Hvordan utforme en profesjonell PowerPoint-presentasjon
Vår serie med tips om presentasjonsdesign skisserte noen generiske regler og ideer som du kan leve etter for å lage bedre og mer profesjonelle presentasjoner. I dag ønsker vi å følge opp dette ved å ta deg gjennom selve prosessen med å designe en presentasjon fra start til slutt.
Vi bryter ned hvert trinn i designprosessen, fra å velge farger og bilder til å bruke hvitområdet riktig. Etter å ha lest gjennom dette, bør du være i stand til å designe dine egne vakre presentasjonsbilder som vil gjøre kollegene til skamme.
Å bruke en ferdigbygd PowerPoint-mal kan være et godt utgangspunkt for mange mennesker (vi samlet noen av de beste PowerPoint-malene for deg!). Men hvis du ønsker å designe din egen fra start til slutt, er du på rett sted!
Utforsk PowerPoint-maler
Et ord om innhold
Jeg pleier å gjøre en god del om innhold som går foran design, og presentasjoner er intet unntak. Ideelt sett vil du ha emnet og mye eller alt innholdet skissert før du selv tenker på design. Dette vil på alle måter forme utseendet til designet ditt, og det er derfor det å jobbe fra forhåndsbygde maler ikke alltid er det beste trekket (selv om generiske maler kan og fungerer utmerket under noen omstendigheter).
Årsaken til at jeg tar opp dette er at jeg egentlig ikke har en faktisk presentasjon i tankene for dette prosjektet. Jeg kjører med et grunnleggende tema, men den tekstlige informasjonen vil være fullstendig plasseringskopi. Valget av bilde, skrift, farge og layout bør ikke nødvendigvis samsvare med mitt, men i stedet gjenspeile emnet og innholdet du jobber med.
Velge et fargeskjema
Før jeg selv åpner Photoshop (ja, jeg designer PowerPoint / Keynote-lysbilder i Photoshop og slipper dem inn), ønsker jeg å finne et fargeskjema som jeg kan basere hele designet på. Når jeg raskt trenger å finne flere farger som går sammen, starter jeg vanligvis med Adobe Color CC. Ikke bare er det en fin måte å lage dine egne fargeskjemaer på, det er en enestående kilde å finne ordninger bygget av andre som du bare kan ta tak i for prosjektene dine.
Som flaks ville ha det, likte jeg det aller første fargeskjemaet jeg så da jeg åpnet Color. Denne ordningen ble omtalt på hjemmesiden og så ut som et flott sted å starte for presentasjonsdesignet vårt.

Hvis du ønsket å få alt helt riktig, kan du lage en liste over RGB- eller Hex-verdiene, men jeg foretrekker en raskere, mer direkte rute. Det jeg vanligvis gjør er å knipse et skjermbilde av fargeskjemaet, lime det inn i dokumentet mitt og strekke det over lerretet på sitt eget lag for enkel tilgang. På denne måten kan jeg raskt aktivere laget, pipette den fargen jeg ønsker, deretter skjule laget og komme tilbake på jobb. Det er litt som å ha en palett med farger for å dyppe penslen.
Designe dekksliden
Nå som vi har et fargevalg, vil designarbeidet bli mye enklere. Et triks som designere ofte bruker i presentasjoner er å utnytte fargevalget så tungt som mulig. Hvis du er ny på design, vil du sannsynligvis synes at dette er for enkelt, for vanlig eller til og med at det er juks på en eller annen måte, men stol på meg, det vil være mye mer attraktivt og profesjonelt enn det grufulle Microsoft utklippsbiblioteket du elsker mye.
For å starte, tar du bare en av fargene dine fra oppsettet du valgte og oversvømmer bakgrunnen på lysbildet ditt (jeg valgte # 631c25). Bra jobb, det er din bakgrunn. Ikke lure. Det vil se bra ut. La oss kaste inn litt typografi.
Valg av skrift
Fontvalg er et viktig tema for ikke-designere. Tendensen er å tenke at de fleste skrifter er “kjedelige” og å se seg om etter noe spennende og morsomt. Dette fører uunngåelig til bruk av Comic Sans eller en annen like heslig font.

Med mindre du er lærer på barneskolen, skal presentasjonene dine aldri se slik ut. I stedet, hvorfor ikke prøve en av de "kjedelige" skriftene for å se om du kan komme på noe du liker.
Å kombinere skrifter kan være en vanskelig oppgave og kan ta et trent øye å trekke av. Heldigvis har fontdesignere allerede laget samlinger som fungerer godt sammen, og hvis du ikke er en designer, gjør de det enkelt å hente frem flott typografi. Trikset er å bare bo i en familie. Igjen, jeg vet at dette høres haltende ut, men det fungerer veldig bra hvis du sørger for at de to stilene du velger er veldig forskjellige.
For eksempel valgte jeg en Helvetica Bold Condensed og en Helvetica Light til coverbildet mitt. Legg merke til hvor forskjellig skriftene er fra hverandre når det gjelder tykkelse. Å velge to stiler som er relativt nærme forårsaker visuell forvirring og bør unngås som en generell tommelfingerregel. I stedet er det du ønsker kontrast og mye av det.

Justering og oppsett
Legg merke til noen få ting om måten jeg la opp lysbildet på. Først brukte jeg en sterk venstrejustering for teksten. Som jeg sier i omtrent hver designartikkel jeg skriver, bør senterjustering være en siste utvei, ikke en første. Det har en tendens til å være den svakeste tekstjusteringen du kan velge, hvis du har en hard kant, øker lesbarheten betraktelig (legg merke til at boksider ikke er midtstilt).
Legg også merke til det sjenerøse hvitområdet som jeg brukte. Husk at du ikke trenger å spise opp hver tomme. Å gi tekstrommet ditt å puste hjelper oppsettet ditt enormt og gir designen et rent utseende.
Legge til et bilde
På dette tidspunktet lurer du kanskje på hvorfor du kastet bort tiden din med å lese, slik at jeg kunne gi deg slike klare råd. Sannheten er at de fleste som lager presentasjoner kan forbedre dem med 100% fra å følge rådene ovenfor. Imidlertid innser jeg at minimalisme kan være for ekstrem for noen mennesker, så la oss kaste inn et bilde for at det skal se bra ut.
Siden teksten vår er til venstre, ønsket jeg å finne noe litt tungt til høyre. Det generelle temaet som jeg vil gå for er "Bybilder" forutsatt at jeg hadde en slags arkitektur eller bysentrisk presentasjon å gi. Igjen, du må velge iamges som er relevante for ditt eget emne.
Jeg tok tak i dette Flickr Creative Commons-bildet fra fotograf Ben Spreng.

Nå, hvis vi bare gjorde dette bildet til vår bakgrunn, ville teksten bli uleselig, og vi ville grøftet fargeskjemaet vårt. Det vi i stedet skal gjøre er å sette den på toppen av det fargede lysbildet og stille inn blandingsmodus til Overlay. Kast deretter uklarheten til rundt 45%.

Som du ser hjelper dette lysbildet til å se mye mer interessant ut, men holder teksten og fargene ganske intakte. Det er en enkel løsning som tilfører mye interesse for en ellers ren design.
Legge til innholdsbilder
Forsiden kan virke som om det bare er en liten del av slaget, men du har faktisk allerede satt tonen for hele presentasjonen. Du har temaet, fargeskjemaet og skriftene dine allerede på plass. Nå trenger du bare å sette opp noen få forskjellige oppsett for innholdet ditt.
Det du må huske på er å holde alt ekstremt enkelt, og det inkluderer innholdsnivået du inkluderer. Bortsett fra design, er dette bare gode presentasjonstaktikker som du lærer i alle offentlige talende klasser. Å fylle lysbildene med alt du skal si gjør deg unødvendig. Du kan bare sende e-post til alle lysbildene og holde kjeft.
I stedet er lysbildene bare ment som et visuelt hjelpemiddel. Vis et lysbilde med det overordnede emnet eller hovedpunktet, og snakk deretter resten uten å lese. Ingenting er verre enn å se en fyr lese notatkortene sine ord for ord i tretti minutter, bortsett fra kanskje å se en fyr snu ryggen til publikum slik at han faktisk kan lese lysbildene sine høyt for deg hele tiden! Du kan le, men jeg har sett det skje folkens.
For vårt første innholdsbilde tar vi et nytt Flickr-bilde og setter det til den nederste delen av lysbildet med full blødning. Så setter vi toppen til en annen farge fra skjemaet vårt og kaster inn tekst med den samme eksakte formateringen som vi brukte på forsiden.

Ser du hvordan dette ligner godt på temaet vi allerede har etablert, mens vi fremdeles ser betydelig annerledes ut? Dette er de nøkkelen til god presentasjonsdesign: sammenheng uten redundans.
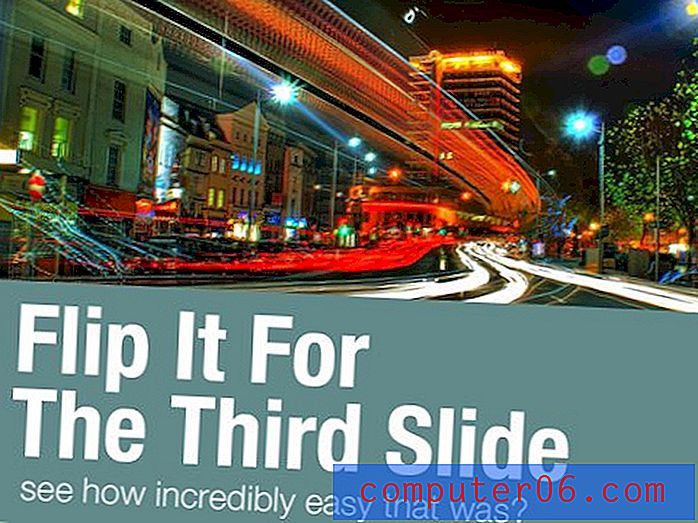
Nå for det tredje lysbildet, kan vi ganske enkelt gjøre det inverse av det andre lysbildet med en ny farge og et nytt bilde.

Legge til informasjonselementer
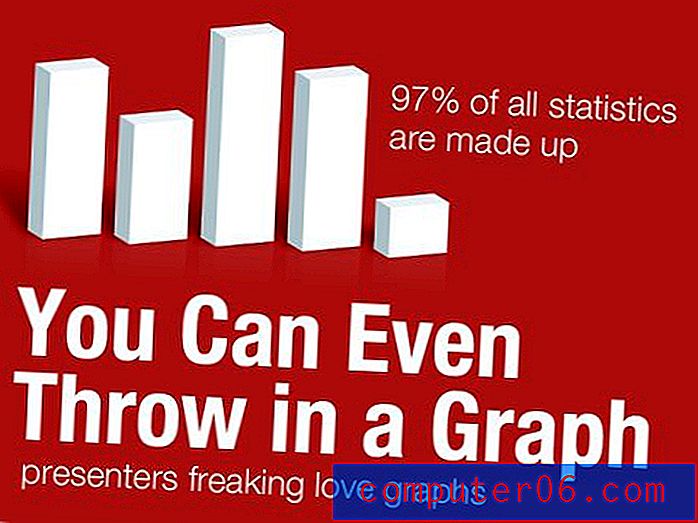
Det ville være fint hvis hvert lysbilde noen gang ble presentert kunne fungere i et fullstendig blødningsbilde, men sannheten er at dette rett og slett ikke er praktisk. Det vil ofte være slik at du presenterer grafisk informasjon eller et annet element som ikke nødvendigvis er et bilde.
Mitt råd her er å prøve å holde seg så nær temaet ditt som mulig. For lysbildet under oversvømte jeg hele bakgrunnen med en ensfarget farge fra vårt opprinnelige skjema og laget en rask 3D-graf med hvite kolonner (jeg tegnet noen få flate bokser i Illustrator og påførte en 3D-effekt).

Som du kan se, er dette lysbildet veldig informasjonsfokusert, og likevel ofrer det ikke estetikken og enkelheten vi allerede har etablert.
Du er klar
Herfra kan du komme på ett eller to flere alternative lysbildeutforminger og deretter rotere mellom dem i løpet av talen din. Resultatet er en presentasjon som er vakker, veldig lesbar og svært profesjonell. Bonusen er at den enkle, enkle designen sannsynligvis vil resultere i mindre arbeid enn et utklippsfylt skrekkvise.
Det meste av tiden betyr ikke flott design å være spesielt kunstnerisk eller vite hvordan man lager fantastiske komplekse oppsett. I stedet handler det om å presentere informasjon på en attraktiv og brukervennlig måte. Med dette målet i bakhodet skjønner du at du sannsynligvis prøver altfor hardt hvis sluttresultatet er stygt. Prøv å kutte ut halvparten eller flere av elementene på en av lysbildene dine, og gi det som er igjen en sterk venstre eller høyre justering med mye mellomrom.
Konklusjon
Jeg håper denne artikkelen har overbevist deg om å forlate det utklippsgalleriet en gang for alle. Fordelene med ren, minimal design i presentasjoner er tydelige: informasjonen er lettere å ta inn og sluttresultatet er mer profesjonelt enn rotet med informasjon du vanligvis ser i presentasjonsbildene.
Selvfølgelig, hvis du ønsker å komme raskt i gang, blar du igjennom samlingen vår av de beste PowerPoint-malene for å finne et vakkert sett med ferdiglagde design!