15+ Typografitrender for 2020
Vil du gi designen din en rask ansiktsløftning? Å bruke nye og interessante typografitrender kan være svaret. Designere velger mindre omstendelige skrifttyper og parer dem med fet farge, utklipp, graderinger og til og med tilpasninger for å lage bokstaver som skiller seg ut.
Å endre skrifttyper eller gjenskape et bilde eller en topptekst i en trendende stil kan gi et design et friskt utseende uten en fullskala overhaling. Er du usikker på hvor du skal begynne? Denne listen inneholder typografitrender med eksempler som kan brukes som inspirasjon for hvordan du bruker dem.
Her er en titt på de beste typografitrendene for 2020.
Utforsk skrifttyper
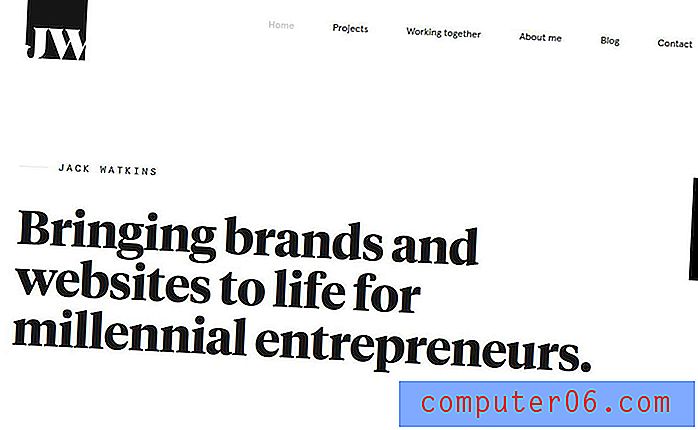
1. Skissere skrifter

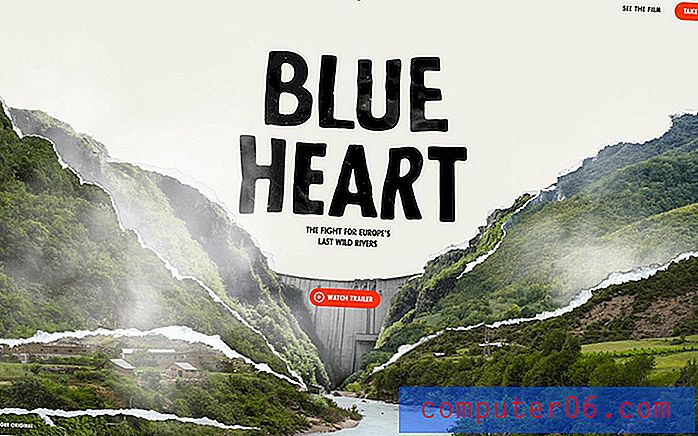
Konturskrifter er en stor avtale.
Du finner denne trenden for det meste i helteområdet på nettsider for hovedeksemplet. Selv om bruken varierer noe, er det noen få elementer du finner nesten hver gang:
- Sans serif skrifttype
- Alle tekst på tekster for oversiktsbokstaver
- Sammen med fylt bokstav
- Overdimensjonerte tekstelementer
Alternativer for disposisjon font kan være mye moro å bruke. Du må bare være forsiktig når det gjelder lesbarhet. Brev kan gå tapt i bakgrunnsbilder og videoer raskt. Så pass på med farge, kontrast og plassering.
Og ikke overdriv. En disposisjonsfont fungerer best for et poeng av vekt, ikke for å lage hele meldingen.
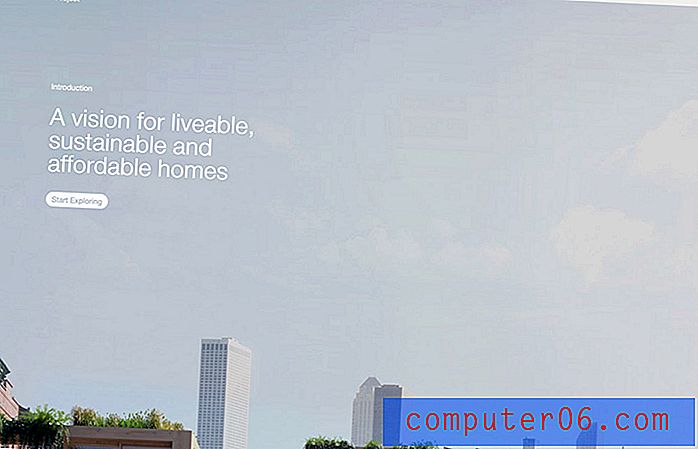
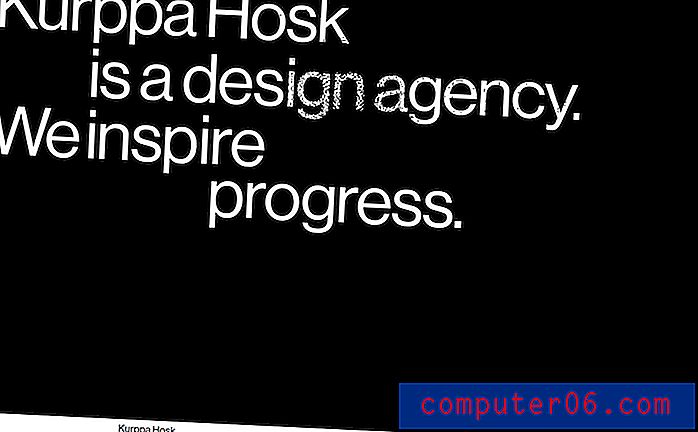
2. Venstre justering

Venstrejustert tekst er lesbar, elegant og kan skape en balanse utenfor sentrum som har et klassisk preg.
Trikset med å bruke venstrejustert typografi er å ta hensyn til linjeskift og størrelsen på teksten. Tenk på hele tekstelementet som et enkelt element. Flere tekstlinjer og flere ord vil føles større enn et par ord. Juster størrelse og linjeavstand tilsvarende.
For å få et enda mer konsistent preg, bør du også vurdere å innrette andre elementer til venstre. Lag en rutenett "margin" for elementer å hvile, for eksempel eksemplet over fra The Urban Village Project. Legg merke til merkenavnet, to tekstnivåer og en oppfordringsknapp til venstre på samme usynlige plan.
3. Glitchy Text

Påvirkningen fra TikTok har også flyttet til typografi, med glitrende effekter som trender i typedesign. Og selv om glitchy effekter kan være morsomme, er de ganske vanskelige å bruke godt.
Mest glitchy tekst er designet mer som et kunstelement enn en lesbar tekst. Og med god grunn kan feil i typografi forårsake lesbarhetsproblemer.
Når det er sagt, er denne trenden mye moro, og du kan distribuere den på en rekke måter. Klikk gjennom eksemplet over, så kan du se flere bruksområder av glitrende tekst bare i heltetoppen.
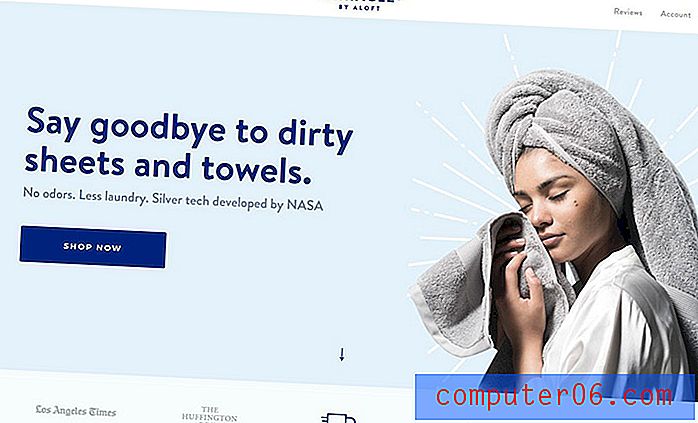
4. Avrundede Sans Serifs

Dette er en trend som stort sett alle kan bruke, og det er så enkelt at du kanskje ikke en gang ser det før du begynner å se. Prosjekter er spekket med avrundede, enkle sans serif-skrifter.
Det som er flott med denne trenden, er at den fungerer med alt. Avrundede sans-serier er blant de mest lesbare skrifttypene. De fleste designere som bruker denne trenden, bruker også skrifter med middels til tykk uniform strøk med tilstrekkelig bokstavavstand.
Alt om denne typografitrenden er sentrert om optimal lesbarhet. I tillegg kan du parre den med andre typografitrender for et enda mer moderne utseende. Eksemplet ovenfor bruker både avrundede sans serifs og venstrejustert tekst.
5. subtile graderinger

Designere kan ikke se ut til å få nok gradient. (Jeg skal innrømme at jeg er en av dem!)
Subtile gradienter som aksent i typografi er den neste utviklingen av denne trenden.
Det som er fint med trenden er at graderinger er så subtile at du kanskje ikke en gang ser dem med det første. Det er bare en liten varians i fargen som hjelper med å trekke øyet over bokstaver.
Gradueringer brukes best med tykkere skrifttyper og for å fremheve bestemte ord eller uttrykk.
Vær forsiktig så du ikke overdriver for mye. En god tekstgradient opprettholder jevn kontrast på tvers av ordet slik at det ikke skurrer å lese og slik at det skiller seg fra bakgrunnen.
6. “Under størrelse” Heltype

Det er ikke slik at tekst trender tilbake til å være liten totalt sett, men overskrifter og tekst i heltebildene på nettsteder har ikke den samme store størrelsen som overveldet noen design. Såkalt “underdimensjonert” typografi innen helten på nettsteder er litt forfriskende.
Disse typestørrelsene - som fremdeles er store nok til å betegne som overskrifter, men små nok til å inkludere noen få tekstlinjer - har en tendens til å falle mer i området 50 til 80 poeng. (Eksemplet ovenfor er 60 poeng for overskriften og bare 23 for den sekundære overskriften.)
Nøkkelen til å gjøre mindre typografiarbeid er å sikre at du har valgt en svært lesbar font og gi den god plass. Det er lett å falle i en felle å legge for mye tekst på skjermen når den er liten. Ikke la det skje med deg.
Hvorfor er typografi tendens mindre? Disse størrelsene er lettere å skalere mens de skaper mer universelle opplevelser på tvers av enheter. Gigantisk, overdreven typografi kan gjøre et rot på mobilen, som orienterer seg annerledes enn desktop-skjermer. Resultatet er en type som ikke alltid ser bra ut eller som må ta designvalg som påvirker konsistensen på tvers av enheter.
Bare å slippe størrelsen litt kan løse dette problemet, opprettholder lesbarheten og ser fortsatt bra ut når det er gjort bra.
7. Serifs

Serifene er tilbake. En gang å være ansett som "vanskelig å lese på nettet" dukker det opp overalt typografi med små ekstraslag på karakterer.
Og forresten, det lesbarhetsproblemet med seriffer på nettet er en total myte.
Hvis du vil bruke serifs til nettprosjekter, må du se etter bokstavstiler som har regelmessige til tykkere streker, og vær oppmerksom på linjeavstand når det gjelder oppstigere, etterkommere og seriffer eller ligaturer, slik at hvert ord er lett å forstå.
Fra enkle firkantede serier, som i eksemplet over, til mer forseggjorte blomstrer, har denne typografistilen så mye karakter og sjarm. Det kan gi et fint løft til enkle designkonturer og de som bruker plass godt.
8. Animert typografi

En av de største generelle trendene innen design er animasjon. Og det er ingen grunn til at dette ikke kan gjelde typografi også.
Flere design bruker bokstaver som beveger seg, skifter eller påvirkes av en svevetilstand (som eksempelet ovenfor). Alle disse teknikkene kan føre til en mer interaktiv, rikere brukeropplevelse.
Når du animerer tekst, er det viktig å vurdere hvordan og hvor brukere skal lese informasjonen (noen animerte elementer som video fungerer ikke bra på alle mobile enheter ennå). Lag overnattingssteder slik at selv om animasjonen ikke fungerer som den skal, er det fortsatt en verdifull brukeropplevelse der meldinger er tydelige.
I den forbindelse starter de beste tekstanimasjonene ofte med bokstaver som er oversiktlige og enkle å se. Animasjon kommer i spill etter en forsinkelse eller som en del av brukerinteraksjon. Dette kan glede og overraske brukere (kanskje til og med resultere i mer tid på stedet).
Vurder hastigheten nøye med typografianimasjoner - hvis teksten beveger seg for raskt, vil brukerne savne meldingen fullstendig; hvis teksten beveger seg for tregt, kan brukerne klikke bort før de leser alt innholdet. Det må være helt riktig. (Brukertesting kan hjelpe deg med å finne en ideell hastighet.)
9. Stablet tekstblokker

Mens typografi tendens til å være noe mindre i størrelse, bærer den fortsatt like mye vekt. Designere stabler flere linjer med tekst, spesielt i hero headers, for en vektet melding med flere ord.
Trenden er viktig å merke seg fordi den viser et skifte i å prøve å kommunisere litt mer fullstendig med brukere og mindre av en forventning om at ett ord vil være nok til å lokke noen til å engasjere seg i et design. Mer informasjon presentert på en visuelt engasjerende måte kan være en bedre løsning som fører til mer brukerengasjement.
De viktigste hensynene til stabling av flere linjer med tekst er å finne et skrifttype som er lesbart når det brukes med flere bokstaver (eller til og med når det brukes i alle caps, som er et populært alternativ), som har tilstrekkelig linjeavstand slik at linjene er enkle å skille og at brudd i kopien er logiske. Når du stabler tekst, bør det være en tydelig flyt fra linje til linje som både er åpenbar i hvordan de skal lese ordene, og at brukerne bør gå til neste kopilinje før noen annen del av designet.
På grunn av utfordringer med linjeskift og enkel lesing, er tekstbunker ofte på den ene siden av skjermen, slik at designeren har mer kontroll. Denne strukturen kan også skape harmoni mellom et tekstelement og et annet visuelt på skjermen for en asymmetrisk balanse som er appellerende å se på.
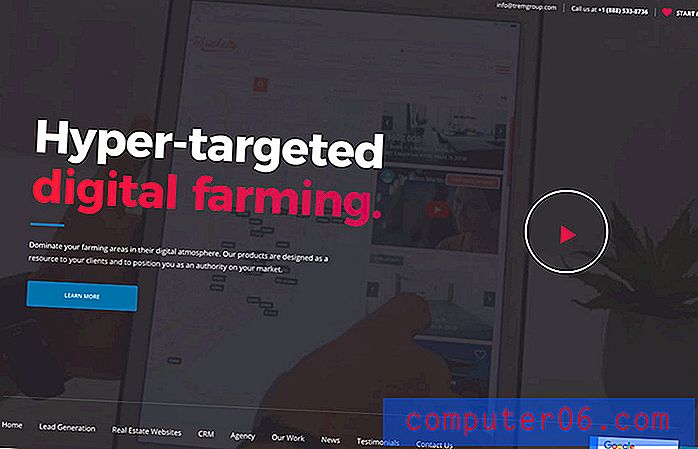
10. Fargeskrifter og type
 Selv om det var mye svart-hvitt tekst i mer minimalistiske stiler, er det farger som brøler.
Selv om det var mye svart-hvitt tekst i mer minimalistiske stiler, er det farger som brøler. Fargefonter er en klasse for seg selv og har dukket opp overalt. De er mer populære enn mange opprinnelig forventet, og har morsomme applikasjoner i designprosjekter.
Du kan lese alt om fargefonter her i nybegynnerguiden. Konseptet med fargefonter har også åpnet for flere prosjekter for å fargelegge typografi generelt.
Selv om det var mye svart-hvitt tekst i mer minimalistiske stiler, er det farger som brøler. Mange designere bruker lysfargetypografi med minimale stiler, for eksempel Tilted Chair, ovenfor. Farge kan gi ekstra visuell interesse og vekt på ordene i fargen.
Lyse alternativer, som det røde i eksemplet, hjelper til med å trekke blikket og tjene som et flott springbrett for meldinger, bygge merkeidentitet og trekke brukere inn i designet.
11. Uthevet type

Dette er en av disse trendene som er litt overraskende å se: fremheving av lysere stil på bokstaver for å skape vekt.
Fra enkle høydepunkter til separate bokstaver fra bakgrunnen til understrekinger til animerte høydepunkter, det er mange måter å bruke denne typen designtrender på. Og selv om det kanskje høres litt rart ut når du beskriver det, er det faktiske grafikken ganske fantastisk.
Denne teknikken er best for ord du virkelig vil at brukerne skal se. Det fungerer også bedre for kortere tekstblokker, slik at høydepunktet ikke blir overveldende og overtar designet.
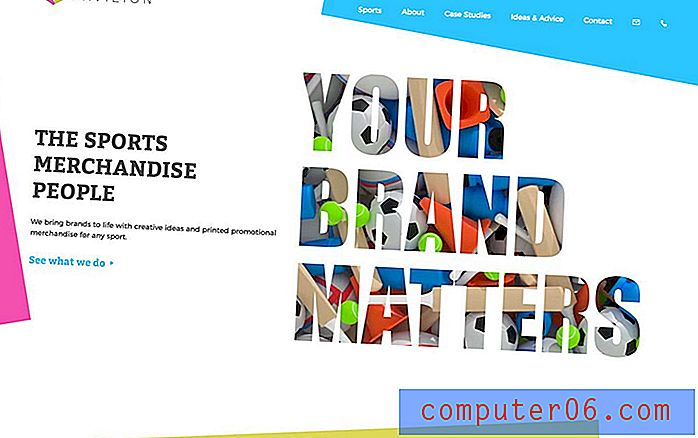
12. Utklipp og overlegg
 Begge disse teknikkene har mye visuell interesse og kan være morsomme å lage.
Begge disse teknikkene har mye visuell interesse og kan være morsomme å lage. Lagdelte effekter er en flott måte å få et design til å se mye mindre flatt ut. Å gjøre det med typografi kan være et fint alternativ.
Utklipp og overlegg refererer til tekstelementer som ikke har noen fargefyll. En utklipp gjør at det som er i bakgrunnssjiktet kan vises gjennom typedesignet, for eksempel animerte sportsbilder i eksemplet over. Et overlegg er ofte transparent bokstaver over en bakgrunn, slik at du kan se bakgrunnen gjennom bokstaver mens du fortsatt leser dem.
Begge disse teknikkene har mye visuell interesse og kan være morsomme å lage. De fungerer best med store bokstaver, ikke mange ord og et skrifttype.
Overlegg fungerer utmerket med bilder, tekstur eller til og med videobakgrunner. Bare sørg for å unngå mange andre designeffekter når du bruker denne teknikken. (Du vil ikke overvelde brukeren.)
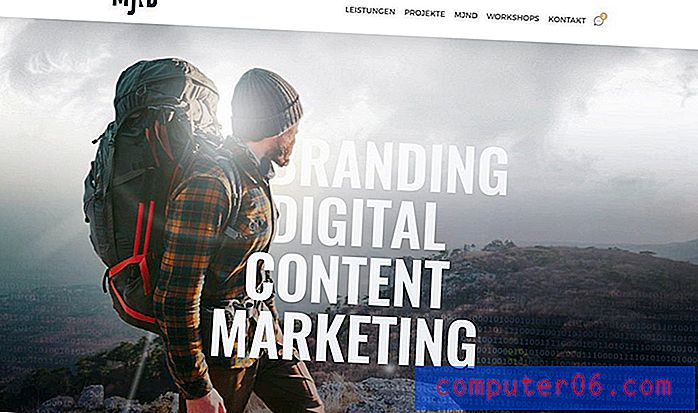
13. Lagdeling med andre elementer

I de fleste prosjekter holdes tekstelementer og andre elementer ganske adskilt. Men den ideen har endret seg ganske mye, og designere slipper ikke unna å la tekst og andre elementer overlappe hverandre. Sluttresultatet kan være ganske kult og faktisk hjelpe brukere å fokusere på ordene på skjermen litt mer.
Mens den vanligste bruken av typografitrenden i praksis er tekstelementer som overlapper boksede bilder eller farger, sparker MJND det ut et hakk. Denne designen smelter sammen personen i bildet med typografi slik at den blir kuttet ut rundt ham (som personen går inn i ordene).
Dette er en teknikk som kommer fra trykkdesign der det er mer populært - og ganske ærlig talt å utføre - og kan skape et fantastisk skjerm. Trikset er å ha riktig bilde og opprettholde lesbarheten til hver enkelt bokstav. (Vær forsiktig så du ikke lager utilsiktede ord på grunn av manglende tegnslag eller deler.)
14. Tekst med graderinger

Den mest undervurderte designteknikken gjennom tidene kan være gradienten. Det får alvorlig et dårlig rykte på grunn av dårlig bruk. Men når du gjør det bra, er graderinger helt fantastiske. Det er tilfelle med eksemplet ovenfor, Design Spin.
Akkurat den høyre delen av overskriften har en enkel blå til grønn fargeendring. Det er lett å lese og forstå og legge vekt på akkurat det rette stedet. Gradienten føles moderne og frisk og tilfører bare litt mer visuell intrige enn en enkelt farge alene. Det passer perfekt for den minimale utformingen av siden, og med gradienten i rulleknappen er det en retningsvisning fra hovedtypografien til neste trinn brukeren bør ta.
15. “Overdone” -effekter
 Ingen effekt er utenfor bordet.
Ingen effekt er utenfor bordet. Det er ikke ofte at "overdone" brukes gunstig når vi snakker om designteknikker. Men når det kommer til overdone typografitrend, kan det fungere.
Denne typen trend har en retrofølelse og er preget av tekst og teksteffekter som er så over toppen at du må lese ordene. Det er konturer og skygger og fasader og blekner og gale farger. Ingen effekt er utenfor bordet.
Og jo flere effekter du hoper deg på, jo flere brukere kan se ut. Denne stilen fungerer best med et enkelt designskjema, som Schnitzel Love, ovenfor.
16. Tilpasset alt

Et av typografiens bud er å la bokstaver være i fred. Du bør ikke endre eller rote med skrifttyper; Velg en som fungerer for prosjektet ditt.
Men designere utfordrer den ideen med positive resultater, ved å gjøre enkle justeringer av skrifttyper for å gi dem et mer tilpasset utseende og preg. Andre går faktisk all-in og har tilpassede skrifttyper laget for prosjekter.
Selv om dette kan være mye moro, er det ofte et kostbart alternativ og kan ta mye tid. Det er mest vanlig med større merker eller for prosjekter med en typograf i teamet.
Konklusjon
Personlig er typografitrender en av mine favoritt ting å dykke inn i. Bokstaver er en så viktig del av all design.
Mine favoritt typografitrender er de som skyver grensene for det som er vanlig, men som fremdeles opprettholder lesbarheten. Hva liker du når det gjelder typografi? La oss snakke om det på Twitter. (Bare nevn @carriecousins og @designshack!)

