Design for mennesker, ikke grensesnitt
Interaction Design har blitt praktisert lenge før den digitale revolusjonen, men under forskjellige skikk og representerer mange andre fasetter av dagens designspråk. Når du har forstått de underliggende prinsippene, vil du sannsynligvis innse at alt som noen gang har blitt designet effektivt, har brukt noen interaksjonsdesignteknikker.
I dag skal vi gå nærmere inn på dette konseptet med tanke på hvordan vi kan bruke det grunnleggende om interaksjonsdesign for å sikre at vi lager design som fungerer for mennesker - ikke bare grensesnitt.
Utforsk Envato Elements
Opprinnelsen til interaksjonsdesign
Interaction design er et begrep som Bill Moggridge (grunnlegger av IDEO) først laget, men ble videreutviklet til en metodikk av Alan Cooper på 80-tallet. Det var basert på ett enkelt spørsmål som antas å mangle fra tilnærmingen til å bygge programvare og systemer på den tiden.
"Hvordan bruker brukerne dette?"
I dag er "dette" digitale systemer eller enheter - ikke bare nettsteder - men spørsmålet kan stilles til nesten hva som helst som har et grensesnitt. Hver gang noen kommer i kontakt med noe (det være seg et produkt, en enhet eller en digital opplevelse som et nettsted eller en app) er målet for interaksjonsdesigneren å sørge for at det blir oppfattet råd (kvaliteten på et objekt som antyder hvordan det kan brukes) og for å gi tilbakemeldinger som forsterker riktig bruk.
Metodikken for interaksjonsdesign
Interaksjonsdesign ble forklart av Cooper på følgende måte;
Beskriv hvordan ting oppfører seg, og beskriv, etter behov, den mest effektive formen for å kommunisere denne oppførselen.
Cooper baserte metodikken på tre områder som fører til å produsere bedre produkter og - i forlengelse av - bedre opplevelser for brukerne.
1. Opprettelse av personas
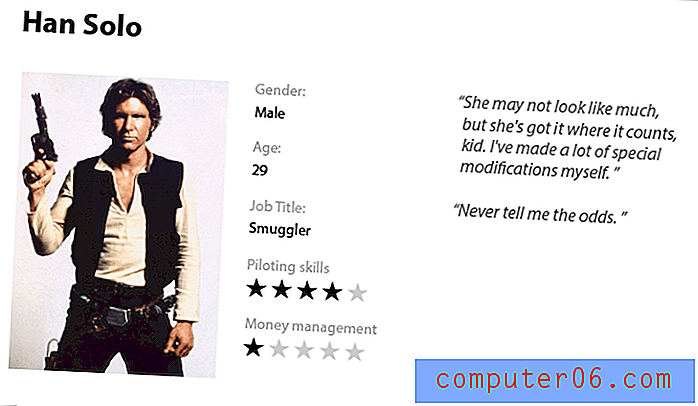
Personas er representative biografier om typiske brukere og bør inkludere deres mål, bakgrunn (vanligvis inkludert kompetanse) så vel som velkjente mentale modeller. Du bør ta med et tilbud som kan oppsummere dem raskt. Det kan være behov for et antall personas avhengig av hvor mange forskjellige brukertyper det er, men det bør være minimum to. Dette for å forhindre design bare for deg selv.
2. Beskrivelsen av scenarier
Sentrale oppgaver for hver persona bør defineres for å indikere hva deres behov er for å konkurrere med sine mål. For at du skal validere et design; den skal være i stand til å imøtekomme alle oppgavene som er definert.
3. Opprettelse av storyboards
Enten det er skisser, grunnleggende blokkeringsrammer eller en tekstbeskrivelse; storyboards tilbyr en rask måte å utforske personens behov og hvordan de best takler nøkkeloppgavene sine samtidig som de prøver å forstå eventuelle begrensninger (vanligvis basert på deres kompetanse).
Følg prosessen selv
Nedenfor er et eksempel på noen spørsmål som kan stilles for å lage personas, scenarier og storyboards.
Hvem bruker grensesnittet?
- Er de gamle, unge, funksjonshemmede, mannlige, kvinnelige?
- Hva heter de? Gi dem et passende navn og bruk Google-bilder til å finne et profilbilde (faktisk kan det være gøy å Googling av navnet du valgte).
- Hvilken erfaring har de? Skriv en kort biografi som om det var en mini-CV (ikke mer enn noen få linjer) med detaljer om bakgrunn og arbeidshistorie. Hold det relevant.
- For å komme i gang kan du laste ned et eksempel persona eller klikke på bildet under.

Hvilke oppgaver trenger de å fullføre?
- Et eksempel kan være å "fylle ut kundenes adresser" eller "rapportere nye henvendelser til en leder", men kan like gjerne være noe som å "slippe inn katten".
- Vær tydelig og kortfattet og ikke gjør oppgavebeskrivelsen for lang. Jo lengre en oppgave er, jo mer nisje og spesifikk trenger designen å imøtekomme den. Å fokusere for tungt på en bestemt brukertype kan være til skade for andre brukere.
- Du kan finne at noen oppgaver kan deles opp i flere mindre. Dette er en god ting da det lar deg designe modulære, gjenbrukbare mønstre som kan brukes på tvers av produktet til fordel for alle brukere.
Hvordan fullfører de en oppgave?
- Skissere hvordan en bruker vil fullføre en oppgave. Det er ofte mange måter, så iterasjon er ofte nødvendig. En god teknikk for å raskt etablere forskjellige tilnærminger er '6-up' metoden. Still en tidsur i 5 minutter og skissér raskt 6 forskjellige tilnærminger til en enkelt oppgave. Hvis flere personer er involvert, kan du raskt identifisere ideer du kan utforske mer detaljert.
- Alternativt kan du skrive ut en nummerert liste over hvert trinn involvert.
- Husk å lage en liste eller et storyboard for hver persona du har definert, eller vise at oppgaven kan fullføres av flere personas på samme måte.
- Storyboards kan også kombinere oppgaver i et forsøk på å forenkle personstrømmen til persona.
- For å komme i gang kan du laste ned en storyboard mal eller klikke på bildet under.

I virkeligheten foregår prosessen ofte av en forskningsfase der du snakker med eksisterende brukere (hvis det er noen) eller brukere fra målgruppen og lager personas basert på dem. Å basere personas på virkelige mennesker gjør dem mer pålitelige og kan refereres til med mer troverdighet. Uten å snakke med brukere, kommer personasene dine til å være basert på din egen kunnskap om sentrale oppgaver, og etter all sannsynlighet vil du ikke være klar over dem alle.
Vær oppmerksom på å ikke spørre folk hva de vil se i produktet ditt, da de generelt sett ikke er klar over hva de trenger, og bare fokuser på det de tror de vil ha. Også mennesker har en tendens til å oppføre seg annerledes når de er under observasjon. Fokuser i stedet på negativene til et eksisterende produkt eller en konkurrent til ditt eget produkt. Det er langt lettere å kritisere noe enn det er å komplementere det.
For å sitere Plutarch;
Å finne feil er enkelt; å gjøre det bedre kan være vanskelig.
Vær oppmerksom på forventninger
Å vite at interaksjonsdesign kan brukes på hva som helst; tenk på en lysbryter et øyeblikk. Det er et fysisk objekt som har 2 tilstander; på og av. Designet er et eksempel på form som følger funksjon (bryte og fullføre en krets). Når du ser på det store antallet lysbrytere, kan du se utviklingen til det nåværende aksepterte designet.
Lysbrytere har en veldig høy pris; folk kan se fra vinkelen på bryteren at det er to tilstander. Folk er klar over oppgaven og er klar over mulige utfall som fører til en høy grad av forutsigbarhet og brukertillit. Resultatet forsterker riktig bruk (vipp på bryteren) ved å slå på lysene. Veldig tydelig og umiskjennelig tilbakemelding.
Det er imidlertid fortsatt mangler. Det er ingen synlig kobling fra en bryter på veggen til lysene i taket. Resultatet er at første gang brukere (uten instruksjon eller observasjon av andre) kan ha en skarp læringskurve. Tenk på når du sannsynligvis vil trenge en lysbryter; når det er mørkt. Hvis du ikke vet hvor lysbryteren er, blir det vanskelig å fullføre oppgaven.
Mens lysbrytere fremdeles er langt fra perfekte; for det meste har de nådd et nivå av konsistens og forutsigbarhet som forbedrer folks liv.
Hvordan kan vi forbedre lysbryteren?
Her er noen viktige oppgaver knyttet til en lysbryter.
- Finn lysbryteren når lysene er på
- Finn lysbryteren når lysene er slukket
- Slå på lysbryteren
Oppgavene kan faktisk destilleres til færre hvis du ignorerer det nåværende grensesnittet. Selve lysbryteren. Hvis du fjerner løsningen kan du tenke på hva nøkkeloppgavene egentlig er.
- Slå på lysene når det er mørkt
- Slå av lysene når de ikke lenger trenger det.
I stedet for at den andre oppgaven er å "slå av lysene når det er lett", er oppgaven mer fokusert på en generisk tilstand. Dette gjør at løsningen kan inkludere en slags intelligent energisparing.
Tenk nå på de forskjellige brukertypene som bryteren trenger å passe for. Det er faktisk ikke alle som du kanskje først tror. Blinde mennesker og små barn pleier ikke å bruke lysbrytere, men kan fortsatt ha viktige oppgaver. Når trenger en blind person å slå på lysene? Når ville et barn? Oppgavene forblir de samme, men personasene tvinger deg til å se på dem fra forskjellige perspektiver.
Konklusjon og videre lesing
Det er vanskelig å huske å ikke redesigne grensesnittet til en eksisterende løsning. Ta et skritt tilbake og se på tastene oppgavene du har opprettet. Handler de om å bruke en eksisterende løsning? Eller beskriver de nøyaktig hva en bruker trenger å gjøre.
En oppgave vil ikke være "Bruk datavelgeren", det vil si en eksisterende løsning. Oppgaven vil være "Legg til en dato i et tilbudsskjema". Tenk på en bedre løsning, ikke bare utform et annet grensesnitt for det eksisterende.
Du trenger lys for å se bryteren, men du trenger bryteren for å slå på lyset.
Her er noen gode steder å fortsette å lese litt mer om dette emnet:
- Fem essensielle prinsipper for interaksjonsdesign
- Luke W: Developing Successful Personas
- Om ansikt 3: Det viktigste i interaksjonsdesign
- Interaksjonsdesign: Beyond Human Computer Interaction
- Topp 10 prinsipper for interaksjonsdesign