Hvordan velge effektive og attraktive ikoner i designene dine
Ikoner kan betraktes som en av universalitetene i webdesign; nesten alle nettsteder drar fordel av tillegg til minst noen få av dem. Så det er fristende å anta at hvis du strør over en håndfull av disse små bildene, er jobben din ferdig. Men det er mye mer enn det: gode ikoner skal føles som om de er visuelt integrert i gruppen av bilder de er i, samt i webdesignet som helhet. De må ha en konseptuell klarhet og hensikt som går utover å være bare øyegodteri. Et hvilket som helst ikon som ikke tjener et uttalt formål, eller som ikke formidler riktig konsept i bildene, er et som må vurderes på nytt.
Selvfølgelig er det rom for tolkning og generalisering med alle slags bilder, men ikoner er ikke bare illustrasjoner som brukes rent for å bryte opp plassen og tilføre interesse: det er visuelle metaforer som kan investere mening i et emne på et øyeblikk; og som sådan er de et kraftig verktøy for å forbedre brukeropplevelsene.
Hvordan skal du bruke ikoner?
Ikonografi kan være et glatt emne, fordi det omfatter så mange typer bilder, og kan utfylle så mange roller. Ikoner kan brukes til mange formål, men de to vanligste og viktigste har en tendens til å være:

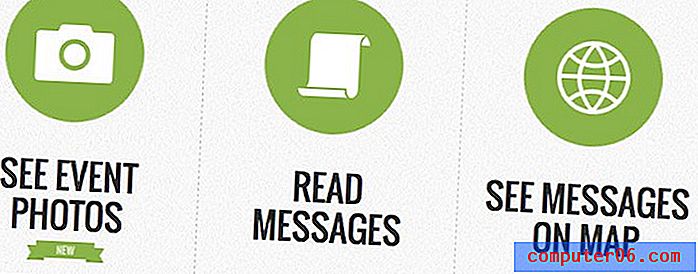
- Visuelle brudd på innholdet : gjør det mer attraktivt og lesbart. Denne applikasjonen brukes ofte i kroppen av nettstedet, i lister (som sett over) eller andre teksttunge elementer.

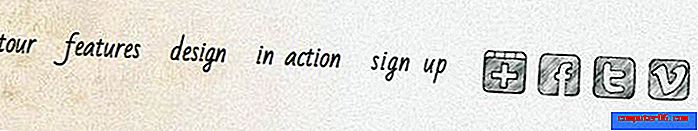
- Rask visuell referanse for et konsept : Denne bruken vises ofte i navigasjonselementer (som vist over), og noen - for eksempel forstørrelsesglassikonet som betyr et søk - er så vanlige at de ikke engang trenger en tekstidentifikator.
Det er åpenbart at til og med bare disse to kategoriene gir en mengde måter og grunner til å bruke ikoner, så du vil sannsynligvis se dem i nesten alle elementer i webdesign: topptekster, bunntekst, navigasjonsfelt, lister; praktisk talt enhver del av et design kan forbedres ved å legge til velvalgte ikoner.
Hva gjør et godt ikon?

Selv om det ikke er vanskelig å se hvordan ikoner er en essensiell komponent i nesten hvilken som helst god webdesign, kan det noen ganger være vanskelig å gjenkjenne når de ikke presterer så bra som de kan være. Selv et lite utformet ikonoppsett er vanligvis å foretrekke fremfor en vegg av tekst, men et vakkert sett med meningsfulle ikoner, som de ovenfor, kan gjøre så mye mer.
Selv om ikondesign er et komplisert emne som endres med hver nye situasjon, er det fremdeles noen få viktige regler som gjelder effektiv ikondesign på tvers av alle applikasjoner: De to kritiske tingene du bør tenke på i ethvert ikonsystem er hvordan man lager ikoner både visuelt og konseptuelt effektiv.
Hvordan gjør du ikoner visuelt effektive?
Ikoner gjør en bedre jobb med å gruppere relatert innhold og lede blikket mot viktig informasjon hvis de har konsistente og vurderte forhold til de andre ikonene i settet og til nettsteddesignet rundt dem.
Ikonoppsett skal ha visuell forening
En gruppe ikoner som ikke har nok samhold, ser feil ut, uansett hvor flotte de kan være når de vurderes individuelt. Det er mange triks som kan skape en følelse av enhet, inkludert:

- Bruker samme farge eller fargevalg, som sett ovenfor.

- Monter alle ikonene dine i samme form, som sett over.

- Styling av ikoner med eller uten linjer eller andre grenseattributter, som sett over.

- Legge til effekter, for eksempel graderinger, transparenter eller fallskygger, som sett over.

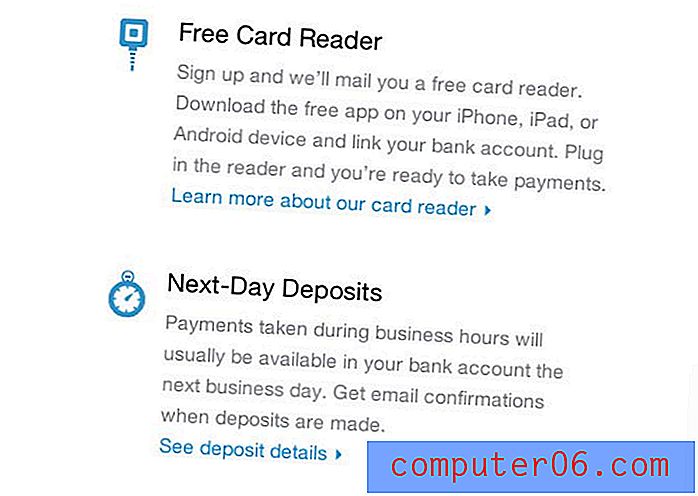
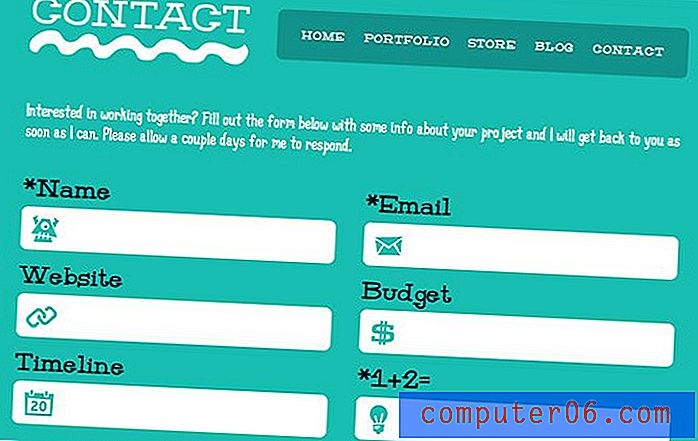
For dette formål er det viktig å vurdere hvordan du tilpasser stilen til illustrasjonene dine til temaene. Det kan for eksempel være lurt å representere ikonene dine med en 3D-effekt, i en vinkel. Men hva hvis ett av ikonene i eksemplet ovenfor trengte å representere et gavekort? Et ikon som representerer et kort, vil nesten helt sikkert trenge å være todimensjonalt, og det vil også ødelegge effekten du går etter.
Jo større sett og omfang av ikoner, jo mer mangfoldighet bør de ha

Selv om ikoner i ett sett skal ha en nær overensstemmelse, kan du bøye og til og med bryte reglene når det kommer til store sett med bilder. Dette nettstedet, sett over, er et utmerket eksempel som tar for seg samme dimensjonalitet, da de bestemte seg for å omfavne de forskjellige dimensjonalitetene til ikonene. Forskjellene skurrer ikke fordi de to typene er skilt, og gjør dem til beslektede ikonsystemer som fungerer godt sammen uten å se helt like ut.

På toppen av disse små endringene spriker nettstedet enda mer i de andre ikonene du møter, med noen som har større og mer intrikate former, og andre som gjenskaper 3D-effekten, men i en helt annen stil. Imidlertid fungerer disse fortsatt bra sammen fordi de bevarer noen få vanlige elementer, og de blir presentert i tilfeller som er adskilt nok til at de ikke overvelder betrakteren.
Ikoner skal harmonisere med resten av nettsteddesignet ditt
Selvfølgelig er det et uendelig antall metoder du kan bruke for å få ikonene dine til å fungere med de andre designelementene. Men på et grunnleggende nivå er de to mest effektive måtene å gjøre det på:

- Ikoner som et kontrastpunkt mot resten av nettstedet : Denne tilnærmingen er spesielt effektiv hvis ikonene er navigasjonsmessige, som disse sosiale medieklinkene (sett over), fordi kontrasten vekker mye oppmerksomhet til dem.

- Stylingikoner slik at de er integrert med og ligner andre designelementer : Dette er et godt alternativ for bilder som handler mer om å gi visuell pusterom og klarhet, og ikke trenger den ekstra vekt som navigasjonselementer kan ha, som sett over.
Hvordan gjør du ikoner konseptuelt effektive?
Det er viktig at ikoner spiller riktig rolle i å rette oppmerksomhet og legge til det estetiske ved et design, men det er like viktig at de også er logiske og konsistente når det gjelder konseptene de kommuniserer.
Ikoner må lett forstås

På den ene siden kan bilder være vanskelig fordi tolkninger aldri er absolutte. Men på den andre er de langt mer håndterbare enn ord, fordi hvis de er klare nok, kan de overskride språket. De enkle direktivene som webdesign bugner av er det perfekte kjøretøyet for universell kommunikasjon, som sett ovenfor.

Men noen ganger prøver designere å sette mer kompliserte konsepter i ikonografi, og effekten er forvirrende snarere enn å tydeliggjøre, som sett over. Under disse omstendighetene er det godt å ta et skritt tilbake og virkelig prøve å destillere innholdet ned til dets grunnleggende essens. Hvis du ikke kan, betyr det at et ikon ikke er den rette løsningen for det innholdet. En av de beste ressursene for å finne smart ikonografi som skyver grensene for billedkommunikasjon er infografisk design, der målet ofte er å gjøre et ikon ut av alle opplysninger.
Når nettdesign vokser og modnes eksponentielt, gjør ikonet det også. Konsepter som en gang var umulige å skildre gjennom ikonografi, blir raskt standardiserte og blir lagt til webdesigners kommunikasjonsverktøy. Med dette presset mot universalitet er det en sikker spådom at ikoner vil bli en enda viktigere del av design enn de allerede er. Og med disse viktige bruksmetodene i tankene, vil du kunne ta dem på med all kunst og klarhet som er nødvendig for å lage vakre, funksjonelle og effektive design for ethvert prosjekt.