Bygg fantastiske fargepaletter enkelt i Illustrator
Her på Design Shack kan vi ikke få nok av gode fargevalg. Vi har nylig diskutert noen fantastiske og uvanlige steder å stjele fargepaletter fra og i dag vil vi følge opp diskusjonen med noen tips om hvordan du kan lage dine egne fantastiske fargesett i Adobe Illustrator.
Vi skal gå over det ekstreme grunnleggende om å jobbe med farger i Illustrator og hoppe i hvordan du kan bruke den utmerkede innebygde fargeguiden for å komme deg på veien mot lynrask generering og manipulering av tilpassede fargevalg.
Fargeverktøy: Ingen grunn til å se langt og bredt
Vi har gitt mye tid og diskusjon til å lage fargepaletter. Det er et utrolig viktig aspekt av designene dine som har makt til å forme hele personligheten til det du lager. Unødvendig å si, du vil ikke skru det opp.
På designblogger er verktøyene som fokuserer mye på gratis nettverktøy som hjelper deg med å lage flotte fargepaletter fra nettleseren din. Det er til og med noen virkelig fantastiske dedikerte innfødte apper som ColorSchemer som gir deg denne funksjonaliteten utenfor nettleseren. Interessant nok har Adobe Creative Suite noen virkelig kraftige verktøy innebygd rett i.
En av favorittappene mine for denne oppgaven er Adobe Illustrator, som har fått noen fantastiske oppgraderinger innen fargepaletter i de siste versjonene. La oss se på hva den har å tilby.
Jobber med farger i Ai
Før vi kommer inn på noen av de mer avanserte funksjonene, bør du sørge for at du forstår det grunnleggende. Fargesystemet i Illustrator ligner det i Photoshop, men definitivt ikke det samme.
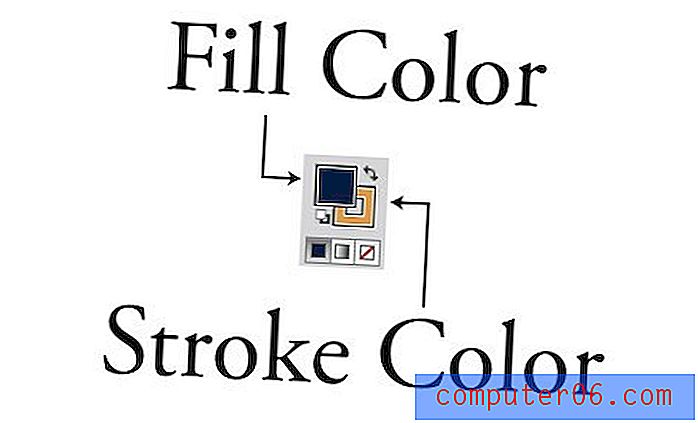
Til å begynne med, i stedet for forgrunns- og bakgrunnsfarger, har du fyll- og strekfarger. UI-en ser ut som lignende, men forskjellen er veldig viktig. Enhver form du oppretter, tar på deg både fyll- og strekfargen du har valgt.

Legg merke til alle de små ekstrautstyrene under de valgte fargene. Hvis du klikker på de små hvite og svarte rutene, kommer du tilbake til standard hvitt fyll og svart slag, du kan også trykke på “D” -tasten når som helst for å oppnå dette.
De tre knappene nederst lar deg velge mellom "solid", "gradient" og "none" for fyllet ditt. Å trykke på “/” -tasten gir deg ingen fylling og trykke på “.” tasten vil gi deg en gradient. På bildet over er fyllet i front og derfor aktivt. Hvis jeg bytter farger, vil jeg endre fyllet, ikke streken. Trykk på “x” -tasten for å skifte slag foran. Trykk på “thex” for å bytte strek og fylle farger rundt.
Farge palett
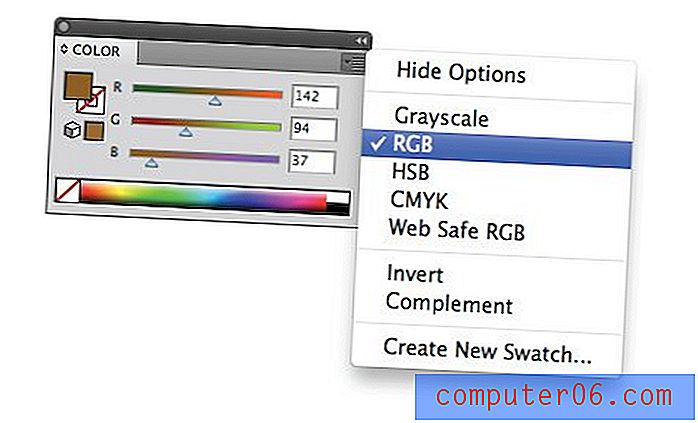
Gå til Vindu> Farge dukker opp fargepaletten. Her kan du ikke bare velge farger for fyll og strek, men også bytte mellom Farger, RGB, HSB, CMYK og Web Safe farger ved å klikke på det lille rullegardinmenyen.

Du kan også bytte mellom fargemodus ved å skifte-klikke på fargespekteret nederst. Noen ganger vil Illustrator uventet kaste deg i gråtoner hvis du utfører en viss handling som å bruke en gradient, bare følg dette tipset for å komme tilbake til RGB eller CMYK.
Fargeguiden
Oddsen er at du allerede visste hvordan alle de tingene fungerte. Det er ganske intuitivt, fungerer mye som Photoshop og har vært en del av Illustrator i det meste av livet mitt. Imidlertid er det noen nyere fargeverktøy som det er veldig enkelt å overse som dramatisk kan forenkle prosessen med å lage fantastiske fargeskjemaer og muligens til og med spare deg for en tur til nettleseren.
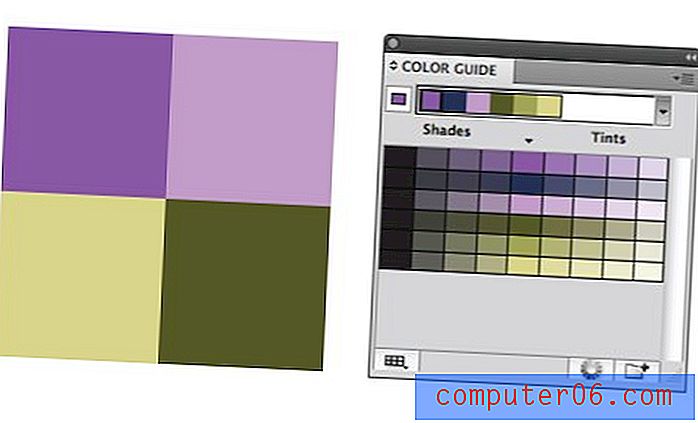
La oss si at du finner en farge du liker, jeg valgte en farge et sted i nærheten av # 8959A5, og du vil bruke den som et avkjøringspunkt for fargepaletten din. Hvis du for eksempel bygger et nettsted og vil ha denne fargen i overskriften, trenger du noen farger som ser bra ut for å avrunde designet.
For å begynne, aktiverer du "Fargeguide" -paletten ved å gå til Window> Color Guide . Dette skal gi deg følgende:

Hva Color Guide gjør, er å faktisk se på fargen du har valgt, og foreslå at andre farger følger med den. Uten noen anstrengelse har du allerede fått et flott fargeskjema å kjøre med. Alt du gjør er å klikke på en av fargene i den horisontale stripen for å bruke den på et valgt element.

Så for å bruke dette verktøyet på et ekte prosjekt, angi bare en grunnfarge og velg deretter fra de tilgjengelige alternativene og se hva du kommer på. Resultatene er vanligvis ganske fine uten ekstra arbeid!

Hvordan det fungerer
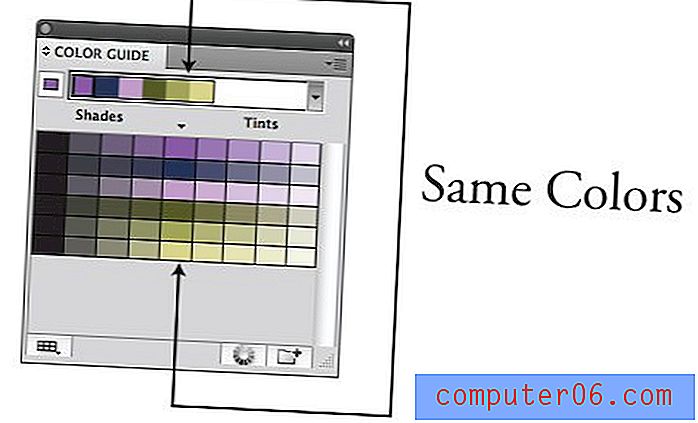
Dette verktøyet ser ganske enkelt ut, men det er faktisk mye som skjer her. Legg først merke til fargestripen på toppen, basefargen skilles til venstre og ved siden av den automatisk genererte fargepaletten basert på et sett med harmoniregler, som vi skal se på senere.
Under dette er en stor seksjon som inneholder en haug med forskjellige farger. Legg merke til at den horisontale fargestripen på toppen tilsvarer den vertikale fargestripen i midten av dette området.

Til venstre og høyre for denne kolonnen er andre som inneholder mørkere nyanser og lysere fargetoner av de valgte fargene. Du kan raskt bytte ut hvilke som helst av fargene dine med en annen ved å klikke på en av disse uten å forstyrre harmonien i den originale automatisk genererte paletten.
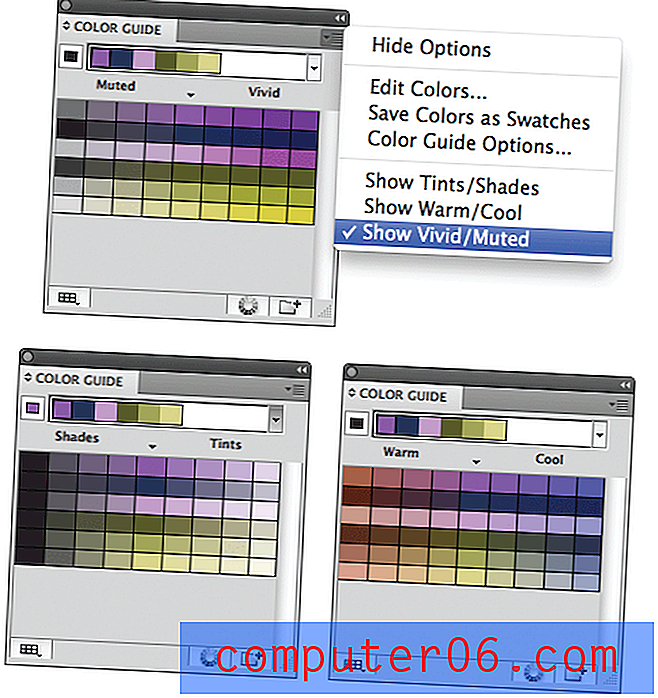
I tillegg til alternativet Tints / Shades, kan du også velge å gjøre disse fargene Varm / Kule eller Livlig / Dempet.

Du kan endre hvor mange farger som vises i dette avsnittet ved å gå til Alternativer for fargeguide i det lille rullegardinmenyen øverst til høyre. Mine er satt til fire trinn på hver side av basen, men du kan øke eller redusere dette beløpet.
Regler for harmoni
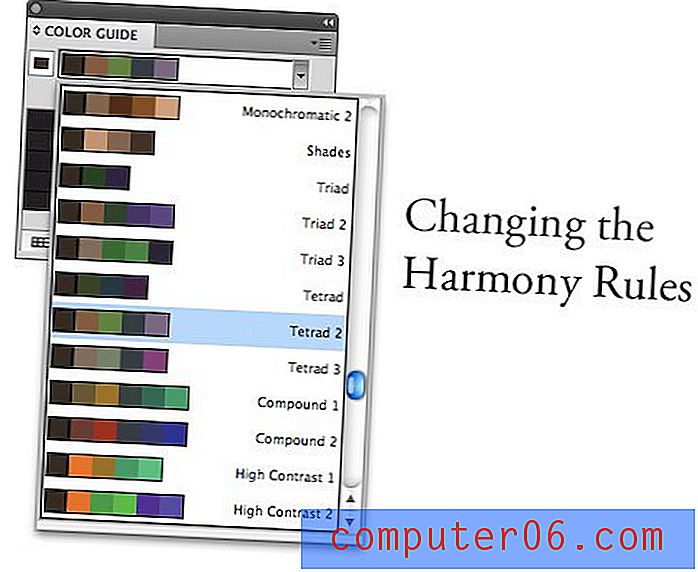
Som jeg nevnte ovenfor, er den lille automatisk genererte fargepaletten bygd ved hjelp av det Illustrator kaller “Harmony Rules”. Disse bruker grunnleggende fargeteori for å gjøre din grunnfarge til en serie farger. Hvis du ikke liker måten fargepalettene viser seg, kan du prøve å bruke et nytt regelverk.

Hvis du ser på denne menyen, kan du se at alle de grunnleggende måtene å skape fargeharmonier er her: Monokromatisk, utfyllende, analog, osv. Du bør alltid eksperimentere med forskjellige harmoniske regler for å se hva du liker best. Du vil sannsynligvis finne deg selv å velge mellom de samme to eller tre igjen og igjen i prosjektene dine.
Redigering av fargene dine
Så langt er funksjonaliteten i fargeguiden stor hvis du bare leter etter rask og grunnleggende generering av automatisk fargepalett, men hva om du vil ha mer kraft og frihet?
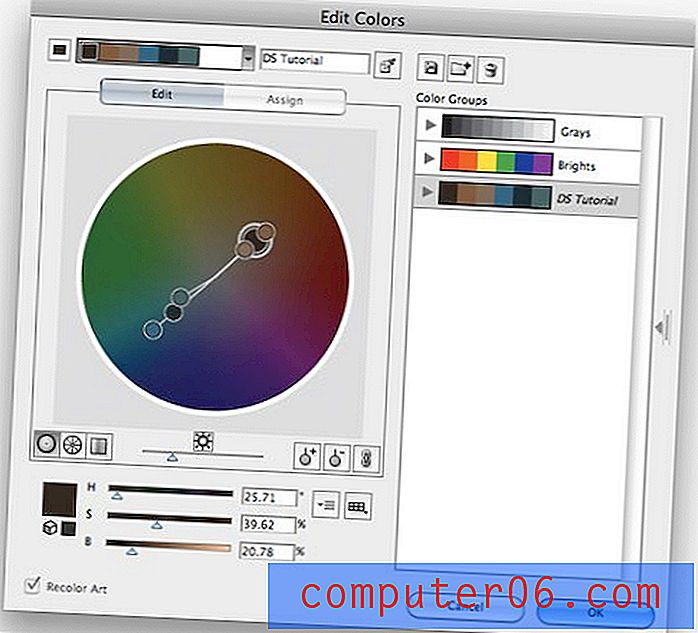
For å oppnå dette, trykk på "Rediger eller bruk farger" -knappen nederst på fargeguiden-paletten. Dette får opp et fargehjul og sett med verktøy som ikke er ulikt det du finner i Adobe Kuler.

Her er det mange gode alternativer. Du kan velge Harmony-reglene og bevege deg rundt i fargene med reglene låst inne, endre metning av fargene i hjulet, redigere individuelle fargeverdier, legge til og fjerne farger og til og med lagre grupper av favorittpalettene dine. Denne nesten skjulte menyen er et profesjonelt fargebehandlingssystem!
Redigering av kunstverk
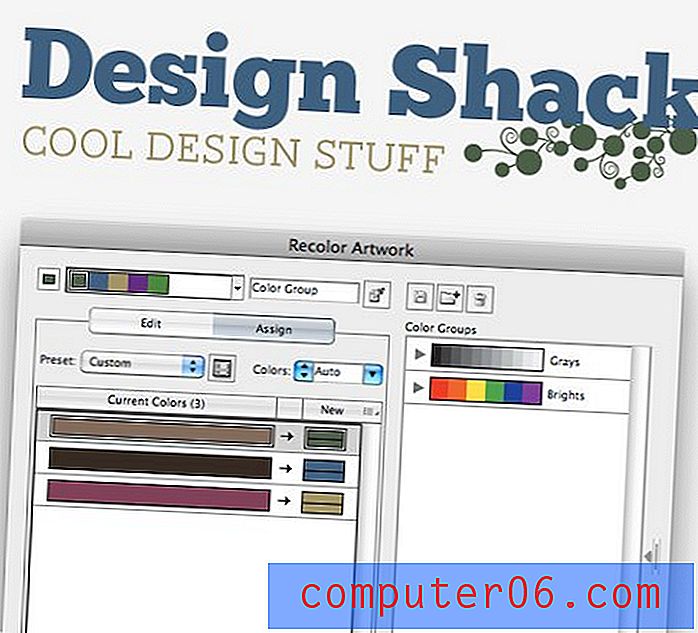
Hvis du har valgt vektorgrafikk når du trykker på knappen "Rediger eller bruk farger", skjer det en utrolig ting: du får plutselig muligheten til å fargelegge alt det som er valgt, på nytt. Manuelt kan denne prosessen ta ganske lang tid, spesielt med store kunstverk med hundrevis eller tusenvis av enkeltelementer. Her blir det imidlertid ganske enkelt!

Du kan bruke visningene “Rediger” eller “Tildele” til å fargelegge kunstverket på nytt. Du kan også velge å redigere fargeskjemaet som helhet i ett trinn eller bore ned og bytte ut individuelle farger.
Dette er et ganske enkelt fremragende system for å eksperimentere med forskjellige fargevalg. Det er også enklere og kraftigere enn mange av verktøyene våre til fargevalg online. Jeg oppfordrer deg på det sterkeste til å begynne å leke med Illustrator Color Guide for å få en følelse av å lage dine egne tilpassede fargepaletter.
Konklusjon
Denne guiden skal fungere som en super grunnleggende introduksjon til å jobbe med farger i Adobe Illustrator. Som du kan se, det er mange fordeler her som du ganske enkelt ikke finner i Photoshop. Selv om du bygger et nettsted i Photoshop, er det lurt å hoppe over til Illustrator når det er på tide å velge noen farger å jobbe med.
Legg igjen en kommentar nedenfor og la oss få vite hvordan du bygger fargevalg. Gjør du det helt manuelt eller bruker noen verktøy og inspirasjonskilder for å hjelpe deg?