Designtrend: Liquid Animation in Web Design
Herlige design aksenter kan være en av de tingene som skaper en uventet brukeropplevelse som holder besøkende på nettstedet ditt.
En trendteknikk som gjør akkurat dette er bruken av flytende animasjon i webdesign. Det som er flott med trenden hans, er at du kan bruke den på så mange forskjellige måter for å lage et grensesnitt som fungerer med innholdet ditt.
Her skal vi se på forskjellige eksempler på denne trenden og hvordan du kan få den til å fungere for deg. (Sørg for å klikke deg gjennom eksemplene for å få en god følelse av hvordan hver av disse animasjonene fungerer.)
Utforsk Envato Elements
Hva er flytende animasjon?

Flytende animasjoner er bevegelser på skjermen som har en vannlignende følelse. Disse animasjonene har ofte en langsom, flytende bevegelse som kan rive eller sive ut og flyte. (Og det er det som får det til å fungere; flytende animasjoner må føles realistiske.)
Flytende animasjoner kan tre i kraft som en svevetilstand eller som en del av en video eller rullende animasjon. Du kan til og med aktivere en flytende animasjon på rullen.
Denne teknikken har virkelig begynt å eksplodere i popularitet, mest fordi datamaskiner og mindre webenheter og nettlesere har kapasitet til å gjøre teknikken effektiv.
Røttene til denne trenden kan komme tilbake til å bruke klattformer i design med animasjon. Mange av disse designene (inkludert Fleava, over), som var ganske trendy i fjor, hadde noe av et flytende animasjonselement for dem.
Flytende lag

Flytende animasjon er en populær teknikk med porteføljesider og for kreative byråer, sannsynligvis fordi dette er et sted der mange designere føler seg komfortable med å teste og leke med nye designkonsepter.
Flytende animasjon fungerer i konsert med andre trender, for eksempel lagdelte effekter. (Du vil også se glimt av andre trender i de fleste eksempler her.)
Ilya Kulbachny bruker to lag flytende animasjon på to forskjellige måter for å legge mye visuell interesse til en enkel design. Det øverste laget inneholder tekst som beveger seg med en flytende animasjon og tempo som ikke påvirkes av brukerinteraksjon.
Bakgrunnslaget ser ut til å være et bilde, men når du svever over bildet, beveger kantene seg i væskestrøm. Bildet skifter med musebevegelse på svevet med vannlignende bevegelse.
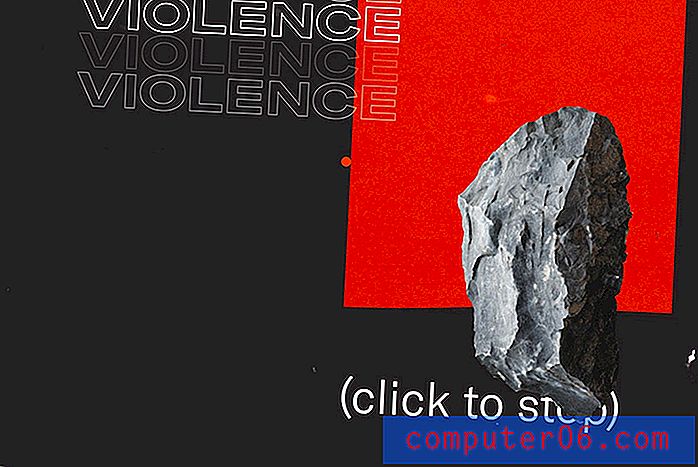
Flytende sveveaksjon

Flytende hover-animasjonsstater kan være en av de mest populære bruksområdene av denne trenden. Det er ingenting som kan føre deg til den flytende animasjonen før musen beveger seg over elementet med den animerte svevetilstanden.
Det er et enkelt og herlig verktøy som kan engasjere brukere.
Saken med flytende animasjoner er at bevegelsen er så realistisk og flytende at den faktisk oppfordrer folk til å fortsette å leke med den for å se hvordan bevegelse skjer og fungerer.
Flytende "rulle"

Flytende animasjon er et flott “rulle” eller navigasjonsverktøy. (Du vil klikke deg gjennom eksemplet ovenfor for å sikre deg dette.)
Med slep og trekk av musa på skjermen føles bevegelsen til bildet som om du snurrer i et akvarium. Du kan se alle elementene bevege seg rundt deg uten å gå noen vei.
Så når du stopper, er det dette lille animasjonsøyeblikket der krusningene og hastigheten som fulgte med bevegelsene dine ser ut til å slå seg ned på skjermen.
Bevegelsen føles utrolig ekte og transporterer brukere til rommet.
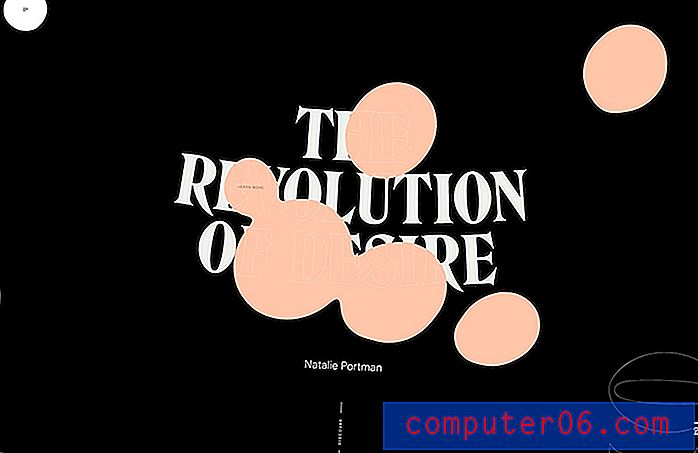
Flytende bakgrunn / forgrunn

Flytende animasjon kan være et designelement i bakgrunnen eller forgrunnen til designet og "kjøre" uten interaksjon fra brukeren.
Beyond Beauty's The Revolution of Desire har et bakgrunn / forgrunnselement som gjør nettopp dette. De små klemmene beveger seg over skjermen og kobler til og med hverandre. De animerer og forskyver ytterligere når musen er involvert i en ekstra svevetilstand.
Pekeren har også et flytende preg med en blogg som markøren og en realistisk følelse av bevegelsen på skjermen. Klodepekeren bremser nesten for å matche bevegelsen til andre elementer.
Liquid Cinemagraph

Cinemagraph-bilder har kommet og gått som en trend, og dukker opp igjen med mer flytende animasjoner.
Disse designene inkluderer en kombinasjon av et stillbilde og et bevegelig bilde - ofte i bakgrunnen - som har litt flytende bevegelse til det.
I eksemplet over fra 1 Minus 1 ser kvinnen på bildet ut til å være under vann takket være kjolenes bevegelse. Det er enkelt, men visuelt spennende. Nettstedet design bruker en rekke andre animasjonsteknikker under rullen også.
Underwater Motion

Det ble antydet i eksemplet over - bevegelse under vann-stil - og her er det den dominerende animasjonseffekten.
Bevegelse under vann, en langsom, flytende bevegelse er en populær måte å bruke denne teknikken på. Les Animals bruker en animert illustrasjon som ser ut som planter som beveger seg under vann. Formene skifter og flyter i et beroligende, sakte mønster.
Hvis du samhandler med designet, er det en ekstra flytende animasjonstilstand for musebevegelse. Den er subtil og passer perfekt til resten av grensesnittdesignen.
Flytende typografi

Vi så litt av dette allerede, men flytende animasjonseffekter kan også gjelde typografi.
Trikset for å få denne teknikken til å jobbe med bokstaver er å opprettholde lesbarheten til ord. Hvis teksten på noe tidspunkt blir strukket eller trukket til et punkt at den er uleselig, har animasjonen gått for langt.
Det kan være en ganske delikat balanse å oppnå, men når det er gjort, kan det være morsomt å se på og samhandle med. Flytende animasjoner på tekstelementer kan kjøres på egen hånd, for eksempel eksemplet over fra Myles Ng, eller fungere som en svevetilstand.
Konklusjon
Flytende animasjon er en trendende designteknikk. Bevegelse kan bidra til å holde brukere interessert i webdesignet ditt lenger og gi enda en grunn til å samhandle med innhold.
Denne teknikken for design av nettsteder skal se enkel og realistisk ut. Bevegelser som er for raske eller virker tvungne, vil ikke ha den samme herlige appellen som den subtile bevegelsen du forventer av en flytende animasjon.