Skiver vi fortsatt PSD-er?
Forleden sa en venn av meg noe som vakte oppmerksomheten min, "Jeg prøver å lære å skive en PSD." Det er en enkel nok uttalelse. Så snart han sa det, visste jeg nøyaktig hva han snakket om, og likevel var det noe der som ikke helt stemte.
Da jeg så nøling, svarte vennen min med et spørsmål: "Skiver vi fortsatt PSD-er?" Flott spørsmål! For nybegynnere er sjargong ikke bare sjargong, det innebærer en prosess og foreslår en fremgangsmåte. Av denne grunn er det ofte nyttig for mer avanserte utviklere å definere begrepene sine på en måte som er meningsfull for andre. I dag skal vi dykke inn i teorien bak prosessen med å konvertere en PSD til en webside og avslutte med en diskusjon om opp- og nedturer ved design i nettleseren.
Utforsk designressurser
Vår prøvefil
Vi konverterer faktisk ikke en PSD til HTML / CSS i dag, vi diskuterer bare hvordan og hvorfor slik at du fullt ut kan forstå den typiske tilnærmingen som er tatt av dagens nettdesignere.
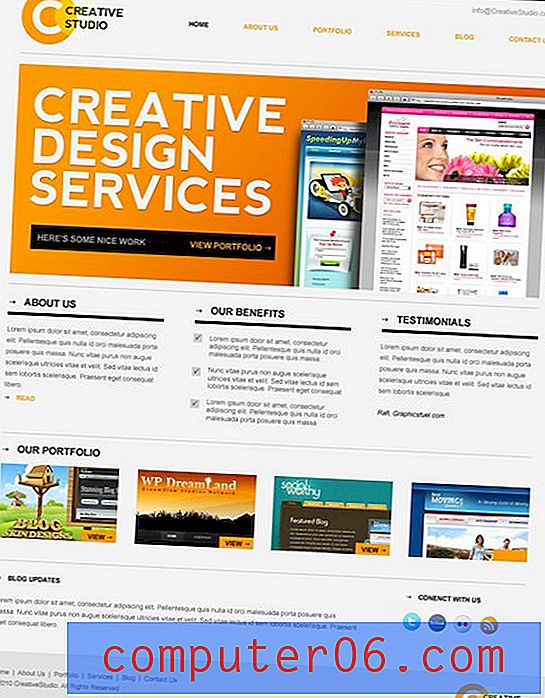
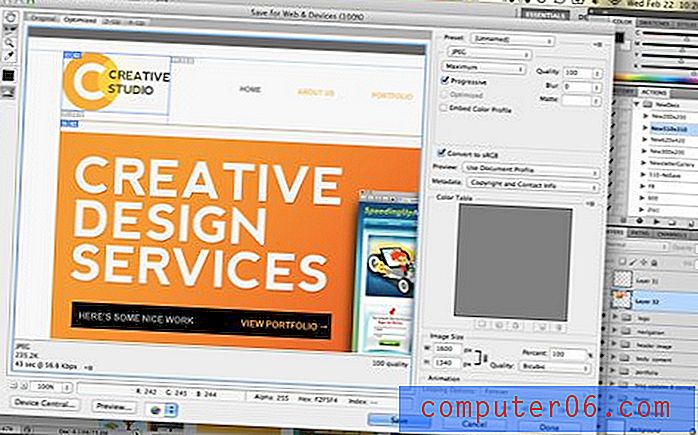
Jeg trengte en PSD for å referere gjennom hele artikkelen, så jeg tok tak i den fantastiske gratis Creative Studio Minimal PSD fra GraphicsFuel.com.

Hva er skiver?
Det første vi bør snakke om er hva det vil si å “skive” en PSD. Sett løst, betyr begrepet ganske enkelt å hakke opp Photoshop-dokumentet i biter, som deretter blir servert til webserveren, satt i rekkefølge etter HTML og stylet / plassert av CSS.
På et mer spesifikt nivå kan skiver referere til et bestemt sett med verktøy inne i Photoshop. Ved hjelp av Slice Tool kan vi dele opp dokumentet i små biter. I utgangspunktet tegner vi bare et rektangel rundt hvert element som vi ønsker å skille til et individuelt bilde.

Hvorfor skive?
Skiveverktøyene i Photoshop er bare der for enkelhets skyld. Det er mange flotte nettdesignere i dag som aldri berører dem, og det er ingenting galt med det.
Poenget bak skjæreverktøyene er å gjøre prosessen med å lagre en haug med bilder enklere, både på kort sikt for den første byggingen og på lang sikt for å gjøre revisjoner. I utgangspunktet, det det gjør er å spare deg for problemer med å beskjære ut hver del manuelt og lagre den.
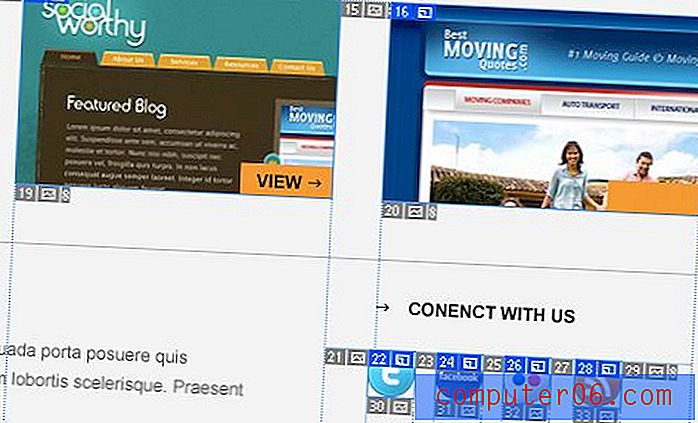
Selv om prosessen er litt smertefull, må jeg innrømme at en pent skiver PSD er en skjønnhet. Her er et tydelig eksempel der jeg har flere elementer som må lagres som bilder. Uten å skive, ville hver og en av disse representere en avling og lagre prosess som jeg må gjennom.

Når de er skåret ut, kan en enkelt Save For Web-handling konvertere alle disse skivene til frittstående bildefiler. Dette kutter virkelig tiden din på den repeterende oppgaven med å beskjære og lagre hvis du jobber med en enkelt Photoshop-fil som kilde.

Gjør skive suger mindre
Hvis du fremdeles er usikker på Photoshop-skjæreverktøyene eller synes at det hele er et stort fett av bortkastet tid, bør du sjekke ut stykket vårt med tittelen How to Make Slicing Suck Less: Tips and Tricks for Slicing a PSD.
I den artikkelen forklarer jeg grundig prosessen med å skive og hvordan alle Photoshop-skjæreverktøyene fungerer. Det viktigste er at du ser på noen gode tips for hvordan du kan gjøre prosessen med å skive mye bedre. Ting som lagbaserte skiver og gjemmer Auto Slices går virkelig langt mot å gjøre det til en utholdelig prosess.
Hvorfor skive er gammel skole
Så det er skiver. Nå som du vet hva det handler om, er det på tide å utforske hvordan denne prosessen har endret seg i løpet av årene til et punkt hvor skiver er en grunnleggende annen aktivitet enn den pleide å være.
En gang i tiden var det ingen som brukte CSS (jeg vet, skrekken!). Selv når CSS fulgte med, var verktøyene den ga nettdesignere ganske begrenset sammenlignet med hva vi vet i dag.
Følgelig hadde nettsteder som prøvde å presse grensene ved å ikke se ut som dritt, å bruke massevis av bilder. Hver gang et design inneholdt en tilpasset font, enkel gradient, dråpe skygge eller avrundet hjørne, måtte et bilde brukes for å trekke effekten av i nettleseren.
Følgelig var skiver en stor sak. Når du opprettet en Photoshop-mockup av en webside, hvis du bestemte deg for å implementere noen form for estetisk glasur, som var enorm før det minimale sparket vi er på nå, så måtte du skive hver eneste lille del av designet ditt opp i bittesmå stykker som da brukte du sannsynligvis HTML-tabeller for å rekonstruere. Brutal ikke sant? Spesielt når du tenker på at vi alle sammen hadde utrolig treg Internett-tilkoblinger den gang, så alle bildene tok aldre å laste.
CSS dreper bildet
Etter hvert som CSS utviklet seg og vokste, dukket det opp en ny trend innen webdesign: imageless design. Hvis du så deg rundt på designblogger for noen år siden, ville du se massevis av artikler med tittelen noe som "Create a Fancy Button Without Images!" Til i dag ser du fremdeles titler som denne pop oss når folk utfører utrolige bragder med CSS.
Denne trenden ville ikke vært mulig uten de fantastiske CSS-funksjonene som vi nå gleder oss over. Plutselig kan du runde hjørner, legge til skygger, implementere flere bakgrunner, bygge graderinger, bruke tilpassede skrifter og mye mer ved å bruke ren kode. Det generelle målet for mange nettdesignere nå er å utnytte CSS og bruke så få bilder som mulig i vår markering. "Fantastisk" er ikke nødvendigvis noe å oppnå (du trenger nesten alltid noen få bilder), men strever heller for, noe som betyr at du generelt ønsker å komme så nær det som menneskelig mulig mens du holder støtten høy.
Fordeler og ulemper med Imageless Design
Denne trenden kommer med sine oppturer og nedturer. Til tross for hva ikke-kodere kanskje synes, er CSS en vakker enkel måte å vedlikeholde og tilpasse et design på lang sikt. Hvis du ønsker å endre noe lite, for eksempel en skrift eller en bakgrunnsfarge, finner du bare / bytter ut noen få linjer med kode, og du er god til å gå. Det er også fordelen med at til og med tusenvis av CSS-linjer kan reduseres til det at effekten på lastetidene nesten er ubetydelig.
Den enorme, for ikke å være undervurdert ulempen er kompatibilitet. Med bilder var PNG-er stort sett det eneste vi måtte bekymre oss for (bortsett fra lastetider selvfølgelig). Nå med CSS har vi støttespørsmål over hele linjen. Nettlesere som støtter en ny funksjon, gjør det bare med et unikt prefiks, noe som gir latterlig repeterende koding, mange funksjoner er bare tilgjengelige på en enkelt nettlesermotor, andre støttes overalt, men IE (noen ting endres aldri); det kan være et skikkelig rot.
Det endelige målet er å huske det som er best for brukeren i tankene. Hvis bruk av et bilde for noe resulterer i størst mulig godhet for flest mulig, gå for det.
Mindre bilder, mindre skiver
Med utgangspunkt i dette grunnlaget for informasjon kan vi endelig ta opp spørsmålet om nettdesignere fremdeles skiver PSD-er eller ikke.
For det meste, når vi ser på et Photoshop-dokument som er ment å konverteres til et nettsted, prøver vi å se kode der det er mulig. Det er som det øyeblikket i Matrix der Neo ser rundt det han en gang så på som den normale verden og plutselig ser koden bak den. Nettdesignere ser ikke lag og lageffekter, vi ser divs og CSS-egenskaper.
Gitt at dette er tilfelle, er flertallet av arbeidet som er involvert i å ta en statisk design live mer innen ombygging enn skiver. I stedet for å skive den blanke knappen og servere den som et bilde, vil jeg bruke CSS til å gjenoppbygge den fra bunnen av. Denne prosessen gjentas gjennom hele nettstedet, ofte med bilder som hovedsakelig brukes til faktisk innhold i stedet for design (selv om det fremdeles er masse du kan / ikke bør gjøre med ren CSS).
Design i nettleseren
Spørsmålet som uten tvil kommer til tankene til mange nybegynnere til webdesign når de leser om denne prosessen, er selvfølgelig: "Er ikke alt dette noe repeterende?" Først designer og bygger du en side i Photoshop, Illustrator, Fireworks (ja, jeg husker at Fireworks er flott for nettinnhold, så ikke kjefte på meg i kommentarfeltene) eller noe annet layoutverktøy du velger, så starter du i utgangspunktet på nytt i nettleseren og gjenoppbygge det du nettopp opprettet ved å bruke kode i stedet for bilder der det er mulig.
Svaret er et rungende "ja." Resultatet er en bevegelse av folk som oppmuntrer til å flytte designprosessen rett til nettleseren. Start med kode, avslutt med kode, bruk Photoshop bare når du trenger å lage et bilde og praktisk talt eliminere alt dette repeterende tullet.
Jeg er alt for denne prosessen. Den er supermager og effektiviserer arbeidsflyten din virkelig. Dessverre er det ikke alltid like lett å få den kreative siden av hjernen til å produsere det beste arbeidet ditt ved å bruke denne metoden. Sarah Parmenter adresserte nylig dette problemet i innlegget sitt, “Jeg kan ikke designe i nettleseren” der hun avslører “skyldhemmeligheten” som, selv om Photoshop ikke er en god måte å vise den typen dynamisk og responsivt webinnhold som klienter trenger i dag, det fremmer mer kreativitet enn å gå direkte til HTML og CSS.
Hvordan designer du nettsteder?
Dette innlegget representerer et langt svar på det som så ut til å være et enkelt spørsmål. Imidlertid er det under dette spørsmålet noe vi alle sliter med i det siste, fra nybegynnere til profesjonelle: Hva er den beste prosessen for å designe et nettsted? Bør den kreative designprosessen være forskjellig fra kodingsprosessen, eller skal de være den samme? Bør vi bygge mockups i en layoutapplikasjon og deretter dele dem opp for nettleseren, eller er det en bedre måte? Er fyrverkeri virkelig svaret, eller er det fortsatt en manglende løsning?
Jeg vil høre tankene dine om dette. Hvordan ser den nåværende arbeidsflyten ut fra begynnelse til slutt? Hvor begynner du designprosessen, og hvordan strømmer det gjennom til et live nettsted? Hvilke verktøy synes du er uvurderlig underveis? Hvordan vil det ideelle nettdesignverktøyet ditt være?