Tips for bruk av kontrast for å forbedre lesbarheten
God design er lesbar design. Uten en klar melding, vist på en lettfattelig måte, er det lett å miste betydningen av ethvert stykke designarbeid. Derfor er det så viktig at ethvert design må være lettlest.
Å designe for lesbarhet er en leksjon i typografi, men også i kontrast. Kontrast er nøkkelen til å forbedre lesbarheten, og bidra til å skape en flyt gjennom teksten på en logisk måte, slik at brukerne forstår nøyaktig hva du vil si.
Utforsk Envato Elements
Fargekontrast

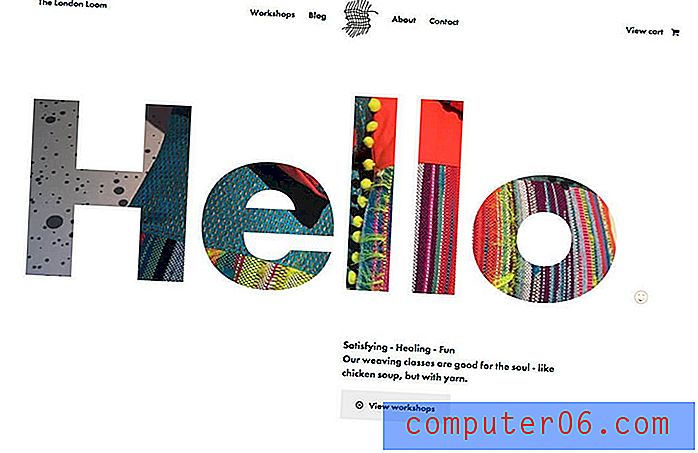
Bokstaver må skille seg ut fra lerretet. Det må ha en tilstedeværelse som trekker øyet.
Det er mange måter å skape fargekontrast på, men den mest populære er svart tekst på et hvitt eller lys lerret. Og det er populært fordi det fungerer. (Den motsatte kombinasjonen fungerer like bra.)
Når du plasserer tekst, er det viktig å tenke på hvordan bokstaver vil vises på bakgrunnen. Er de enkle å se? Dette hensynet er av spesiell betydning når du jobber med bokstaver på toppen av bilder eller video, der farger i bakgrunnen kan plasseres annerledes basert på skjermstørrelse eller bevegelse i innholdet.
En måte designere overvinner dette problemet er med et fargeoverlegg på bilder eller video som skaper litt lesbarhetsforsikring. Enten det er en mørk gjennomsiktighet eller en lys fargetone, kan et overlegg sikre at tekst vises som tiltenkt uavhengig av hva som skjer i bakgrunnen.
Det andre alternativet - og det ene som får trekkraft - er å fjerne tekst fra bilder eller videoer og koble dem side om side. Dette gir rom for begge elementene uten å ofre innholdet i noen av dem.
Kontrasterende skrifttyper

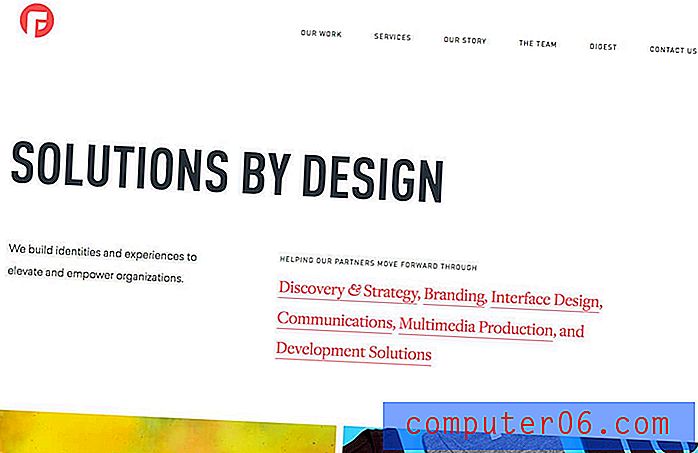
Avvik i skrifttyper eller stiler kan trekke øyet til bokstaver umiddelbart. Visuell interesse øker med skrifttyper som er ganske forskjellige, for eksempel manus og serif sammenkoblet i hovedlogo-behandlingen for Le Farfalle.
Hvert skrifttype er interessant på egen hånd, men forskjellen mellom de to skaper ganske komposisjonen.
Å parre skrifttyper på denne måten kan være litt vanskelig fordi noen par med forskjellige forskjellige stiler kan la brukerne føle seg skurrende. Velg skrifttyper med noen likheter som ikke er like opplagte for den vanlige brukeren, for eksempel vanlige x-høyder, bokstavformer (sjekk små bokstaver “o” for å se om stiler er avrundet eller mer ovale) eller skrå. Ved å holde et lignende preg på disse områdene, kan stiler blandes og tilpasses på en måte som skaper rikelig med kontrast uten å forstyrre flyt av designen.
Størrelsesvariabilitet

En måte å wow brukere med kontrast på er med store eller underdimensjonerte bokstaver.
Overdimensjonert typografi kan være mye moro å designe, og det er en slående måte å lokke brukere til å fortsette å bevege seg gjennom et nettsted. Selv om store bokstaver kan være like effektive, er det mye vanskeligere å bruke.
Par overdimensjonerte alternativer med tekstblokker i en mer tradisjonell størrelse for å markere variansen mellom tekststørrelser. Det vil bidra til å gi et samlingspunkt i designen og gjøre de store ordene umulige å unngå. Fortsett temaet utover displaybokstaver, og vurder underoverskrifter som er litt større enn normalt også, slik at det samme store, i ansiktet ditt følger brukere gjennom hele designen.
Vurder justeringer

Mange glemmer justering når det gjelder lesbarhet.
Det er to tanker:
- Bruk kontrasterende justeringer for visning og overskrifter kontra tekst.
- Bruk samme justering for alt.
Begge ideene stemmer på sine egne måter. Tenk på tekstinnretting i forhold til resten av designet. Gir justering nok kontrast til å komme ut av bakgrunnen. Dette kan omfatte alt fra avstand mellom kanten av lerretet og tekst til plassering i forhold til andre elementer.
Når det gjelder justering, kan den beste måten å tenke på det være å forestille seg en knapp. Hvordan blir teksten justert i knappen? De fleste designere vil velge senter, men det betyr ikke at resten av nettstedet vil inneholde sentrert tekst. Innretningen er diktert av selve elementet. Nå skaler du opp når du tenker på hele designet.
Tekststrøm

Tekstflyt blir viktigere med mer tekst som er inkludert i et design. Hvis tekstelementer ikke flyter sømløst på en hierarkisk måte, kan brukere gå tapt eller gå glipp av informasjon ved å lese på en ulogisk måte.
Sentrale hensyn når det gjelder tekstflyt inkluderer:
- Størrelse på tekstblokker
- Kuler og lister
- Linjehøyder og lengder
- Fet eller kursiv
- Farge
Hver av disse tekstattributtene er med på å skille nøkkelord, informasjon og uttrykk fra resten. De gir visuelle inngangspunkter for skanning av tekst, slik at den viktigste informasjonen hopper ut for brukeren.
Å bruke varierende stiler i lange tekstblokker - dette er spesielt viktig for innhold i lang form eller blogger - kan redusere tretthet av leserne. Hvis brukeren slipper å lese eksemplaret fordi det er tungvint å se på og fordøye, vil de ikke konsumere innholdet. Bryt den opp i deler som gjør det lettere å lese.
Hold det konsistent

Den siste nøkkelen til lesbarhet er konsistens. Uansett hva du gjør på hjemmesiden eller for overskriften eller i hovedkopien for å skape kontrast, hold deg i den.
Å bruke de samme fargene, eller stiler eller typebehandlinger i hele vil vise brukere at de ikke går tapt i designet. Uansett hvor navigasjonen tar dem, vil den fremdeles se og føles som nettstedet ditt.
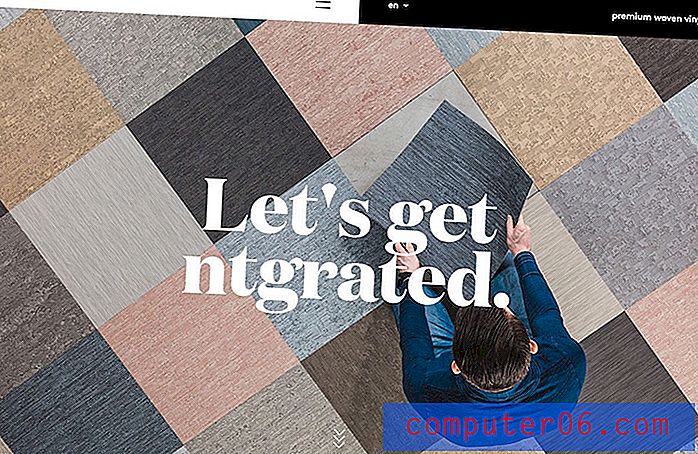
Ntgrate gjør en god jobb med dette ved å etablere en svart / hvit bakgrunn og tekstblokkombinasjon fra starten. Fargekombinasjonen yin og yang er vist over heltebildet i overskriften, og påfølgende tekstbokser gjennom nettstedet har samme tekst og fargemønster.
Konklusjon
Kontrast er et av verktøyene som hjelper deg med å etablere visuell interesse i ethvert designprosjekt. Det er også viktig når det gjelder å lage lesbar typografi med hierarki.
Høy kontrast er det mest lesbare alternativet. Dempede farger eller stiler som er for like, kan nesten alltid presentere problemer når det gjelder lesbarhet. Gjør det enkelt for brukerne å forstå hva du vil si med en svært lesbar design som gir rikelig med kontrast mellom tekst og andre elementer.