Denne uken i design: 9. januar 2015
Alle de beste og kommende trendlister er fascinerende denne tiden av året, og det strekker seg til lister som også har med design å gjøre. Denne uken tar vi en titt på noen av disse samlingene og hvordan de kan påvirke deg og arbeidet ditt i 2015. (Hvem elsker ikke en flott liste?)
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
Trender for design av nettnavigering for 2015

Nettstedsnavigering er i en fase av gjenfødelse og gjenoppdagelse. Alt designere trodde de var nye om hvordan de skulle utforme vellykket navigasjon for nettsteder (på tvers av alle enheter) endrer seg raskt.
Borte er toppen av skjermen, flernivåvalg til fordel for mye enklere alternativer. Designere må tenke på navigering som har god plass mellom elementene, slik at knappene er enkle å klikke eller trykke på.
Så hva forventer vi å se neste? Patrick McNeil, en designer, utvikler og skribent og forfatter av serien “The Web Designer's Idea Book”, tok nylig på seg ideen om ny navigasjon for Webdesigner Depot. Han presiserte tre primære trender som designere burde forvente å se i 2015.
- Navicons: “Å pakke alt inn i et navigasjonspanel som sitter av lerretet og flytte inn når du valgte navicon var en attraktiv løsning. ... Som et resultat har navicon blitt et alternativ til mobilapper og nettsteder. ”
- Navigasjon på full skjerm: “Disse menyene er vanligvis aktivert av en knapp eller en kobling av en eller annen type; ganske ofte et navicon. Forskjellen her er at i stedet for et lite panel som glir ut, overtar navigasjonen hele skjermen. "
- Superstore menyer: “Dette innholdet kan brukes til å dirigere strømmen av brukere gjennom nettstedet. Det viktigste er at det kan føre dem mot det viktigste innholdet. ”
McNeil tar deg gjennom flotte, funksjonelle, virkelige designscenarier og eksempler i dette stykket som du absolutt bør lese. Eksemplene hans på disse teknikkene og hvordan de fungerer er ting som nesten enhver designer - ny eller erfaren - kan lære av. Mange av disse eksemplene er også fra populære nettsteder og får deg til å se på hva du kan tenke om design av nettstedsnavigasjon.
Det som er enda mer interessant, er hvordan alle tre potensielle trender ser ut til å koble sammen. Mange av eksemplene, så vel som andre jeg kan tenke på, bruker faktisk kombinasjoner av disse teknikkene.
10 flere designtrender for 2015

Nye navigeringsstiler er ikke de eneste trendene som designere sannsynligvis vil se i 2015. Next Web sammenla en liste med 10 webdesignelementer som sannsynligvis vil påvirke det kommende året.
Hvordan vil hver trend påvirke livet ditt som designer? Sørg for å gå over til The Next Web for å lese mer om hver trend i detalj.
- Lengre rulleplasser
- Fortelling og samhandling
- Fravær av store bakgrunnsbilder
- Fjerne ikke-essensielle designelementer til fordel for enkelhet
- Senteroppsett med fast bredde
- Profesjonell tilpasset fotografering av høy kvalitet
- Flyout / sideout app-lignende menyer
- Skjulte hovedmenyer
- Veldig stor typografi
- Ytelse og hastighet
Det som er interessant med denne listen er at mange av disse elementene er ting vi hadde begynt å se i 2014, for eksempel bruk av applignende menyer. Andre elementer på denne listen er ganske forskjellige fra 2014-trender og er nesten motstridende, for eksempel fraværet av store topptekstbakgrunner.
Viser det at designere er lei av noe av det vi har gjort det siste året? Hva synes du om alle disse spådommene om trender og hva som skal komme? Hvor mye vekt legger du i disse konseptene? La oss snakke om det i kommentarene, på Facebook og Twitter.
Gjennomgang av de beste skriftene fra 2014

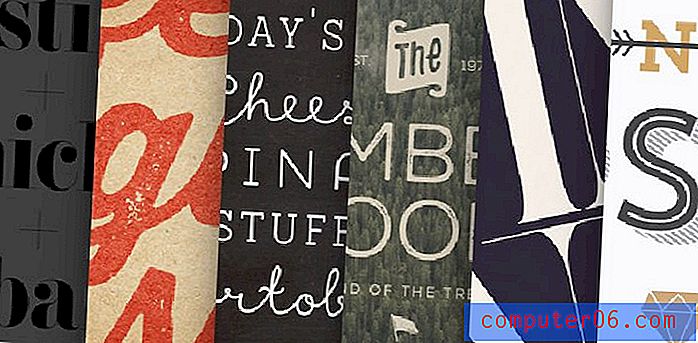
Akkurat som en favorittlåt kan sitte fast i hodet ditt, så kan også et flott skrifttype. Og det fenomenet ser ut til å bli delt av mange designere, når de ser på Hype For Type sin liste over mest populære skrifter 0f 2014.
Med så mange kjente skrifttyper på listen, er det ikke overraskende at disse alternativene er både populære og flotte alternativer for en rekke designprosjekter. Nettstedet utviklet listen basert på salg (i faktiske dollar) i kalenderåret. Noen skrifter er nye, mens andre er gamle favoritter.
Her er topp 10. Sørg for å besøke Hype For Type for å lære mer og få kopier av disse skriftene for prosjektene dine.
- F37 Bella
- Eveleth
- ingefær
- Nexa Rust
- Tørst grov
- Vise frem
- Port Vintage
- Nanami avrundet
- Trend
- Adria Grotesk
Bare for moro skyld

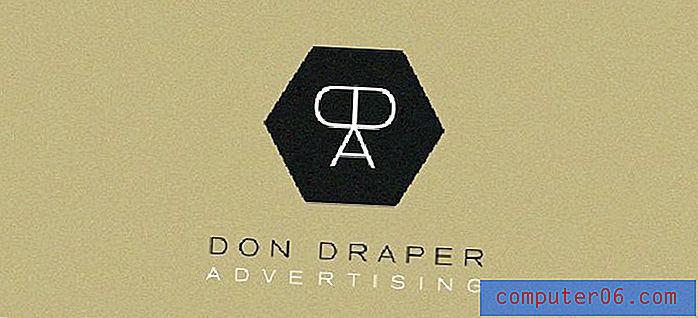
Hva om kjente TV-figurer tegnet sine egne logoer? Fra “Mad Men's” Don Draper til Sheldon Cooper fra “The Big Bang Theory”, er hver av disse morsomme logoene designet med tegnet i tankene.
Kolleksjonen ble opprettet av Pablo Canepa, en designer fra Uruguay som har et ganske følge på Behance. Mye av porteføljen hans viser logoarbeid.
TV-seriens karakterlogoer-prosjekt er mye moro og andre tar oppmerksomheten. Den har mer enn 10.000 visninger og 1200 takknemlige til dags dato. Her er hva Canepa postet om samlingen: “Fiktive logoer basert på kjente TV-seriefigurer. Noen logoer er basert på karakterens faktiske jobber, andre er basert på deres lidenskaper. Personlig prosjekt. Bare for moro skyld. ”
Ingen tvil. Denne samlingen fanget oppmerksomheten min og holdt den i ganske lang tid.