Separerende innhold: 10 måter å tegne linjen
Historien er så gammel som grafisk design i seg selv: du har to forskjellige seksjoner, og du trenger en måte å skille dem visuelt fra. Som designer ser jeg ofte at jeg går tilbake til det samme gamle eller to triks for å få dette til. Hvorfor ikke blande det litt opp?
I dag viser vi deg ti fantastiske måter å lage to distinkte innholdsseksjoner. Hvert eksempel er fra et ekte nettsted, slik at du kan klikke deg gjennom for å se det i aksjon.
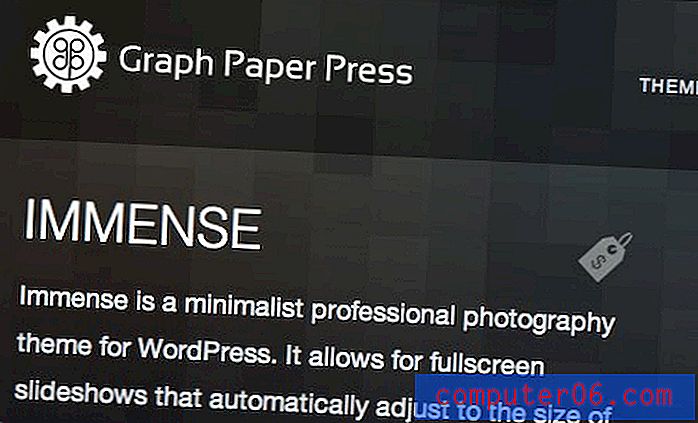
Kontrastkongen
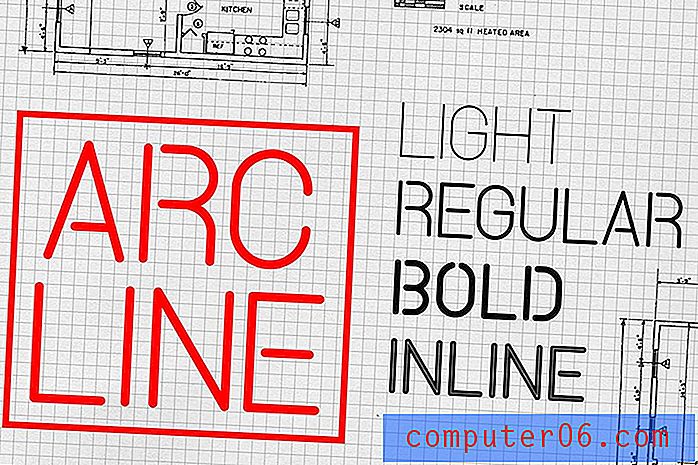
Dette er en av de enkleste og mest vanlige måtene å skille to seksjoner på. Alt du gjør er å finne to farger som kontrasterer veldig bra.

Dette gjøres vanligvis med hvitt eller et nært ekvivalent i tillegg til noe veldig mørkt som svart eller veldig lyst som rødt. Fargekontrast er et av de kraftigste designverktøyene dine, bruk det på en dyktig måte, og du får et iøynefallende design hver gang.
The Quick Fade
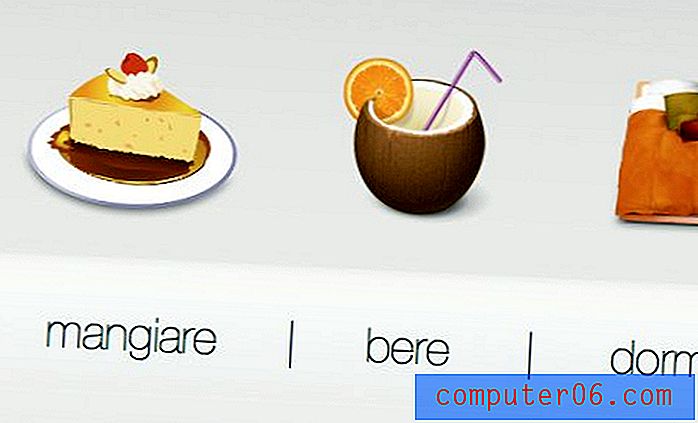
Den raske falmen er som motsatt av forrige eksempel. Her i stedet for mye kontrast og en hard linje har vi veldig liten kontrast og en myk separasjon.

Dette er ideelt for situasjoner der du vil legge til en liten bit av visuell forskjell mellom to seksjoner som fremdeles er veldig nært beslektet fra et konseptuelt synspunkt.
Eksemplet ovenfor bruker hurtigfade til å skille ikoner fra beskrivelsesteksten. Igjen hører de to sammen og fungerer likevel bra med en liten skille.
Hakk
Hakket kan kombineres med flere av de andre teknikkene, men brukes vanligvis med en hard linje som du ser i eksemplet nedenfor. Denne er mer et poeng enn et hakk, men en populær variant er å snu trekanten slik at den skjærer i det nedre laget.

Hakket er perfekt når du ønsker å være oppmerksom på noe. Dette kommer vanligvis i form av en horisontal samling av elementer med et aktivt utvalg. Trekanten beveger seg selvfølgelig når du velger forskjellige elementer.
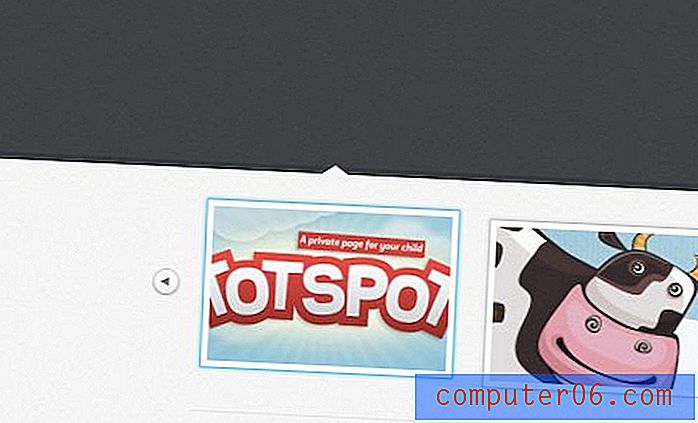
Utklippsboka
Jeg er ikke sikker på hvem som startet det, men taggede separatorer som den nedenfor har blitt massivt populære det siste året eller to. Det er en elegant løsning som definitivt gir mer visuell interesse enn den typiske solide linjen.

Teknikken antyder ikke nødvendigvis et utklippsboktema, det er akkurat det jeg tenker på hver gang jeg ser det. For variasjon, prøv å eksperimentere med punktets høyde, avstand og rundhet. Du kan også gå med et mindre vanlig mønster, for eksempel en revet kant.
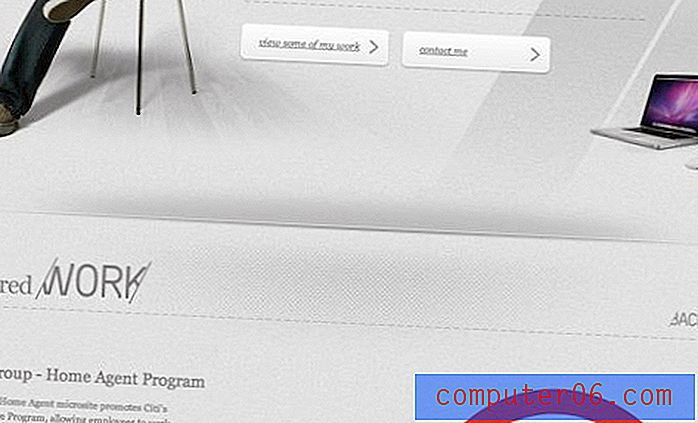
Avskjæringen
Dette eksemplet kommer faktisk fra det samme nettstedet som det siste, kudos til Colin Grist for et fantastisk nettsted. Sjekk hvordan han skiller disse to seksjonene:

Her bruker han en hard linje, men i stedet for fargekontrast klipper han ganske enkelt en grafikk. Løsningen er fantastisk enkel og fungerer veldig bra. Hvis du blar litt lenger ned plukker han scenen opp igjen, så dette er mer en stripe, men du kan absolutt bruke den uansett.
Silhuetten
Denne er konseptuelt den samme som utklippsbokutseendet, du er i grunn bare å bryte opp linjen, så det er ikke rett og kjedelig. Imidlertid kommer en grafikk inn for å gi mye mer visuell interesse.

Jeg liker virkelig hvordan denne designeren tok ting et skritt videre og lagde bygningene i bakgrunnen. Det gjør atskillelsen mye mer sammensatt og imponerende. Ikke rip av denne ideen og gå med bygninger, ting om andre former du kan prøve: fjell, vann, trær, etc.
Overlegget
Overlegget er en annen måte å skille to seksjoner på en veldig subtil måte. Det er litt mer stilig og vanlig enn den raske falmen.

Dette kan enkelt oppnås i Photoshop med lagets uklarhet, men å bruke CSS for å oppnå det er også enkelt. Bare sørg for at du deklarerer fargen din ved å bruke RGBa og angi alfaverdien til noe som passer nivået på gjennomsiktighet du går etter.
Overlay-trikset brukes ofte på navigasjon og andre menylinjer, både i app- og nettstedets UI-design. Det er virkelig en solid teknikk for omtrent alle formål, og bør absolutt gå i "bruk ofte" -posen med triks.
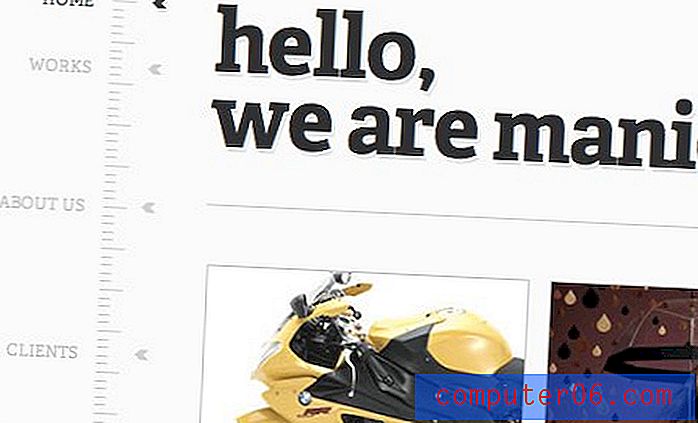
The Ruler (alias Tidslinjen)
Jeg liker utseendet til denne og vil definitivt huske det for fremtidige prosjekter. Eksemplet nedenfor bruker det vertikalt, men det kan lett også være horisontalt.

Du kan bruke denne teknikken som et enkelt statisk element, men denne designeren tok det et skritt videre. Kom innom nettstedet og bla nedover for å se hvordan det blir et dynamisk navigasjonsverktøy. Veldig glatt!
Dette eksemplet har en bonusteknikk også, legg merke til den enkle, enkeltpiksel horisontale linjen. Hvis du ønsker et minimalt design, er noen ganger den beste måten å skille to ting bare å trekke en strek! Hvor mye lettere kan det bli?
Skiven
Jeg debatterte ganske lenge om hva jeg skulle kalle denne. Er det en pute, en demning, en puff, en skive, en strek eller en fold? Jeg vet ikke hva du kaller det, men det ser ganske kult ut.

Det er flere varianter av denne ideen. I utgangspunktet tar de alle sikte på å tilføre innholdsbruddet litt dimensjonalitet og innebærer vanligvis lite mer enn noen smarte skyggeposisjoneringer. Dette er perfekt for når du skal på litt realisme i designen din.
Kjøkkenvasken
Hvis hodet snurrer på dette innlegget og lurer på hvilken metode du vil bruke for ditt nåværende designprosjekt, husk at du kan bruke flere av dem!

Som med alt er det lett å gå for langt, men jeg synes designet ovenfor er et godt eksempel på å bruke flere av metodene, men likevel holde det attraktivt og ikke for travelt. Vi kan se fargekontrast, overlegg, enkle linjer og utklippsbokmetoden, alt i noen hundre piksler med plass!
Det er definitivt noe å si for konsistens og repetisjon, så pass på at du ikke bare bruker noe annet for hver seksjon. Velg et par forskjellige metoder og gjenta dem flere ganger på tvers av designet.
Konklusjon
Vel, det pakker sammen våre ti eksempler på hvordan du designer innholdsseparatorer. Dette kan virke litt trivielt nå, men stol på meg, neste gang du designer noe du skal tenke på dette innlegget og de forskjellige alternativene dine for å skape visuell distinksjon!
Legg igjen en kommentar nedenfor og gi oss beskjed om hvilke teknikker du bruker regelmessig i designene dine.