2014 blir parallaksens år
En noe dristig spådom: 2014 vil gå ned som parallaksens år. Før du bagatelliserer denne gjensynende trenden, tenker du på den. Med utviklingen innen HTML, CSS og jQuery, og flere som kjører på høyhastighets Internett-tilkoblinger, er det ikke en strekning å tro at denne kjekke teknikken virkelig vil eksplodere i år.
Parallax-rulleeffekter er morsomme, brukervennlige og gir mulighet for nye typer kreative tanker i prosjekteringen av nettstedet. Sluttresultatet er en teknikk som kan være morsom å lage og som kan skape en svært visuell og interaktiv opplevelse for brukerne.
Utforsk Envato Elements
Hva er Parallax?


Parallax er en teknikk der lag med innhold er designet for å fungere og bevege seg sammen. Måten det fungerer på er at bakgrunn, midt- og forgrunnsbilder blir opprettet og designet for å bevege seg i forskjellige hastigheter slik at elementer på skjermen beveger seg.
Parallax kan fungere med en klikk- eller rullefunksjon (kalt parallaksrulling) og elementer kan bevege seg opp og ned eller fra side til side. I noen parallaks-design beveger alle elementene seg unisont, så det ser ut til at du går fra den ene skjermen til den neste. Andre parallaksdesign gir mulighet for flere bevegelige deler på en slik måte at det nesten skaper aktive animasjoner.
Parallakseffekter er ikke nye. De har faktisk eksistert i mange år. (Tenk videospill og animerte gifs.) Men inntil nylig var disse effektene på et minimum osteaktig og ofte grenselig latterlig. Teknikken var vanskelig å lage og fungere bra, og designere og utviklere holdt seg stort sett borte fra den.
Men Apple var igjen med på å lede anklagen for å gjøre denne teknologien mer utbredt, ved å bruke parallakseffekter i lanseringen av iOS 7 i fjor høst. Og mange designere fulgte etter, med parallax-rulleeffekter dukket opp over hele nettet og i en rekke apper. Men denne gangen var teknikken mye mer raffinert og gir en minneverdig brukeropplevelse.
Dette vil være et gjennombrudd år


En vektlegging av brukeropplevelse er hvorfor parallakseffekter virkelig tar fart i år. Teknikken kan brukes til å lage et ganske minneverdig nettsted uten mange klikk. Parallax-rulleeffekter kan skape en følelse av mystikk for brukeren når en "historie" utfolder seg. Med hver nye bevegelse utspiller det seg noe nytt for brukeren. Denne effekten kan skape intriger og et ønske om å fortsette samspillet med et nettsted. (Alltid en bonus for deg som sporer tid på stedet.)
Parallax tilbyr en annen tilnærming til fremvisning av innhold og design. Designere eksperimenterer med parallaks fordi:
- Det er gøy
- Det skaper en ny og tydelig brukeropplevelse
- Det oppfordrer besøkende til å bli lenger
- Det appellerer til vår følelse av nysgjerrighet
- Det er en ny måte å lage en visuell historie på
Store effekter på 'En side'

Parallax-effekter fungerer i harmoni med en annen trend i webdesign - enkeltsides design. Du kan lage forskjellige skjermer med innhold som ser ut og fungerer nesten som forskjellige sider, men som faktisk er alle på en enkelt side.
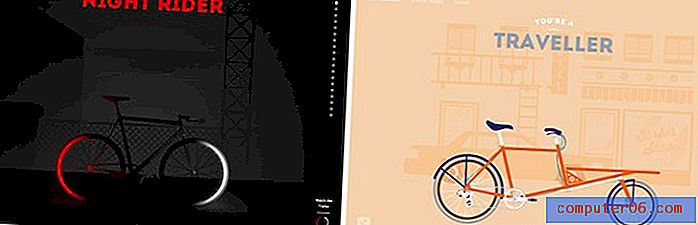
Noen av mine favoritt-parallax-rulle “sider” inkluderer effekter som gir forskjellige synserfaringer. Ofte vil fargen endre seg når du kommer til nytt innhold, eller det oppstår en bildebytte. Cyclemon gjør en god jobb med denne effekten på en superenkelig måte. Med hver rulleskjerm får brukeren en ny bakgrunn (i en tydelig farge) og en ny sykkelstil i forgrunnen. Nettstedet er robust, men myrer aldri. Du kan bla raskt gjennom hver av de 19 “skjermbildene” eller bruke lysnavigasjonen på høyre side av siden for å hoppe av seksjoner. (Som pent, viser deg alt du hoppet over på et øyeblikk.)


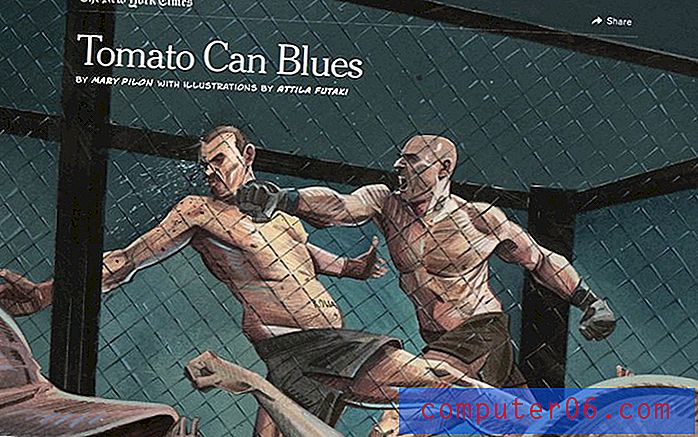
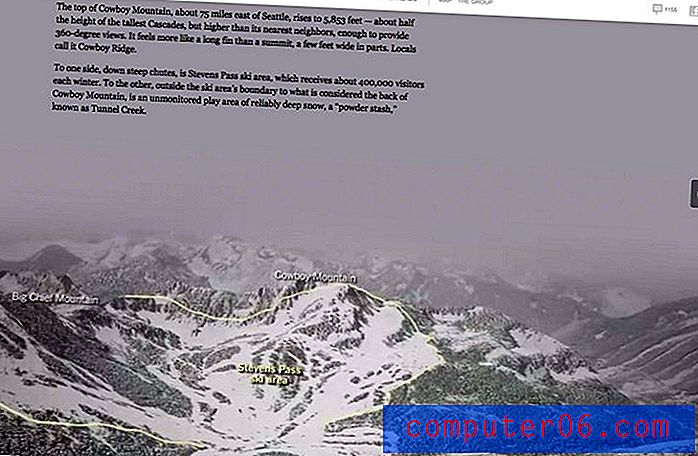
New York Times har også vært en av lederne innen parallaksdesign med bemerkelsesverdige funksjoner som "Tomato Can Blues" og det prisbelønte "Snow Fall." Avisens nettsted gjør en god jobb med å bruke parallaks for å fortelle en historie med bevegelse, tekst, video og bilder. I "Tomato Can Blues" blir bilder av tegneserien stilen levende med enkel bevegelse takket være parallax. I "Snow Fall" blir langformhistorien fortalt med en blanding av effekter som får deg til å bevege deg gjennom innholdet.
Parallax Plusses
Selv om det er tydelige fordeler med en rekke forskjellige designstiler, har parallax noe av det. Enkelt, effektene kan være morsomme. Det alene vil sannsynligvis engasjere brukere.
Kule effekter vil få brukerne til å merke seg. Men parallaxteknikker kan også ha andre fordeler:
- Distinkt fortellerstil: Med all vekt på innhold er denne stilen for å lage innhold som forteller en historie, et levedyktig alternativ.
- Handling: Parallakseffekter kan brukes til å fortelle brukerne hva du vil at de skal gjøre. Fra å klikke på en lenke til å fylle ut et skjema eller kjøpe en vare, kan parallakseffekter føre til at brukere får en direkte handling.
- Engasjement: Det er ingen tvil om at nettsteder med effektive og velutformede parallakseffekter har høyere land lenger engasjementstid med brukere.
- Funksjon av et produkt: Du kan bruke parallakseffekter for å vise et produkt. Tenk på 360-graders visninger av varer på noen detaljhandelnettsteder. La brukerne virkelig se en vare før de kjøper.
Parallax-tips


Parallakseffekter er ikke for alle typer nettsteder. Du må vite hva du vil ha av denne teknikken før du bruker den bare fordi den er trendy.
Og mens parallakseffekter kan bli kompliserte i en fei, er det beste rådet å holde ting enkelt. Bestem hvilken effekt du vil bruke og hold deg til den på hele nettstedet. Gi brukerne tips hvis det er spørsmål om hvordan nettstedet fungerer. (For eksempel, hvis en rulle får noe til å gå fra venstre til høyre i stedet for opp og ned, la brukerne vite det.)
Bruk parallaks for å fortelle en historie. Det er den beste bruken av teknikken. Forsikre deg om at effektene dine speiler handlinger som brukerne vil gjøre mens de interagerer med innholdet ditt.
Vær oppmerksom på vekt på nettstedet. Med så mye som skjer i bakgrunnen og koden, bør alt på denne typen nettstedsdesign optimaliseres. Skala bilder ordentlig, hold koden ren og sørg for at nettstedet ditt lastes raskt.
Pek brukere i riktig retning. Oppfordring til handling skal være tydelig merket på skjermen med instruksjoner som er enkle å bruke.
Fallgruver av Parallax
Parallax-nettsteder kan bli tunge raskt, utgjøre noen SEO-problemer, er ofte uforenlige med responsive designrammer, tillater ikke intern sidekobling og fungerer ikke så bra for heftig innhold.Selv om det er en viss debatt om alle brukere liker parallakseffekter eller ikke - det åpenbare svaret er nei, kan du ikke glede alle hele tiden - det er noen få ulemper å tenke på. Parallax nettsteder kan bli tunge raskt, utgjøre noen SEO-problemer, er ofte uforenlige med responsive designrammer, tillater ikke intern sidekobling og fungerer ikke så bra for heftig innhold.
En tung parallaksnettsted bør unngås. Hvis nettstedet ikke lastes raskt, vil ikke brukerne vente med å se innholdet ditt. Lag nettstedet så magert som mulig, og vær spesielt forsiktig med bilder og effekter.
Optimalisering av søkemotorer er en stor hit med nettsteder av alle slags sider. Fordi nettstedets natur er enkel, er det ikke mye som kan gjøres for å ønske nøkkelord, lage lenker og bidra til søk. Der du kan se en SEO-boost er gjennom sosiale medier, fordi nettsteder som er unike og forskjellige har en tendens til å bli delt.
Når det gjelder responsiv design og mobil, er ikke parallax der helt ennå. Ofte trenger du en stor skjerm for å virkelig se effektene. Parallax er også en teknikk som fungerer best for et prosjekt med et smalt omfang. Med for mye innhold kan det bli overveldende raskt.
5 flotte parallaksesider
Atlantis verdensmesse

Express advokater

Mario Kart

Minhacidade.me

Soleil Noir

Konklusjon
Takket være den morsomme og enkle naturen, er parallax designteknikker noe vi kommer til å fortsette med i løpet av året. Antallet nettsteder som allerede bruker en eller annen form for parallakshandlinger, vokser hver dag med flere designere som prøver å bevege seg.
Det er en trend som jeg gleder meg over. Jeg elsker å besøke et nettsted for første gang og har veldig lyst til å leke med innholdet for å se hva som skjer videre. Parallax snakker med min generelt nysgjerrige natur og det ekstra elementet i historiefortelling gjør denne typen nettstedsdesign morsommere.
Bildekilder: Ben livvakten, Honda CRV, Black Eye Project, Dangers of Fracking, Arnold Clark og Tinke. (Jeg anbefaler å klikke på bildene som er nevnt for virkelig å få en følelse av hele omfanget av hvordan parallaxen til hvert nettsted fungerer. Skjermbildene formidler ikke fullt ut skjønnheten i hvordan disse nettstedene fungerer.)