10 designleksjoner fra HTML-e-postmaler som faktisk selger
I det siste har vi og flere andre blogger skissert nyttig teknisk informasjon for hvordan du kan kode og strukturere HTML-e-postene dine fra utviklerens synspunkt. Men mye mindre diskusjon har blitt gitt om hvordan du faktisk kan ta i bruk designkomponenten i nyhetsbrev på e-post.
I dag skal vi se på noen av de mest solgte e-postmalene fra Themeforest og se om vi kan tyde hva designerne deres gjorde riktig, slik at du kan etterligne disse grunnleggende prinsippene i dine egne design.
# 1 Hold det smalt
E-postklienter varierer betydelig ikke bare med måten de tolker kode på, men bare med måten de viser meldinger på. Vurder forskjellen mellom å se en melding i Apple Mail på en 20 ″ skjerm i motsetning til Gmail på en 13 ″ skjerm.
Tydeligvis blir bredden på designet ditt et viktig tema. Selv om du kan oversvømme bakgrunnen med en farge gjennom en tabell på 100% bredde, anbefaler de fleste standarder at du bruker en innholdsbredde på et sted mellom 500-620 piksler.
En smal design ser bra ut og vil fungere perfekt på tvers av de fleste enheter og klienter.
# 2 Alternativer er alt
En viktig nøkkel til å lage maler som selger er å huske at en størrelse passer til alle tilnærminger ikke vil fungere. Kunder som kjøper en designmal ønsker ikke bare sterk design, de vil ha verdi. De ser verdi i alternativene du gjør tilgjengelig.
Hvis malen din har en layout og ett eller to fargevalg, gir du ikke egentlig massevis av variasjoner. Dette låser kjøperen i et ganske begrenset antall alternativer, noe som ikke gjør kjøpet til en klok beslutning på lang sikt.
Imidlertid, hvis malen din lar dem velge mellom flere forskjellige oppsett og fargevalg, vil potensielle kunder sette pris på muligheten til å velge mellom så mange forskjellige nyhetsbrevvariabler per uke, slik at de kan skifte ting og se hva som fungerer best for deres unikt kundegrunnlag.
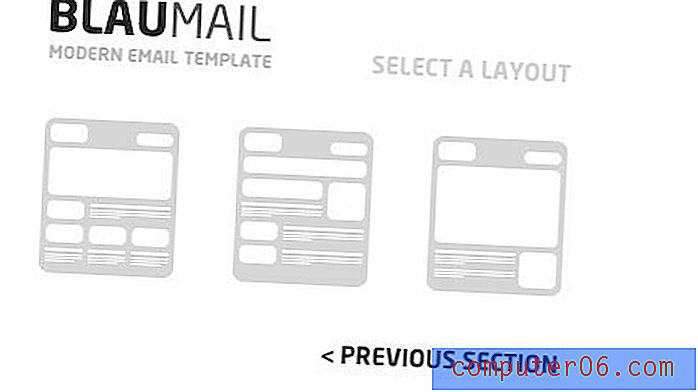
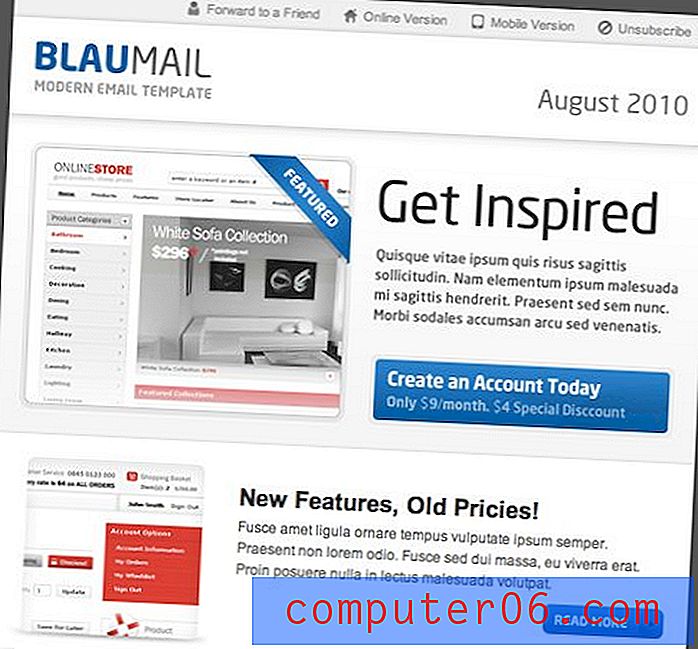
Som et eksempel på sterk variasjon, bør du vurdere BlauMail-malen vist nedenfor. Først velger du fra en rekke forskjellige farge- og malalternativer (avrundede eller firkantede hjørner).

Deretter velger du fra en av tre unike oppsett.

Dette tar deg til malen med alternativene du valgte. For å gjøre rede for alle variablene, kommer BlauMail med hele 60 HTML-filer!

# 3 Lag klart definerte seksjoner
Bedrifter bruker HTML-e-postmeldinger som et poeng av kontinuerlig kontakt med kundene sine, og uansett om det er det beste å gjøre fra et strategisk synspunkt, liker de å legge ganske mye innhold i dem.
Bedrifter ønsker å gi kundene beskjed om salg, kampanjer og oppdateringer på en rekke forskjellige områder og trenger å kunne gjøre det på et ikke-rotete rom. Så snarere enn å opprette en e-post med bare ett stort innholdsområde, kan du vurdere å dele den opp i en rekke forskjellige seksjoner.
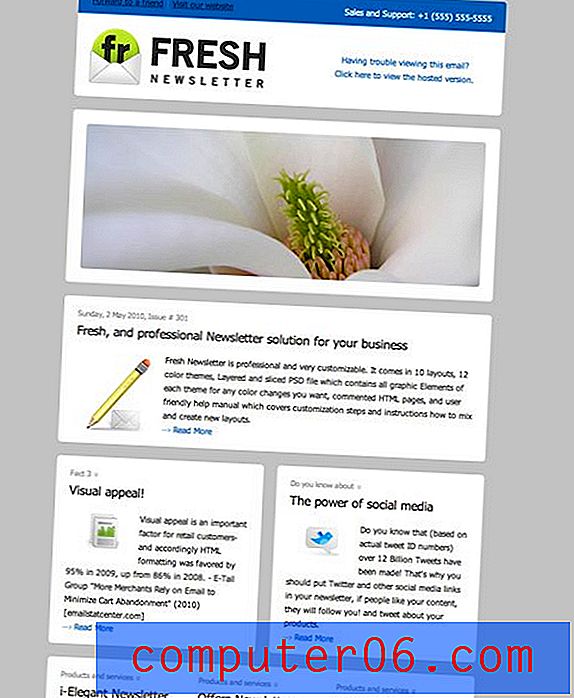
Den ferske e-postmalen nedenfor tar denne ideen til en ekstrem og skiller fysisk de forskjellige seksjonene på forskjellige bakgrunner, og skaper et modulært utseende.

Denne malen har hittil 750 kjøp, og setter den øverst på listen på ThemeForest. Så hvis du skal ta leksjoner fra en hvilken som helst mal, burde det sannsynligvis være denne!
# 4 enkle selger
Mens noen maldesignere går ut med kreative temaer, dristige farger og fantastisk grafikk, kan andre selge dobbelt så mange maler ved hjelp av sterke oppsett og enkel, men attraktiv grafikk.
# 5 Shoot For a Niche
Som vi så ovenfor, er det en lang vei å lage en grunnleggende layout og et generisk design på grunn av det enorme publikummet det appellerer til. Imidlertid kan bruk av denne teknikken gjøre det vanskelig for deg å skille deg ut blant konkurransen.
Hvis en all-purpose strategi ikke fungerer for deg, kan du prøve å målrette deg mot en betydelig nisje av forbrukere som leter etter noe spesifikt.
# 6 Gjør det enkelt å merke
Husk at det ofte er et kompromiss for mange bedrifter å kjøpe en mal fordi produktet ikke bygges fra grunnen av for å vise frem merkevaren deres.
Du kan hjelpe deg med å overvinne denne hindringen for å kjøpe ved å gi potensielle kjøpere mange plasser gjennom designen for å sette inn firmaets navn, logo, slagord, et personlig bilde / profil, etc. Denne enkle teknikken vil hjelpe kundene å se at de virkelig kan lage mal deres ikke trenger å gi opp personalisering for rimelig pris.
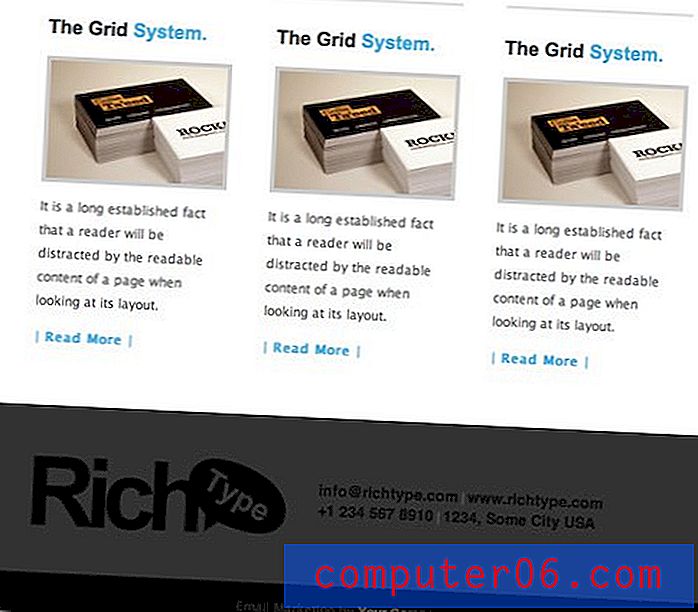
E-postmalen Rich Typography nedenfor har satt inn et stort logoområde i bunnteksten i tillegg til diverse kontaktinformasjon og en annen logo i overskriften.

# 7 Curl The Corners
Så mye som jeg hater å tilby råd som følger designklisjeer, synes denne populære trenden å være effektiv hos kundene. Å krølle sammen hjørnene i innholdsområdet er med på å skape en papir illusjon, som selvfølgelig knytter seg fint til konseptet med et nyhetsbrev.
Legg merke til i elegansmalen nedenfor at denne teknikken ikke bare brukes på kantene av innholdsområdet, men også på bildene i nyhetsbrevet.

I hovedsak alt du gjør her er å gi en følelse av dybde til et flatt bilde og gjøre det mer tredimensjonalt. Uansett hvilke unike triks du kan bruke i den samme enden, vil bli enda bedre.
# 8 Prøv en enkel, gjentatt bakgrunn
Alle unntatt ett av eksemplene vi har sett på så langt, deler en felles designtrekk: solid bakgrunn. Enkle bakgrunnsfarger i ensfarget farge er definitivt en designtrend med HTML-e-poster. Trodde det er lurt å laste tider for å kutte ned på bilder, ingen av disse malene virker sjenerte med å bruke bilder i noen annen sammenheng.
# 9 Ikke glem integrasjonen av sosiale medier
Mange bedriftseiere kan ikke begynne å beskrive hva Twitter er, men de er med på det. Overmodige markedsførere har overbevist bedrifter om at sosiale medier er en gullgruve som vil gi enorm internettberømmelse.
På praktisk nivå betyr dette at omtrent alle du selger en mal til vil ha interesse for sosiale medier, og at du derfor ikke skal være sjenert over å jobbe forskjellige populære nettsteder i designen din.
# 10 Bruk skjermbilder fra nettet i designen din
En siste trend som jeg la merke til i flere mest solgte maler, var tendensen til å bruke skjermdumper på nettstedet som et hovedelement i designen. Siden mange bedrifter bruker nyhetsbrev på e-post først og fremst som en måte å føre trafikk til nettstedet sitt, er det fornuftig at de vil ha bilder av nettstedet sitt i e-posten.
Ved å integrere eksempler på webbilder i designen, hjelper du potensielle kjøpere med å se at malen din oppfyller sine mål perfekt. I det hele tatt kan de bruke en hvilken som helst mal med et bildeområde for å oppnå samme mål, men det hjelper å se ideen realisert før du prøver den.
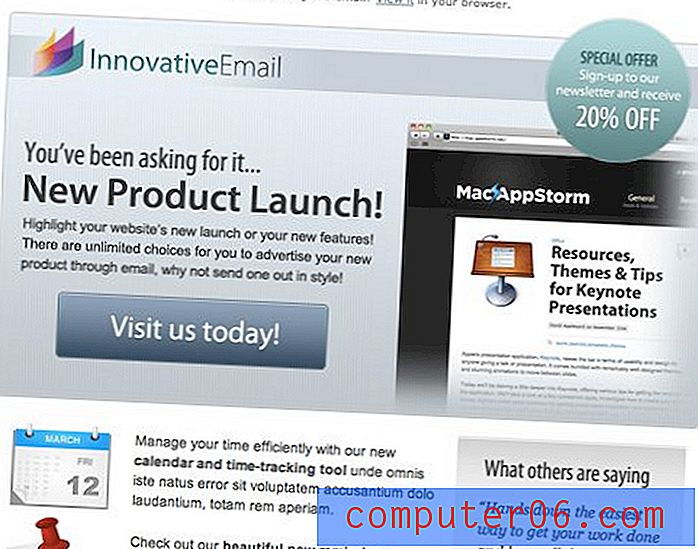
Ta en titt på malen Innovative - Product Tour, og hvordan den kreativt inneholder en grunnleggende Safari-nettleserkrom med et eksempel på en webside.

Lukkende tanker
Som alltid oppfordrer jeg deg til å bruke disse inspirasjonsprøvene ikke som noe å rive bort, men bare som eksempler på vellykket design som du kan lære av og bruke for å vekke dine egne originale designideer.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om malene ovenfor. Husk også å dele triks eller tips du har funnet å være spesielt nyttige når du oppretter e-postmaler for klienter.