Nettdesignkritikk # 60: Mogo Style
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Mogo Style, et nettsted for bestilling av en personlig logo.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Mogo Style
En mogo er det perfekte verktøyet for ditt personlige merke, laget for enkeltpersoner som ønsker å skille seg ut fra mengden. Bruk dem til visittkort, e-postmeldinger og profiler. Personlig som et bilde, men likevel profesjonelt som en logo. Gjør et fantastisk inntrykk, hver gang.
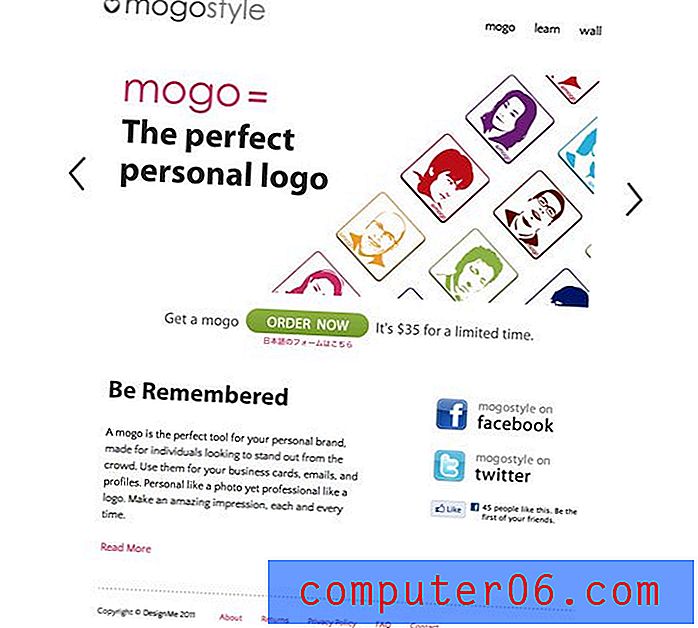
Her er en del av hjemmesiden:

Første inntrykk
Først av alt må jeg kommentere tjenesten. Det er en veldig interessant idé. Det de gjør er å ta et bilde av deg og gjøre det til en illustrasjon som egentlig er et iPhone-ikonliknende torg. Så i utgangspunktet er det en digital avatar-tjeneste som gir deg et pent lite personlig ikon for Facebook, Twitter, visittkort og mer.
Hjemmesiden til nettstedet kommuniserer dette veldig bra. Til tross for at selskapet har et veldig unikt konsept, tok det meg bare et sekund å forstå det. Det er omtrent så høyt et mål som du kan håpe på her, og de spikret det.
Den generelle designen er ren og minimal, noe som virkelig vekker oppmerksomheten til lysbildefremvisningen som forklarer tjenesten og viser eksempler. Jeg vil si at nettstedet er ganske nær perfekt, men jeg har absolutt noen få anbefalinger. La oss se nærmere på.
Justering
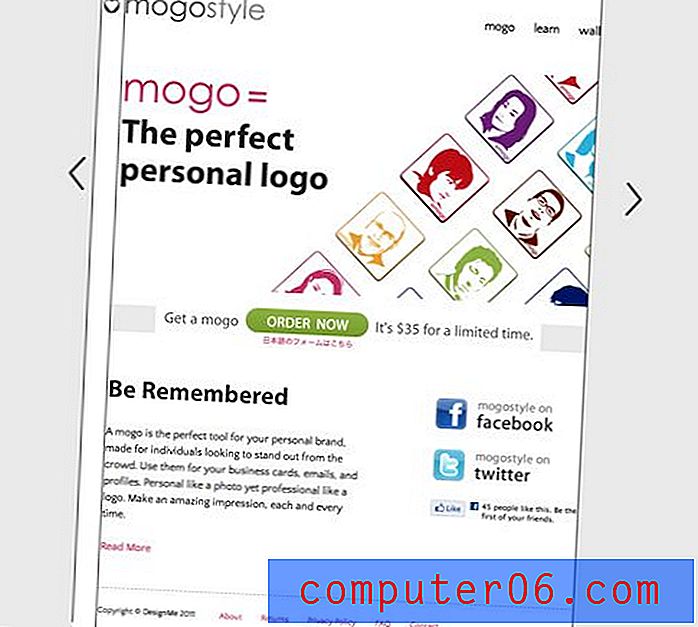
Justeringen er en av de få tingene som jeg virkelig tror må løses. Det er nesten perfekt, men jeg er en kontrollfreak når det kommer til justering, og det som er malplassert her bugs meg virkelig. Mogo Style-teksten er på linje med resten av elementene, men det lille hjertet flyter på en måte i ingenmannsland.

Problemet her er at logoen og teksten er en visuell enhet. Du oppfatter dem ikke som to separate elementer, men ett. Hele logoen skal stille opp på venstre side med resten av innholdet på siden. Løsningen her er enkel, bare flytt logoen til høyre slik at hjertet for øyeblikket sitter der teksten gjør.
Historien
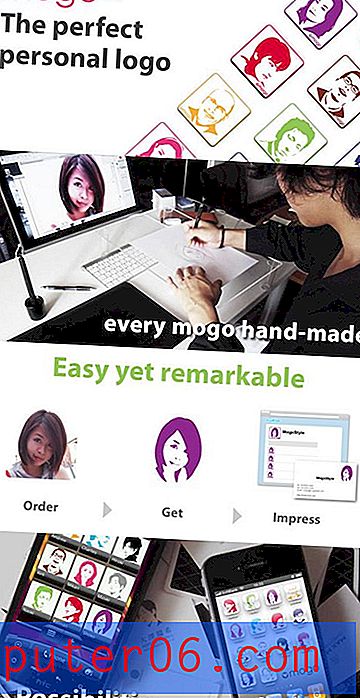
Som jeg nevnte ovenfor, nettstedet gjør en god jobb med å formidle konseptet sitt. Dette er i stor grad takket være den store lysbildefremvisningen på hjemmesiden, som introduserer deg for Mogo Style og hva de gjør. Her er de fire bildene du vil se, presentert i rekkefølge etter utseende.

Det første du ser er noen eksempler på produktet de leverer. I dette tilfellet er bildet virkelig verdt tusen ord eller mer. Ingen klarere forklaring på tjenesten kunne tilbys. Neste opp, imponerer de deg. Det første lysbildet får deg interessert, men nå er det på tide å kommunisere kvalitet. Her hevder de at hver logo er håndtegnet. Det er vanskelig å rettferdiggjøre å betale noen for å feste bildet ditt i et autosporeprogram, men en tilpasset håndtegnet illustrasjon er en annen sak helt. De neste to lysbildene er dedikert til å vise deg hvorfor du trenger produktet ved å skildre noen brukstilfeller.
Oppsettet her er en flott salgsstrategi: Her er hva vi selger, her er grunnen til at det er flott, og her er hvorfor du trenger det. Hver gang du strukturerer et lysbildefremvisning for en hjemmeside, bør du huske lignende kommunikasjonsmål.
lesbarhet
Nå vil jeg si at jeg ikke er gal etter tekstens lesbarhet over de fotografiske lysbildene. Designeren prøvde å forbedre situasjonen med fet tekst og en dråpe skygge, men det kan fortsatt være mye bedre. Bildene her er rett og slett for opptatt til å lese tekst over. Hvis du ikke har et stort felt med ganske ensfarget farge, bør du nesten ikke engang prøve det.
Heldigvis er løsningen nesten alltid en enkel: Hvis du ikke har et ensfarget felt, lag et! En enkel svart stolpe strekker seg langt her. For å gjøre ting litt mer kjipt, reduserte jeg uklarheten til den svarte stangen og gjorde bildet bak det uskarpt.

Sammenlign denne teksten med selve eksemplet, og du kan umiddelbart se at lesbarheten er blitt drastisk forbedret, og den ser fremdeles ganske stilig ut, kanskje enda mer.
"Lær" -siden
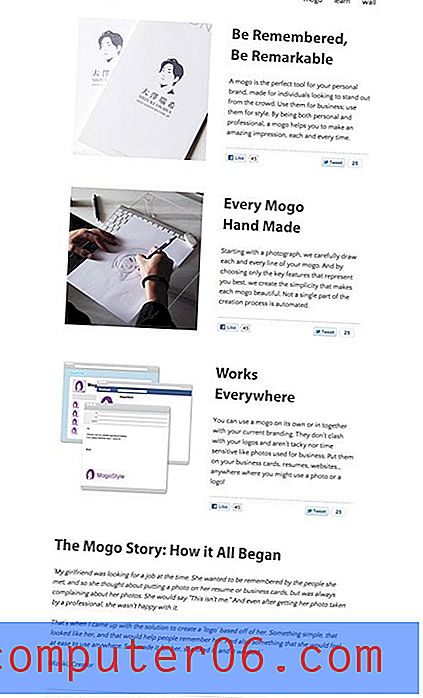
Når vi hopper over til "Lær" -siden, ser vi et annet godt designet rom, denne gangen med en mye mer lineær layout som inneholder tre primære seksjoner og litt bakgrunnshistorie nederst.

Jeg synes denne siden er flott, jeg liker utvidelsen av detaljer om de viktige punktene og bruken av forskjellige, men nært beslektede bilder. Det hadde vært enkelt å gjøre dette området helt overflødig med hjemmesiden, men det gjør en god jobb å stå på egen hånd.
Jeg er tilbøyelig til å tro at de sosiale logoene etter hvert avsnitt er litt overflødige. Visuelt ser det bra ut, men konseptuelt sett er det egentlig ikke så mye av grunnen til å gjenta dette elementet så mange ganger. Jeg tror denne siden vil ha stor fordel av et litt redusert fokus på sosiale medier og et økt fokus på å få brukere til kjøpssiden. En "få din nå" -knapp eller noe lignende vil hjelpe.
Hvor er FAQ?
Min siste kommentar om nettstedet er at det fra en designer ikke er nok teknisk informasjon om produktet. Er dette raster eller vektor? Hvis det er raster, hva er oppløsningen og størrelsen på den leverte filen, og kommer den på en transparent bakgrunn? Hvor lett er det å endre farge? Hvilke filformater kommer den i?
Riktignok vil de fleste av dette nettstedets kundebase ikke ha en anelse om hva disse spørsmålene handler om, men det er et grått område av mennesker som ikke er helt designere, men som fremdeles vet nok til å ha spørsmål om produktet som skal leveres.
Et annet spørsmål som alle kommer til å spørre: Hva er behandlingstid? Snakker vi timer, dager eller uker? Jeg tror det er en enkel og elegant løsning på alt dette: en FAQ-side. Disse er prefekt for å plassere alle de tilfeldige bitene med informasjon som noen kunder uunngåelig vil spørre om. Det tjener også et viktig formål for kunder som rett og slett ikke er informert nok til å stille slike spørsmål, men som er perfekt i stand til å forstå svarene.
Konklusjon
Oppsummert er Mogo Style et flott lite nettsted og en veldig unik service. Hjemmesiden kommuniserer konseptet veldig bra og trenger bare en liten justering av justeringen og kanskje en omarbeiding av teksten på lysbildene. "Lær" -siden ser også bra ut, men kan bruke noen få mindre sosiale ikoner og noen få flere oppfordringer til handling angående kjøp. Til slutt tror jeg nettstedet vil ha stor fordel av en FAQ-side.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.