20 fantastiske responsive maler og temaer (gratis og premium)
Responsiv webdesign er veldig rasende for øyeblikket, men som designer på heltid er det vanskelig å få tid til å plukke opp nye trender uansett hvor nyttige og kanskje til og med nødvendige de måtte være.
Forbygde temaer og maler gir deg en rask og enkel måte å komme i gang med responsiv webdesign. Mange av dem gjør alt arbeidet for deg og gir en enkel plug-and-play arbeidsflyt, andre tar bare vare på tunge løft ved å ta vare på mediaspørsmålene og gir deg full kontroll over design. Dette innlegget inneholder 20 gratis og premium maler, som alle svarer fullt ut av boksen.
Responsivt oppsett: kjepphest eller nødvendighet?
Det har vært massevis av diskusjoner om responsiv webdesign i det siste. Mange hagler det som fremtiden for webdesign og går til og med så langt som å si at du ganske enkelt ikke gjør webdesign på riktig måte hvis nettstedene dine ikke samsvarer med deres spesifikke formel for maksimal kompatibilitet. Andre hevder at dette bare er et annet leketøy i en lang rekke kjepper som kommer og går.
Svaret er sannsynligvis et sted i mellom de to. Sannheten er at webdesign faktisk har truffet et stort hinder med vell av forskjellige skjermstørrelser som nå får tilgang til nettet regelmessig. Mange nettsteder har verken råd til å utelate store deler av mobile brukere, og de kan heller ikke bygge tilpassede nettsteder perfekt skreddersydd til alle smarttelefoner, nettbrett, bærbare datamaskiner og stasjonære maskiner på markedet.
Responsiv design, enten det er trenden eller ikke, er for tiden det beste svaret på dette problemet. Hvis mediesøknader faller utenfor fordel, vil det rett og slett være fordi en bedre løsning har kommet, ikke fordi problemet slutter å være viktig.
Jeg kan ikke si hvordan vi skal utvikle nettsteder om ti år fra nå, men du kan vedde på at skjermstørrelser bare vil fortsette å bli mer fragmenterte, ettersom alt med batteri eller plugg raskt begynner å få tilgang til nettet. Hvis vi definerer "responsiv" webdesign som et sett med teknikker som brukes for å sikre maksimal kompatibilitet på så mange enheter som mulig, ser vi definitivt ikke på en kjepphest, men den nåværende og fremtidige standarden for fagpersoner i vår bransje.
Noen klager over den ekstra innsatsen og utviklingstiden, men det er virkelig ikke så ille som du kanskje tror, og når du først har trukket av det et par ganger, kan innvirkningen på arbeidsflyten være ganske minimal. Verktøyene i dette innlegget gjør det enda raskere, og tar mesteparten av presset fra deg når det kommer til de responsive elementene.
20 responsive maler og temaer
Yoko - Gratis HTML5 / CSS3 WordPress 3.1+ tema
“Yoko er et moderne og fleksibelt WordPress-tema. Med den responsive utformingen basert på CSS3-mediesøk, tilpasser temaet seg til forskjellige skjermstørrelser. Designet er optimalisert for store desktop-skjermer, nettbrett og små smarttelefon-skjermer. For å gjøre bloggen din mer individuell, kan du bruke de nye innleggsformatene (som galleri, til side eller sitat), velge din egen logo og topptekstbilde, tilpasse bakgrunnsfargen og koblingsfargen. "

Skjelett
Skeleton er en kjeleplate som med hell gjør det å utvikle responsive nettsteder til en lek å oppnå. Vi har skrevet om det noen ganger på Design Shack og elsker virkelig enkelheten. Sammen med nedlastingen får du selvfølgelig en demofil, som enkelt kan brukes som en startmal å bygge ditt eget arbeid på.

Responsive Twenty Ten (WP Theme)
Responsive Twenty Ten er et barnetema for standard WordPress-tema med mange flotte funksjoner som fleksible bilder. Forfatterne gir deg tillatelse til å "laste ned, ta, bruke, endre og gjøre hva du vil med det."

Onextrapixel Responsiv Web Design Mal
En veldig grunnleggende, men solid gratis mal / opplæring for responsiv webdesign. Dette er perfekt hvis du bare vil grave deg rundt og se hvordan en enkel responsiv mal fungerer uten all fluff.

The Novelist: Responsive WP Theme for Writers
Et veldig unikt tema med et simulert åpent bokgrensesnitt som skalerer fint når du endrer størrelse på nettleseren. Perfekt for personlige skribentporteføljer.

Ari WordPress Theme
Ari er et veldig minimalt bloggetema som er super attraktivt i sin enkelhet. Den er bygget for WordPress 3 og oppover og har både et lyst og mørkt tema. Du vil definitivt ønske å se denne.

Golden Grid
I likhet med skjelett er Golden Grid mer enn en mal, det er et rammeverk for å bygge responsive nettsteder. Selvmerket som et sammenleggbart rutenett for responsiv design, "de 16 kolonnene kan kombineres eller brettes, i 8 kolonner for skjermbilder i nettbrett og i 4 kolonner for mobilstørrelser."

Good Minimal - En responsiv HTML5-mal
"Good Minimal er en ren og minimalistisk stilmal som er bra for portefølje, blogger og bedrifter." Svært lik den forrige malen i mange henseender, men med en dristigere, mer unik design. Jeg liker veldig godt utseendet til typografien i denne.

iTheme2 (WordPress)
iTheme2 er en nydelig gratis bloggmal som har en responsiv layout og mange flotte funksjoner som en tilpassbar funksjonsglidebryter, en widget for sosiale medier, to temaskinn og mer.

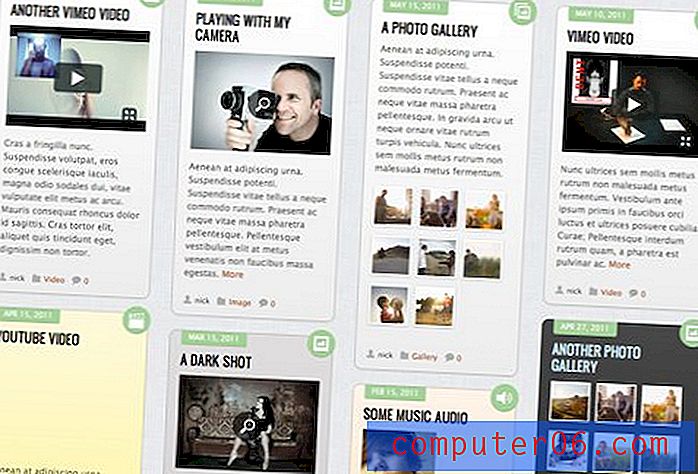
Folio Two
"Folio Two er en avansert portefølje, en praktisk og brukbar mal designet med HTML5 + CSS3 og bruker jQuery for å forbedre en fantastisk brukeropplevelse."
Denne malen har et veldig flott stort rutenett med bilder som forandres jevnt når nettleservinduet endres. Rutenettet ser bra ut både lite og stort!

Grido WP Theme
Grido er en fantastisk og imponerende prestasjon av triks for nettoppsett. Den har både et murliknende oppsett og et responsivt system som justerer oppsettet for flere skjermstørrelser. Den leveres med flere fargevalg, et lightbox-galleri, syv skins og mer.

Fleksibelt WordPress-tema
“Fleksibelt er et WordPress-tema som hjelper deg med å presentere innholdet og vise det for å passe til forskjellige skjermstørrelser, med et eget design. Det gir også en veldig enkel integrasjon med Facebook og Fan Gate-alternativet, en må ha hvis du kjører et nettsted. ”

Konstellasjon WordPress Theme
Dette temaet har alt. Ikke bare er den responsiv, den er bygd på HTML5 Boiler Plate og inneholder både et horisontalt rutenett og en perfekt loddrett rytme som skalerer fint på tvers av enheter. Dette er det perfekte utgangspunktet for ditt neste WordPress-prosjekt.

Sømløs responsiv fotorutenett
Et fint lite eksperiment fra Chris Coyier som du kan laste ned og bruke. Det er i utgangspunktet bare et stort rutenett med bilder som umiddelbart tilpasser seg forskjellen i nettleservinduestørrelsene.

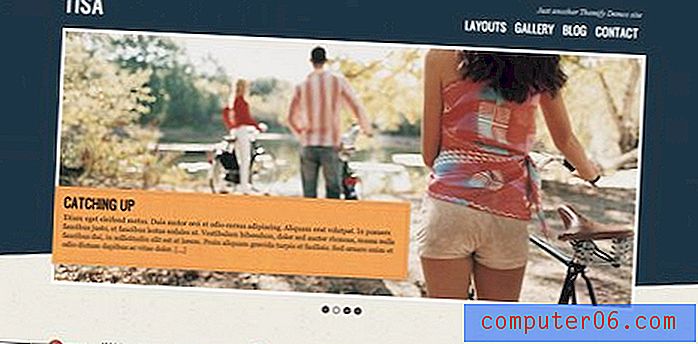
Tisa WP Theme
Et annet flott og responsivt Themify-tema med mange store bilder, et vakkert fargeskjema og seks temaskinn.

Meerkats Responsive WordPress Theme
"Meerkats Theme er bygget for å svare på forskjellige plattformer og enheter. Det er et enkelt og grunnleggende WordPress-tema bygget av Gregor McKelvie. ”

Whiteboard Framework
“Whiteboard-rammeverk for WordPress ble utviklet for å fremskynde prosessen med å utvikle et WordPress-tema. Whiteboard gjør det ved å eliminere tiden som brukes på kode som er felles for alle WordPress-temaer og inkluderer ikke-påtrengende kode som forbedrer det overordnede WordPress-temaet på mange måter - inkludert SEO, hastighet, brukervennlighet og mobilstøtte. ”
Whiteboard, som er bygget på Popular Less Framework, bruker både HTML5 og CSS3 og gir deg et nesten uslåelig utgangspunkt for å utvikle perfekt responsive WP-temaer.

Konklusjon
Med disse tjue fantastiske ressursene, bør du være fullstendig bevæpnet for å begynne å lage responsive webdesign i både rett HTML / CSS og WordPress. Uansett hva budsjettet ditt er, er det flere temaer og maler her som passer perfekt for deg.
Legg igjen en kommentar nedenfor og gi beskjed hvis vi savnet noen. Har du kommet over noen gode responsive maler og temaer? Vi vil se dem!