Designstudie på Mac OS X-app-nettsteder
Apple har alltid krevd det høyeste kaliberet arbeid fra sine ansatte selv siden det ble grunnlagt på slutten av 1970-tallet. Mange designere har nylig flyttet inn i OS X-miljøet, og de fleste forelsker seg ved første blikk. Mac OS X Lion tilbyr så mange funksjoner som du bare ikke finner andre steder - særlig av dem er App Store.
Herfra får du tilgang til en rekke applikasjoner både gratis og betalt. Disse er alle bygget for OS X Lion og kan lastes ned direkte til Launchpad. I denne casestudien skal jeg se på designtrender for Mac-appnettsteder. Disse er spesielt rettet mot OS X og inkluderer ikke iOS-apper ... stilene er veldig forskjellige. Sammen med disse tipsene har jeg også satt sammen et lite utstillingsgalleri med mine favoritt Mac-app-nettsteder for å dele litt inspirasjon.
Utforsk Envato Elements
Forstørr nøkkelpunktene dine
Når folk lander på et app-nettsted, håper de å finne ut av formålet med applikasjonen veldig raskt. Den enkleste måten å gjøre dette på er ved å øyeblikkelig gripe de besøkende oppmerksomhet og lede dem gjennom hele utformingen. Og av tidligere erfaring virker det som om tekst / grafikk i jumbo-størrelse ofte vil gjøre susen.

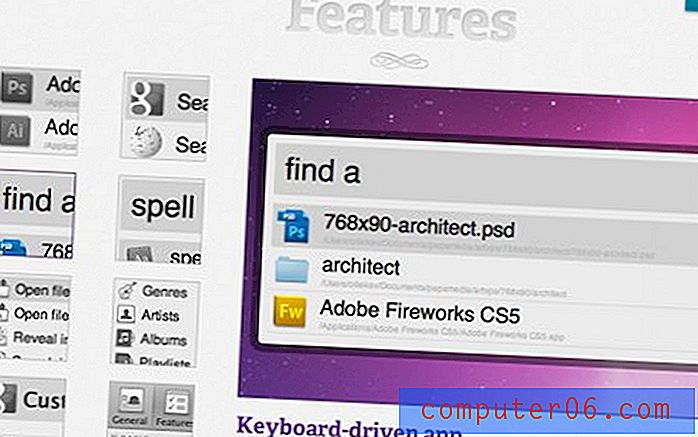
Alfred App er et slikt eksempel som inkluderer hele skjermen i en skyveoppsett. Både applogoen og nedlastningsknappen hopper av siden med et øyeblikk, sammen med det uhyrlige appikonet! Brukere som er kjent med Alfred-appen, vil kjenne igjen den unike hatten og lupen. Og det er heller ikke bare toppsiden.

Når du blar nedover, bør du legge merke til at hver sideseksjon også er oppdelt. Demo-skjermdumpområdet har en liten kolonne for miniatyrbilder med en vakker visning av appen. Bare ved å sjekke ut de få demobildene, er det generelt forstått hva appen kan gjøre. Etter hvert som du finner flere applikasjonsnettsteder, må du holde øynene åpne for de "store bildene" tingene som er ment å skille seg ut. Hold deg også tenke på hva som skal hoppe av ditt eget appnettsted.
Rengjør kjennetegn
De mer populære nettsteddesignene inneholder ofte samme type elementer. Dette kan være en mer ferdigstilt og detaljert ikondesign, fancy logotekst og annen morsom grafikk. Men du bør følge Apples eksempel og kutte ut de forbrukbare tingene. Rene og forenklede grensesnitt vil holde de besøkende fokuset beveger seg gjennom flere nedlastinger og kjøp.
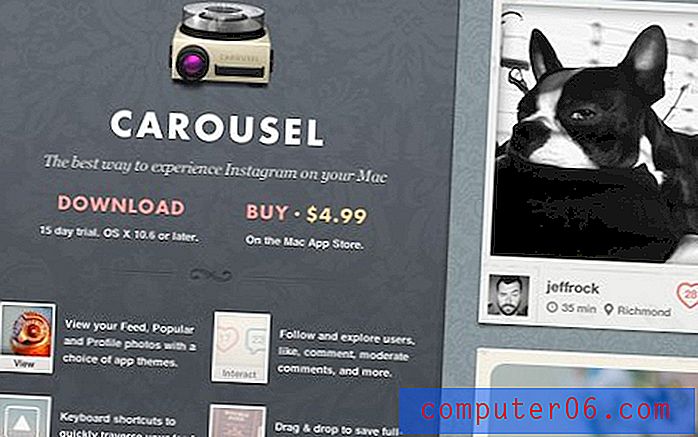
Jeg er en stor fan av Instagram som har tatt mye tid på meg på iOS. Og Mac-appen Carousel er en vakker søstertjeneste på skrivebordet. Hvis du legger merke til at deres sideoppsett har et mindre logoområde med mer rom for skjermbilder. I tillegg virker typografien mer raffinert for å matche det stilige, oppskalere temaet.

Du bør også legge merke til at det ikke er noen hovednavigering her. Vurder å duplisere dette til ditt eget appnettsted, det fjerner mye bruker frustrasjon. Denne ideen blir dobbelt for at mobilbrukere finner nettstedet ditt for første gang på iPhone eller Android. Hvis du kan skildre appens melding på en enkelt side, sier jeg: gå for den !
Inkluder standard App Store-ikoner
Å trekke den besøkendes oppmerksomhet er et viktig krav, men du vil også innhente deres tillit. Og folk som bruker Mac OS stoler generelt på Apple-utviklere. Du bør ta med merker og / eller knapper på nettstedet ditt for å fortelle folk at du har blitt publisert i app store. Det kan virke lite, men det kan ha stor betydning for nye potensielle kunder.

Mac App Store-markedsføringsretningslinjer (PDF) går inn på litt detaljer om App Store-merket du ser på de fleste av de populære Mac-appene. Jeg liker også å slå Dribbels skudd for å se om noen har kule designsett eller ikoner i forhold til temaet.
Gi en demonstrasjon der det er mulig
Husker du hele poenget med å formidle budskapet ditt raskt? Dette kan lettest oppnås gjennom bilder eller video - ingen stor overraskelse der. Men selv bare miniatyrgallerier eller lysbildefremvisninger er noen ganger ikke nok.
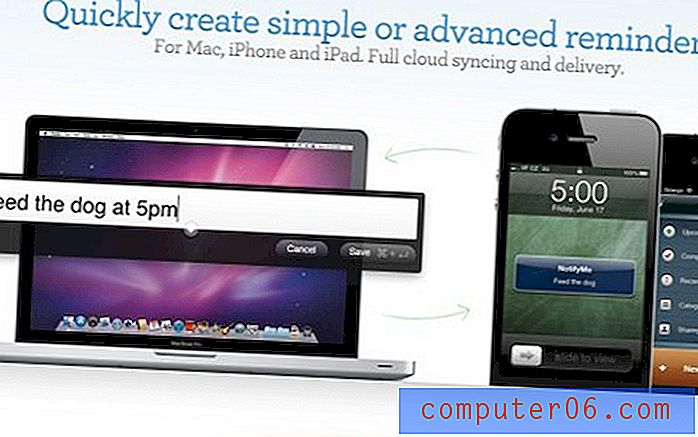
Du bør prøve å inkludere en demo av tjenesten din i en type arbeidsflyt-infographic. Det er mange gratis PSD-er å laste ned som passer inn i MacBooks, iPhone, iPad og alt annet. Her er et vakkert eksempel på en gratis iMac PSD-mal som du kan laste ned. Nå kan du ta skjermbilder av applikasjonen din og lage små demonstrasjonsbilder.

Dette fungerer veldig bra i eksemplet over for NotifyMe . Appen er åpen og utviklet for alle 3 plattformer på iOS / iPad og OSX. Ved første øyekast kan du anta at appen er et system for varslingstype. Gjennom en liten demonstrasjonsgrafikk og noen ytterligere forklaring, kan du sette sammen de utvidede funksjonene for å komponere din mening om appen.
Dynamiske animasjoner og jQuery
Apple er også kjent for å ha vakre overgangsanimasjoner. Deres oppmerksomhet på detaljer i både design og funksjon er utrolig - og spenner over hele programvareporteføljen. Og som en webdesigner som publiserer under Apple, kan det hende at appstedet ditt kan bruke et magisk preg.
Reeder for Mac er vakker og demosiden passer like bra. Legg merke til at nettadressene til siden er ekstremt enkle og enkle å gi videre til venner eller via sosiale nettverk. I tillegg holdes navigasjonen i en sidekolonne, mens sideinnholdet blir slanket til det minimale.

Selv om Reeder har raske sidehastigheter, er det bare ett eksempel på mange appnettsteder. Hvis du liker disse dynamiske animasjonene, kan du vurdere å se på jQuery-biblioteket og også jQuery-brukergrensesnittet. Dette er to veldig populære JavaScript-biblioteker med forhåndsbygde funksjoner for sideeffekter… og du kan bygge mye! For en idé kan du glede deg over denne lille opplæringen i Apple-stil ved å bruke jQuery for å bygge en fade-in effekt.
Inspirasjonsgalleri
Som nevnt tidligere ville ingen casestudier være fullstendige uten et lite designvindu. Nedenfor er bare noen få eksempler på mine personlige favorittoppsett for OS X-apper. Sjekk dem ut og la oss få vite hva du synes! Og hvis vi savnet noen fantastiske appoppsett du virkelig liker, må du huske å gi oss beskjed i kommentarene.
versjoner

espresso

Ting for Mac

Delibar

Overføre

Sjekk ut

Kaleidoscope

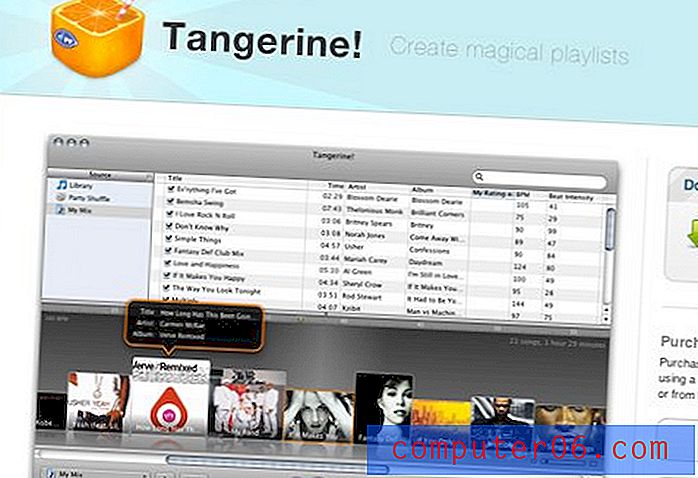
Tangerine!

Droppsone

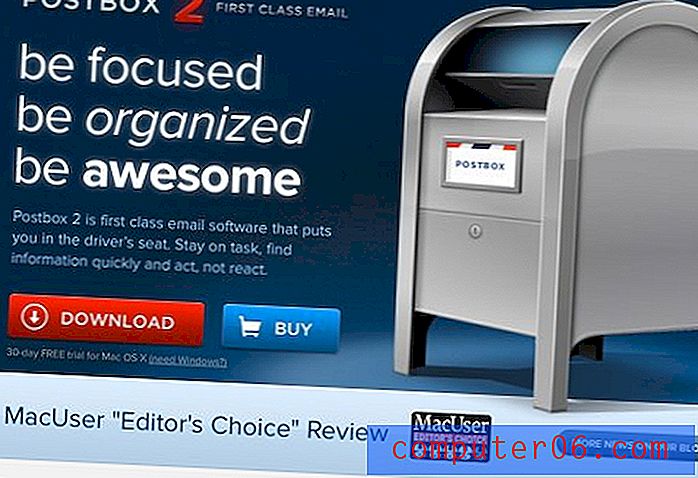
Postkasse

kurer

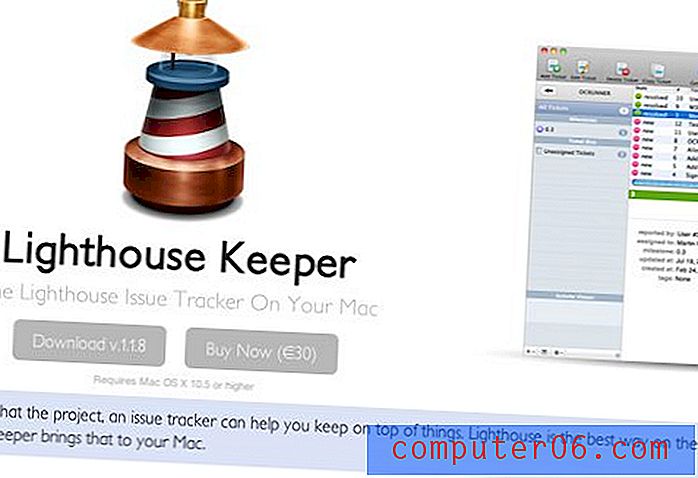
Fyrvokteren

Git Tower

Spionasje

Corners

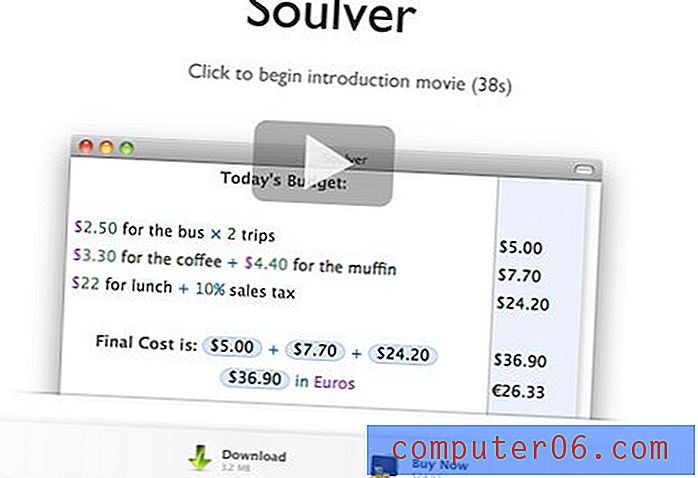
Soulver

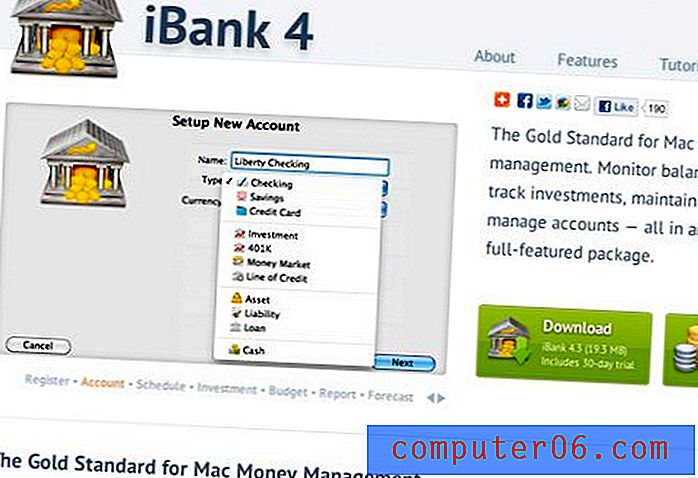
iBank

WalletApp

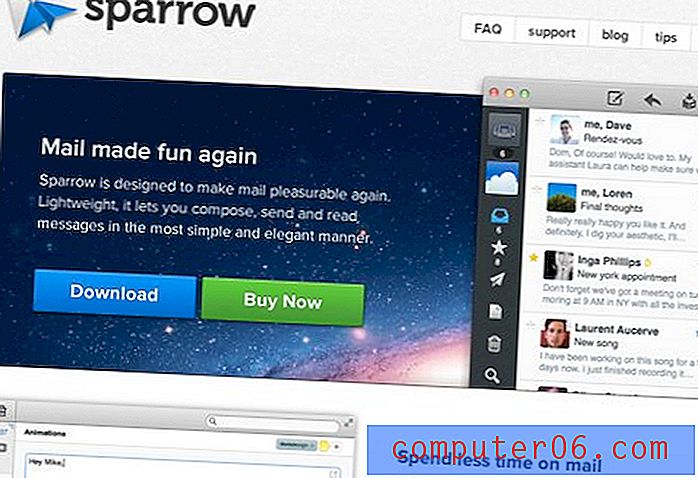
Sparrow Mail