10 tips for å skrive flott mikrokopi
De minste tekstbitene på nettstedet ditt kan ha størst innvirkning. Mikrokopi inkluderer alle instruksjonene, etikettene, navigasjonen, verktøytips, feilmeldinger og språket som hjelper brukerne til å faktisk bruke et design.
Mikrokopi kan hjelpe navigasjon, og være det siste elementet en bruker leser før han klikker på en knapp. (Det er lett å forstå hvorfor disse ordene er så viktige.)
Mikrokopi blir imidlertid ofte neglisjert i prosjekteringen av nettstedet. Ofte blir "klikk her" bare slått på en knapp og det er gjort. Men gjennomtenkt mikrokopi kan gjøre nettstedet ditt bedre. Flott mikrokopi kan til og med bidra til å øke oppbevaring og konverteringsfrekvens blant brukere - og det er noe enhver nettstedseier kan sette pris på.
Så hvordan gjør du det? Her er ti tips for å komme i gang med å skrive flott mikrokopi.
1. Vis, ikke fortell brukere hva de skal gjøre
 Gode navigeringsord kan fortelle brukere hvor de skal dra, hjelpe deg med å forklare hva nettstedet ditt handler om og gi søk og SEO-signaler for crawlers.
Gode navigeringsord kan fortelle brukere hvor de skal dra, hjelpe deg med å forklare hva nettstedet ditt handler om og gi søk og SEO-signaler for crawlers. Stor mikrokopi hjelper brukere å gjøre noe uten å virkelig måtte tenke på det. Derfor er "klikk her" et så populært begrep.
Men du trenger ikke bruke det. Bruk ord som forteller brukerne tydelig hva som kommer til å skje. Mikrokopi-setninger som ofte brukes i elementer som kan klikkes, inkluderer mer informasjon, les videre, kjøp nå, få informasjon, last ned, send inn osv.
Hvert av disse ordene er tydelige, og brukerne vil sannsynligvis vite nøyaktig hva som skal skje neste gang de klikker. (Bare sørg for at det er handlingen som faktisk skjer.)
Når det gjelder annen mikrokopi, bør du tenke på måter å bruke den til fordel for brukeren. Navigasjon, for eksempel, er et sted hvor mikrokopi kan hjelpe webdesignen din. Gode navigeringsord kan fortelle brukere hvor de skal dra, hjelpe deg med å forklare hva nettstedet ditt handler om og gi søk og SEO-signaler for crawlers. (Så du bør ta vare på hvilke ord du bruker.)
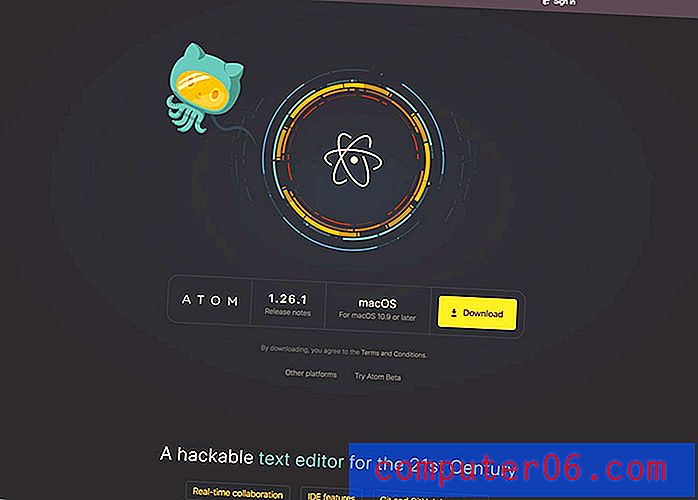
Legg merke til hvordan Atom ovenfor bruker en knapp med ordet og ikonet for "Last ned."
2. Hold mikrokopi konsis
Mikrokopi får navnet sitt fordi dette ofte er de minste ordene på skjermen når det gjelder størrelse. Men de kan også være de korteste setningene.
Hold instruksjonene og mikrokopien kort og frem til poenget. Lange forklaringer er ikke nødvendige for de fleste brukerinteraksjoner, og for mye forklaring kan være overveldende. Hvis det er en kort og enkel måte å signalisere en handling eller bruk, gjør du det.
3. Viktig kopi skal alltid være synlig

Ikke bruk verktøytips for viktig informasjon.
Det er to typer mikrokopi - elementer eller instruksjoner du alltid ser, og de som vises etter behov. Det siste vises ofte i form av verktøytips, svevebokser som kan forbedre brukbarheten for visse designelementer.
Men vær klar over at ikke alle funksjoner skal gjemme seg i denne svevetilstanden. Alle viktige eller viktige mikrokopier bør alltid være synlige for brukere, for eksempel hvilken informasjon de skal inkludere i et skjema eller hva som vil skje når de klikker på en knapp.
En bitmikrokopi av en verktøytips-stil er passende for ytterligere informasjon, for eksempel å forklare hva som skjer hvis en bruker trenger hjelp. (For eksempel et lite? Ikon ved siden av instruksjonene; ikonet er et signal om at brukeren kan finne mer informasjon om nødvendig. Hold musepekeren over ikonet, og at mikrokopien vises. Dette er en passende bruk av skjult mikrokopi.)
4. Match tonen på nettstedet ditt
Selv om språket for mikrokopi skal være ganske greit, kan det (og bør) stemme overens med tonen i komplett webdesign.
Dette er en delikat kunst og fungerer bare når brukere fremdeles forstår hva de skal gjøre.
5. Unngå Jargon

Mens du kan matche tone, hold deg borte fra sjargong inne i mikrokopi.
Jargon i kopien din kan bli forvirrende raskt og byr på utfordringer for søkemotorcrawlere også. Unngå det.
6. BrukInfo for bilder
Dette skriver ikke den eksakte mikrokopien, men det betyr noe. Når du laster opp brukergrensesnittelementer som vil inneholde mikrokopi, må du huske å inkludere informasjon for bilde- og ikonfiler.
Dette kan bidra til å søke og hjelpe brukervennligheten for noen brukere. (Dette kan være spesielt viktig for brukere med tilkoblingsproblemer eller de som bruker talebrowsingfunksjoner.)
Tenk på det slik. Hvis du ikke kan se knappen eller ikonet og informasjonen forteller deg at det er en knapp i en handlekurv og mikrokopien er "kjøp nå", forstår du handlingen som vil skje. Det er ikke vanskelig for deg å gjøre dette når du bygger designet, men det kan utgjøre en stor forskjell for noen brukere.
7. Gi passende alternativer

Bruk av mikrokopier strekker seg også til elementer inne i en liste over dropdowns eller kuler. Når det er aktuelt, sørg for å inkludere alternativer for brukere for å øke sjansene for en konvertering.
En av de vanligste bruksområdene av dette kommer i netthandel. Legg merke til hvor ofte det er et skjema med en knapp som ber deg om å oppgi betalingsinformasjon, men rett nedenfor er en forklaringslinje som du kan se gjennom kjøpet en gang til. Det er et ekstra nivå av mikrokopi som gir brukeren et valg og hjelper dem å forstå prosessen mer fullstendig.
Hvis du bruker programvare for markedsføring via e-post, vises det samme valget også. De fleste programmer inkluderer et alternativ til å "sende nå" eller "planlegge for en senere dato", når et alternativ er valgt, får brukeren en bekreftelse på valget de har gjort.
8. Plasser tekst på rett sted
Lokalisering av mikrokopier må falle i normale lesemønstre. De fleste brukere leser fra venstre til høyre og topp til bunn. Forsøk å innlemme disse mønstrene med mikrokopi-plassering.
La oss bruke et e-postpåmeldingsskjema som eksempel, det skal være en boks for å oppgi en e-postadresse og sendeknappen, skal være til høyre for registreringen eller rett under den fordi det er der en bruker vil se ut neste.
Bruk plassholdertekst med høy kontrast slik at de er enkle å lese. Hvis teksten er så svak at den er vanskelig å lese, trenger du virkelig den i det hele tatt? Kanskje den plasseringskopien bør slettes helt.
9. Bruk "Live Text"

Tekst som faktisk er et bilde, er et problem på flere nivåer.
Bildet er faktisk ikke lesbart av søkemotorer eller skjermlesere (tenk på tilgjengelighet), og kan bli uleselig i visse responsive miljøer, avhengig av hvordan bildet skaleres.
All kopi, inkludert mikrokopi, skal være levende tekst, slik at alle elementer er lesbare og skalerer for å sikre at brukere kan se og forstå det med letthet.
Og mens vi takler spørsmålet om levende, lesbar tekst. Forsikre deg om at all mikrokopi inkluderer nok kontrast slik at den er lett å se. Det er en så liten ting, men hvis du er oppmerksom, vil du bli overrasket over hvor mange design som bruker lavkontrastmerking.
10. Inkluder suksess- og feilmeldinger
Stor mikrokopi er ikke ofte en ett-trinns prosess. Det er ofte en serie meldinger som er knyttet til én brukerhandling.
Avhengig av hva handlingen er, bør du ta med mikrokopi som bekrefter at en handling ble fullført eller viser en feilmelding når en interaksjon mislykkes. Dette gir verdifull tilbakemelding til brukeren og hjelper dem å fullføre oppgaver på nettstedet ditt.
Konklusjon
Å lage stor mikrokopi er ikke så vanskelig når du tenker på hva du vil at brukerne skal gjøre med designet ditt og hvordan du vil gjøre det. Tenk på mikrokopi som en super-strømlinjeformet bruksanvisning.
Husk å bruke vanlig språk som er kort og forståelig, gi klare instruksjoner og gjør alt enkelt å lese. Gjør disse tingene, så er du på vei til å lage flott mikrokopi.