5 Idéer til nettstedoppsett som aldri blir gamle
Det er alltid det øyeblikket i begynnelsen av et prosjekt for webdesign der du tenker "hvor skal jeg begynne?" Du vil kjempe mot ønsket om å lage noe helt annet og nytt kontra noe testet og pålitelig.
Realistisk sett er det noen få oppsett som aldri blir gamle. Disse mønstrene er generelt akseptert av brukere, enkle å forstå og gir et solid rammeverk for stort sett enhver design og innholdstype. Her skal vi se på disse fem "tidløse" nettstedoppsettene og hvordan du får mest mulig ut av dem til ditt neste prosjekt.
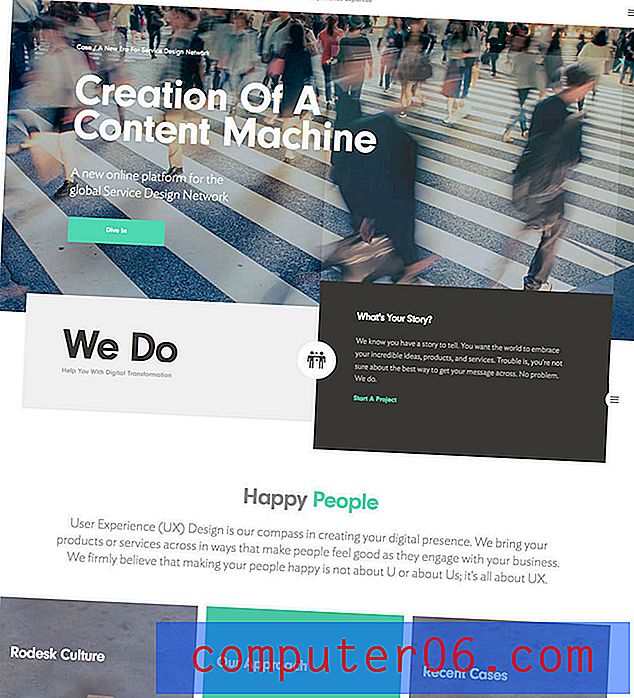
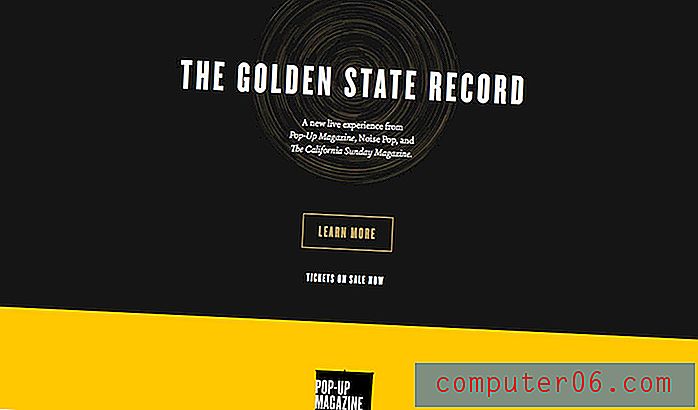
1. Hero Image Stacked on Simple Grid

Uansett skjermstørrelse, gir dette formatet brukeren noe å se på, bla gjennom og fordøye. Selv om de faktiske spesifikasjonene for denne formen kan endres basert på enhetstype eller om du foretrekker et bilde i full bredde eller grunt, er skissen omtrent den samme.
- Navigasjon
- Heltebilde med tekstoverlegg
- 2 til 4 kolonner med små informasjonselementer med eller uten ikoner
- Hoveddelens område
- bunntekst
Designet er rent, gir en sterk visuell tilstedeværelse og har en tendens til å fungere godt med responsive rammer uavhengig av bruddpunkt. Noen alternative applikasjoner av dette formatet er å bytte en statisk heltetekst for en glidebryter eller videooverskrift.

Hvorfor det fungerer: Hvert element har et sted, og det er en logisk flyt for å følge innholdet. Hovedbildet er førsteinntrykket som skal trekke brukerne inn i designet, og sekundære elementer skal gjøre at brukerne vil klikke seg rundt.
Innarbeide en trend: Legg til fargede ikoner eller bokser i kolonnebaserte informasjonselementer, eller bruk en flat stil for brukergrensesnittelementene gjennom hele designen.
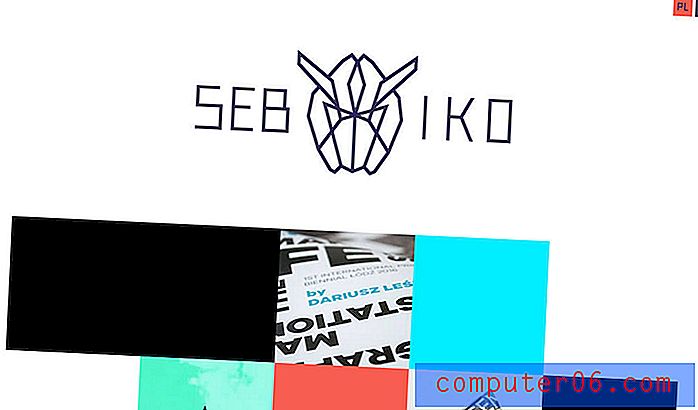
2. En side, en kolonne

Oppsett av én side er en av de beste løsningene for nettsteder med minimalt innhold og ett enkelt fokus eller melding. Når meldingen er enkel, er det ikke nødvendig å bli gal med formen på oppsettet. En layout med én kolonne kan være den perfekte løsningen.
- Navigasjon
- Hoveddelens område med bilder og tekst
- bunntekst
Når du bruker dette designmønsteret, er plass et viktig designelement. Forsikre deg om at elementene har god plass mellom seg, og vurder å bruke overdrevet avstand på ytterkantene av designen. Risikoen med en webside med en side er at den kan føles trang eller uorganisert hvis avstanden ikke er i orden.
Hvorfor det fungerer: Formelen på én side er best egnet for små nettsteder. Det kan gjøre at mangelen på innhold på en introduksjonsside eller en enkel portefølje føles tyngre enn den er. Formatet fungerer også bra for enkle blogger eller innholdsplaner som holder seg til et enkelt format.
Innarbeide en trend: Legg til parallaksrulling for å gjøre siden føles mer engasjerende når brukerne ruller. Disse enkle effektene kan få et enkelt design til en side til å føles dypere og mer robust (og som at det faktisk har flere sider med hver museknikk).
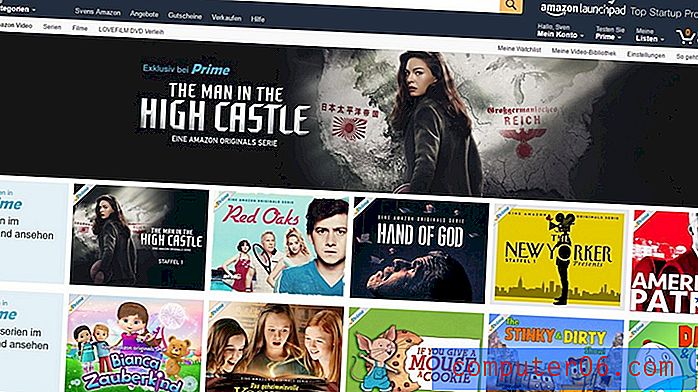
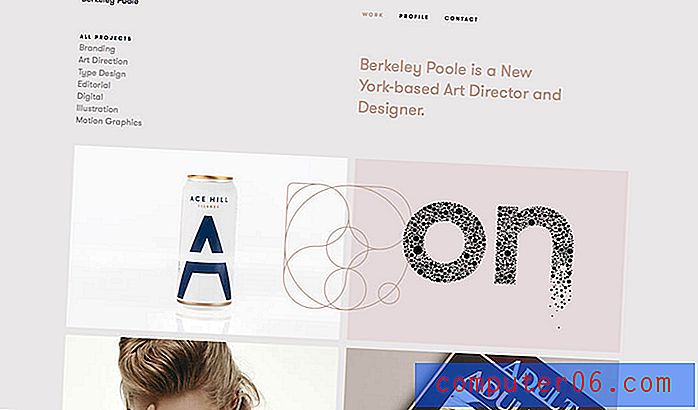
3. Definert rutenett

Ryddig stablede rader og kolonner med innhold går aldri ut av stilen. Enten rutenettet er bygget med mange små biter eller bare et arrangement fire-mot-fire, forteller et rent rutenett brukeren din noe om deg fra starten av. Dette innholdet er organisert, administrert og bestilt for deg.
Rutenett er utrolig populært blant designere for sine egne porteføljesider. Det som er fint med et rutenett for bilder er at du kan vise frem mye visuelt innhold uten å se junky ut. Denne gallerieffekten kan være ganske innflytelsesrik.
Rutenett kan også komme i form av fargede bokser eller containere for å organisere tekst. Rutenettlinjer kan være synlige eller usynlige. Det er så mange alternativer å velge mellom. Bare husk å være nøye med bredden og dybden på kolonner og rader og avstand mellom hver. Disse små detaljene kan gjøre eller ødelegge hele designet.
Hvorfor det fungerer: Organisasjonen et nettverk skaper, er vanskelig å slå. Et fint rutenett gjør det enkelt for brukere å finne og samhandle med innhold mens de skaper visuell harmoni.
Innarbeide en trend: Bruk enkle animasjonsbiter for et flislagt rutenett, slik at en hover med klikk “vipper” en rutenettblokk for å vise ytterligere informasjon. Vil du ha et annet alternativ? Vurder å snu rutenettet til et kortstokk med en Material Design-stil.
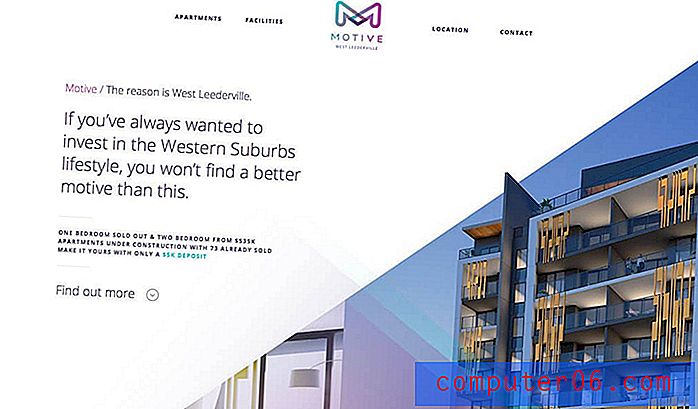
4. Det klassiske F-mønsteret

Forskning på hvordan folk ser på nettsteder avdekket en bestemt flyt kjent som F-mønsteret. Lesemønsteret viste at brukere starter på toppen av et nettsted og leser fra venstre mot høyre over skjermen. Så rykker de ned og leser igjen. Til slutt skummer de bare til bunnen av siden i en rett linje.
Å designe innhold i dette F-mønsteret er en måte å bidra til å sette innholdet som betyr mest riktig der brukerne leter. Dette konseptet oversettes til en vanlig designoversikt.
- Topptekst og navigasjon
- Bred venstre kolonne som hovedinnholdsområde
- Tynn høyre kolonne (sidefelt) for koblinger og relatert informasjon som ikke går til bunnen av siden
- bunntekst
Hvorfor det fungerer: Mennesker er vaner, og dette er et testet mønster som viser måten folk tenker, ser på og leser nettsteder. Det er behagelig og vanlig, noe som gjør det enkelt for brukerne å forstå og samhandle med.
Innarbeide en trend: Vend plasseringen av sidefeltet eller vri sidefeltet til navigasjonsområdet, eller bruk et heltebilde på toppen av det F-formede mønsteret.
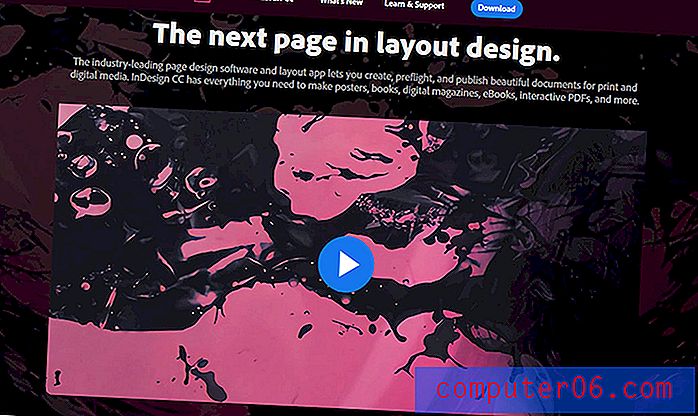
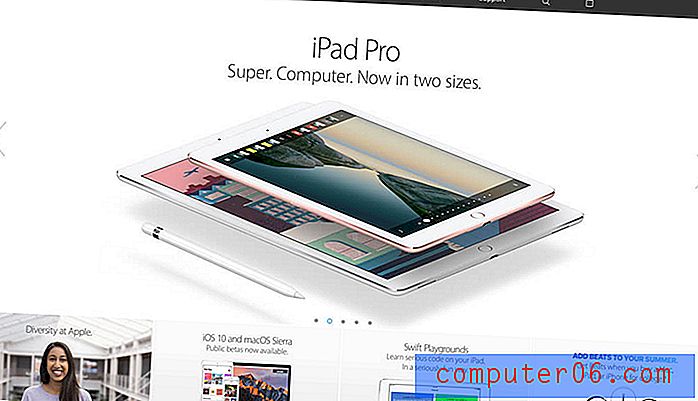
5. Minimal lagdeling

Det er bare noe med et flott minimalt design. Den åpne plassen lar brukeren føle seg vel med et rettet fokus. Så er det sammensetting av lag i det rommet, som er mer komplekse og detaljerte.
Det er den kombinasjonen av enkelhet og interesse som gjør denne designstilen brukbar og støpbar for en rekke prosjekttyper. Det er også noe brukerne er vant til takket være vanlig bruk av Apple på nettstedet deres.

Hvorfor det fungerer: Lag kan trekke blikket til nøyaktig det stedet der det betyr mest i designen. Spesielt i konsert med en enkel helhetlig design, er dette elementet som ber brukerne merke seg. Å legge på et minimalt omriss er en flott måte å vise frem eller fremheve et bestemt stykke innhold eller oppfordring til handling.
Innarbeide en trend: Bruk subtile graderinger eller skygger for å definere elementer i forskjellige lag. Mens disse designteknikkene falt ut av moten en stund, er det å skape knapt-der-differensiering et stort comeback, takket være Material Design og en fokusering på å skape noe taktil i det todimensjonale rommet.
Konklusjon
Når du er i tvil om noen form for design, er det beste du kan gå å gå tilbake til røttene til designteori. Bruk klassiske ideer og prinsipper for å lede beslutningen.
I de fleste tilfeller vil dette resultere i noe som er rent, lettlest og følger konvensjonell stil. Når du har fullført det grunnleggende rammeverket, kan du legge til et trendy element for å holde oppsettet friskt. Hvis du bruker disse fra denne layoutfilosofien, kan du hjelpe deg med å lage et nettsted som tåler testen av tid bedre uten å se datert. (Nå som du tenker på det, vil du sannsynligvis begynne å merke hvor mange nettsteder som faktisk bruker et av disse konseptene.)