15+ Porteføljedesigntrender i 2020
Når var sist gang du oppdaterte designporteføljen? (Hvis du er som meg, har det sannsynligvis gått en stund.) Å opprettholde en fersk portefølje er en god måte å vise frem ferdighetene dine for potensielle kunder, og det kan være nyttig når du ser tilbake på jobb for årlige konkurranser.
Hvis du har falt bak med porteføljedesignet, eller bare trenger en ny portefølje generelt, er dette en flott mulighet til å lage noe ved hjelp av trendy teknikker og visuals.
En moderne portefølje som bruker designtrender kan gjøre stort inntrykk. En portefølje er også en representasjon av ferdighetene dine - så design klokt! Her er en titt på noen av våre favoritttrender for porteføljedesign for 2020.
Utforsk designressurser
1. Hjemmeside Bios

Det er ingen regel om at biografen din må være på Om-siden på porteføljens nettsted. En av de sterkeste trendene innen porteføljedesign er å flytte den bio - eller i det minste en kort versjon av den - på hjemmesiden.
Det er en flott måte å fortelle folk nøyaktig hva du gjør fra starten av. Det blir ikke gjettet hva porteføljen din handler om og hvilken type reklame du er.
Det er et sted du kan lage et personlig utsagn eller til og med fremheve forskjellige prosjekter. Bill Chiens portefølje gjør dette vakkert med en film-studie stil bio som ruller på hjemmesiden. Hans bio er enkel, til poenget, og viser hans kreative tankegang.
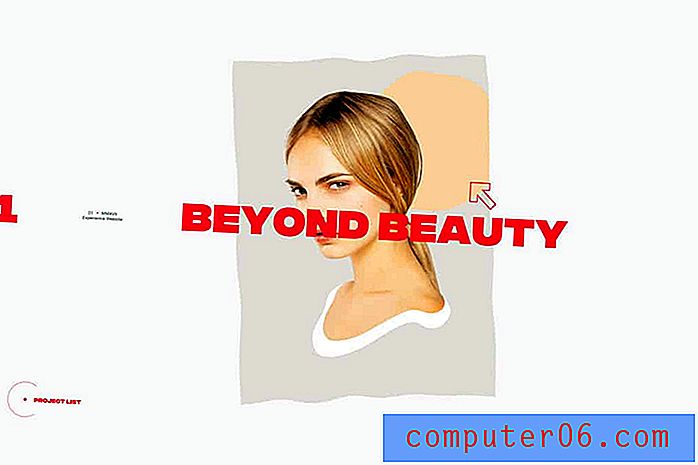
2. Massevis av interaktivitet

Interaktive porteføljer er i.
Mange av disse porteføljedesignene er visuelt høyt, spekket med bevegelse, farge og ting å klikke på eller avkjøle svevetilstander som skiftes. Det er en nesten ubegrenset mulighet til å bruke effekter og designteknikker.
Det som er rart med en svært interaktiv portefølje er at den gir et sted å vise frem noen suverene UX-ferdigheter.
Utfordringen er at designene noen ganger kan bli litt overveldende. Sørg for å spore brukeratferd og engasjement, og hvis du mister besøkende, kan det være verdt en sjanse. (Det kan også være en god test for å implementere lignende teknikker i andre prosjekter.)
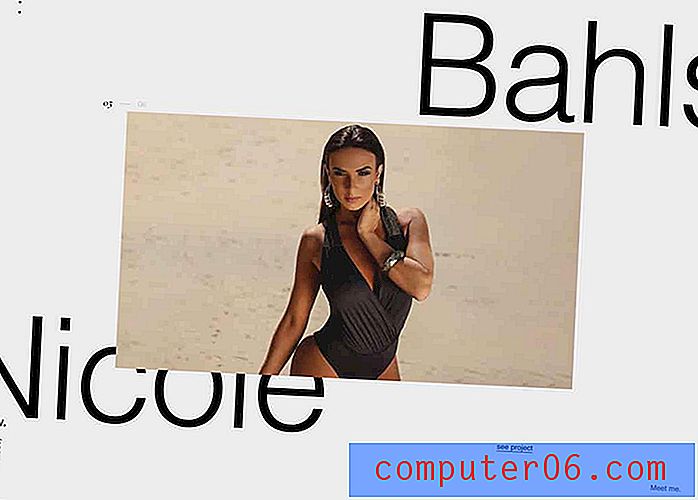
3. Uvanlige designmønstre

Porteføljer som tester nye designmønstre er også populære. Å flytte tradisjonelle navigasjonselementer, skjule tekst og til og med eksperimentere med animasjonstilstander er alle vanlige.
Denne trenden kan være populær fordi den gir en mulighet for designere å ha en liten lekeplass for å teste teknikker og effekter. Det som er fint med det, er at denne trenden presser ideen vår om hva som er ikke den rette måten å gjøre noe på.
Eksemplet ovenfor bruker noen få visuelle trender og uvanlige mønstre samtidig. Det er omrissetypografi som er delvis tilslørt, en animert svevetilstand for fargekulen og navigering som er på de vertikale kantene av skjermen.
Porteføljetrenden får deg til å tenke på designnormer og hvordan du føler om dem når du dykker i arbeidet.
4. Svart og hvitt

Svart og hvitt design, ofte med en farge aksent, er stort akkurat nå.
Den største bidragende faktoren kan være at svart-hvitt designmønster gjør det enkelt å se porteføljearbeid, som ofte er i farger. Det gir den tingen du ønsker at folk skal se større oppmerksomhet når det vises på skjermen.
Sammen med denne svart / hvite trenden er en annen vanlig faktor. Porteføljestykker vises ikke på hjemmesiden; brukere må klikke seg gjennom for å finne dem.
5. Trendy typografi

Du kan aldri gå galt med fantastisk typografi. Enten du bruker et trendingstypeelement, for eksempel konturene over, eller bare et vakkert skrifttype, blir denne trenden aldri gammel.
Sterke typografiferdigheter vil hjelpe porteføljen din til å skinne og hjelpe andre til å forstå kvaliteten på arbeidet ditt. Denne trenden viser hvorfor det er viktig å lage en portefølje som representerer styrken til ferdighetene dine.
Potensielle arbeidsgivere og klienter vil ofte få et inntrykk av hva slags kreativ du er ved å se på porteføljesiden din. Nesten enhver designer vil gjerne bli tenkt på som noen med sterke typografiferdigheter. Å bruke trendy typografi passer godt til regningen.
6. Effekter med høy ytelse
 Victor Costa portefølje er et godt eksempel på hvordan du lager en høyytelsesportefølje.
Victor Costa portefølje er et godt eksempel på hvordan du lager en høyytelsesportefølje. Fordi nettdesignere, fotografer og andre reklamer bruker porteføljene sine for å vise frem hva de kan gjøre, er det et tydelig skifte til mer høye ytelser. (Noen av dem er for mye for mobilskjermer. Forsikre deg om at du har en alternativ gateway hvis du går denne ruten.)
Disse høye ytelsene er fullpakket med flotte JavaScript, animasjoner og effekter som er designet for å wow brukere.
Victor Costa portefølje er et godt eksempel på hvordan du lager en høyytelsesportefølje. Det åpnes med et alternativ for brukere - standard eller høy ytelse. Porteføljen er fylt med interaktive elementer, blekner og rulle handlinger og animasjon. Disse teknikkene samsvarer med elementene han refererer til i biografen sin, og er ikke bare et utstillingsvindu for tidligere arbeid, men en indikator på hva annet han kan gjøre for klienter.
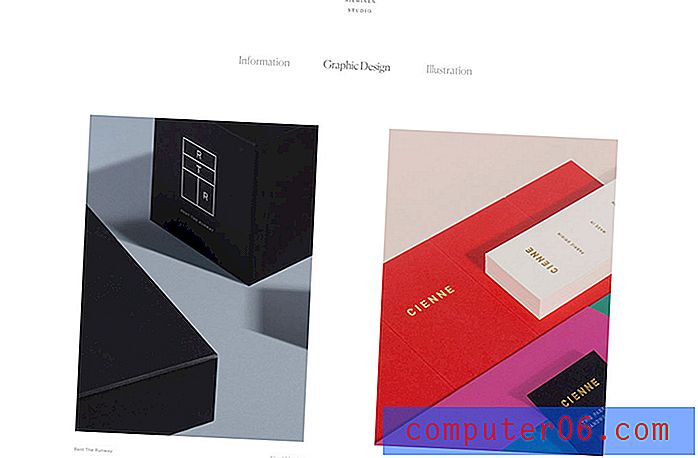
7. God plass

Noe som har dukket opp i flere design overalt, gjør også veien til porteføljedesign - god plass mellom elementer og objekter.
Denne trenden ser ut til å ha røtter i å sikre at elementer er adskilt på mobile enheter og har god plass på plass, men den ekstra plassen kan også se bra ut på stasjonære skjermer. (Gitt, jeg har alltid vært tilhenger av hvitt rom.)
Lotta Nieminens portefølje er et perfekt eksempel på dette designet. Den superdype overskriften tar mer enn en tredjedel av skjermen mens det vertikale og horisontale rommet mellom porteføljebildene er superbrede. Hvert element står på sitt og den overdrevne avstanden gir hvert prosjekt rom til å stå på egen hånd, noe som kan være spesielt fint for en porteføljedesign med potensial for så mange forskjellige typer bilder.
8. Groovy UI

Sammenkobling av et minimalt design med stilige brukergrensesnitteffekter kan skape en ganske fantastisk portefølje. Denne kombinasjonen av visuell enkelhet og kompleks interaksjon kan glede brukerne og få dem til å se gjennom forskjellige skjermer og porteføljeprosjekter.
Klikk gjennom eksemplet over for å se hvordan hvert porteføljeprosjekt glir på skjermen med en kul ringvirkning før det stopper. Markøren forskyver og former også, og betegner klikkelementer for å ta brukere gjennom hvert prosjekt på en måte som er mer enn bare å lese om hvordan designet kom sammen.
Dette er en portefølje du kan tilbringe timer med takket være det groovy brukergrensesnittet.
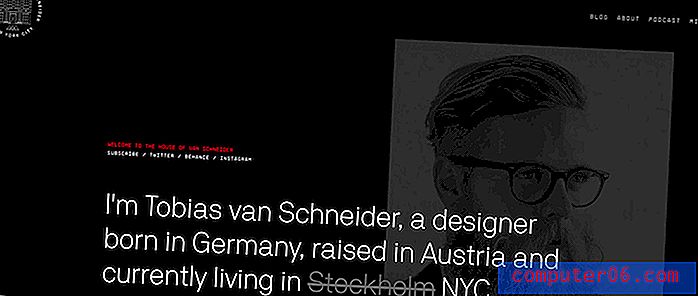
9. Stor typografi
 Typografi og tekst er noen av de mest oversett designelementene når du planlegger et prosjekt eller portefølje.
Typografi og tekst er noen av de mest oversett designelementene når du planlegger et prosjekt eller portefølje. Sterk typografi og språk kan være den perfekte introduksjonen til arbeidet ditt (og porteføljen). De fleste kjenner sannsynligvis til Tobias van Schneider fra hans virksomhet som designer eller podcaster, men ville du forvente at hjemmesiden til hans portefølje stort sett er tekst?
Typografi og tekst er noen av de mest oversett designelementene når du planlegger et prosjekt eller portefølje. De fleste av oss er så opptatt av det visuelle eller animasjonen.
Dette eksemplet viser hvorfor så mange designere velger porteføljer som har sterk typografi. Det setter riktig tone - du vet hva han gjør og hva nettstedet handler om - før du kommer inn i de dypere bildene. (Dette alternativet fremhever også styrken hans for design som inneholder mye tekst.)
10. Porteføljer som ikke ser ut som porteføljer
 ... som designer trenger du ikke å komme med noe helt nytt for å vise frem arbeidet ditt
... som designer trenger du ikke å komme med noe helt nytt for å vise frem arbeidet ditt En av de største trendene innen porteføljedesign er å lage en portefølje som ser ut som en annen type nettsted.
Robin Mastromarinos portefølje ser ut som et nettsted for en bar eller motedesigner eller profesjonell idrettsutøver, avhengig av hvilken del av glidebryteren du ser på først. Det er vakkert og enkelt, og det som er mest imponerende er rommet hvert prosjekt må skinne.
Med subtile signaler kan brukerne forstå elementer i porteføljen, for eksempel små tall over overskriften og datoen nedenfor. Pluss lysbildeelementet som oppmuntrer til å bla fra venstre til høyre med delvis overskrifter fra andre prosjekter.
De andre tingene som er så fine med denne porteføljestilen, er at du som designer ikke trenger å komme med noe helt nytt for å vise frem arbeidet ditt. Med stor "kunst" for prosjekter er ferdige jobber i fokus, snarere enn å skape noe helt nytt. (Hvordan er det for å lage noe du raskt kan oppdatere?)
11. Animert navigasjon på fullskjerm

For en stund valgte mange designere porteføljer på én side. Dette har flyttet seg tilbake til flersiders prosjekter med en vri - mangel på tradisjonell navigasjon.
Hjemmesiden fungerer som navigasjon til enkeltprosjekter og sider med animerte effekter i disse prosjektene for å skape en mer oppslukende og fullstendig interaktiv opplevelse for brukere.
Det etablerer en fin UX som kan gjøre at en klient ønsker å se en lignende teknikk og er en god måte å legge vekt på din evne til å skape i det digitale rommet, selv om alle elementene i porteføljen ikke gjenspeiler det.
12. Mønstre med delt skjerm

Mønstre på delt skjerm har vært en tendens i en stund, og flere porteføljer bruker denne designen, selv om de ikke bruker funksjonaliteten. Det fungerer fordi sammenkoblingen av elementer hjelper deg med å føre brukere over skjermen til å ta inn alt foran seg.
Xavier Cusso bruker en delt skjermdesign med gode parallax-rulleeffekter for å gå fra prosjekt til prosjekt. Fargeblokk-skjermdesignen er med på å understreke at nettstedet er hans opprettelse, mens elementet i midten er porteføljeprosjektet som skal undersøkes. Det setter en viss skille mellom porteføljen og prosjektdesign.
Dette er en fin måte å håndtere store navneprosjekter - legg merke til grafikken til Adidas Climaheat her - samtidig som du opprettholder identiteten din i porteføljedesignen. (Sørg for å klikke gjennom og besøke enkeltprosjekter her; den samlede porteføljedesignen er imponerende.)
13. Minimalisme-inspirert design

Det beste med en minimalismeinspirert portefølje er at den gir designen god plass til å skinne. Utformingen av den faktiske porteføljen blir relativt usynlig, slik at alt fokus er på elementene du vil at folk skal se.
Designer Shawn Park skrev nylig om hvordan han redesign porteføljen sin hvert år for UX Collective - jeg anbefaler på det sterkeste at du går og leser den artikkelen her - og det nåværende designet (over) viser en utvikling av designtrender i seg selv.
Park inkluderer iterasjoner av hans porteføljedesign i innlegget, fra og med 2013, og du kan se hvordan designtrender påvirket porteføljen hans. Du kan også se hvordan denne friske minimale stilen gjør det lettere å se arbeidet hans i dag enn i tidligere inkarnasjoner.
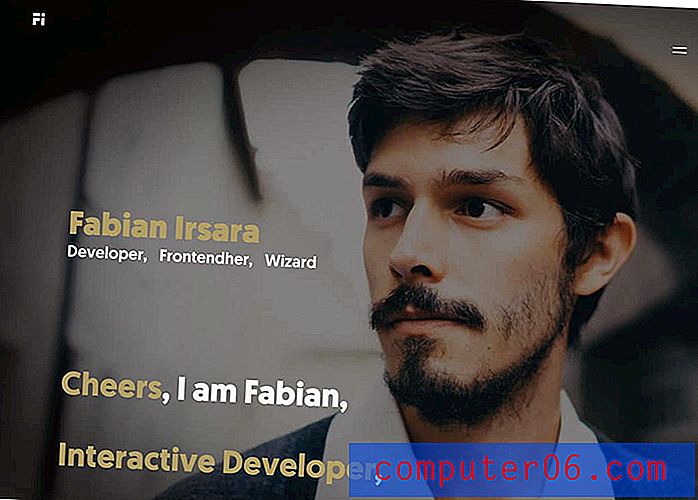
14. Oversized Headshots for hjemmesiden

Store hodeskudd er veldig bra, spesielt med utviklere og interaksjonsdesignere.
Denne porteføljetendensen kan være populær fordi det er vanskeligere å vise dette arbeidet visuelt: Fremhever du kode?
Trikset for å få dette porteføljedesignarbeidet er et sterkt image. Det trenger å være mer enn et hodeskudd; det må ha en humør for det. Par den deretter med sterk typografi for å gjøre det tydelig at dette er en porteføljeside og hva du gjør. Hold all denne informasjonen over rullen for den beste muligheten for å få besøkende til å bevege seg gjennom designen.
Og noen få fiffige effekter kan heller ikke skade.
15. Modulære nett

En porteføljedesigntrend som aldri ser ut til å forsvinne, er bruken av modulbaserte nett for å vise frem prosjekter. Dette er et flott og funksjonelt alternativ fordi du kan “flyte” bilder av forskjellige prosjekter på et enkelt lerret.
Kimi Lewis gjør noe litt annerledes med porteføljen sin, over. I stedet for mange små blokker for å vise porteføljeprosjekter, blir denne designen stor. Den blander og matcher kvadratiske og lange horisontale bilder i et stort rutenett.
Brukere får en god følelse av hvert prosjekt helt fra starten. Legg de store rutenettbildene til et overdrevet avstand mellom elementene, og denne porteføljen er kanskje en av de enkleste å fordøye som jeg har sett på en stund. Det finnes også en fin animasjon på hvert bilde med klientnavn og prosjektype for å gi ekstra informasjon før du klikker deg gjennom.
16. Lys, lett estetikk

Ingen sa at en designportefølje må være kjedelig. Mens mange av disse designene er mørke eller hvite - mest fordi disse flate fargene gjør det enkelt å se prosjekter, kan lyse, sprø farger også fungere.
Denys Mishunovs portefølje er et flott eksempel på å bruke farge og illustrasjon for å skille seg ut. Det lyse fargevalget får oppmerksomhet, og illustrasjonen er en morsom oppgave med et stort hodeskudd.
Når du jobber som i denne porteføljen - frontend, JavaScript, trening - kan litt kreativitet gå langt. Ikke bare hjelper det å trekke brukere inn, men det sier noe om din arbeidsstil og designfilosofi. (Dette kan hjelpe deg med å finne klienter som passer riktig.)
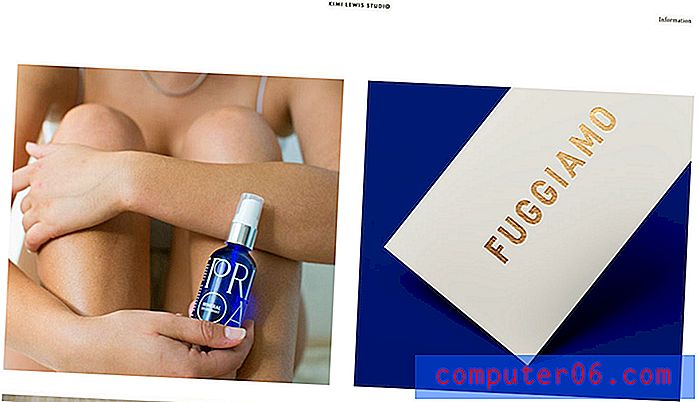
17. Fargeoverlegg
 Heather Shaw portefølje fungerer fordi hvert prosjekt er så forskjellig, men fargeoverleggene gir hjemmesiden en tilkoblet følelse.
Heather Shaw portefølje fungerer fordi hvert prosjekt er så forskjellig, men fargeoverleggene gir hjemmesiden en tilkoblet følelse. Noe av det mest utfordrende ved å lage en portefølje er hjemmesiden. Hvordan forhåndsviser du arbeids- eller prosjektseksjoner på en måte som vil lokke brukerne til å klikke seg gjennom?
Svaret kan være å skjule arbeidet delvis. Å bruke interessante fargeoverlegg på forhåndsvisningsbildekoblinger kan være en visuelt engasjerende måte å oppmuntre til klikk på enkeltprosjekter. Det vil holde hjemmesiden renere med en jevn utseende og stil for forskjellige deler av nettstedet, sikre at en side ikke er for tung og treg å laste, og gir en mulighet til å fremheve noe om et prosjekt før du klikker.
Heather Shaw portefølje, ovenfor, fungerer fordi hvert prosjekt er så forskjellige, men fargeoverleggene gir hjemmesiden en tilkoblet følelse. Brukeren vet også hva slags prosjekt de skal se takket være etiketter med klientnavn og prosjektype der. Dette er et svært navigerbart og lettfattelig format som appellerer visuelt.
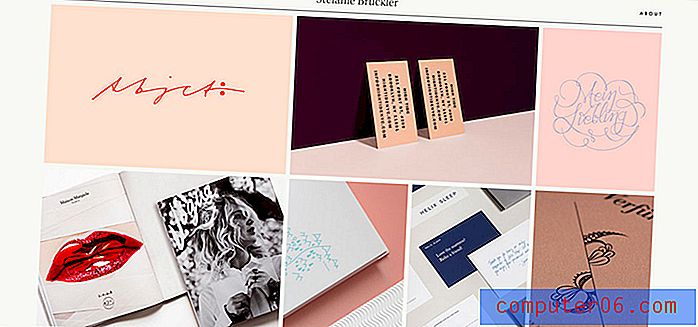
18. Strømlinjeformet prosjektvindu

Og så er det motsatt ende av spekteret - porteføljer som har et mer strømlinjeformet utseende. Det kan være en fordel å bare vise en håndfull prosjekter.
Det sikrer at brukerne bare ser hva du vil at de skal fokusere på og ikke blir distrahert.
Stefanie Bruckler bruker også et modulnettformat, men med færre elementer i et mer inneholdt område. I tillegg er alt under hovedrullen som har et minimalt design av visittkort.
Det har et utseende som er polert og stilig, og gir en tydelig tone for denne designerens arbeid.
Konklusjon
Fortsatt ikke helt klar til å redesigne porteføljen din? Selv om det er et kreativt prosjekt, er dette også en investering i virksomheten din, enten du jobber for et selskap eller som frilanser.
Potensielle kunder ser etter deg før du selv vet at de eksisterer. En moderne, trendy portefølje med de beste prosjektene dine kan gjøre et sterkt førsteinntrykk.