Mer enn skalering: Hvordan lage spranget fra mobil til skrivebord
Det siste tiåret har det vært mye diskusjonstid for hvordan både grensesnitt og brukeropplevelser oversettes fra stasjonære maskiner til mindre mobile enheter. Nylig har imidlertid samtalen byttet, og vi ser nå at trender begynner i mobilmiljøet og gjør et hopp tilbake til skrivebordet.
Dette spranget er villedende enkelt og fortjener betydelig inspeksjon av de grunnleggende forskjellene mellom mobile og stasjonære plattformer og hvordan det kan og bør påvirke hvordan grensesnitt og opplevelser blir laget.
Utforsk Envato Elements
The Rise of Smartphone

Da smarttelefonen fikk sin vekst til kraft og prakt, innså designere at de hadde mye å lære om den nye formfaktoren. På spesielt imponerende plattformer som iPhone var potensialet der for å møte og overskride rikdommen i grensesnitt til desktop-apper.
Utallige studier, diskusjoner og evolusjoner har ført designere til et punkt hvor det faktisk er slik at stasjonære brukere finner seg begeistret med mobile grensesnitt, og ønsker at desktop UI-er vil gjennomgå en lignende revolusjon.
Mobile enheter har mye å gjøre for dem. Den direkte samhandlingsmodellen levert av multitouch er så fullstendig intuitiv at alle vet hvordan den fungerer umiddelbart. Videre er det bare noe med liten skjerm som virkelig får designere til å fokusere på det som er viktigst mens de fjerner alle ikke-essensielle elementer. Resultatet er tusenvis av vakkert strømlinjeformede applikasjoner som brukere rett og slett ikke kan legge ned.
Et nytt problem
Tradisjonelt har gitt denne tidslinjen utviklingen av grensesnitt i nyere historie vært fra stor til liten. Hvordan tar vi skrivebordsopplevelsen og overfører den til en mindre skjerm og en ny interaksjonsmodell?
Når vi nå ser på mobilutvikling som en knusende suksess, har designerens problem blitt fullstendig snudd på hodet! Mange utviklere, inkludert Apple-teamet selv, søker å oversette de nyvunne gleder med mobile grensesnitt til skrivebordet (for ikke å nevne et lignende sprang fra iPhone til større iPad).
Mer enn grensesnitt skalering
Konseptuelt virker det som en langt enklere oppgave. Du går fra en liten mengde plass til en stor, så du har mer plass til å implementere funksjonene du trenger. I praksis er imidlertid skiftet mye vanskeligere. Faktisk kjemper mange utviklere og designere fortsatt for å få det til.
"Det er faktisk en grunnleggende forskjell i måten vi samhandler med stasjonære grensesnitt mot dem på en mobilenhet."Jeg har funnet ut at problemet går mye lenger enn bare hvordan grensesnitt skaleres til en ny skjermstørrelse, det er faktisk en grunnleggende forskjell i måten vi samhandler med stasjonære grensesnitt mot dem på en mobil enhet. La oss utforske denne ideen videre.
Tilbake til Mac
Å lede denne prosessen med teknologi og design fra mobil til stasjonær PC er selvfølgelig Apple Inc. Deres siste operativsystem, OS X Lion, ble merket som et "Tilbake til Mac" -prosjektet som skulle gi viktige funksjoner som først kom til syne i iOS tilbake til OS X.
Hvis noen skulle få denne overgangen riktig, var det Apple. Tross alt var de bak smarttelefonen som satte standarden for alle smarttelefoner: iPhone.
Interessant nok har til og med Apples designere og utviklere hatt et mindre enn perfekt løp med overgangen fra mobil til desktop. La oss diskutere noen av forsøkene deres.
Naturlig rulling

Når du ser på et dokument på en iPhone, er det ingen synlige fysiske kontroller på selve telefonen, så din første reaksjon er å nå ut og berøre dokumentet når du vil bla. Denne reaksjonen viser seg å være riktig, og du innser øyeblikkelig at interaksjonsmodellen etterligner den virkelige verden, det er som om du virkelig rekker ut og berører et stykke papir. Hvis du snur fingeren i en retning oppover, griper dette papiret og beveger det oppover og ruller effektivt nedover. Den viktigste takeawayen her er at læringskurven er omtrent så nær null som den kan komme, nesten ingen tar mer enn noen få sekunder å finne ut hvordan rulling fungerer og vil huske den for alltid.
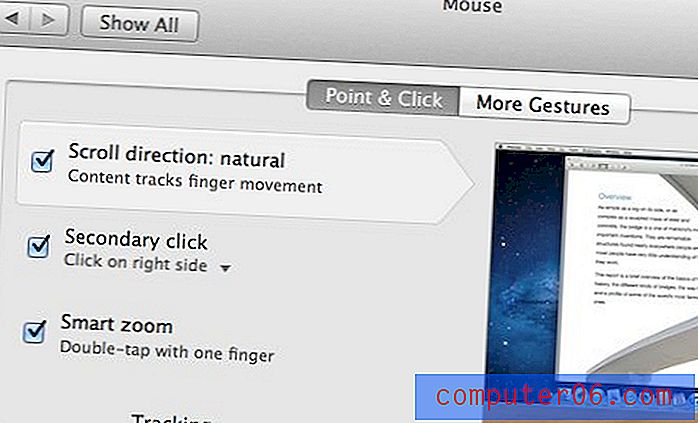
Siden rulling føles så naturlig som dette på iPhone, bestemte Apple seg for å implementere det samme systemet i Lion. “Natural Scrolling” er nå standard rullemodus i OS X, alt det egentlig gjør er å snu rullemetoden: sveipe ned for å rulle nedover, nå ruller den opp og omvendt.
Ikke det jeg forventet
Første gang jeg personlig brukte en iPhone, satte jeg umiddelbart pris på den intuitive naturen til rullingen og bemerket at Mac-en skulle ta i bruk denne modellen. Da jeg først prøvde Natural Scrolling in Lion, innså jeg imidlertid at det ikke oversatte så bra som jeg trodde det ville gjøre.
Nysgjerrig på hva andre syntes om dette, spurte jeg over 1 800 OS X-brukere. Nesten 26%, et anstendig antall for å være sikker, svarte at naturlig rulling virker mer intuitivt enn den forrige modellen. 34% innrømmet imidlertid at det tok litt å venne seg til, 14% sa at de prøvde det en stund, men ga opp og de resterende 26% sa at de slått av funksjonen umiddelbart.

Direkte kontra indirekte samhandling
Hele 74% av de spurte hadde i det minste noen problemer med å ta i bruk det nye, angivelig mer intuitive rullesystemet. Nå, det meste av dette er fordi vi har gjort det den andre veien i mange år, hjernen vår var hardwired for en modell å bytte, så plutselig var ikke den enkleste oppgaven.
Langt viktigere er imidlertid erkjennelsen av at direkte samhandling er et veldig annet dyr enn indirekte samhandling. Både styreflater og datamus gir et indirekte middel for innspill. Vi rekker ikke å berøre ikonene eller siden, vi ser på disse elementene mens hendene våre er borte et annet sted som kontrollerer bevegelsen på skjermen. Selv om begge styreflatene og Magic Mouse er multitouch, er det fremdeles en veldig annen opplevelse å bruke dem enn å samhandle med en berøringsskjermenhet.
Brukere av tegning av nettbrett har visst dette i flere år. Å tegne på et nettbrett uten skjerm er en ganske interessant opplevelse. Hånden din er ett sted, og resultatet er et annet, veldig forskjellig fra den naturlige tegningsmodellen. Prosessen blir mye mer intuitiv når du bruker en Wacom Cintiq, som har en innebygd berøringsskjerm for direkte inngang.
Fullskjerm-apper

Denne skal være enkel å overføre, ikke sant? Å bringe en app til fullskjerm på et stort skjerm hjelper deg å være fokusert på oppgaven du kan gjøre, og kan sikkert bare øke produktiviteten.
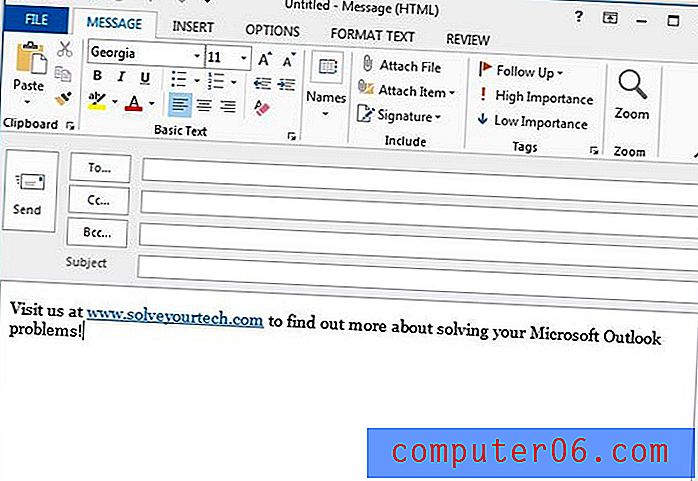
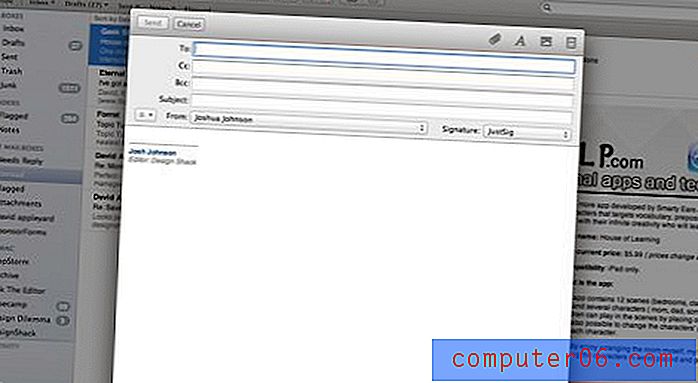
Imidlertid representerer apper på fullskjerm på mange måter faktisk en reduksjon i funksjonalitet og effektivitet. Et slikt problem som jeg møter hver dag er med Mail, OS Xs standard e-postklient. Når jeg ikke er i fullskjermmodus, kan jeg enkelt starte en ny melding i et nytt vindu, og deretter bytte tilbake til hovedvinduet for å kopiere en e-postadresse eller noe annet viktig informasjonsutdrag. Jeg kan også flytte det aktive meldingsvinduet over litt, klikke på en fil på skrivebordet mitt og dra det til meldingsvinduet.
I fullskjermmodus er ingen av disse handlingene mulig. Grensesnittet er ikke bare strukket i størrelse, det er et grunnleggende skifte i måten det fungerer på som låser ting på plass og gir en mer stiv arbeidsflyt. Dette virker naturlig på iPad-en, men på skrivebordet mitt der jeg er vant til å kunne bevege meg fritt mellom vinduer, synes jeg det er frustrerende og går vanligvis tilbake til manuelt størrelse på Mail-vinduet i stedet for å bruke fullskjermmodus.
Versjoner og den nye sparemodellen

Autosave er en annen funksjon som virker som om den lett skal overleve overgangen fra iOS til Mac OS. Når alt kommer til alt, hvem ville ikke ønsket at dokumentet skal redde seg slik at arbeidet aldri går tapt?
Apple bestemte seg imidlertid for å gå et skritt videre med dette og revurdere kjernefunksjonaliteten til hvordan lagring av dokumenter fungerer. Siden du lagret slik vi pleide å vite det nå er automatisk, lagrer du nå en ny versjon hver gang du trykker på "Command-S". Du kan deretter sortere gjennom tidligere versjoner av filen og se endringene gradvis. Igjen, en flott funksjon!
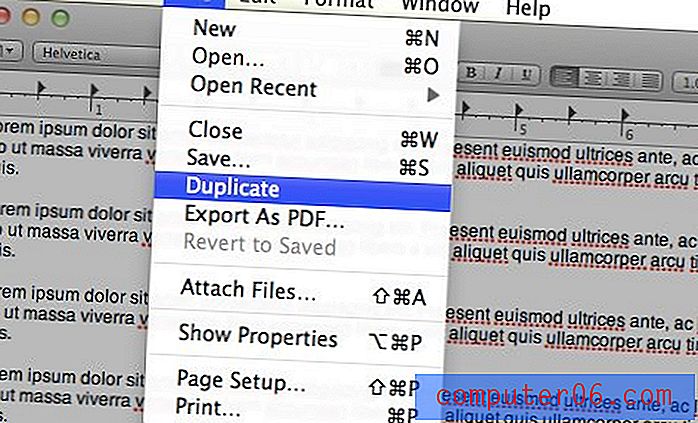
Den delen der det blir rart, er å fjerne "Save As" -funksjonaliteten. Som forfatter på heltid har jeg flere maler for ulike typer innhold som jeg vanligvis produserer. Arbeidsflyten min pleide å være slik at jeg ville åpne malen min, gjøre noen endringer og trykke på "Command-Shift-S" for å lagre disse endringene som et helt nytt dokument, og dermed bevare den opprinnelige malen. Nå er imidlertid systemet langt mindre effektivt. Jeg blir tvunget til å åpne malen i TextEdit, navigere manuelt til File> Duplicate i menyen før jeg gjør endringer, deretter foreta endringene mine og lagre dokumentet.
Apple har fjernet kjernedokumentfunksjonaliteten som bokstavelig talt har eksistert i flere tiår, når den gjør den desktop-besparende modellen etterlignende av iOS. Før dette ville mangelen på en "Lagre som" -funksjon i en hvilken som helst tekstredigerer vært en årsak til masseklager, nå faktureres den som en funksjon.
Hva er poenget?
OK, så vi er enige om at det er betydelige forskjeller mellom både mobil- og stasjonærgrensesnitt og interaksjonsmodeller for det samme, hvordan forholder noe av dette seg til design?
Den viktigste takeaway fra denne artikkelen er å grundig vurdere alle aspekter ved å flytte en design fra en mobil plass til en stasjonær plass. Her er noen få punkter du må huske på når du gjør denne overgangen.
Ikke bare skaler grensesnittet, tenk på nytt
Mange utviklere har blitt kritisert for å lage enkle porter med iOS-apper for Mac. Husk at akkurat som med naturlig rulling kan det som virker perfekt intuitivt på en berøringsskjerm virke vanskelig på skrivebordet.
Begynn å spørre hvorfor knappene dine er plassert der de er, hvordan propors proporsjoner fungerer sammen med resten av grensesnittet, om stasjonære brukere vil forvente større kontroll og hvordan du kan skreddersy den visuelle opplevelsen til en grunnleggende annen interaksjonsmodell.
Tenk på opplevelsen
Legg merke til at Apple, mer enn å få Lion til å ligne mer på iOS, søkte å få det til å fungere som iOS. Som vi viste over, kan dette være både bra og dårlig avhengig av implementeringen.
Husk at det er en grunnleggende forskjell mellom UI og UX. Når vi krysser plattformer, rekrutterer vi både UI og UX og plop dem til et nytt system. Dette medfører åpenbare problemer med brukergrensesnittet, som er ganske enkle å ta tak i fordi vi tydelig kan se dem. UX-forskjellene mellom de to plattformene er imidlertid langt mer subtile og vanskelige.
Anta aldri at opplevelsen og samspillet vil oversette perfekt. Tenk i stedet på styrkene og svakhetene i begge systemene og smelt sammen styrkene i lys av brukerens forventninger. Hvis du stadig bukker mot hvordan brukeren intuitivt vil bruke produktet ditt, gitt at det er i et skrivebordsmiljø, kan du kjempe en tapende kamp.
Spør alltid "Hvorfor?"
Når du flytter et produkt fra en mobil til et skrivebordsmiljø, "Hvorfor?" kan være ditt største aktivum. Hvis du lar noe være nøyaktig det samme under overgangen, kan du spørre deg selv hvorfor det ikke ble endret. Er begge plattformer like nok på dette området til at de vil oversette godt? Var den vanlige måten å oppnå dette i et mobilmiljø bedre enn en alternativ rute som vanligvis er tatt i et stasjonært miljø?
Hvis du endrer noe, kan du også stille spørsmål om hvorfor det ble endret. Hva var motivene dine for endringen? Forbedret du opplevelsen eller gjorde den mindre effektiv / effektiv?
Til syvende og sist bør du alltid spørre deg selv om du etterligner mobil UI og / eller UX bare for å gjøre det eller fordi det faktisk representerer en forbedring. Som vi så med Apples forsøk, vil ikke svaret alltid være svart / hvitt. Jeg er personlig nå mer komfortabel med naturlig rulling enn den gamle måten, men har erfaringene mine faktisk blitt bedre eller var det en overfladisk endring?
Konklusjon
Hensikten med denne artikkelen var å få deg til å tenke på de grunnleggende forskjellene mellom mobil- og skrivebordsmiljøer og hvordan det påvirker beslutninger om design og interaksjon.
For mange porter raskt et produkt, en funksjon eller en modell fra den ene plattformen til den andre uten å tenke gjennom implikasjonene av det spranget. Resultatet er et dårlig utviklet sluttresultat som skuffer brukerne.
Husk alltid at en multitouch styreflate og / eller mus er veldig annerledes enn en multitouch-skjerm, og at å flytte en design fra en liten skjerm til en stor innebærer mye mer enn å skalere grafikken.
Bildepoeng: superstrikertwo og kumazo