Topp 5 designtrender 2017 (Så langt!)
Hvis du tar en nærmere titt, kan du nesten se utviklingen av webdesign som skjer. Noen få designtrender har dukket opp som de må-ha elementene fra 2017 (så langt) med interessante typografi, farger og navigasjonsmønster i spissen.
Så nå som vi er midtveis i 2017, la oss fokusere litt på designinspirasjon, og se på årets topptrender så langt. Bør du innlemme alle disse? Absolutt ikke! Men en av to, valgt nøye, kan virkelig bidra til å gi designet ditt en aktuell, oppdatert følelse.
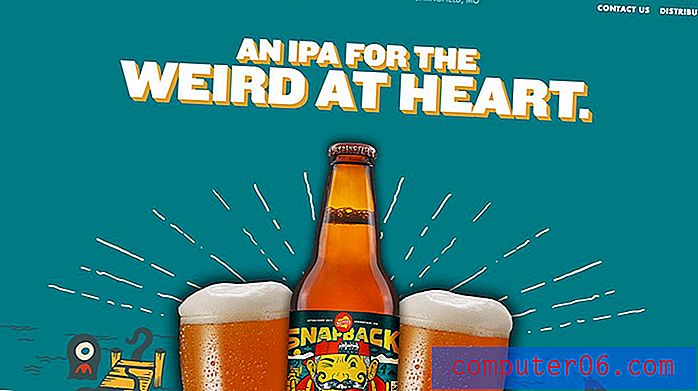
1. Typografi i delte rom


Designere bryter regler for typografi ved å utvide bokstaver på flere elementer. Type kan strekke seg over to bokser i en estetisk delt skjerm eller inngrep i plassen til et annet designelement, for eksempel et bilde.
Uansett kan resultatet bli fantastisk.
Men det er ikke lett å gjøre. Typografi i delte rom er en visuelt interessant måte å trekke brukere på tvers av innhold og skape flyt i designen. Når parring med interesserte skrifttyper eller store skrifttyper, kan typografi i delte rom ha en dramatisk innvirkning. Den ekstra vektleggingen av skrifttypen fordi den legger seg på flere mellomrom fremhever ordene og skaper et samlingspunkt i designen.
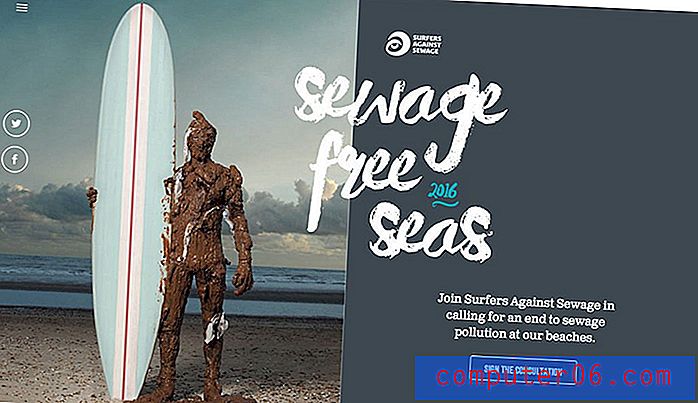
For å utnytte designtrendene best mulig, trenger du en kort beskjed og et bilde- og bakgrunnspar med lignende fargelegging, slik at den typen lett leses over hele lerretet.
I de fleste tilfeller velger du svart eller hvit bokstaver på bakgrunnen. Dette er et ganske komplekst design for brukere å fordøye - selv om det kan se ganske enkelt ut - og lesbarhet bør være en primær bekymring.
Fokuser på visuell flyt med denne typen designmønstre. Tenk på hvilke deler av designet som er viktigst for brukere å se for å skape en lagdelt bakgrunn og bokstaveffekt.
Lær mer om trenden, og se enda flere eksempler, pluss en grunning om å jobbe med delt skjermdesign.
2. Polyformer


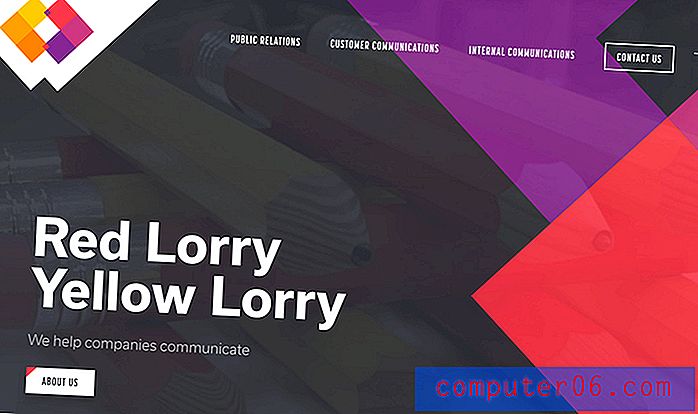
Nesten overalt du ser, bruker designere polygoner på interessante måter. Fra former som fyller hele designen til enkle overlegg til hjørneeffekter, polyformer er nesten overalt.
Det som er fint med denne designtrenden er at den er så allsidig. Polyformer kan legges til nesten ethvert designkontur, over video eller bilder og med en hvilken som helst farge- eller typografipalett. (Det er den perfekte oppdateringen hvis du vil oppdatere et nåværende nettsted.)
Er du usikker på hva som kvalifiserer som polyform? Polygoner er former som er definert i elementær geometri som en "planfigur som er avgrenset av en begrenset kjede av rette linjesegmenter i en løkke for å danne en lukket polygonal kjede." Formene kan ha et hvilket som helst antall sider eller retning, kan fylles eller hule og kan ha stier og stryk som krysser hverandre. Polygoner er typisk flate, todimensjonale former, selv om noen polygoner i nettstedprosjekter animerer trekk og ser ut til å ha mer 3D-egenskaper.
Polyformer kan gi ganske mye designinspirasjon. Bruk dem til divoter eller brukergrensesnittelementer, for å oppmuntre til navigering eller for å gi visuell interesse når andre bilder er noe mangelfulle.
Lær mer om trenden, og se enda flere eksempler.
3. Gradueringer


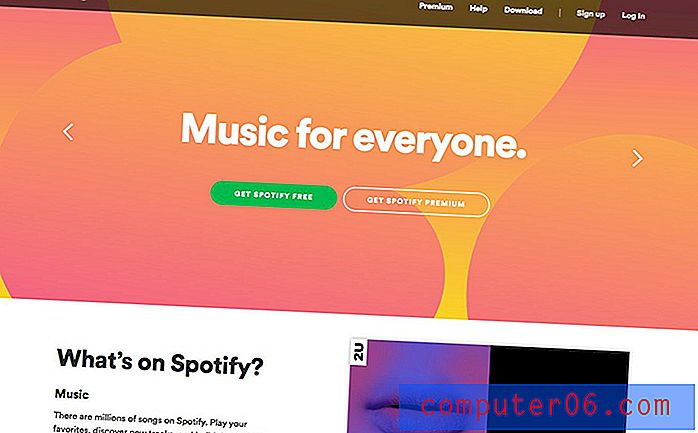
En av de tristeste delene av den flate designtrenden var tapet av gradienter i designprosjekter. Men de er tilbake på en stor måte. (Mye kreditt går til Spotify for å ha brukt dem i sin visuelle identitet.)
Forløp vises overalt og på alle måter tenkelige - bakgrunner, som fargeoverlegg og i brukergrensesnittelementer. Dagens designinspirasjon for gradienter er imidlertid litt annerledes enn den pre-flat designtiden. I stedet for graderinger som er subtile og falmer til svart eller hvitt, er disse gradientene dristige og inneholder ofte to farger.
Mens en god gradient kan fungere i nesten alle deler av designens monotone gradienter, fungerer ofte best for mindre elementer, og to fargevariasjoner gir mest pop til store designstykker, for eksempel bilder eller bakgrunner.
Lær mer om trenden, og se enda flere eksempler, i tillegg til å se på noen morsomme måter å bruke forløpninger til fargeoverlegg på.
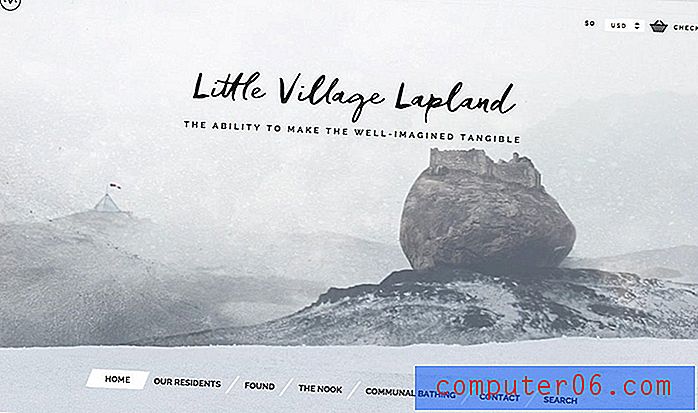
4. Fet farge


Store, dristige fargevalg ser ut til å være overalt, og ikke bare i bruk av gradienter. Lys bakgrunn, dristige knapper og aksentfarger som ser ut til å hoppe av skjermen er med på å gi et sted for øynene å lande.
Noen av de største trender i farger kan til og med være ting du ikke kan forvente deg - neonfarger og fargeskrifter.
Her er noen tips for bruk av dristige fargealternativer som fungerer:
- Ta med de lyseste fargene fra merkevarens palett.
- Bruk farge for å komme med en uttalelse.
- Lyse farger gir flotte aksenter.
- Finner du ikke en måte å bruke en dristig farge på? Inkluder fargetoner i bilder og bilder.
- Bland og match dristige farger med svart og hvitt for maksimal påvirkning.
- Bruk farge med intensjon og formål.
Lær mer om dristige fargetrender, for eksempel neoner og fargeskrifter.
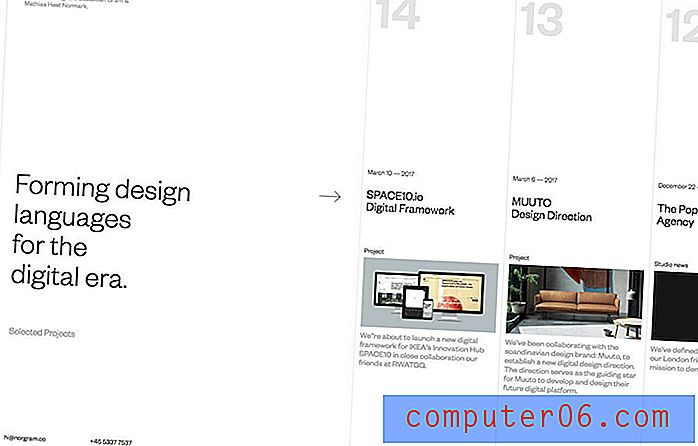
5. Eksperimentelle navigasjonsmønstre


Selv om det ikke alltid anbefales å blande opp navigasjonsmønster og streite for langt unna menyer som er forankret øverst på skjermen, kan det fungere for noen nettdesign. Faktisk har 2017 vært året for eksperimentell navigasjon så langt, med mange nettsteder som bruker sidnavigasjon, bunnnavigasjon og leter etter nye muligheter for skjulte, rulle- og pop-out-alternativer.
Og her er tingen: Det ser ut til å virke.
Bare du vil vite det med sikkerhet - alltid gå tilbake og grave i analysene dine for å sikre at en navigasjonsendring fremdeles gir klikk - men flere designere eksperimenterer med nye konsepter. Trikset ser ut til å være at navigasjonselementer fremdeles trenger å ha en fremtredende rolle på startskjermen (gjør dem større enn normalt hvis de befinner seg i en uvanlig posisjon) og bruker andre visuelle signaler for å vise brukerne hva de skal gjøre videre. Ukjente brukermønstre kan læres raskt med hjelp.
Lær mer om trenden, og se enda flere eksempler.
Konklusjon
Mens mange trender pleier å komme og gå, holder disse seg fast. Det virker som om den vanlige tråden er at hver trend kan passe inn i en rekke designkonturer og ikke overhaler hele den estetiske flyten.
Hva er favoritttrendene dine i 2017? Er det noen av disse trendene du vil bort? La oss chatte på Twitter (husk å tagge Design Shack).