Hva du skal gjøre med porteføljens kontaktskjema: 3 populære løsninger
Du har porteføljesiden din nesten ferdig, og det er på tide å takle den oppgaven du har lagt ut: kontaktskjemaet. Noen designere elsker former, men mange av oss synes de er kjedelige og irriterende og vil heller bruke dagen vår på å lage noe annet.
En av de vanskeligste delene av denne oppgaven er ganske enkelt å bestemme hvilke felt og spørsmål som skal plasseres i kontaktskjemaet. Hvilken informasjon bør du samle inn fra potensielle kunder? I dag skal vi svare på dette spørsmålet ved å se på tre forskjellige vanlige løsninger.
Utforsk designressurser
Kjøkkenvasken
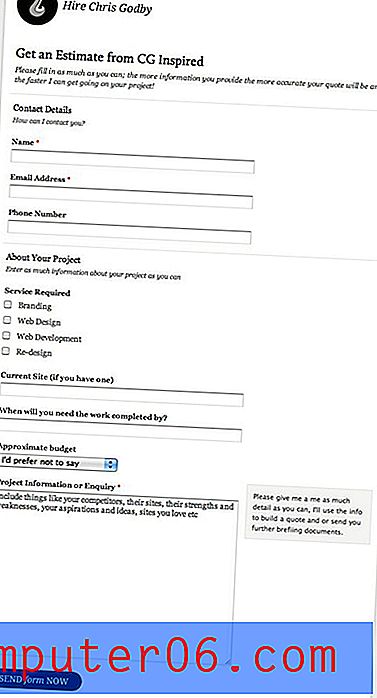
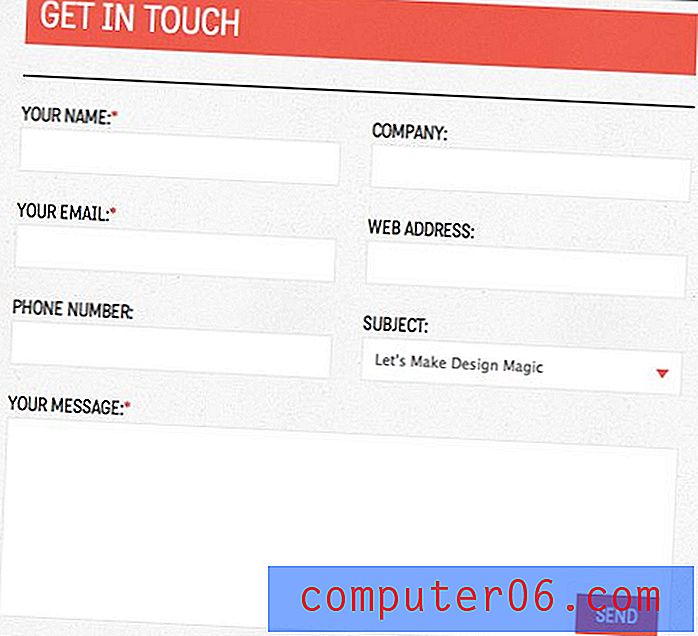
Den første tilnærmingen som designere ofte tar er å samle så mye informasjon som mulig fra potensielle kunder på det første kontaktpunktet. For å se hvordan dette fungerer, ta en titt på Chris Godbys skjema nedenfor.

For å kontakte Godby om et potensielt prosjekt, må du oppgi navn, e-post og telefonnummer, som alle er ganske typiske felt. Deretter kaster han inn den nødvendige tjenesten, ditt nåværende nettsted, forfallsdato, budsjett og et stort felt for prosjektdetaljer som oppmuntrer til mye informasjon.
fordeler
Det er flere fordeler med tilnærming til kjøkkenvaske. Rett utenfor flaggermusen kan det tjene til å luke ut alvorlige potensialer fra menneskene som vil kaste bort tiden din. Hvis du er interessert i å ansette Godby, vil du ta en titt på dette skjemaet og sannsynligvis gå videre hvis du virkelig ikke har et godt grep om prosjektet ditt.
"Det kan være tidkrevende å starte en frem og tilbake samtale for å samle alt du trenger"Vi har alle fått mange e-postmeldinger med liten eller ingen retning før, og det kan være tidkrevende å starte en frem og tilbake samtale for å samle alt du trenger, til og med bare lage nettstedet foran. Mitt spesielle favorittspørsmål er "Jeg trenger et nettsted, hvor mye vil det koste?", Som er å spørre hvor mye det koster å kjøpe en bil; du trenger ganske enkelt mer informasjon før du kan svare på det.
Når Godby imidlertid mottar en e-post, har han en god ide om hva slags nettsted personen for øyeblikket har, hva slags budsjett de jobber med og datoen de forventer å få arbeidet fullført av. Dette setter Chris i en fantastisk posisjon til å starte forhandlinger med den potensielle klienten. I sannhet har han sannsynligvis spart seg i gjennomsnitt tre til fire meldinger frem og tilbake som det kan ta å samle denne informasjonen.
Hvor mye er for mye?
Ulempen med alt dette er selvfølgelig at denne formen virker som mye arbeid og faktisk kan være ganske skremmende for en potensiell kunde som virkelig trenger noen for å hjelpe dem med å finne ut nøyaktig hva de trenger.
Som designere er det vanskelig for oss å forestille oss å ikke vite omfanget av vårt eget prosjekt, så vi har en tendens til å se ned på kunder for slike tabber. Imidlertid, hvis vi ser andre steder, befinner vi oss i samme posisjon.
"Designere kan lære en ting eller to av reisebyråer."Jeg planlegger for øyeblikket en europeisk ferie med min kone, og som en hjemmevokst amerikansk guttunge i USA var jeg ikke klar over hvor jeg ville reise, hva jeg ville se og hvor lang tid jeg ville ta. Jeg ringte et reisebyrå og sa ganske mye nøyaktig det, og ble begeistret da hun tok seg tid til å stille meg noen spørsmål og komme med noen gode forslag. Designere kan lære en ting eller to av reisebyråer.
Poenget mitt er at noen ganger opplever kunder som om jeg planla en så stor tur og derfor rett og slett ikke er klare til å fylle ut Godbys skjema. De er kanskje helt klare til å ta på seg prosjektet og bruke det nødvendige budsjettet, men trenger bare litt personlig veiledning fra et virkelig menneske.
Det er vanskelig å vite hvor den linjen er mellom å ikke be om nok informasjon og be om for mye. Mitt beste råd er at hvis dette er ditt eget nettsted, er det bare å ta en beslutning og gå for den. Føler ikke at du må få det riktig på første skudd, du kan alltid gå tilbake og endre noe som ikke fungerer. Dette er et solid sted å implementere noen A / B-tester for å se hvilken form som du jobber mer.
Hvis du vil samle masse informasjon fra klienten din, men ikke er helt sikker på om skjemaet ovenfor er litt for mye, her er en litt kortere tilnærming fra Small Fortune som fremdeles har ganske mange felt, men som ser litt mindre skremmende ut.

Bare det grunnleggende
Kjøkkenvasken kan være grundig og nyttig for begge parter, men mange designere synes ganske enkelt at det er for mye å bare få kommunikasjonskjeden til å gå. Det er definitivt mye mer vanlig å se en barebones-tilnærming på designerporteføljer som inneholder noen få felt.
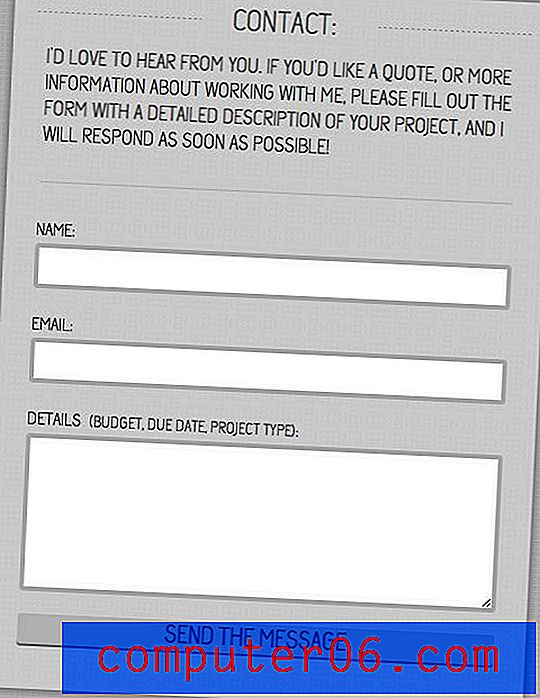
Følgende skjema fra Karmon French demonstrerer perfekt denne teknikken.

Her har designeren valgt å samle veldig lite informasjon direkte, selv telefonnummerfeltet er blitt grøftet til fordel for ren e-postkommunikasjon. Legg merke til at feltet "Detaljer" faktisk oppmuntrer til den samme informasjonen som brukes i kjøkkenvasken tilnærming over. Denne informasjonen har rett og slett ikke blitt spredt og gitt individuell oppmerksomhet som før.
Som alltid er det både fordeler og ulemper med denne tilnærmingen. For det første er denne formen uendelig mindre skremmende. Denne siden gjør at designeren føler seg veldig tilnærmelig, som om du kan skyte av en kjapp melding bare for å stille et spørsmål og få litt informasjon.
Ulempen er selvfølgelig at siden budsjett, forfallsdato og prosjekttype ikke er eksplisitte felt, er det stor sjanse for at brukeren ikke vil nevne ett eller flere av disse, noe som resulterer i mer innsats fra designeren for å brette sammen puslespill av dette potensielle prosjektet.
Siden formen virker så mye mer vennlig, vil det sannsynligvis få mye mer innsendinger fra folk som viser seg å ikke være så alvorlige med å ansette en ekte designer til å ta på seg en betalende jobb. Folk elsker ganske enkelt å fylle ut disse skjemaene og tilby eksponering, løftet om mye arbeid på linjen og alle slags tull som tilsvarer at de vil at du skal bygge et gratis nettsted.
Som ytterligere inspirasjon, her er en annen form fra Creative Branding som bruker den samme enkle tilnærmingen.

Hvem trenger et skjema !?
Kontaktformer er fantastiske verktøy som tjener til å effektivisere den innledende kommunikasjonsprosessen. De lar designere samle all riktig informasjon på en rask og enkel måte og til og med hjelpe å luke ut ikke-seriøse kunder.
Når det er sagt, graver noen designere dem helt! Den siste mulige tilnærmingen vår da er å skrap ideen om et skjema helt til fordel for en enkel e-postkobling for interesserte å kontakte deg.
Denne tilnærmingen kan utføres på forskjellige måter. I tillegg til en direkte e-postkobling, kaster Thomas Putt til og med ut mobiltelefonnummeret sitt for alle å se!

En mye vanligere teknikk er å tilby en e-postkobling sammen med forskjellige sosiale nettverk der du kan bli kontaktet. Å lage sosiale forbindelser kan tjene til å gi varig kontakt som fører til arbeid nedover veien.

Er dette en dårlig idé?
Som jeg nettopp nevnte, skjemaer har massevis av fordeler som det er vanskelig å overse. I tillegg har e-postkoblinger flere ulemper. Selv om du kan ta noen skritt for å forhindre det, må du være klar for mye spam. Du har stort sett ingen måte å filtrere hva som kommer gjennom den kommunikasjonspipelinjen, eller å sikre at faktiske interesserte parter gir deg all informasjonen du trenger.
Jeg vil absolutt anbefale minst en grunnleggende form over en vanlig gammel e-postkobling, men sannheten er at mange designere tar denne ruten og finner masse suksess med den. Hvis du ikke ønsker å bygge et skjema, vil ikke hopp over trinnet føre til verdens ende.
Konklusjon
For å oppsummere, er det mest typiske eksemplet på en kontaktformular for en designerportefølje den grunnleggende tilnærmingen for bare å inkludere tre eller fire felt. Det er enkelt, vennlig og gjør en god jobb med å få i gang kommunikasjonen. Noen designere går imidlertid mye lenger og gir et stort, detaljert skjema for interesserte å fylle ut. Til tross for undergangen med å være litt skremmende, gir denne tilnærmingen deg all den viktige informasjonen du trenger for å appellere til kundens behov og lande jobben. Endelig er det flere som vil argumentere for at de fullstendig har kontaktet kontaktskjemaet til fordel for enkle e-postadresser og sosiale koblinger som gir en åpen måte for besøkende å kontakte deg på.
Legg igjen en kommentar nedenfor og la oss få vite hvilken tilnærming du synes er den beste. Hvilke felt er tilgjengelige på kontaktskjemaet ditt, og hvordan vil du forbedre det hvis du skulle bygge det igjen?