Zurb går mobil først med den helt nye stiftelsen 4
Det ble litt lettere å planlegge nettprosjekter for en rekke enheter denne uken med lanseringen av Zurb Foundation 4, et responsivt rammeverk med en mobil-første disposisjon.
Oppfølgingsutgivelsen til Zurbs Foundation 3 fleksible nettverk er strukturert for å gjøre designers tenking mobil først. Med mer enn 1, 08 milliarder smarttelefoner som brukes over hele verden, er det en trend som sannsynligvis vil fortsette å øke populariteten. Bli med når vi tar en titt på det som er nytt i Foundation 4, og oppdager hvorfor du bør vurdere å bruke det til ditt neste designprosjekt!
Hva er nytt?
 “Mobile-first er definitivt den nye bølgen”
“Mobile-first er definitivt den nye bølgen” Foundation 4 er en ny fra-koden-oppbygging fra Zurb. Mobil-første-konseptet er den drivende faktoren bak det.
"Mobile-first er definitivt den nye bølgen, selv om konseptet har flyttet rundt en stund, " sa Jonathan Smiley, partner og designleder hos ZURB. ”Vi fortsatte å gå på mobil først til nå, nettopp fordi vi ikke trodde de fleste designere, eller til og med de fleste av våre kunder, var klare for det. Nå er historien litt annerledes. ”
Bortsett fra den nye måten å tenke på når du går inn på en nettstedsbygging, har også tarmen til Foundation 4 endret seg i håp om å tilby en raskere og mer strømlinjeformet plattform.
Designere og utviklere vil sannsynligvis merke smartere, mer semantisk koding. Koden er strømlinjeformet slik at designere kan fokusere mer tid på å jobbe med HTML.
"Vi ønsket å gjøre det mulig for brukere av Foundation å overvinne den mest alvorlige feilen i rammer: presentasjonsmarkering" - Jonathan Smiley
Smiley bemerket at “løftet til HTML / CSS var at HTML fortalte enheten hva innholdet ditt var, og CSS fortalte det hvordan det skulle se ut. Med andre rammer (inkludert Foundation 3) satt du fast og la alle slags markup i HTML-en for å si hvordan det skulle se ut - med Foundation 4 kan du trekke alt dette ut i CSS gjennom magien med SCSS-mixins. ”
Rammeverket bruker også den lettere Zepto i stedet for jQuery. Sider må lastes raskt i mobile miljøer for å sikre oppmerksomhet fra brukere. Zurb sier at disse forbedringene av koden og Javascript vil gjøre nettopp det.
Hva er det samme?


Rammeverket er responsivt. Ideen er å designe med en mobil-først tankeprosess - men det er ikke der den stopper. Foundation 4 er laget for å bygge responsive nettsteder som fungerer på mobile enheter, nettbrett og nettlesere av mest mulig form og størrelse.
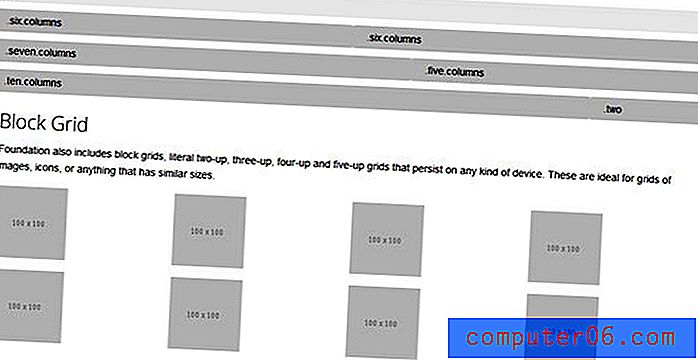
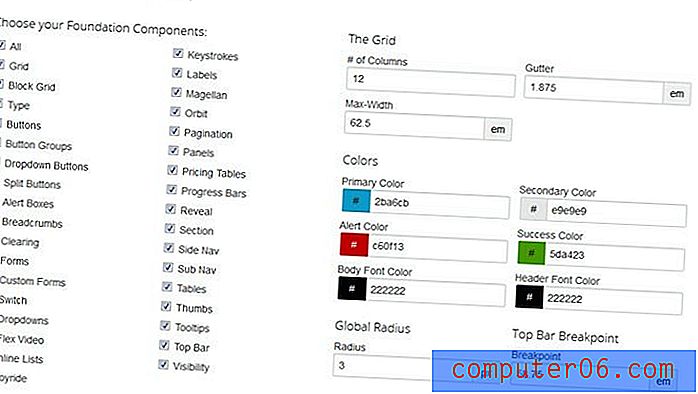
Rutenettet Zurb er kjent for - den flotte væskestrukturen med 12 kolonner - har ikke gått noe sted. Du kan fremdeles bruke den; designprosessen starter bare med mobil. Foundation 4 kan tilpasses helt fra komponenter til nettspesifikasjoner til farger og bruddpunkter. Og programvaren er full av lite tillegg og tillegg, for å hjelpe deg med å lage en prototype på kort tid.
Et designerverktøy
Foundation 4 er laget spesielt for designere. Det enkle utgangspunktet for kode er flott for designere som kanskje ikke er like kodekyndige. Og som designer betyr det at jeg får brukt den tiden på å designe, i stedet for å kjempe mot koden. (En skikkelig bonus.)
Foundation 4-disposisjonen fungerer også som et flott sted å komme i gang. Med så mange mobilalternativer der ute, kan bare ideen være litt overveldende, og dette verktøyet eliminerer noe av det oppstyret. Foundation er et utmerket sted og en flott måte å dykke først i verden for å designe for alle typer mobile enheter.
På tide å oppgradere?
Foundation 4 kommer ikke til å erstatte den populære Foundation 3, som "konkurrerer" med Twitter's Bootstrap-programvare. (Du kan lese mer om det i en tidligere Design Shack-artikkel.)
Foundation 3-brukere vil gjerne vite at Zurb kommer til å fortsette å støtte produktet (og til og med har en oppdatering planlagt). Versjon 3.2.5 vil fungere som det solide, desktop-first responsive rammeverket som folk er vant til.
Når det er sagt, kan de som vil ta spranget. Foundation 4 har en grundig migrasjonsguide, for de som trenger det. Men dette er et veldig annet verktøy - husk mobil først i stedet for nett først - og ikke alle designere eller utviklere vil ønske å "oppgradere."
Foundation 4 er sannsynligvis et bedre verktøy for nye prosjekter - kanskje til og med de som allerede er startet hvis intern forskning har vist en sterk tilknytning til mobilbrukere. For nye prosjekter er det et verdig alternativ for designere: "Det vil bidra til å fokusere deres innsats, fokusere interaksjonen og opplevelsen og levere et bedre nettsted til brukerne."
Fremtidens bølge
Zurb er det første store verktøyet med en mobil-første plattform. Og det vil ta litt tid å se hvor raske utviklere og designere er til å omfavne det.
Vi tror fast at mobile-first som en tilnærming gir mest mening nåEn mobil-første versjon av Bootstrap er også i horisonten. Når versjon 3 slippes, i følge Bootstrap-bloggen, vil den også være mobil først.
Zurb estimerer en forsiktig adopsjonsrate å starte.
"Vi forventer at adopsjon av mobile-first for utvikling fremdeles vil være en langsom forbrenning, i det minste i noen måneder, men hva vi enn kan gjøre med Foundation for å få fart på det, vil vi gjøre, " sa Smiley. "Vi tror fast at mobile-first som en tilnærming gir mest mening nå, og vi vil aggressivt forfølge det."
Når mobilbruken øker med 14 ganger hastigheten på desktop-bruk, blir denne strategien viktigere for hver dag. Og flere og flere designere og utviklere snakker om det - mye. I følge Luke Wroblewskis “Mobile First”, kan tenking med mobil som prioritet gi nettsteder til å nå flere mennesker, tvinger designere til å fokusere på innhold og funksjonalitet og lar designere innovere og tenke på nye teknologier.
Konklusjon
Det er forfriskende å se noen ta spranget til en mobil-første utviklingsstrategi. Vi er i en stadig mer mobil nettbasert verden og flere brukere forventer en eksepsjonell opplevelse online, uavhengig av enhet.
"Vi tenker ved å hjelpe folk med å bygge for enhetene folk virkelig bruker, og bygge på en ansvarlig, maskinlesbar, semantisk måte, hjelper vi å sette opp en generasjon nettsteder og apper som vil fungere slik de burde, selv på enheter og med teknologi som ikke eksisterer ennå, ”sa Smiley. “Vi er ganske spent på det.
Fra en designer synspunkt, så er jeg. Å designe mobil først er bare fornuftig. Jeg ble lært opp til å designe de minste bitene først og få dem til å fungere og være lesbare og deretter bygge derfra. Det er grunnlaget for Foundation 4. Byg smått først og utvid deretter designet. Virker som en solid strategi.