Neonfarger i nettdesign: gjør og ikke gjør
Neonfarger er tøffe å bruke uten å komme i konflikt med resten av designet. De fungerer utmerket for skilt og lys i applikasjoner i den virkelige verden, men kan presentere store problemer innen webdesign, med mindre de er implementert nøye.
I dag skal vi se på måter du effektivt kan bruke neonfarger på i designarbeidet, med en liste over gjør og ikke gjør det mulig å gjøre mest mulig ut av dristige, lyse fargevalg. Du vil være en neon ninja på kort tid og veve den gjennom designarbeidet ditt!
Bruk kalkgrønt

"Kalk er den nye nøytralen." Jeg vet ikke om dette virkelig er sant eller ikke, men en venn til bryllupsplanleggeren sverger ved det. Hun sverger at det er "det" -fargen å legge til nesten hvilken som helst palett.
Når det gjelder neoner, er det definitivt sant. Kalk, neongrønner på mørk bakgrunn gir øyeblikkelig innvirkning. Fargen er morsom, engasjerende og trekker brukerne inn i designet. Det er en enkel måte å legge til en pop av neon uten å overmanne hele designen. (En av de store kampene med neoner innen webdesign er at de ser ut til å bevege seg og kan være skurrende for brukerne.)
Ikke bruk en neon-regnbue
Mens noen lyse farger kan fungere sammen for å lage et generelt fargevalg, er ikke neoner svaret. De fleste neonfarger har lignende fargeverdier med tanke på lysstyrke og metning og vil alle se like ut på en skjerm. Dette kan forårsake store bekymringer når det gjelder kontrast og lesbarhet.
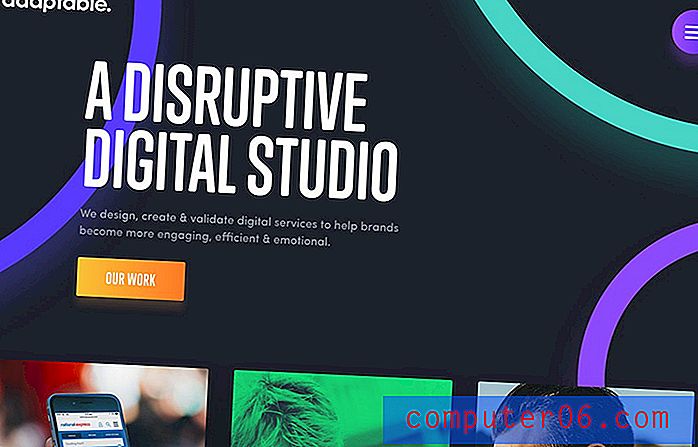
Gjør en fet fargeerklæring

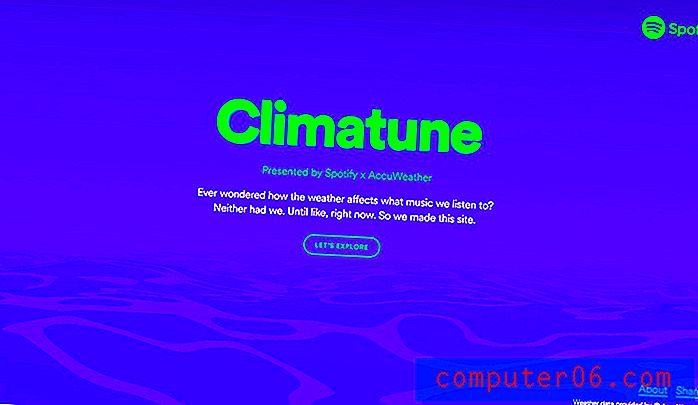
Bli stor med en neon på fullskjerm. Det er ikke noe brukere ofte kommer over, og for et design med lite annet å konkurrere om skjermplass, kan en neonfarge gi mye innvirkning.
Bare vær forsiktig for å holde alt annet på skjermen til et minimum. Velg svart tekst og så få andre elementer som mulig.
Ikke bruk Neon på hvit bakgrunn
Neonfarger og hvit blandes ikke. Lyset fra en skjerm viser gjennom hvite og mange neonfarger på samme måte, noe som gjør neonelementer nesten uleselige på hvit bakgrunn mesteparten av tiden. Unngå det.
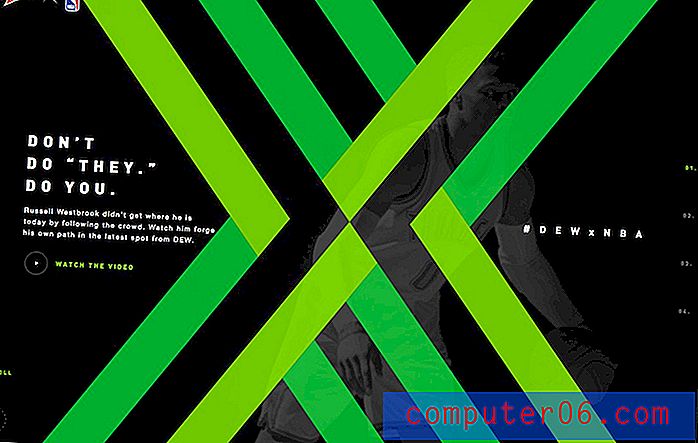
Inkorporere neoner fra merkevarebygging

Noen merker bruker et neonfargevalg; ikke forvill deg bort fra hvem du er for å gjøre det enklere å lage et webdesign. Den visuelle tilstedeværelsen skal være like dristig med neoner på nettet.
Hvis en neonfarge er en del av merkeidentiteten din, for eksempel Mountain Dew (over), må du ikke vekk fra den. Omfavn fargen med et design som skyver den i forkant. Den visuelle differensieringen vil bidra til å skille designet fra andre nettsteder.
Ikke kombiner med andre effekter
En neonfarge er en ganske slående designteknikk i seg selv. Ikke gå over bord ved å rote det med andre effekter. Du vil sannsynligvis ende opp med noe som totalt vil overvelde - og slå av - brukere.
Bruk neon aksenter

Neonlinjer, merker, knapper og andre aksenter kan bidra til å trekke blikket mot bestemte elementer. Inkluder neonfargetoner i andre elementer for å skape et poeng av vekt eller bruk sprut av neonfarge for å trekke øyet fra en del av designen til en annen.
Husk at neoner fungerer best der det er mye kontrast mellom neonelementet og bakgrunnen. Derfor er neoner ofte mest effektive på svart bakgrunn.
Ikke bruk neontekst
Det meste av tiden har neontekst en lesbarhetsutfordring. Det kan fungere av og til med et dristig skrifttype, men bør generelt unngås.
Gjør farger “glød”

Ideen bak en neon er at fargen er designet for at lys skal passere gjennom den, for eksempel neonskilt. Lag en realistisk neoneffekt slik at neon aksenter ser ut til å gløde med de samme lyse og taktile egenskapene som en fysisk neonstruktur.
Balansen er ikke å bli for gal med glødende effekter fordi de kan bli glatte i en fart. En enkel glød kan imidlertid gi neonelementet liv på en mer realistisk måte.
Et annet alternativ for å skape "glød" kan være å bruke en enkel animasjon som forbedrer fargen i en sakte pulserende bevegelse. Denne ebben av neonlys kan bidra til å trekke oppmerksomhet mens den skaper en realistisk effekt.
Ikke bruk sammenstøtende fargepaletter
Neonfarger blandes ikke godt med andre. De fleste designene med neoner bruker ikke andre farger, og holder seg til svart og hvitt. Dette skyldes at kontrasten mellom en lys neon og en mer typisk palett kan være skjemmende og føles rart og usammenhengende for brukeren.
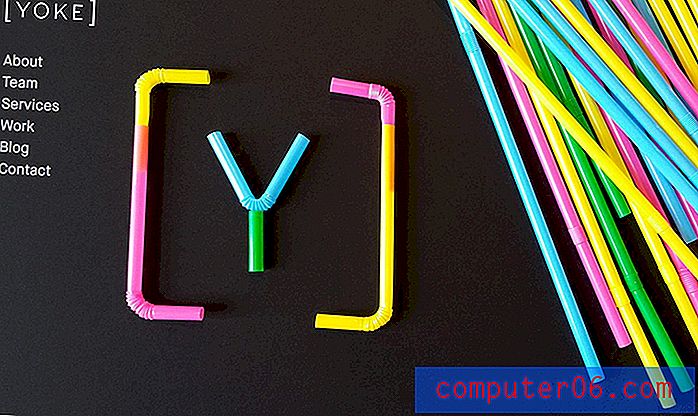
Bruk neonbilder

Neoner er bare for elementer du lager i designen. Bilder som inneholder neonelementer kan også gi en morsom gnist til designen.
Ekte neonelementer, som belysning, kan være tøffe å fange på bilder. Velg bilder som inneholder nesten neonelementer - Yoke (over) bruker en vakker kombinasjon av fargede strå - for å skape den samme følelsen.
Hold bildene enkle og bruk de samme konseptene om plass og kontrast (du trenger nok av begge deler) som du ville gjort hvis du oppretter et neonelement i designet.
Ikke sett et upassende humør
Neonfarger er generelt morsomme, lekne og litt eksentriske. Vær forsiktig med å etablere feil stemning ved å bruke dem med innhold som ikke har den samme følelsen. Selv om bruk av neonfarger kan gi visuell interesse, er det ikke å bruke til alle typer prosjekt.
Juster fargeblandinger

Lag din egen neon! Juster metning og lysstyrke for å lage dine egne tilpassede neonstiler. Begynn med merkefarger for et funky konsept eller bare rot deg rundt med noen fargetoner som appellerer til deg.
Og ikke føl deg fanget i det-har-å-være-perfekt-neon-rommet. Lek rundt med nesten neonalternativer som er lyse og interessante, men kanskje litt mindre i ansiktet. Neonfarger inkluderer ikke bare grønt, gult eller rosa. Neonalternativer kan komme fra omtrent hvilken som helst farge med forsterket lysstyrke.
Ikke tvang det
Neonfarger skal ikke tvinges. Hvis du begynner å bruke neoner og det ikke fungerer, må du forlate ideen. Det er ikke for hvert prosjekt, og neonfarge appellerer ikke til alles designsmak.
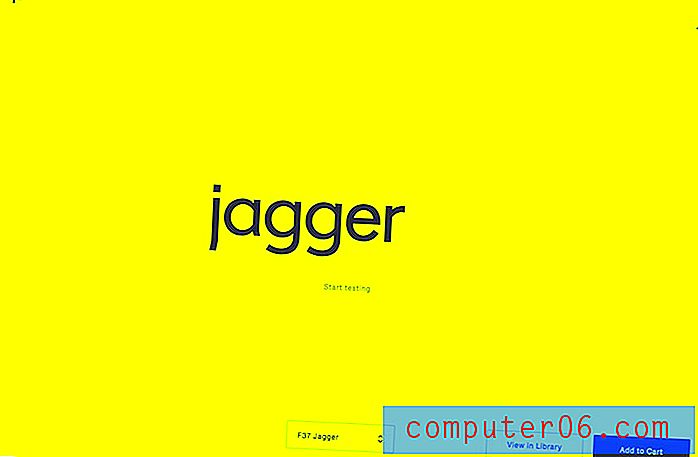
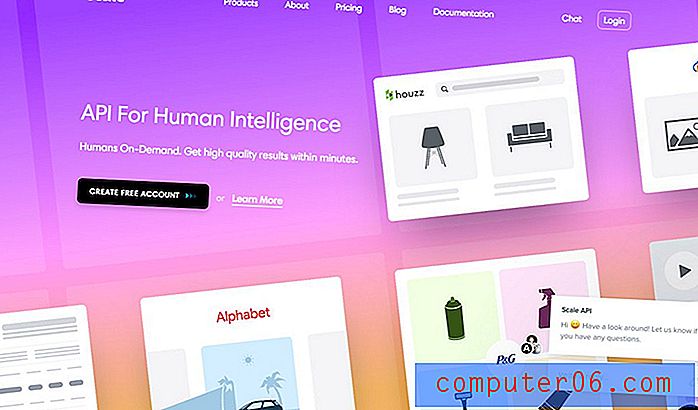
Bruk bakgrunnsnefoner

Prøv neonfarger for en dristig, lys bakgrunnsestetikk som kan gi noe intetsigende innhold til liv. En neonbakgrunn kan bidra til å "løfte" andre elementer fra skjermen og gi et morsomt rom for lagdeling, for eksempel teknikken fra Skala (over).
Når du designer en neonbakgrunn, bør du vurdere farger som har litt mer dybde og litt mindre lysstyrke, slik at fargen ikke overvelder andre designelementer.
Konklusjon
Moderne neon-design har ikke 80-talls stemning, selv om mange av designene utviklet seg fra den. Velg neoner som fungerer i minimale designrammer, fremhever nøkkelinnhold og har dristig meldinger for et moderne preg.
Neonfarge kan være mye moro, men innholdet og meldingene skal stemme overens. Lagre denne teknikken for akkurat det rette prosjektet, så blir du lykkeligere med resultatet.