Den komplette guiden til spesialtegn
Ikke alt er like enkelt som ABC eller 123. Noen ganger kan kopien din kreve et tegn utenfor det grunnleggende alfabetet. Det er her spesielle karakterer og glyfer kommer inn. (Se deg rundt, de er vanligere enn du kanskje tror først.)
Avhengig av arbeidsflyten kan det å sette inn en glyph være så enkelt som et tastetrykk eller en flertrinnsprosess. Mye av det avhenger av programvaren du bruker, typografipaletten og hvordan sluttproduktet vil bli publisert. Her skal vi ta en titt på spesialtegn, eksempler på bruk og tips for suksess.
Utforsk Envato Elements
Det grunnleggende


Ethvert tegn som ikke er på et standardtastatur kalles et spesialtegn eller glyph. Begge begrepene betyr egentlig det samme, selv om "glyph" bare kan referere til bilder som er bildebaserte. (Her vil begrepene bli brukt om hverandre.)
Spesialtegn er de som faller utenfor det grunnleggende alfabetet på språket ditt, og kan inkludere symboler, mindre vanlige tegnsetting, utenlandske tegn og nesten hvilken som helst annen bokstavform du kan forestille deg.
Før du selv tenker på det første spesialkarakteret, er det ett viktig trinn: Forsikre deg om at spesialtegn er aktive på datamaskinen din. På Mac-datamaskiner er disse tegnene vanligvis slått på. Du kan få tilgang til tegnvisningen i systempreferansene, velge språk og tekst, deretter legge inn kilder og velge tastatur og tegnvisning. På Windows-maskiner får du tilgang til karakterkartet gjennom startknappen. (Windows Hjelp anbefaler at du søker etter "karakterkart" i stedet for å navigere til det.)
Når spesialtegn er aktivert på datamaskinen din, vil de fleste programvarene inneholde en glyf eller tegnpalett hvor du kan velge og sette inn tegn. (Dessverre gjør det ikke Adobe Photoshop. Men det er et triks for det.)
Til slutt er det viktig å merke seg at noen spesialtegn overhodet ikke er tegn; de er mellomrom. Visse typer avstand, linjeskift og andre "hvite" elementer kan også være en del av denne tekstgruppering.
15 Vanlige spesialtegn
Når det gjelder bruk, er noen av de vanligste spesialtegnene du sannsynligvis bruker hver dag. Men det er andre som kan overraske deg. Her er 10 av de mest populære:
- Ikke-brytende plass - Du kan ikke se dette tegnet, men det holder en plass fra å bryte over en linje.
- Omvendt utropstegn - ¡
- Cent-tegn - ¢
- Pundskilt - £
- Brøk (halvparten) - ½
- Ødelagte vertikale bjelke - ¦
- Em dash - -
- Copyright symbol - ©
- Venstre dobbeltvinkel anførselstegn - «
- Registrert varemerkesymbol - ®
- Gradstegn - °
- Pluss-minus-symbol - ±
- Kvadratnotasjon (superscript 2) - ²
- Aksent - ´
- Små bokstaver e med aksent - è
Spesialtegn i Adobe-programvare

Når du bruker spesialtegn i vanlig Adobe-publiseringsprogramvare, for eksempel InDesign og Illustrator, kan du finne glyfer i glyf-paletten eller ved å bruke en hurtigtast. De tilgjengelige glyfene bestemmes av skrifttypen.
I tillegg til spesialtegn, kan alfabetet utvides ytterligere til å inkludere spesielle bokstavkombinasjoner ved bruk av ligaturer eller små capser.
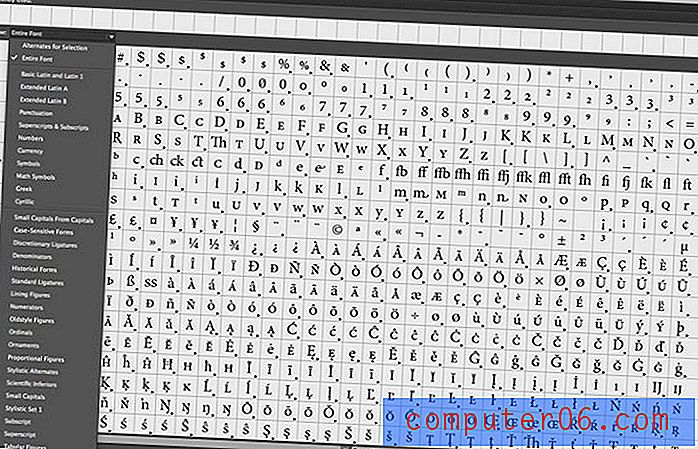
Men det vi virkelig bryr oss om i dag er spesialkarakterene. Åpne glyf-paletten og dobbeltklikk på en bokstavform for å sette den inn i dokumentet. De samme effektene som brukes på alle andre tegn fungerer også for glyfer. De kan utheves, kursiveres og lages til forskjellige størrelser eller farger.
Adobe grupperer også disse tegnene for deg i paletten for brukervennlighet. Glyph-undergrupper inkluderer utvidet latin, tegnsetting, tall, valuta, symboler, ligaturer og nylig brukt. (Du kan også lage ditt eget sett med tastatursnarveier for prosjekter som bruker gjentatte spesialtegn.) Noen spesialtegn inneholder også flere alternativer for bruk og stil. Disse er notert med en liten pil i boksen med hvert tegn. Hvis du vil ha spesifikk koding eller informasjon om et spesifikt tegn, kan du holde musen over den for å få mer informasjon.

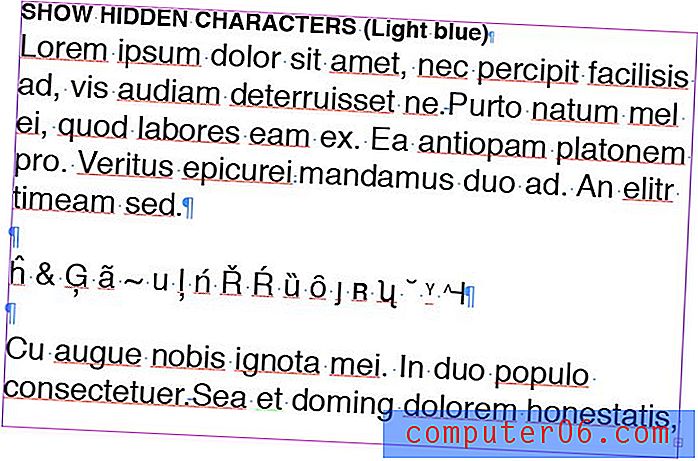
Et av de mest nyttige verktøyene i Adobes programvarepakke når det gjelder spesialtegn, er funksjonen "Vis skjulte tegn". Dette legger til en lyseblå notasjon gjennom et dokument, slik at du faktisk kan se hvor elementer brukes. Dette er spesielt nyttig å se ting som spesiell avstand.
Spesialtegn i HTML

Når det gjelder spesialtegn for nettet, kan det være litt vanskeligere at et enkelt "sett inn tegn her." Hva som fungerer best, avhenger av oppsettet og rammen for nettstedet ditt.
Vanligvis er spesialtegn for nettet klassifisert som tegnenheter (koder) eller Unicode. Tegnenheter er de vanlige numeriske koder eller navnekoder som du ofte finner i HTML, for eksempel en ampersand som vises som “&” eller “&” i koden. Numeriske og navneversjoner er utskiftbare. Hver spesielle karakter har en kombinasjon som gjør at den gjengis riktig. (Designer's Toolbox har en flott liste som skisserer hundrevis av spesialtegnkoder.)
Unicode lar deg skrive spesialtegn direkte i HTML uten disse kodene. I stedet legger du en Unicode-notasjon til overskriften på siden din. Men tekstredigereren din må være Unicode-kompatibel for at dette skal fungere. UTF-8 er standardkarakterkodingen for HTML5 og dekker nesten alle tegn, tegnsetting og symbol i verden.
5 triks for bruk av spesialtegn


Så nå som du har et spesialtegn å vise, hvordan sikrer du at det gjengis på riktig måte? Det kan virkelig avhenge av din metode for publisering. Men vi har noen få triks for å gjøre det enklere.
Kjenne merkene dine: De fleste spesialtegn er ganske spesifikke, og det er viktig å forstå hvilket merke du vil bruke. En ellipsis er for eksempel ikke bare tre perioder. (Avstanden vil være feil.) Det er også en håndfull forskjellige typer streker, hver med forskjellige bruksområder og lengder. Vet hvilken karakter som passer for prosjektet ditt.
Jobber i Photoshop: Dessverre har Adobe Photoshop ikke en glyph palett som andre programmer i programvarepakken. Det kjappe trikset? Kopier og lim inn fra Illustrator eller InDesign.
Bland og match skrifttyper: Noen ganger kan det hende at skrifttypen du bruker ikke inkluderer spesialtegnet du leter etter. Ofte kan du finne et tegn som matcher ved å bytte til et lignende skrifttype. Jo mer vanlig, eller premium, skrifttypen, jo mer sannsynlig er det å inneholde ekstra tegn. (Freebie-skrifter har ofte et begrenset utvalg av ekstra tegn.)
Forberedelser til utskrift: Så er det de tegnene som bare ikke vil skrive ut. Det er en ganske vanlig sak. Den enkle løsningen er å konvertere karakterene til konturer (noe som gjør tegnet til et bilde) før du sender det ut til utskrift. Lagre en ekstra kopi før du oppretter konturer, fordi når teksten er konvertert til en form, kan den ikke redigeres.
Bruk en glyph-font: Hvis prosjektet ditt bruker mange spesialtegn, kan du vurdere en glyph-font. Dette kan gjøre det lettere å jobbe med en overflod av glyfer.
Konklusjon
Å bruke spesialkarakterer er en viktig designferdighet. Det vil skille deg fra de som prøver å lage symboler feil. Tenk på hvor mange ganger du har sett (c) i stedet for © brukt? Det endrer betydningen av hva du ser på den.
Spesialtegn kan også løse andre problemer, for eksempel kombinasjoner av tegn - som den ovenfor - som går over flere linjer. Evnen til å bruke glyf utvider også omfanget av arbeidet ditt. Lykke til!