Nettdesignkritikk nr. 28: Inneholder verdt design
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt, i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Holds Worth Design.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Holds Worth Design
“Holds Worth Design er et prisbelønt webdesign, grafisk design og kommunikasjonsstudio i Edmonton, Alberta. Holds Worth-nettsteder har blitt omtalt på flere prestisjetunge 'Best Design'-gallerier, inkludert thebestdesigns.com, coolhomepages.com, newwebpick.com, dailyslurp.com, creattica.com, og mange flere.
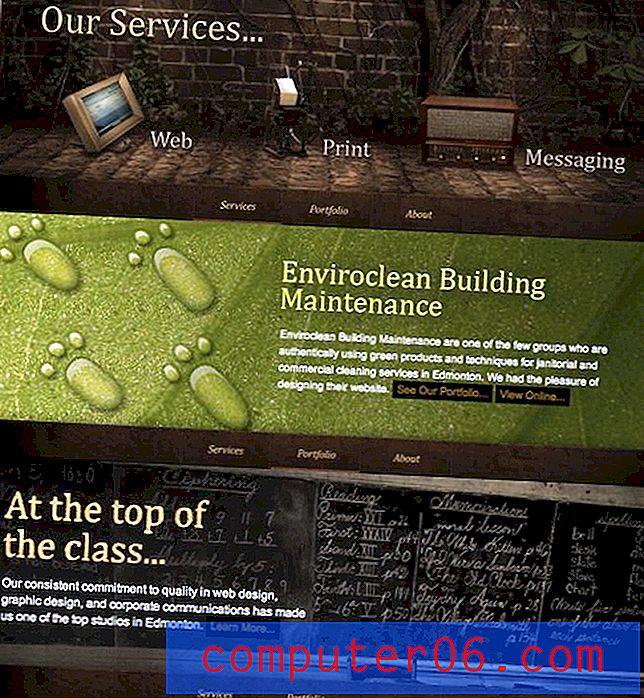
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Uten tvil er dette et virkelig attraktivt design. Fargene er vakre, bildene er livlige og utformingen er solid. Designeren har gjort en utmerket jobb med den generelle estetikken, og alt vi foreslår vil være ganske lite.
Under vil vi dele opp designet stykke for stykke, slik at vi kan være sikre på å slå på alt og undersøke hva som fungerer og hva som ikke er.
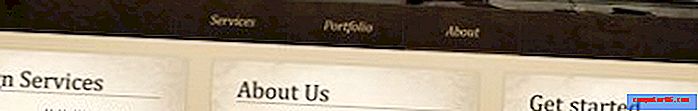
Overskrift

Hvis denne overskriften er ment å fange brukerens oppmerksomhet og trekke dem inn, fungerer den. De mørkeblå og brune bannerne pyntet med gull kontrast vakkert med den uskarpe fotografiske bakgrunnen. Det er en fantastisk grafikk som virkelig lager siden.
Et interessant aspekt ved denne overskriften er imidlertid tidsperioden som den antyder. På et øyeblikk ser jeg en side med en slottslogo og trekantede bannere som føles perfekt for borgermotivet. Resten av siden hopper imidlertid rett inn i den industrielle revolusjonen (tidsperioden blir ytterligere forvirret av det uskarpe boblebildet).
Så mye som jeg hater å foreslå å endre det flotte designet, det er ganske forvirrende konglomerasjon. Det føles litt som om designeren ombestemte seg halvveis på siden.
Jeg vil foreslå at du vurderer å holde den grunnleggende utformingen nedenfor, men lage grafikk som passer med overskriften litt bedre. Husk at veldig få av besøkende vil være så OCD som jeg, så dette er egentlig ikke et stort problem som må løses umiddelbart.
Navigasjon

Navigasjonen her er en ganske enkel rullegardinmeny. Det viktige aspektet her er funksjonalitet. Utvikleren brukte litt JavaScript for å glatte ut menyen med overganger og forsinkelser. Men menyen fungerer fremdeles ganske bra uten JavaScript aktivert. Denne grasiøse fornedrelsen viser at den som bygde nettstedet, var villig til å ta seg tid til å gjøre det riktig (selv om glidebryteren tydeligvis mister funksjonaliteten).
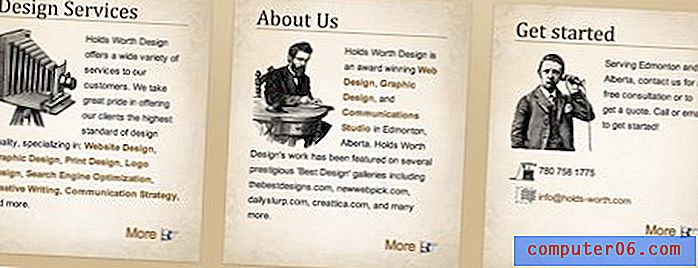
Innholdsglidebryteren

Bilde glidebryteren går mellom tre bilder, vist stablet over. Hver seksjon er attraktiv og unik, og overgangene er smørsmitte takket være jQuery.
En ting som jeg synes er litt rart med dette avsnittet, er at glidebryteren for bilder er litt bredere enn innholdet under den.

Siden nettstedet er satt opp på en senterjustering, tar jeg ikke problem med de forskjellige breddene, bare hvor like de er. Når du dimensjonerer objekter som dette på siden din, må du huske å gjøre dem enten identiske eller merkbart forskjellige. Situasjoner som disse der elementer er nesten, men ikke helt like, ser mer ut som en ulykke i stedet for en forsettlig designbeslutning.
Den enkleste løsningen her er å bare plassere ut de tre boksene nedenfor litt mer slik at linjen opp mot grensene til bildeskytteren.
Esker

Bortsett fra de visuelle uoverensstemmelsene jeg nevnte ovenfor, ser denne delen bra ut. Jeg elsker den gamle skolegrafikken og hvordan teksten vikler rundt dem.
Jeg synes også disse boksene er interessante på konseptuelt nivå. De tjener som et sniktitt på sider lenger inn på nettstedet. Koblinger er allerede presentert for disse sidene via navigasjonen, men dette gir brukere som har rullet ned ytterligere en mulighet til å hoppe til disse sidene. Det kan være litt overflødig, men det øker antagelig antall klikk på et typisk besøk.
bunntekst

Bunnteksten er bare noen få enkle kolonner med tekst, så det er ikke mye å kommentere. Det er enkelt og funksjonelt, en flott kombinasjon. Imidlertid flytes det også langt på venstre side av siden. Venstre tilpasninger er gode, og jeg foretrekker at de foretar senterjusteringer, men i dette tilfellet bryter det strømmen på siden ettersom alt over det flytes til sentrum.
Ikke forveksle dette som retning for å endre justeringen av teksten. Tekstkolonnene skal forbli venstrejustert, men seksjonen som helhet skal være sentrert på siden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.