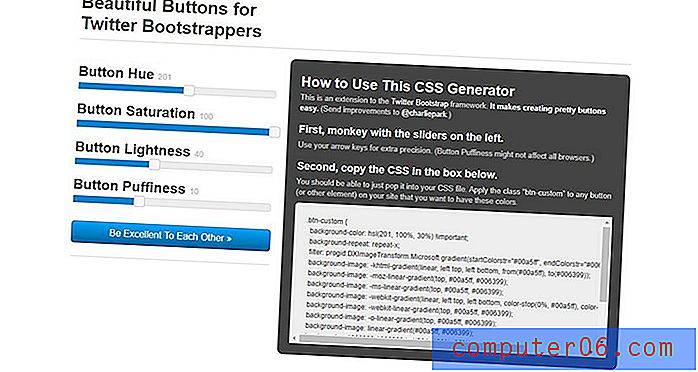
Vakre knapper for bootstrap

Dette er et enkelt lite verktøy som bare gjør en ting: hjelper deg med å designe flotte utseende knapper for bruk med Twitter Bootstrap. Den består bare av firetallsskyver og en boks for å kopiere den resulterende CSS, ikke mindre, ikke mer. Det vil ikke revolusjonere måten du bruker Bootstrap på, men det er morsomt å leke med.
WrapBootstrap

“WrapBootstrap er en markedsplass for premium Bootstrap-temaer og maler. Imponer dine kunder og besøkende mens du bruker et enkelt, bunnsolid fundament. ”
Tenk på WrapBootstrap som ThemeForest for Bootstrap. Du kan kjøpe eller selge tilpassede stil Bootstrap-temaer. Hvis du synes det er dumt å bruke penger på et premiumtema for en gratis ressurs som Bootstrap, er det bare å ta en titt på suksessen til WordPress-temamarkedet. Som standard begynner alle Bootstrap-nettsteder å se like ut, og pent designet temaer kan virkelig legge til noen fine variasjoner, samtidig som du kan holde på de store fordelene som Bootstrap tilbyr.
Bygget med bootstrap

Bygget med Bootstrap er en uoffisiell Tumblr-blogg som viser frem forskjellige nettsteder som, som navnet åpenbart tilsier, er bygget ved hjelp av Bootstrap. Dette er en fantastisk ressurs for designere som jobber med Bootstrap, da den lar deg se hva ekte utviklere gjør med rammeverket, noe som vil inspirere deg til å ta det videre selv.
Hvis du tror at Bootstrap ikke er i stand til å føre til annet enn rent utseende, vil dette galleriet bevise at du tar feil. Nettsteder som Provo Restaurant overrasket meg virkelig ved å ikke se noe som en klone av eksemplene på Bootstrap.
Gratis Twitter Bootstrap Widgets Library

Axure er en kraftig applikasjon på profesjonelt nivå som lar deg bygge komplekse wireframes og interaktive mockups. Til 589 dollar per lisens er det en løsning for alvorlige wireframere.
Hvis du vil jobbe med Twitter Bootstrap og Axure, må du laste ned dette flotte gratis widget-biblioteket, som inkluderer perfekte tilpassbare representasjoner av Bootstrap-elementene som fungerer sømløst i Axure.
Bootstrap PSD

Jeg vet hva mange av dere tenker, “Fyrverkeri? Axure? OmniGraffle? Bare gi meg en PSD! ” Vel, du er heldig, for Repix Design har tatt seg tid til å lage og distribuere en detaljert, tilpassbar PSD som inneholder alle Bootstraps forskjellige komponenter.
Hvis du liker å gjøre wireframing i Photoshop, og du er en Bootstrapper, er denne gratis nedlastingen ingen hjerner. Gå tak nå.
Font Awesome

Font Awesome er sannsynligvis min favoritt Twitter Bootstrap ressurs. Det er i utgangspunktet bare en ikonfont, slik at hvem som helst kan bruke den til ethvert prosjekt. Imidlertid var den spesielt designet for å utfylle den visuelle estetikken til Bootstrap.
Font Awesome er gratis for kommersiell bruk, skjermleserkompatibel og inneholder hele 150 ikoner (et tall som fortsetter å vokse). Legg denne til bokmerke fordi du kommer til å elske den.
Sass Twitter Bootstrap

Da Twitter-folkene bygde Bootstrap, bestemte de seg for å gjøre det enda bedre med LESS, en populær CSS-forbehandler som bringer magien med variabler, miks og mye mer til CSS.
Saken er at det er en stor splittelse i forbehandler-viftebasen. Noen mennesker elsker MINDRE fordi det er enkelt og utrolig enkelt å bruke, men mange velger det kraftigere alternativet: Sass. Vi kan ikke klandre Twitter-devsene for å ha tatt den MINDRE ruten, men Sass-fans trenger også litt kjærlighet! Heldigvis har John W. Long portet Bootstrap til Sass, så nå kan begge sider av forarbeiderdebatten i det minste bli enige om en ting: Bootstrap rock.
Stylus-fans trenger ikke å sørge over at de ofte ikke klarer å nevne, det er også en Bootstrap Stylus-port.
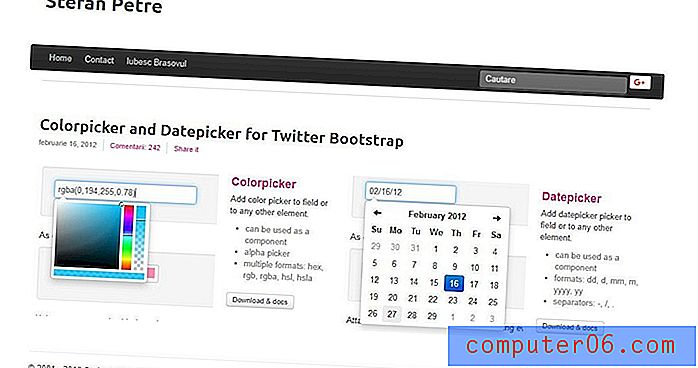
Colorpicker og Datepicker for Bootstrap

Her er et par tilleggselementer som du kan legge til Bootstrap. Begge er gratis, godt dokumentert og passer rett i Bootstrap-estetikken.
Hvordan kompletterer du bootstrap?
Nå som du har sett listen vår over fantastiske Bootstrap-ressurser, vil vi høre fra deg. Gi oss en tweet for å fortelle oss hvilke tredjepartsressurser du har integrert i prosessen.