10 tips for utforming av klær og klokker
Hver dag sporter vi og en Apple Watch eller lignende. Disse enhetene endrer kontinuerlig måten vi tenker på bærbar teknologi og hvordan vi designer nettsteder og apper for unike grensesnitt.
Wearables byr på utfordringer i motsetning til andre designprosjekter. Funksjon er en primær bekymring, i likhet med størrelsen, med det som vil være en av de minste skjermene designere noen gang har jobbet med.
Nøkkelen er å lage et design som er visuelt behagelig, men som er brukervennlig og gir en funksjonell opplevelse.
Her er 10 ting du bør tenke på når du designer for et bærbart grensesnitt (med eksempler som andre designere allerede forestiller seg).
Utforsk designressurser
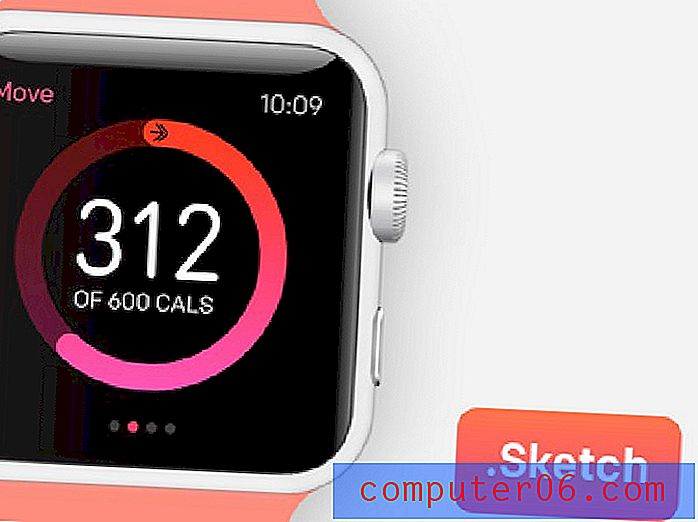
1. Tenk minimal design

En av de største trendene innen design er allerede perfekt for bærbare - minimalisme. De samme designpraksisene du bruker på nettsteder eller til og med minimal utskrifts- eller emballasjedesign, er perfekte for bærbare enheter og klokke-type enheter. (Her snakker vi mest om klokker på grunn av det visuelle designelementet de presenterer.)
Alt fra farge til typografi til bilder skal være enkelt, greit og lettlest i små størrelser. Bruk også noen av konseptene fra flat design for å legge til den minimale stilen, for eksempel lys farge, høy kontrast og eliminering av designpynt.
2. Bruk vibrasjon

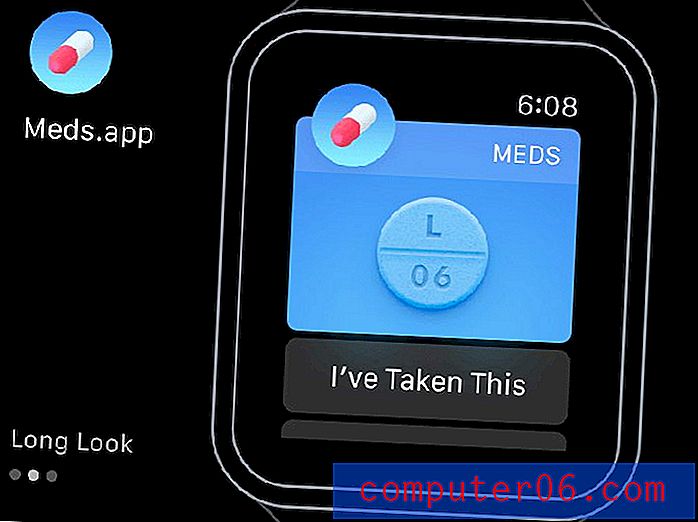
Wearables har funksjoner som du kanskje ikke har designet for før. Vibrasjon er en av disse. Enkel buzz eller bevegelser kan være en ideell måte å designe et samspill på når det gjelder noe en bruker vil ha mot huden.
Men du må tenke nøye gjennom hvordan disse samhandlingene fungerer. Vibrasjoner skal være myke og skje på en måte som er åpenbar, men ikke vil være ubehagelig eller skremme brukeren når de skjer. Interaksjoner med vibrasjonsstil må også skje sjelden. Hvis en klokke surr hvert minutt, blir brukeren raskt frustrert og forlater produktet.
3. Talekontroller er viktige

Mens vi har snakket om å designe for trykk og berøre samhandling en stund på grunn av smarttelefoner, vil nå samtalen skifte til stemmeaktiverte kontroller. Tenk på det på denne måten, med en liten skjerm, hvem skal ønske å trykke på den? Stemme er enklere.
Når du designer interaksjonene til appen din eller nettstedet ditt som skal vises på en enhet i klokkestil, for eksempel Apple Watch, bør stemmen være en av de største vurderingene. Stemme er en viktig del av Apple-designet, for eksempel med Siri som en egen app som aktiverer og venter på en kommando hver gang du løfter håndleddet. Denne funksjonen gir en bekvemmelighetsfaktor som du må ta i betraktning.
4. Skriv inn behov for å være enkle

Gjenta etter meg: Sans serif. Når det gjelder type på bærbare enheter, er det alt du trenger å vite. Det høres kanskje kjedelig ut, men en enkel sans serif med jevn slagbredde er et av de enkleste og mest lesbare alternativene.
Unngå skrifttyper som er ultralette eller kondenserte fordi lyset som kommer gjennom klokkeflaten kanskje ikke er nok til å sikre lesbarhet. Omvendt, vær forsiktig med supertykke, svarte eller fet stil. Hold deg til et skrifttype med et moderat strek med og ganske brede bokstaver. (Helvetica er et ideelt, om enn overbrukt alternativ).
5. Farger må ha høy kontrast

Hver farge på en liten skjerm trenger mening. En del av denne betydningen vil komme i form av kontrast og gjøre elementer lettere å lese.
Farger kan brukes til å representere tappbare elementer som krever samhandling eller som bakgrunn for en tekstkommando. Nøkkelen er skarp kontrast. Tenk på miljøet som disse enhetene skal brukes i - i sollys, i mørke rom - og design, slik at hver bokstav er lettlest i alle forhold.
Unngå pasteller eller farger med lav metning. Lyse fargetoner og svært mettede farger fungerer best. Par disse med hvit eller svart type for optimal lesbarhet. (Det er også viktig å vurdere enn mange av smartwatch-skjermene er svarte. Planlegg fargeskjemaet ditt deretter.)
6. Gjør det enkelt

Hver bærbar enhet vil være litt annerledes. Tenk på grensesnittet og de fysiske komponentene for hver mens du designer. Apple Watch har en "digital krone", et hjul som kan zoome eller bla gjennom informasjon på skjermen.
Designet skal fungere med alle de fysiske delene som en enhet inkluderer. Det skal være enkelt å se på og enda viktigere å bruke. Funksjonen skal være intuitiv. (Hvis ikke annet, er dette en unnskyldning for å eie noen av disse enhetene og lære hvordan de fungerer i navnet på designforskning.)
7. Visuals skal speildesign andre steder

Den visuelle planen for en klokkeskjerm skal speile designgrensesnittet til andre enheter. Ja, skjermen vil være begrenset og interaksjoner vil fokusere på en enkelt handling, men den samlede estetikken skal ha et lignende utseende og preg.
Det går tilbake til populariteten til minimalistisk design. Det er en teknikk som fungerer på begge typer enheter. Det samme er tilfelle med mange prinsipper for flat design. Av denne grunn vil disse trendene fortsette å holde seg rundt og bli viktige faktorer for designere som lager for disse bittesmå skjermene.
8. Gjør det kult og trendy

Dette høres kanskje ikke ut som en stor avtale, men wearables er noe brukerne kobler til identitetene sine. Ikke bare trenger den faktiske enheten å ha et visst utseende og preg, men grensesnittet må samsvare med den stilen.
Informasjonen på skjermen må være like fin som selve enheten. Med Apple Watch er grensesnittet superenkelt, har rene linjer og veldig få bjeller og fløyter. Grensesnittet for klokke-apper skal bruke samme modell, slik at informasjonen på skjermen ser ut som den faktisk hører hjemme. (Og vi har kommet helt tilbake til minimalisme.)
9. Design kan fungere uten en skjerm

Noen av de mest populære bærbare på markedet har ikke en skjerm. Vurder produkter som Fitbit, Nike Fuel Band eller Google Glass.
Disse elementene har ingen skjerm eller "skjerm" som er lite mer enn en klokkevisning. En funksjon som vibrasjoner eller tilkobling til andre enheter og apper er det som virkelig får hvert av disse produktene til å fungere. Funksjonen er nyttig selv om brukeren ikke alltid kan se den fra den faktiske enheten.
10. Én visuell tanke per skjerm

Hver piksel betyr noe på en måte det er vanskelig å forklare. Det er ikke nok plass på en skjerm med stor størrelse til å inkludere alle elementer fra en stasjonær eller mobil design. Så tenk på hva du ikke trenger.
Disse skjermbildene kan variere i størrelse fra 320 piksler kvadrat til 128 piksler kvadrat. Dette er for lite til å bare krympe designet; du må endre det for en bærbar enhet. Bruk dette konseptet: Én visuell tanke per skjerm.
Du har plass til ett eller to ord og (eller) et bilde. Og det er alt. Meldingen som kommuniseres skal være enkel, tydelig og til poenget. Hvis det er behov for ytterligere tanker som bør utformes for en påfølgende skjerm.
Konklusjon
Wearables er her, og enda flere av dem kommer. Selv om vi ennå ikke har sett hva slags suksess som vil skje i dette markedet, er det mye spenning rundt bærbar teknologi.
Og vi som designere må være klare for det. Teamet ditt bør allerede tenke på hvordan nettstedet eller appen din vil fungere på denne typen enheter. Ikke vent til alle har et smartur for å designe for det. Gå foran kurven og begynn å tenke på bærbar designteknologi nå.