40 fantastiske MooTools-plugins du må sjekke ut
Nylig publiserte vi en enestående samling av 40 jQuery-plugins som enhver utvikler bør sjekke ut. I dag følger vi det opp med litt kjærlighet til MooTools-publikummet.
I likhet med jQuery, har MooTools et fantastisk fellesskap av utviklere som stadig kaster ut fantastiske plugins for alle typer oppgaver og grensesnitt. I denne samlingen finner du plugins for glidebrytere, lightboxes, tags, navigasjon og mye mer.
Utforsk designressurser
Skyvekontroller og lysbokser
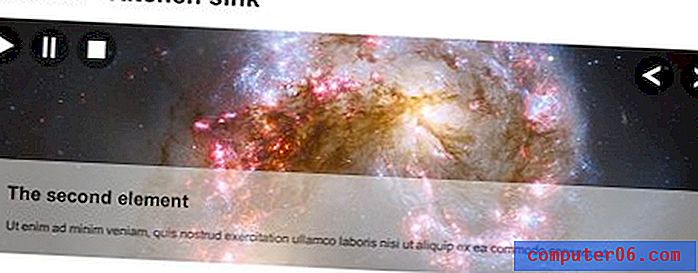
MooTools SlideShow
En av de beste MooTools-lysbildeshowene rundt. Den er enkel å bruke, nydelig og fullpakket med funksjonalitet. Start her hvis du trenger glidebryter.

Nivoo Slider
Dette er en MooTools-port på den veldig populære Nivo jQuery-glidebryteren.

Korx.Cycler
En virkelig robust glidebryter med kule starteffekter som hopper galleriet inn på siden.

Tab
En enkel glidebryter med mange forskjellige overganger å velge mellom. Du kan prøve dem ut i demonstrasjonen.

ScrollGallery
En fin glidebryter med en horisontal liste over miniatyrbilder. Miniatyrlisten strekker seg faktisk utover galleriets grenser og ruller for å vise mer om svevet.

Carousel
Ingen frills, bare en super basic glidebryter som kan vise et par bilder på en gang.

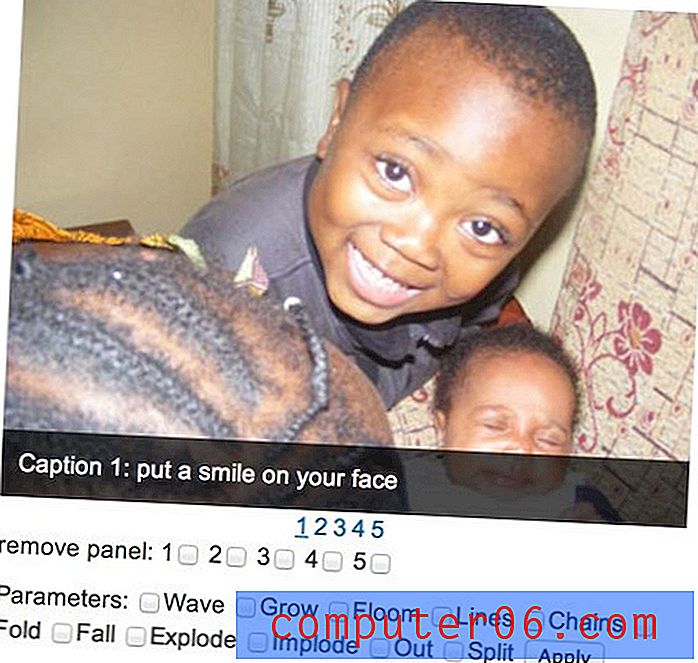
Floom
Nok en glidebryter. Overgangene her er ganske glatte, så husk å sjekke ut demoen.

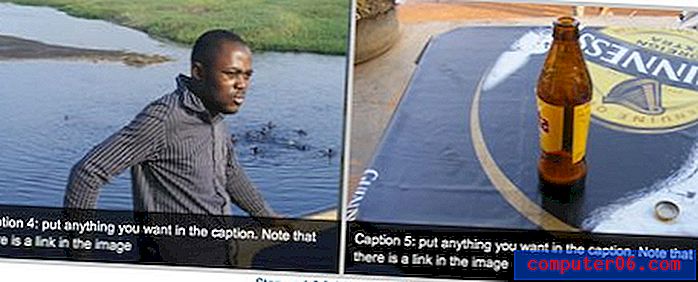
Gradvis
Denne har en biterovergang som deler seg nedover i midten. Det er ikke så bra som noen av de andre, men er absolutt verdt å ta en titt.

Lysbokser og modeller
LightFace
Du kan ikke gjøre en MooTools-sammenstilling uten å ha David Walshs verk. Dette er hans lightbox-plugin fra Facebook-stil.

FloatBox
Et enkelt modalvindu som kan inneholde hva du vil.

slideGallery
Et horisontalt galleri som blar gjennom en serie bilder via knappene på hver side.

Tabs
Det er virkelig ikke mye å si om disse, de gir deg faner, rene og enkle. Hver av dem trekker den av på en litt annen måte, så sjekk dem ut og se hvilke du liker best.
MGFX.Tabs

Enkel MooTools TabPane-komponent

Dv-faner

Tagger og verktøytips
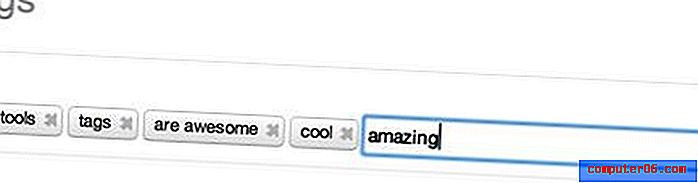
mooTagify
mooTagify er et veldig kult tagging-plugin som lar deg legge inn, lagre og slette tagger. Det ser bra ut og fungerer perfekt.

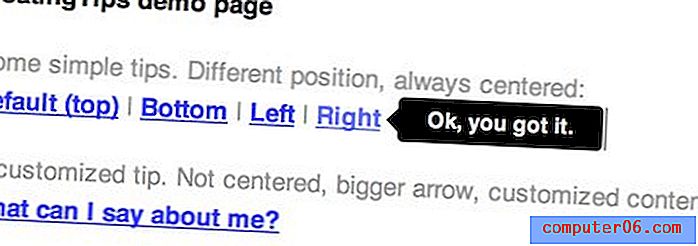
FloatingTips
En enkel tekstverktøytips med en pil som peker til det opprinnelige innholdet.

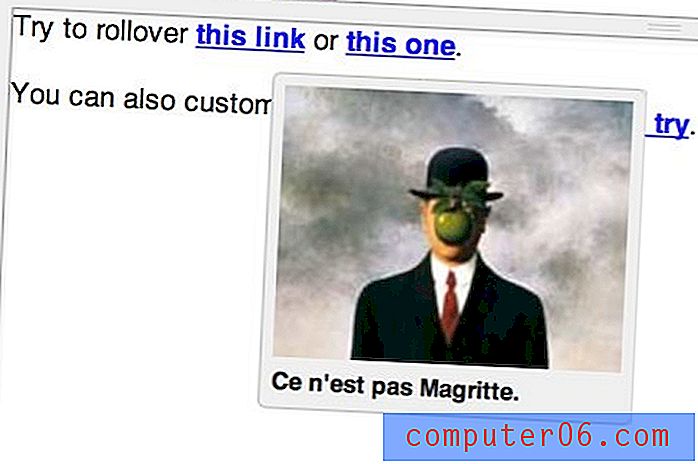
MooImageTip
Denne verktøytipsen er litt ynskere og ble bygget for å inneholde både bilder og tekst.

Navigasjon og lister
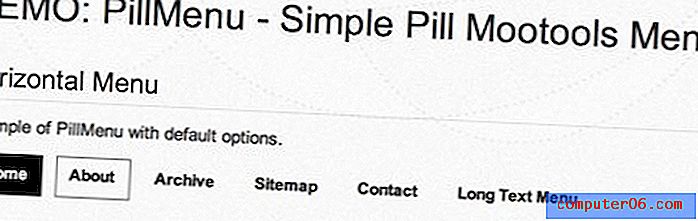
PillMenu
PillMenu hjelper deg med å bygge horisontale navigasjonsmenyer med en tilpassbar animert sveveeffekt.

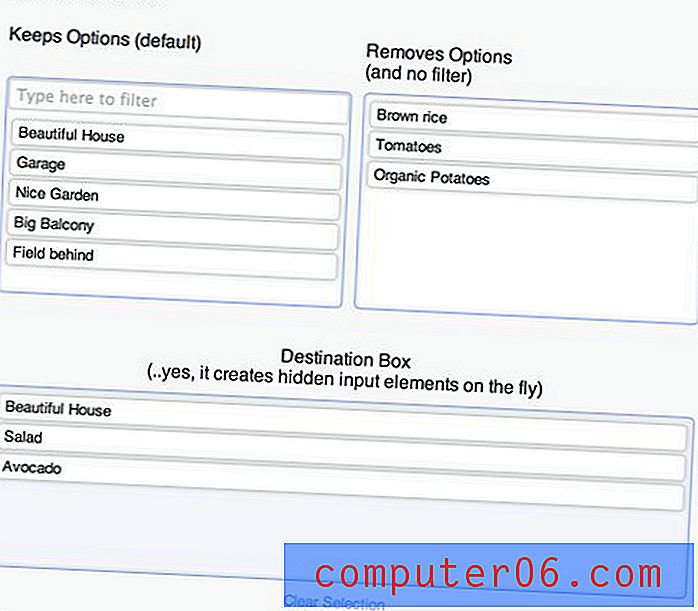
jsMultipleSelect
Denne er ganske kul. Den lar deg velge elementer fra to bokser, som deretter blir flyttet til en tredje boks.

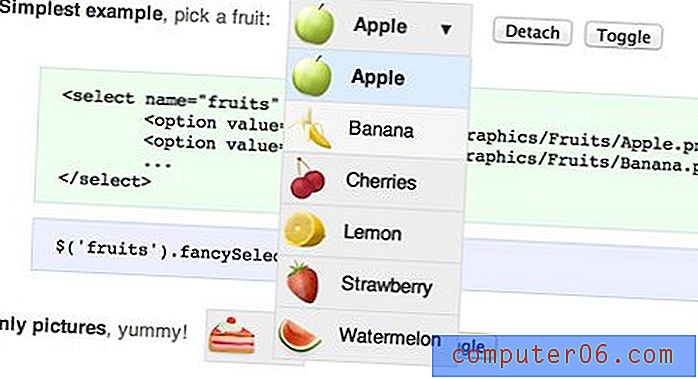
FancySelect
En rullegardinmeny som rommer tekst og ikoner.

FancySortable
FancySortable gjør listeelementer sorterbare med klikk og dra. Det kunne virkelig ikke vært enklere.

Skjemaer og tekst
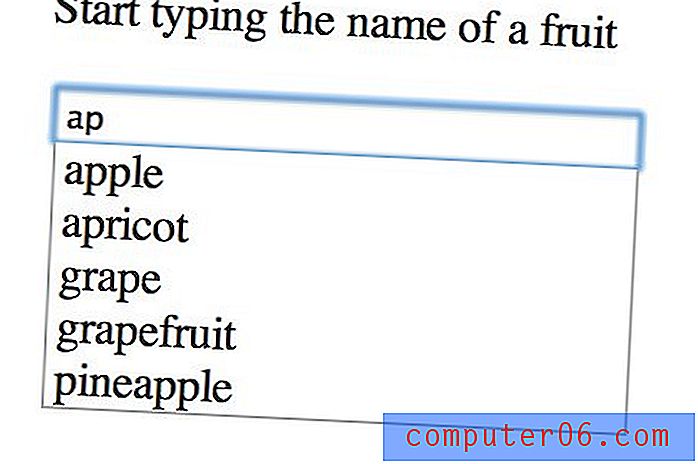
MooComplete
MooComplete er en plugin som du bruker i et tekstfelt for automatisk fullføring av tekst. Den oppdaterer en rullegardinliste live som brukeren skriver.

Mailcheck
Mailcheck dobbeltsjekker e-postadresser og kommer med forslag hvis den tror det er en skrivefeil.

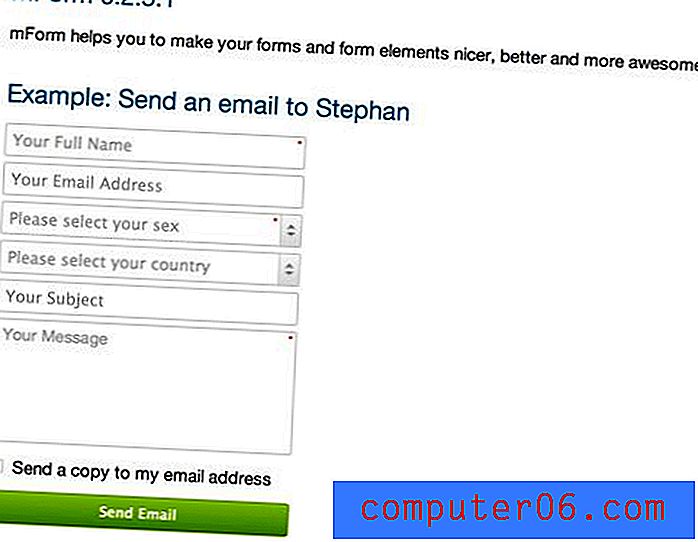
mform
En pakke verktøy for å jobbe med formelementer.

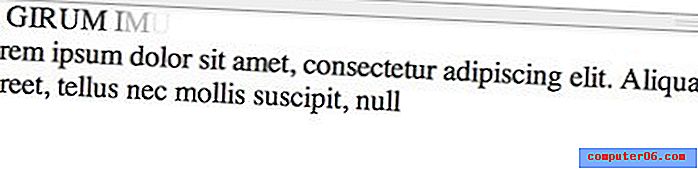
SpellShow
Navnet får det til å høres ut som om det er en slags stavekontroll, men egentlig tar pluginen en bit tekst og blekner den gradvis i en bokstav om gangen. Hvis du trenger en "avsløre" teksteffekt, er dette løsningen din.

Bildeverktøy
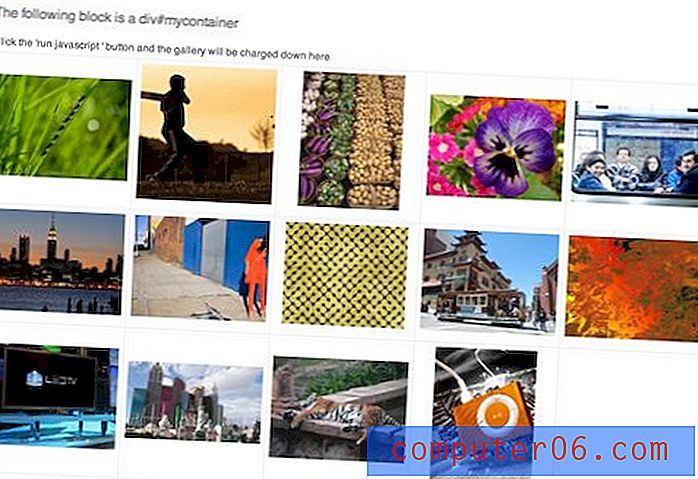
Veggen
The Wall er en av de kuleste plugins på denne listen. Den tar en haug med bilder, kaster dem sammen og gjør at hele området kan flyttes. Det er en million forskjellige mulige applikasjoner, sjekk ut nettstedet for å se noen gode eksempler.

Moogallery
Denne pluginen gjør en liste over bilder om til et galleri, komplett med en klikkbar lysbokseffekt.

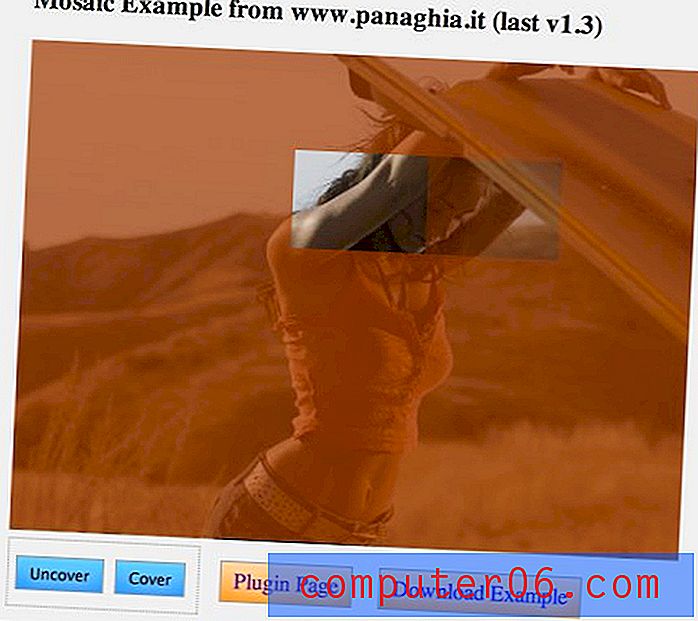
Mosaic
Mosaikk gir bildet ditt et fargeoverlegg, og skjærer det deretter opp i et rutenett. Når du holder musepekeren over en del av rutenettet, blir overlegget slått av for den delen (eller baksiden av det). Det gir en kul etterfølgende slangeeffekt når du drar markøren over bildet.

Zoomer
Zoomer lar deg se nærmere på et bilde. Når du holder musepekeren over bildet, zoomer det inn på dette punktet og lar deg panorere rundt.

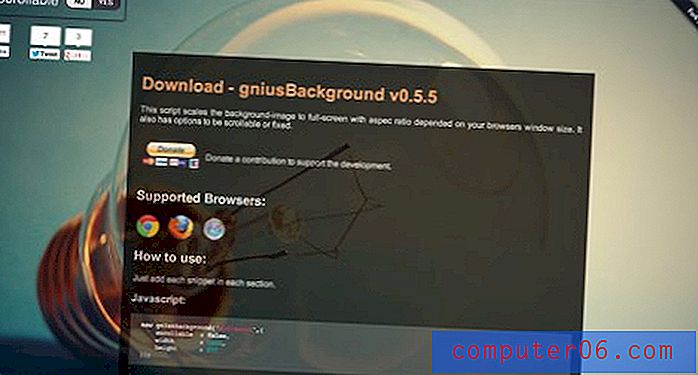
gniusBackground
Problemfri gratis fullskjerms bakgrunnsbilder som automatisk justeres til nettleserens bredde og samtidig holder sideforholdet. Super hendig!

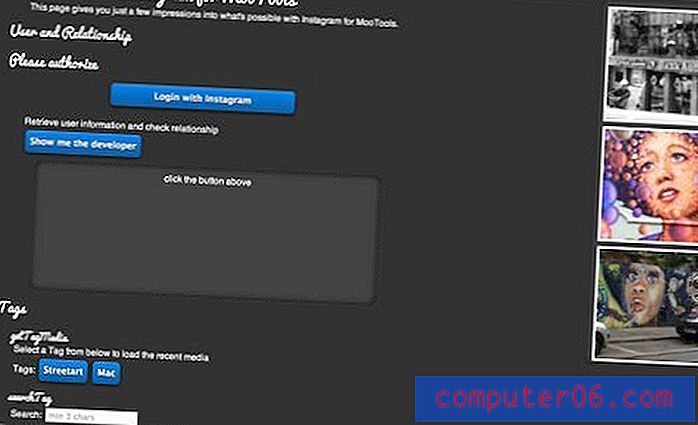
Instagram for MooTools
Denne plugin lar deg vise en Instagram-strøm for en bestemt bruker eller etikett.

Kult UI
Mooplay
En MooTools HTML5 videospiller. Den har fremdriftslinjer, volumkontroller, tidsstempler; arbeidene.

CwCrop
CwCrop gir deg et brukervennlig grensesnitt for å la brukere beskjære bilder live online.

Scrollbar.js
En fin, ren, Apple-stil rullefelt.

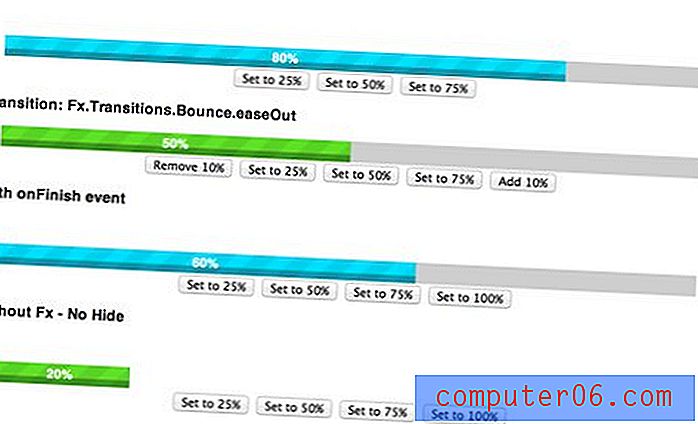
MoogressBar
Flotte fremdriftslinjer med valgfrie animasjoner og avslutningsarrangementer.

ElementStack
Denne plugin-en gir brukeren et rutenett med bilder, og når du klikker på et av bildene, hoper de alle sammen i en stor stabel. Ikke sikker på hvorfor du vil gjøre det, men det ser ganske kult ut!

jsPalette
En grunnleggende fargepalett som kan vises på linje eller som en hurtigmeny ved å klikke.

Drag.Move.Inside
Denne plugin lar deg dra et element og overvåke om det for øyeblikket er inne i et annet element. Det kan være flott for et enkelt spill eller en manuell sorteringsgrensesnitt.

Drag.Move.Collide
Denne gjør det samme som den siste, bare den overvåker om elementet som kan flyttes berører de andre elementene eller ikke.

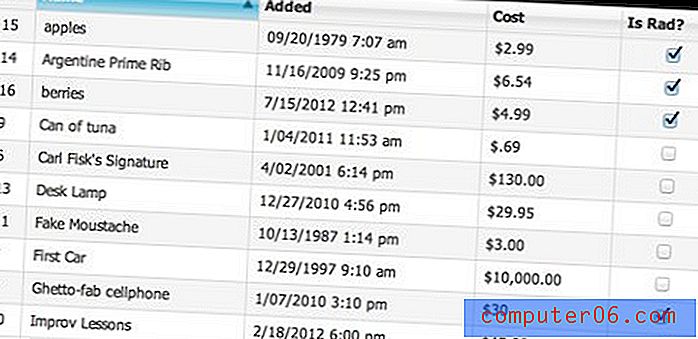
TableSorter
TableSorter hjelper deg med å bygge tabeller med kolonneoverskrifter som kan klikkes for å sortere elementene i tabellen etter de kriteriene.

Hva savnet vi?
De førti pluginene ovenfor representerer de beste gratis ressursene som jeg klarte å finne, men jeg er sikker på at du vet om en rekke flere flotte MooTools-plugins. Legg igjen en kommentar nedenfor og fortell meg om favorittene dine.
Hvis du er i markedet for enda flere MooTools-plugins, må du huske å sjekke ut MooTools Forge, den offisielle kilden for alle ting MooTools.