Hver design trenger tre nivåer av typografisk hierarki
Et av de viktigste elementene for folk som ser på alt du designer er typen. Det må være tydelig og lesbart, og det skal lede brukerne gjennom et design, fra de viktigste elementene til det minste.
Og det, i et nøtteskall, forklarer typografihierarkiet. Men for å virkelig beherske kunsten av typen, må du forstå hvordan du skal lagdype gjennom en design for å oppnå maksimal påvirkning. Les videre for å lære hvordan du mestrer typografihierarki og lage effektiv type i hvert prosjekt.
Hva er typografisk hierarki?


Typografisk hierarki er en annen form for visuelt hierarki, et underhierarki i seg selv i et overordnet designprosjekt. Typografisk hierarki presenterer bokstaver slik at de viktigste ordene vises med mest innvirkning slik at brukere kan skanne tekst etter nøkkelinformasjon.
Uten typografisk hierarki ville hver bokstav, hvert ord og hver setning i en design se like ut. Kan du tenke deg å lese noe der alt er av samme skrift og størrelse og farge? Hvor begynner du? Hvordan vet du hva som betyr mest?
Typografisk hierarki skaper kontrast mellom elementer. Designere oppnår dette gjennom bruk av skrifter, størrelse, vekt, store og små bokstaver, med fet skrift eller kursiv, orientering og farge. Kombinasjoner av disse designverktøyene brukes til å lage type som faller i forskjellige lag.
Primærnivå
Det primære nivået på typografi er alle av den store typen. Det er overskrifter og dekk - også kjent som “møbler” - som trekker leserne inn i designet. Dette er den største typen i designet (med mindre du bruker typografisk kunst).
Videregående nivå
Det sekundære nivået av typografi er nuggets av skannbar informasjon som hjelper leserne å holde seg med designet. Dette inkluderer elementer som underoverskrifter, bildetekster, trekksitater, infografikk og andre små tekstblokker som legger til informasjon til det primære tekstnivået. Utformingen av disse tekstblokkene er på den store siden, men vanligvis mye mindre enn bokstaver i det primære typografinivået.
Tertiær nivå
Det tertiære nivået på typografi er hovedteksten til designet ditt. Det er ofte noe av den minste typen i designen, men den må være stor nok til å være fullstendig lesbar av alle potensielle brukere. Skrifttypen skal være enkel og konsistent i design, avstand og generell bruk.
Andre nivåer
De andre typografienivåene inkluderer effekter brukt på typen på tertiært nivå for små påvirkningsområder. Effekter som fet skrift, kursiv, understreking og farge kan gi oppmerksomhet til bestemte områder i hovedteksten. Disse effektene fungerer best når de brukes på tekst i samme størrelse og skrift som brukes på tertiært nivå. Effekter brukes sparsomt og for bare noen få ord i rekkefølge. Eksempler på andre nivåer inkluderer lenker som er understreket, fet skrift for inntrykk eller kursiv eller farge for vekt.
Hierarki i utskriftsprosjekter




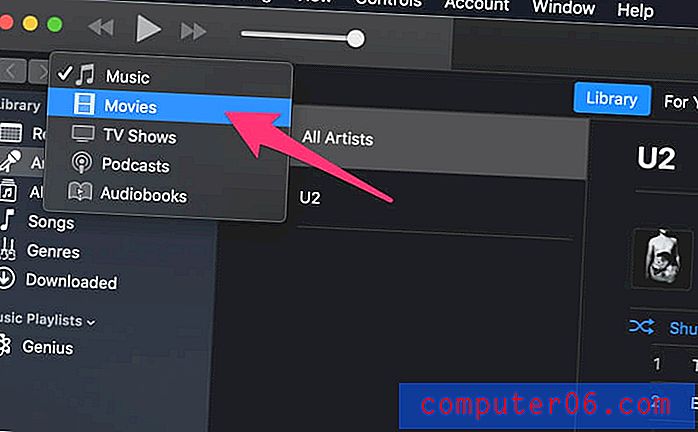
Visuelt hierarki i trykte prosjekter er strengt visuelt. Å bruke størrelse, farge og andre effekter for å få visse biter av typen til å virke store og viktigere, og skalering deretter er alt du virkelig trenger å gjøre for å få en god start.
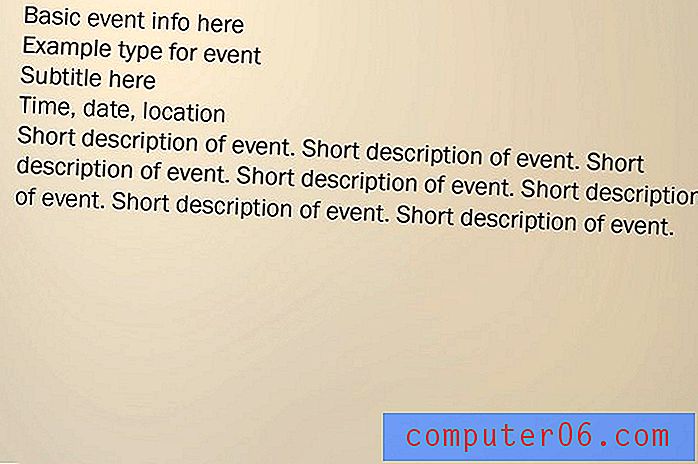
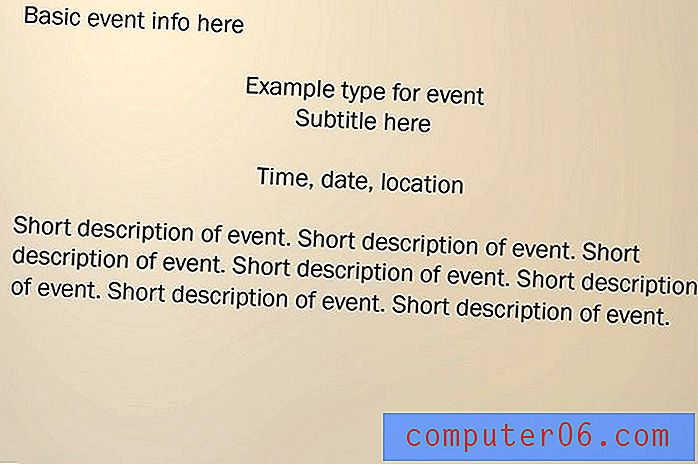
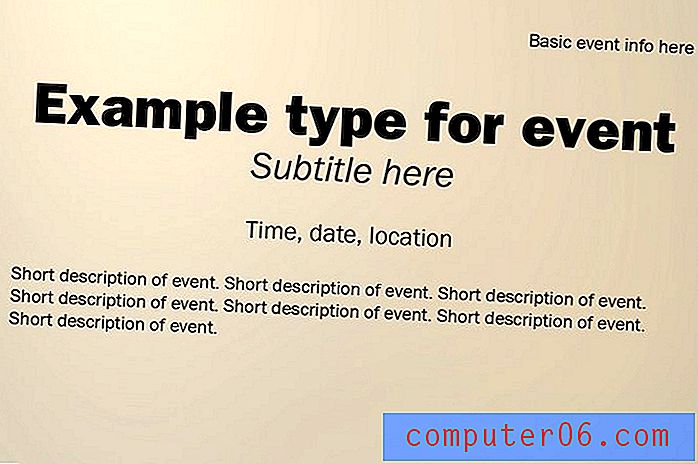
Når du ser på det trinnvise eksemplet ovenfor, kan du tydelig se forskjellige nivåer av typografisk hierarki og hvordan det gjør designen både enklere å lese og mer tiltalende visuelt. Du kan bruke samme teknikk på ethvert designprosjekt ved å legge vekt på viktige områder.
Lag det
Det er mange måter du kan skape en følelse av hierarki på. Her er noen av de vanligste teknikkene:
- Valg av skrifttype: Mer interessante skrifter kan vises større og trekke øyet raskere enn de med mindre visuell intrige. Når du bruker nyhet, skript eller utførlige skrifttyper, vær oppmerksom på lesbarhetsproblemer og sørg for at typen er rikelig stor.
- Størrelse: Det sier seg selvsagt, men jo større typen, jo raskere blir øyet trukket til det. Type dimensjonering skal samsvare med rekkefølgen av betydning ved lesing av teksten.
- Vekt: Tykkelsen på bokstaver kan få tekst til å se større ut (fet, tykk strek) eller mindre (tynne eller komprimerte skrifttyper).
- Store og små bokstaver: Du har hørt at det å sende en e-post med alle store bokstaver er som å rope på noen. Det samme er tilfelle for alle capser i design. Vær forsiktig med bruk. Store bokstaver vil vises større og komme i høysetet mens små bokstaver vises mindre og ofte faller i bakgrunnen.
- Fet: Fet bokstav er et godt vektleggingspunkt for et enkelt ord eller uttrykk. Det fungerer spesielt bra på tertiærnivå av typen.
- Kursiv: Kursiv bokstaver kan fremheve et enkelt ord eller uttrykk på en mindre dramatisk og mer subtil måte enn fet skrift. Det fungerer spesielt bra på tertiærnivå av typen.
- Orientering: Å snu bokstaver på sin side, opp ned eller med en annen retning som horisontalt kan ha øyeblikkelig oppmerksomhet, fordi de er plassert på en annen måte enn det som forventes. Dette kan fungere bra for korte ord eller uttrykk i det primære tekstnivået.
- Farge: Å legge farge til bokstaver som vanligvis ikke har farge skaper spesifikk og umiddelbar interesse. Denne effekten kan fungere i alle tekstnivåer, men bør være bevisst for å ikke skape lesbarhetsproblemer eller forvirring.
- Plassering: Hvor tekst ligger på lerretet, kan du også etablere hierarki. Vanligvis leser du fra topp til bunn (et naturlig hierarki av slags), men dette kan endres ved å bruke noen av teknikkene ovenfor.
Hierarki i digitale prosjekter
Alle verktøyene du bruker i utskriftsprosjekter, gjelder også digitale prosjekter, med noen tillegg. Digital typografisk hierarki må også omfatte hensyn til HTML i opprettelsen av webtype. Dette ekstra tenkningsnivået sikrer at de visuelle nivåene dine oversettes til andre brukere på skjermen.
Lag det
Sørg for å bruke vanlige konvensjoner, inkludert overskrift, kropp og fet stil når du jobber med prosjekter som vil bli publisert på nettet. Hver av disse ofte brukte stildefinisjonene faller innenfor gulrøtter () i HTML.
- Tittel (tittel): Definerer dokumenttittelen for webcrawlere og brukere.
- Kropp (kropp): Definerer teksten i et dokument.
- Topptekster (h1 til h6): Definerer forskjellige lag med overskriftsstiler. H1 er typisk den største og viktigste beveger seg ned gjennom H6. Du trenger bare å bruke så mange du vil.
- Fet (sterk): Definerer tyngre, viktigere tekst.
- Kursiv (em): Definerer tekst med en vipp for vekt.
Hierarki og brukervennlighet


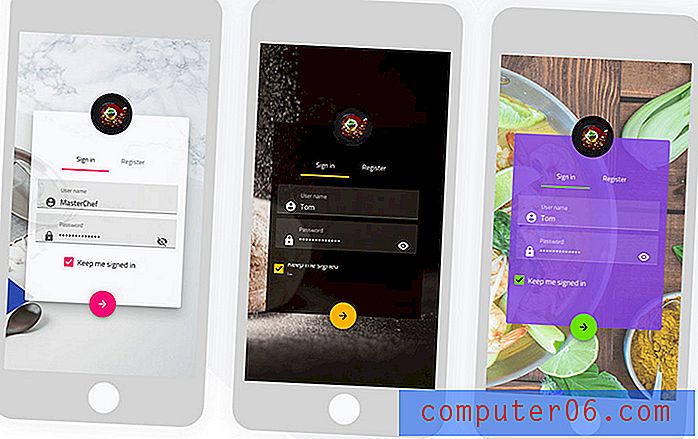
Når det gjelder mobilapplikasjoner, må du tenke på visuelt typografisk hierarki, HTML typografisk hierarki og brukervennlighet i typografihierarki. Ikke bare trenger tekst å se bra ut og fungere ordentlig, men den må også utformes på en slik måte at brukerne vet hva de skal gjøre med den, og den samhandler som forventet.
Denne handlingsbaserte typografien inneholder noen viktige ting for designere. Type må være stor nok til å peke på, fordelt slik at hvert enkelt element som kan tappes klart blir definert, og brukbare elementer har en slags visuell definisjon (for eksempel en knapp).
Lag det
Det du må huske på når du oppretter brukbart typografisk hierarki, er å skille elementer som brukerne vil samhandle med fra de de ikke vil og fra hverandre. Viktige hensyn inkluderer:
- Plass: Gi hvert element som skal berøres eller tappes, god plass. Tenk på størrelsen på plassen og hvor mye rom det tar for en finger å berøre den. Brukere kan raskt bli frustrerte hvis typen er så nær at det klikkes på feil element.
- Farge: Lag en fargepalett for brukervennlighet. Vurder å lage hvert ord som er beregnet for berøring til en annen farge enn hovedteksten.
- Skygger: Dropskygger er en vanlig indikator på en knapp som kan trykkes på noen måte.
- Grenser: Vurder å legge til grenser til uavhengige elementer som du vil at brukerne skal samhandle med. Forsikre deg om at de er skilt fra bakgrunnen. (Trendy "spøkelsesknapper" er et godt eksempel på dette, som i eksemplet om romfartøyets nettsted ovenfor.)
- Animasjon: Flytting av tekst, selv om det er vanskelig å bruke, kan være en rask måte å hjelpe deg å trekke blikket til bestemte ord.
- Retning: Husk å fortelle brukerne hva de skal gjøre på skjermen, fra å tappe til å bla til oppfordring til handling.
Konklusjon
Sjansen er stor for at du designer med et slags typografisk hierarki selv uten å tenke på det. Men med tanke på hvordan typen vil innrette seg på et stort bilde, kan du forbedre det generelle designet.
Bruk typografisk hierarki for å legge vekt, påvirkning og opprette handlinger som brukere kan se og reagere raskt. Husk å tenke på lesbarhet, skannbarhet og generell forståelse når du tar beslutninger om et skrifttype, størrelse og effekter brukt på det. Leserne (eller brukerne) vil takke deg.