Nettdesignkritikk nr. 71: Cutest Paw
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Cutest Paw, et verdensomspennende fotogalleri for dyr. La oss hoppe inn og se hva vi synes!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Cutest Paw
Dette nettstedet tar definitivt prisen for vår mest "awwww" induserende nettstedkritikk noensinne. Dette nettstedet er bokstavelig talt ikke annet enn en endeløs strøm av bilder av søte og morsomme dyr. Hvordan kan vi tåle å se på noe slikt og fremdeles kunne tilby konstruktive tilbakemeldinger uten å bli distrahert av sovende valper? Heldigvis er vi 100% dedikert til å hjelpe reklamer med å forbedre sine webdesign-koteletter. Hold tilbake valpene, vi har en jobb å gjøre.
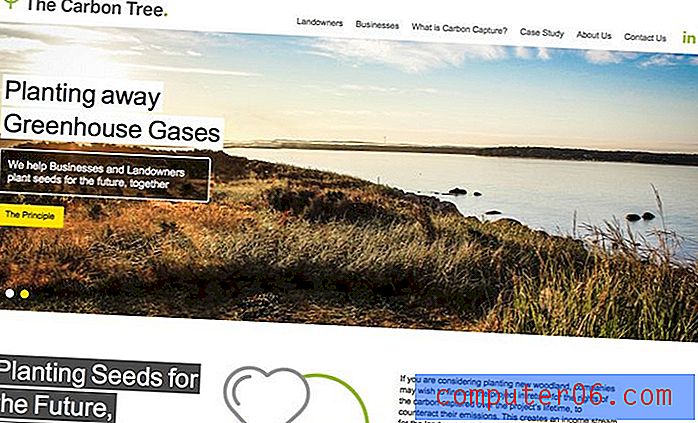
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Hver gang jeg evaluerer et design går jeg ut over estetikken og spør hva formålet med stykket er, og om den fullførte designen oppfyller dette målet eller ikke. Målet her for en bruker er enkelt: å se mange bilder. Cutest Paw-nettstedet virker som det tjener formålet sitt ganske bra. Oppsettet er optimalisert for maksimal bruk av plassen og sløser ikke med for mange piksler på ikke-kritisk overflødig øyegodis.
Som forrige ukes designkritikk, vil denne være ganske kort. Nettstedet Cutest Paw er veldig enkelt, så det er ikke mye å kritisere. Men som alltid har jeg noen tilbakemeldinger som jeg tror vil hjelpe designeren med å forbedre nettstedet. La oss hoppe inn og komme i gang.
Oppsett

Dette nettstedet er et godt eksempel på nytten av jQuery Masonry, en fantastisk layout-plugin som virkelig gjør ellers umulige oppsett til en lek å sette opp. Det fine med murverk er at det glemmer CSS-oppførselen som setter opp en horisontal utforming før du distribuerer innholdet vertikalt. I stedet skaper den en fin, tett vertikal stabel, ligner på hvordan murstein legges.
Resultatet i dette tilfellet er et utrolig tett rutenett med bilder som, som jeg nevnte ovenfor, virkelig maksimerer antall bilder som kan vises på et lite sted. Nettstedet bruker også en uendelig rulleteknikk som fortsetter å laste inn innhold når du beveger deg nedover på siden.
Kombinasjonen av utforminger av murverk og uendelig rulling ble nylig gjort ganske populær av Pinterest, som du ikke kan la være å tenke på når du bruker dette nettstedet. Kombinasjonen av disse to teknikkene gir en enestående enkel surfing. Til sammenligning krever paginering så stor innsats fra brukerens side. Her blar du bare og blar til du enten har sett alt det er å se eller bestemme deg for å gå videre til noe annet.

sidebar

Siden innholdet fortsetter å rulle for alltid, blir det nødvendig å ha en noe fast navigasjon. Pinterest bruker en stolpe øverst på siden deres, Cutest Paw går sin egen vei og implementerer en hengende sidefelt som raskt fanger opp når du beveger deg nedover på siden. Dette er ganske effektivt, men jeg må innrømme at animasjonen, som i utgangspunktet er litt sjarmerende, raskt blir distraherende og litt irriterende.
Sidefeltet er pent designet og tydelig organisert, fra et brukervennlighetsperspektiv (animasjon til side) er det ganske godt gjort. Det er hyggelig å se en "Tilbake til toppen" -knappen implementert her, så snart jeg begynte å rulle så jeg umiddelbart etter en av disse og fant den lett. Imidlertid kan det være mer effektivt som en slags layover på toppen eller bunnen av høyre side av fotobunken. Dette vil plassere det der brukerens oppmerksomhet sannsynligvis vil være fokusert og redusere behovet for å jakte på den.

Tema

Den generelle estetikken til siden er verdt å diskutere, faktisk kan det være et av de mest fremtredende punktene å vurdere. På den ene siden er siden attraktiv. Den svarte bakgrunnen er elegant, stilig og hjelper bildene med å skille seg ut. På den annen side virker bakgrunnen og til og med de adjektivene jeg nettopp brukte, alt i veien for dette nettstedet.
Ord som "søte" og "uklar" er hvordan folk beskriver innholdet, og likevel er nettstedets visuelle tema en svart grunge-tekstur. Disse to konseptene virker som polare motsetninger og skaper en slags visuell dissonans. Som jeg allerede har sagt, er jeg en stor talsmann for å bruke design ikke bare som øyegodteri, men for å forsterke et formål og en melding. Utformingen av siden din formidler en personlighet, og når du tar den personligheten feil, reduserer det effekten og suksessen til prosjektet. Sammenstillingen av konsepter i denne designen er mye som å se en 300 pund skinnkledd, tatoverte dekket syklist som underviser i en førskoleklasse, de to virker rett og slett i strid med hverandre.
Designeren har spikret oppsettet, som ærlig talt er den vanskeligste delen på et nettsted som dette. Nå er det på tide å tematere utseendet på nettstedet fullstendig, samtidig som kjernestrukturen opprettholdes. Begynn med et vennligere fargeskjema og / eller bruk en mye mindre irritabel tekstur. Kanskje noe som formidler en myk følelse (uten å være stygg og ostete). Sjekk subtile mønstre for noen gode ressurser.
logo
Logoen vises i forrige skjermbilde. Det er tydeligvis veldig passende for nettstedet, poten er et umiddelbart relatabelt symbol. Som logo er det imidlertid en stor feil i det faktum at den er så generisk. Det er en sirkel med en labb i seg, kanskje den aller første tingen 99 av 100 ikke-designere ville kommet med gitt instruksjon om å lage en tasslogo.
Problemet med dette er at du egentlig ikke kan eie det. Hvis du ser hardt ut, kan du sannsynligvis finne noe lignende for mange bedrifter og nettsteder. Det er ikke sikkert du søker å bygge et globalt merke, men hele poenget med en logo er fortsatt å ha noe som gir et ansikt til merkevaren din (hvor liten den er) og som gjør den identifiserbar. Dette er ikke høyt på listen over prioriteringer, men på lang sikt vil jeg anbefale å utforske noe litt mer unikt.
Send inn side
Som jeg nevnte i begynnelsen av denne artikkelen, dette nettstedet er ganske enkelt, så vi pakker dette opp innen kort tid. Det siste jeg vil diskutere er siden hvor brukere kan gå for å sende inn sine egne bilder:

Problemet som jeg har med denne siden er den typen Inception-effekten som skjer. Du har et skjermbilde av en webside som kastes på en webside som ser veldig lik ut. Den er vippet slik at den skiller seg ut litt, men det er fremdeles en foruroligende kombinasjon. Problemet her er at bakgrunnen på siden og bildet i det vesentlige er den samme, slik at bildet ikke skiller seg ut på noen vesentlig måte. Jeg anbefaler at du kanskje ser på en strykeffekt og beskjærer det rutenettet på et enda mer zoomet synspunkt. Som en enkel utvei, kan du bare sette et stort, søtt dyr her som på en eller annen måte formidler ideen om å dele, laste opp osv.
Konklusjon
For å oppsummere, her er en rask sjekkliste over tankene mine om designet.
Flink
- Layout: dette er en perfekt bruk for jQuery Muronry
- Uendelig rulling: gjør surfing enkelt
- Enkel, men effektiv navigering
Trenger arbeid
- Generell estetikk: for mørk og grungy
- Logo: for generisk
- Registreringsside: skjermdumpen fungerer ikke
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.