5 tips for å blande bilder og illustrasjoner i en enkelt design
Klar til å ta en designrisiko? Prøv å blande bilder og illustrasjoner i det samme designprosjektet. Et håndtegnet element kan gi lunhet og interesse for et design som inkluderer fotografering. Motsatt kan et bilde få et mer lyst illustrert design til å virke mer reelt eller viktigere.
Denne teknikken kan være litt vanskelig å forestille seg før du ser noen få eksempler på hvordan den kan fungere vakkert. Dagens vi ser på denne trenden og gir tips og eksempler som hjelper deg å utvikle kreative måter å komme frem til et eget design på.
1. Bruk Illustrasjoner som UI-aksenter

Du kan integrere illustrerte elementer i designen hele tiden og ikke engang tenke på det. Mange brukergrensesnittelementer er ofte illustrert på en eller annen måte. De er ikke nødvendigvis i den håndtegnede stilen, men har et mindre taktil og mer "nettknapp" -utseende.
Spark det opp et hakk hvis du vil prøve en håndtegnet effekt. Eller vurder å bruke en skisse som et aksentmerke.
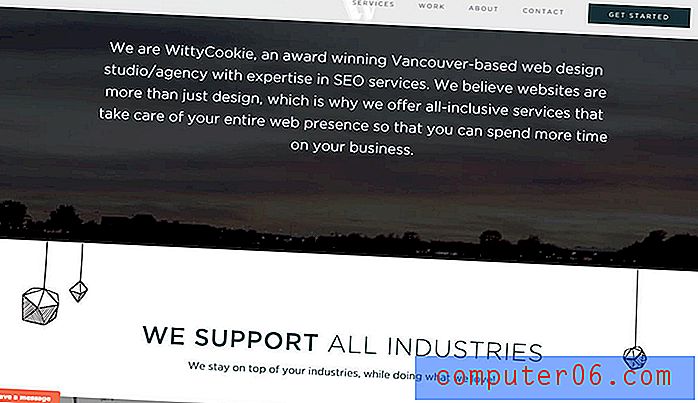
WittyCookie, over, bruker en blanding av illustrasjoner og en heltestilvideo for å bringe brukerne inn i designet. Hjemmesiden (ikke vist) har en illustrasjon. Det som er fint er innslaget av lunefullt her. Håndtegnede elementer "henger" fra videoen. Resultatet får nettstedet til å føles mindre som et salgssted for å jobbe med byrået, og mer som om du vil ha det gøy sammen.
Konseptet er interessant og ikke overveldende. Og den beste delen? Det er en morsom måte å skape visuell interesse når du ikke har en fin katalog med bilder eller video å jobbe med.
2. Illustrer først


Hvis en illustrasjon er ditt første instinkt når det kommer til et prosjekt, tegner du omrisset først. Skisser ut de illustrerte delene og se hvor designen går før du legger til foto- eller videoelementer.
Det er veien du har tatt av Made by Few Conference ovenfor. De intrikate illustrasjonene gjennom designen er imponerende og inkluderer et detaljnivå som enhver designer kan sette pris på. Rett under heltebildet er en sløyfevideo med scener fra konferansen. Hva dette lille, men virkelige elementet gjør, er å vise at dette er en live begivenhet. Par det sammen med det fantastiske bildet, og du vil bare registrere deg for å se hva det handler om. Konferansestemningen ser morsom og hipp ut takket være illustrasjonsvideo-paret.
Det er en annen rute når du også tenker på å starte med en illustrasjon. Tegn et fantastisk bakgrunnsbilde for designet. Dette er en morsom måte å få akkurat det du vil ha i en bakgrunn uten å skure premade bilder.
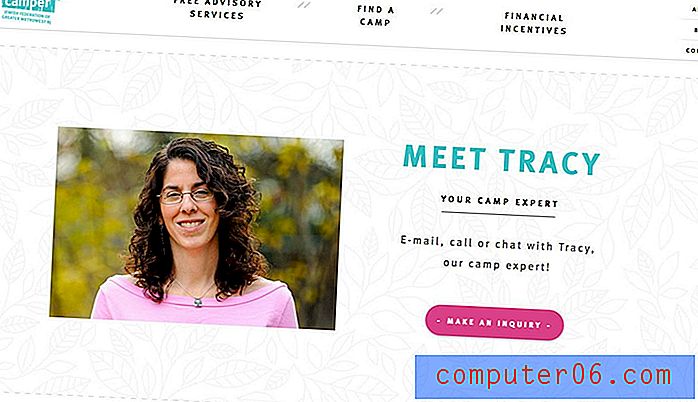
Én Happy Camper, ovenfor, gjør dette på en interessant måte med en blanding av illustrerte bakgrunnsplater, vanlig hvit bakgrunn og til og med svart-hvitt fotobakgrunner. Endringene i bakgrunn signaliserer effektivt en innholdsendring og ny informasjon for brukere som utforsker denne ungenes leir.
3. Bruk illustrasjoner som typografi

Når du ikke har mange flotte bilder å jobbe med, kan du blande illustrasjoner på samme måte som du kan spille med typografi. Selv om konseptet høres rart ut, tenk på det et øyeblikk: En fin illustrasjon kan legge vekt på en video eller et bilde. Den kan fremheve det du vil at brukerne skal vite.
Achrival, ovenfor, gjør dette på en interessant måte. Den illustrerte, “dansende” A fungerer som byråets logo og trekker mer oppmerksomhet til den korte videosløyfen. Uten det kan du kanskje bare gå forbi bildene uten å stoppe. Men det er akkurat annerledes nok til å trekke deg inn på omtrent samme måte som en kraftig overskrift ville gjort.
4. Vurder illustrerte animasjoner

Enten illustrasjoner er hånd- eller datamaskintegnet, gir de en flott mulighet til å innlemme enkel animasjon. Fra navigasjonsverktøy til morsomme divoter som engasjerer brukere, kan en animert illustrasjon være informativ, uventet og morsom.
Vil ikke gå over bord med animasjoner. Hold dem enkle og målbevisste. Hver animasjon skal ha et mål for brukeren - en lenke, en retningsbestilling eller en overraskelse som holder dem interessert.
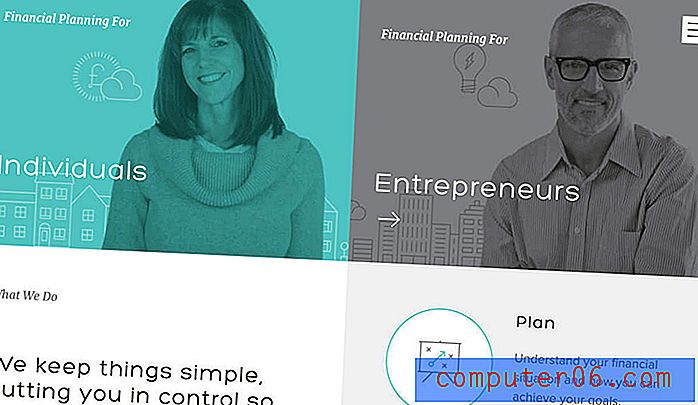
Du forventer kanskje ikke denne behandlingen fra en finansiell planleggingsgruppe, men Taylor Made, over, bruker en blanding av illustrert animasjon og fotografi vakkert. De illustrerte delene av bildene fikk økonomisk planlegging til å virke litt mindre skremmende og hjelpe guider brukere gjennom klikkstier.
Illustrasjonene fyller også ut farger der nettstedet kommer til kort med andre bilder og sluttresultatet er et sammenhengende design som er morsomt, engasjerende og enkelt å bruke.
5. Fortell en historie


Når det gjelder blanding av virkelige og illustrerte bilder, forteller de beste kombinasjonene effektivt en historie. Det visuelle matcher stemningen i innholdet og føles som en del av merkets identitet.
Å bruke denne teknikken kan fungere for engangsapplikasjoner, men er ofte integrert med en mer komplett merkevarestrategi. Se på Cone Flower Creamery, over. Logoen er illustrert. Nettstedets design bruker en for det meste illustrert historie for å sette den rette stemningen og oppmuntre brukerne til å fortsette å lære om merkevaren. Og akkurat når du vil, er det et bilde å fylle ut feltene. Designet er utrolig enkelt og fokuserer på selve historien, ikke teknikkene som brukes for å lage den.
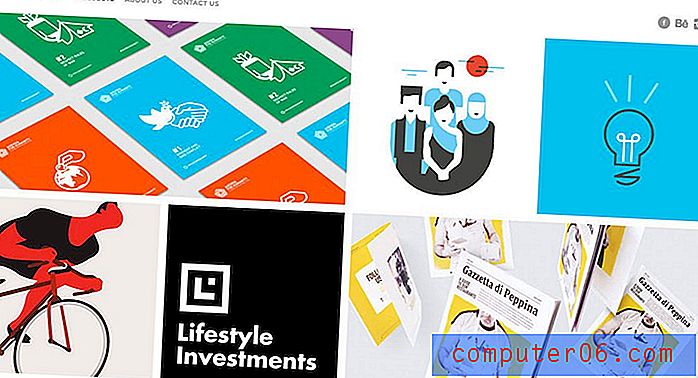
I den andre enden av spekteret er Kuoz, en porteføljeside, med en blanding av bilder og illustrasjoner. Tilsvarende hjelper blandingen med å fortelle en historie om hvem og hva Kuoz er mens han viser frem prosjekter. Se nøye på grupperingene for å få innsikt i hvorfor dette designet fungerer uten å føle seg overveldende eller uoversiktlig. Bilder og illustrasjoner er koblet sammen med lignende fargevalg, slik at enhver plassering føles forsettlig og harmonisk.
Det er virkelig nøkkelen til å blande bilder og illustrasjoner: De må se med hensikt. De må vises i harmoni. De skal aldri se ut som en haug med elementer som sitter fast på en side.
Konklusjon
Er du modig nok til å ta på deg denne designtrenden? Selv om teknikken kan se fantastisk ut, er den skremmende og kan være vanskelig å selge til en kunde.
Ta med noen eksempler på arbeid som bruker effektene godt for å vise andre hva du kan gjøre. Skissere noen av illustrasjonene på forhånd for å hjelpe videre med å selge designkonseptet. Og husk å fortelle en historie som engasjerer brukeren!