Ikke gjør disse 10 feilene i appdesignet ditt
Uansett hvilken type app du oppretter, har laget eller planlegger å lage, kan designfeil være dødelige når det gjelder adopsjon og bruk. Brukere ønsker å laste ned apper som er morsomme, funksjonelle og tilbyr verdi ved flere bruksområder. Brukere vil også ha apper som er estetisk behagelige og ikke krever mye krefter for å samhandle med.
Problemet for designere er at vi noen ganger er så nærme et prosjekt at vi savner blanke feil i design og brukervennlighet fordi vi vet hvordan det fungerer. I dag skal vi hjelpe deg med å lage en mental sjekkliste over feil du kan se etter og unngå i appdesign.
Utforsk Envato Elements
(Merk: Alle inkluderte design er fra apper som gjør det riktig, så du får en god dose visuell inspirasjon.)
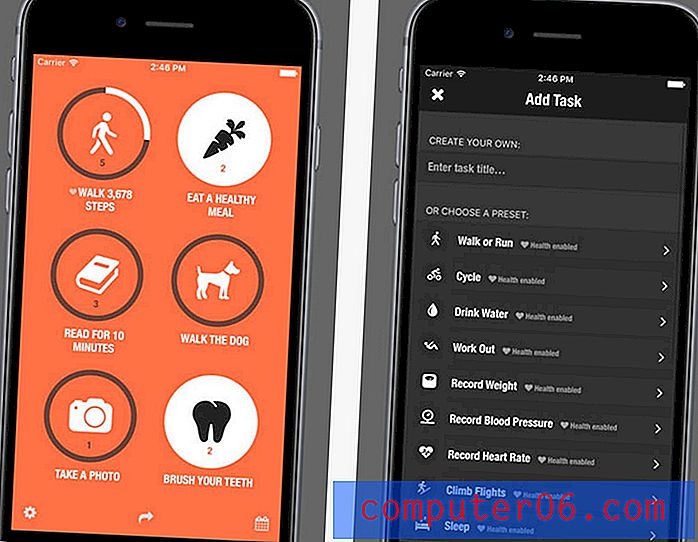
1. Dårlig førsteinntrykk

En god app starter med et godt førsteinntrykk. Det skal være en selvfølge, men hvis brukere slås av av nedlastningssiden eller førsteinntrykket når de åpner appen, er sjansen stor for at de ikke vil samhandle med den igjen. Det er viktig å gjøre et flott førsteinntrykk.
Startskjermen skal lastes raskt og gi brukerne en lettfattelig og tydelig handling. Fortell dem hva de er her for å gjøre. Husk dem på grunnen til at de lastet ned appen i utgangspunktet.
De nødvendige handlingene skal være enkle å finne og utføre, og bør alle leve i en ryddig og organisert container som gjenspeiler den visuelle stilen til merkevaren din og resten av appinnholdet.
2. Ingen handlinger som kan spilles

Hva er appen din laget for å gjøre? Hvordan kommuniserer du det til brukere?
Designet skal inneholde mange visuelle signaler som hjelper brukerne med å forstå nøyaktig hvilke handlinger de skal gjøre, hvor de skal berøre skjermen og hva som vil skje. Når det gjelder visualisering av denne informasjonen, gå tilbake til designteori for det grunnleggende:
- Farge: Lyse farger trekker øyet og er et godt alternativ for tappbare elementer.
- Plass: La god plass rundt viktige elementer, slik at de er enkle å finne og ta på.
- Typografi: Bruk enkle, rene skrifter - ofte med jevn slagbredde - i en størrelse som passer for skjermen. Hver instruksjon skal være tydelig lesbar.
- Fortell brukerne hvor de er, eller vis deres nåværende tilstand. (Eksempel: Fargeendringer i svevetilstand.)
- Svar når en handling utføres (dette inkluderer suksess og fiasko). (Eksempel: Suksessvarsling når et skjema sendes inn.)
- Fortell brukere hva som skjer eller hva som skal skje videre. (Eksempel: Navigeringspiler eller et laster fremdriftssving.)
3. Rotete design

Den største feilen i mange apper er rot. Det er som om designeren prøver å få hver eneste del av appdesignen, enten det er et spill eller et verktøy eller nyhetsfeed, på en enkelt skjerm.
Glem det!
Appene er designet for å fungere på små skjermer. Å prøve å gjøre for mange ting på en gang er overveldende for brukerne.
Tenk på hver "skjerm" som en enkelt beholder for et enkelt element. Når du går til neste skjermbilde, kan en ny bit informasjon vises. Brukere vil sveipe og rulle hvis innholdet er engasjerende. Og det er enda mer sannsynlig at de gjør det hvis designet er rent og lett tilgjengelig.
4. Berøringselementer er for små (eller for nær)

Pass på fete fingre. Element som er for nær hverandre eller for små til å trykke på uten å zoome er et problem for brukerne.
Forsikre deg om at det er god plass rundt hvert element for å eliminere utilsiktet klikk. Det er ingen magisk formel for dette rommet, men når det er galt vil du vite det. (Bare se på analysene dine.)
Slik skapte jeg skalaen min. Jeg lånte en venn med store hender. Tegn en sirkel rundt pekefingeren, og det er min retningslinje. Knappen trenger ikke å være den størrelsen, men det tappbare området skal være. Og ingenting skal være nærmere.
På grunn av dette er kort og containerelementer å klikke for handlinger fine. Dette betyr at hvor som helst du trykker på et område relatert til innholdet, tar brukeren samme sted. (Det er designvennlig og brukervennlig.)
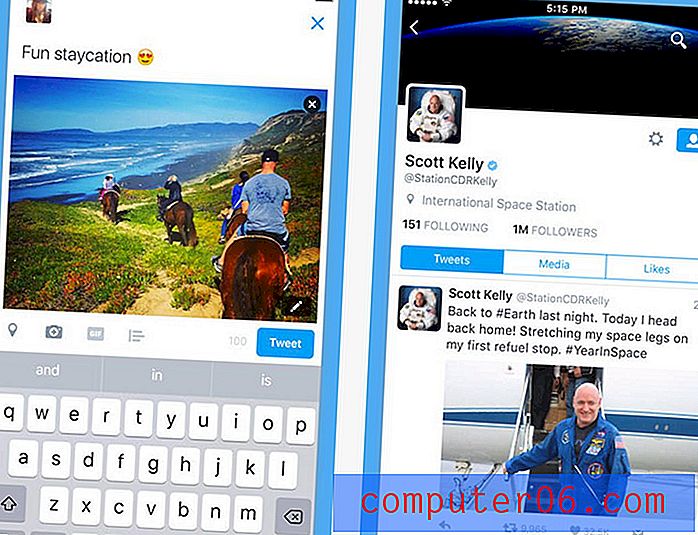
5. Ikoner eller handlinger som ikke er standard

Det er ingen grunn til å gjenskape ikonografi for prosjektene dine. Facebook-lenken er ment å være en “f” inne i en knapp; Twitter skal være representert av en fugl. Hvorfor? Fordi hver bruker vet nøyaktig hva disse elementene er og hva de gjør. Så hvorfor vil du endre det?
Innarbeide standard ikonografi og handlingsfulle ledetråder i designet. Det vil spare deg for tid og vil bidra til å forhindre frustrasjon fra brukerne.
6. Design uoverensstemmelser

Alt i en enkelt app skal se og fungere på samme måte. Når en bruker navigerer dypere inn i grensesnittet, bør han eller hun begynne å ha en forventning om hva som skal komme og hvordan det fungerer.
Når de lærer appen, må den møte forventningene estetisk og operativt. Dette inkluderer alt fra farge- og typevalg til brukerverktøy og hvordan de fungerer.
7. Ufullstendige tilbakemeldingsløkker

Hvert samspill skal møtes med en lik og motsatt reaksjon. (Det er en av lovene til digital fysikk, ikke sant?)
Tilbakemelding gir brukeren en følelse av kontroll med å engasjere seg i en app, og den gir deg verdifull informasjon om hvordan brukere engasjerer seg. Tilbakemelding hjelper også brukere å ta beslutninger og gjør grensesnittet enkelt.
Tilbakemeldingssløyfen skal:
8. Ikke synkronisert med plattformen

Er du en iPhone- eller Android-bruker? Still dette spørsmålet i et overfylt rom, og du vil få mange lidenskapelige svar. Husk dette når du designer og gir ut en app.
Det skal være synkronisert med estetikken til plattformen der den lastes ned. Det kan til og med inneholde to litt forskjellige versjoner av appen.
Retningslinjer for Android og iOS vil hjelpe deg å gjøre dette ganske enkelt. Men du må ta hele grensesnittet i betraktning. Bare tenk på det ensomme skeuomorfe appikonet på startskjermen til iPhone som ber om å bli slettet. Si hva du vil om den nye Instagram-logoen, for eksempel, men den samsvarer faktisk med grensesnittet nå.
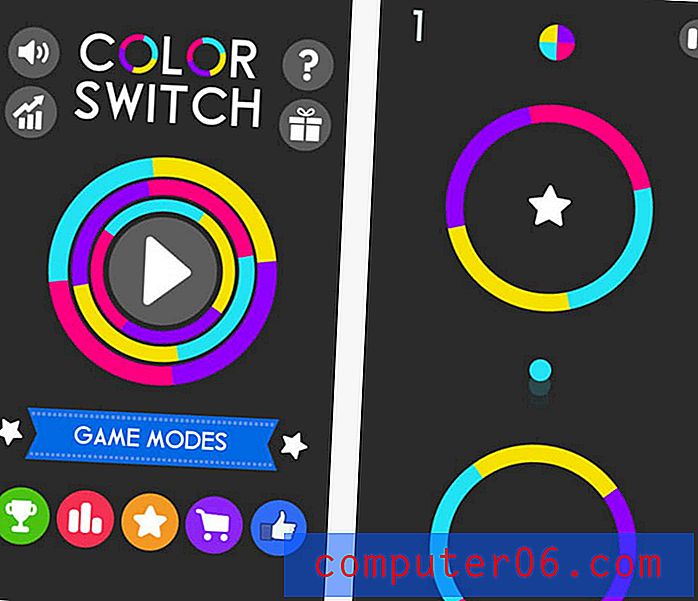
9. Grensesnittet er for komplisert

Det er et vanlig problem med spillapper - de er altfor kompliserte. Når du regner ut det, vil du ikke spille lenger.
Grensesnittet skal være enkelt. Det skal kunne skannes. Det skal være lett å forstå og betjene uten bruksanvisning.
Alt annet er bare for komplisert.
For de fleste brukere, og appen lastes ned for å løse et problem. Hver app er en løsning. (Du bruker ikke den samme appen som en alarm, og for å spille et spill, gjør du det?) Husk at når du er i designfasen. Hva er problemet du prøver å løse? Løs det og gå videre.
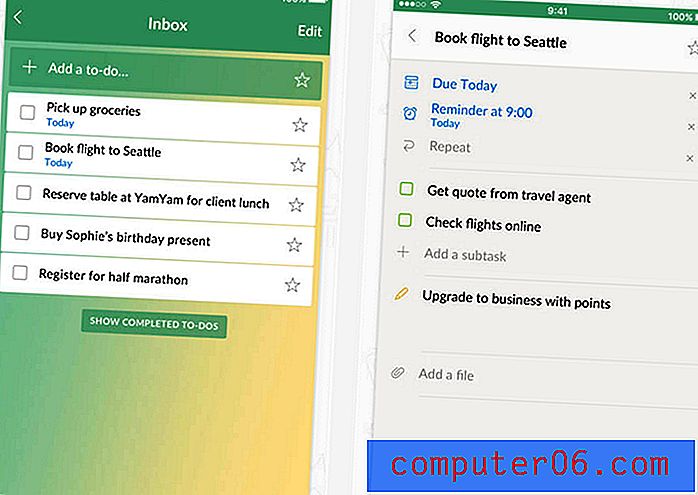
10. Glem å angi standardverdier

Standardverdier i skjemaer og interaktive elementer kan være en stor hjelp for brukerne. Betrakt dem som et lite visuelt gjennomgang. Standardverdier kan omfatte alt fra et forhåndsmerket valg (vanligste valg eller et nullalternativ) i lister og avmerkingsbokser, instruksjonstekst i oppføringsfelt eller et annet eksempel som illustrerer hva som skal skje.
Standardverdier er nyttige fordi de kan gjøre ting enklere for brukeren ved å vise dem hvordan du bruker appen, og gir et alternativ for brukere som er usikre (som i tilfelle med en null-standard) og ved å få fart på hele samspillet.
Standardverdiene er også en god bit av tilbakemeldinger også for deg, spesielt for skjemaer, fordi de hjelper til med å redusere antall feil og med et "null" -valg, vet du øyeblikkelig at brukeren ikke valgte å gjøre noe.
Konklusjon
Nå er det på tide å sette den gode appideen din i aksjon. Du kan bruke dette innlegget som en sjekkliste eller påminnelse for å hjelpe deg gjennom kvalitetskontrollprosessen for å sikre at appen din er så god som den kan være visuelt og med tanke på brukervennlighet. Lykke til!
Hvilke mordrerfeil legger du merke til i apper eller nettsteder? Jeg vil gjerne høre fra deg om ting som bare gjør deg gal. La oss snakke på Twitter.