Golden Ratio in Design: Eksempler og tips
Dette kan føles som en matteundervisning, men henge der inne. Det gylne forholdet kombinerer litt matte, litt natur og mye praktisk bruk for designere. La oss ta en titt på hva det gyldne forholdet betyr for design, og noen tips for å bruke det i designprosjektene dine.
Det gylne forholdet har blitt brukt gjennom historien for å lage designelementer som har en ideell visuell appell. Fordi formen er forankret i natur og matematikk, er det den perfekte kombinasjonen av balanse og harmoni. Og det er et ypperlig verktøy å ha opp ermet som designer.
Hva er den gylne forholdet?

Rett og slett er det gylne forholdet (også kalt det gyldne rektanglet og det gyldne middelverdien) en form med en andel fra 1 til 1.618.
Mer komplisert kan matematikken beskrives slik som forklart av Interaction Design Foundation:
Hvert nummer i Fibonacci-sekvensen er ganske enkelt summen av de to tallene før den. Det begynner med 1, 1 (dvs. 1 + det usettede 0 = 1), og de 10 første medlemmene av sekvensen er 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Den fortsetter uendelig .

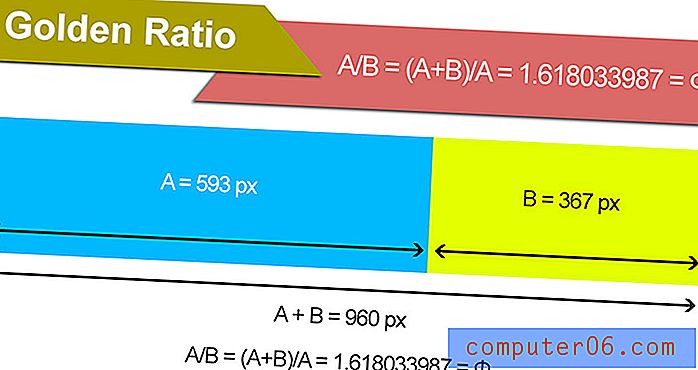
Matematisk beregne forholdet ved å bruke formelen for Phi: A / B = (A + B) / A = 1.618033987 = Φ
Bruksområdene for trykk- og webdesignprosjekter er ofte mindre presise enn det 1 til 1.618. Mange designere vil runde tall når de lager et matematisk gylden forhold for rutenett som er lettere å jobbe med.
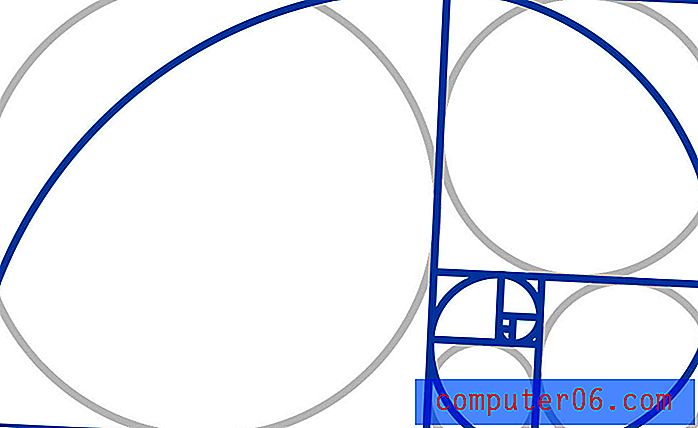
Når det gjelder å anvende konseptet, er det ofte representert ved hjelp av en spiral, sirkler eller trekanter.
Og det er ikke "bare en designting." Det gylne forholdet finnes i naturen (nautilus shell), kunst (Mona Lisa), arkitektur (Eiffeltårnet) så vel som design.
Hvordan bruker du det?

Når det gjelder å bruke det gyldne forholdet, er det forskjellige tanker:
- Konfigurer designen ved hjelp av et rutenett basert på forholdet for å skape harmoni
- Gjør ingenting fordi det gjelder enten du gjør det med vilje eller ikke
Den beste løsningen kan være et sted i midten. Trolig er øyet ditt trolig opplært til å lage og lene deg mot design som inkluderer denne teorien, men det kan aldri skade å se om du faktisk bruker den godt.
Og lerretet kan forårsake alle slags problemer når det gjelder det gyldne forholdet. Du vet ikke hvilken nettleserstørrelse noen kan bruke, eller forholdet faller kanskje ikke i tråd med en spesifikk utskriftsstørrelse.
Målet er å lage deler i designet som passer til denne ideelle formen. Tenk på det for en logo eller fotoavling. Bruk den til å lage en topptekst eller et bestemt stykke design. Bruk konseptene til å lage et grunnnett eller hierarkisk skala for typografi.
Rutenett og maler

Hvis du er noe som meg, er ideen om kompleks matematikk for å løse et designproblem litt skremmende. Det er der det å ha noen gode verktøy kan hjelpe.
Her er noen maler og kalkulatorer for å gjøre det lettere å bruke det gyldne forholdet.
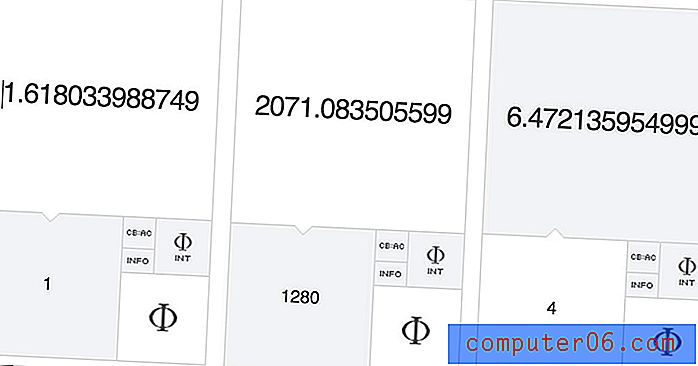
- Fikulator: Angi et hvilket som helst tall og få den tilsvarende verdien av gyldne forhold
- Golden Ratio Typography Calculator: Lag en skala basert på en basefont og størrelse
- Golden Ratio Mal: Gratis nedlastbar vektormal
- Golden Ration Wireframing Mal: Med lag for en kurve, sirkler eller firkant
- Golden Ratio Calculator: Beregn forholdet med et hvilket som helst sett med tall
- Golden Rectangle Calculator: Få dimensjoner for ytre og indre gyldne rektangler for et hvilket som helst antall (dette er grunnlaget for mange nettnett med forholdet)
3 tips for bruk av Golden Ratio

Så hvordan bruker du all denne informasjonen i praktisk bruk? (Vi vil ikke at du skal tenke over designprosjekter og bli overveldet av matematikk.)
Her er tre tips for hvordan du bruker det gyldne forholdet i designprosjekter.
- Bruk forholdet til å lage et grunnleggende nettnettnett for hovedinnholdsområdet og sidefeltet. I følge W3Schools er den vanligste nettleseroppløsningen ved inngangen til 2018 1366 med 768 piksler. Bruk det gyldne forholdet for et innholdsområde på 846 piksler bredt med en sidefelt som er 520 piksler bred. Når man vurderer forholdet for dette formålet, er høyden ikke viktig.
- Bruk forholdet til å lage en guide for avstand i designen. Prototypr.io har dette rådet: “Bruk større firkanter som enhet 8 og 13 for å definere oppsett. Bruk mindre firkanter på enhet 1, 2 eller 3 for å definere takrenner og innholdsavstand ”basert på gyldne rektangler.
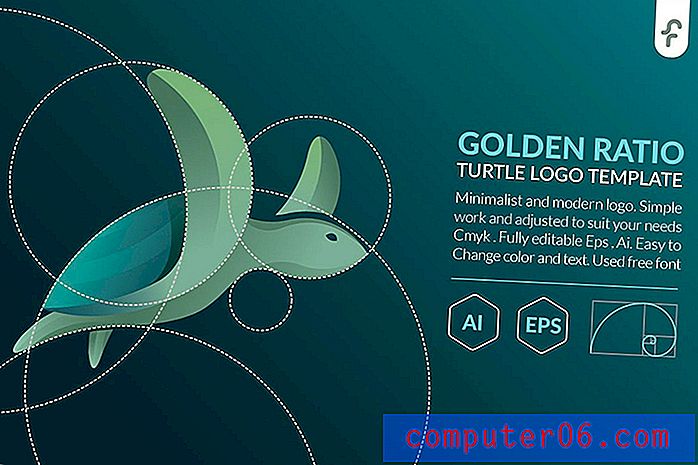
- Bruk forholdet til å lage varige elementer som ikoner eller logoer: Å ha et varig element med en sterk harmoni kan skape strukturen for pågående prosjekter. Eksemplet over inkluderer en mal som du kan laste ned og prøve.
Hvorfor har Golden Ratio betydning i design?
Så hvorfor betyr det gyldne forholdet egentlig designere?
Det er enda et verktøy for å hjelpe deg med å lage noe som skaper riktig emosjonell og visuell tone hos brukerne. Denne teorien eksisterer enten du bruker den med vilje eller ikke. Så det som betyr noe er at du forstår og anerkjenner det i et forsøk på å skape en best mulig brukbar design.
Det gylne forholdet gjør er å indikere deg i fokale områder der brukeren sannsynligvis vil fokusere og se ut fra naturen. Det hjelper til med å skape balanse og skala, selv når det ikke er helt forsettlig.
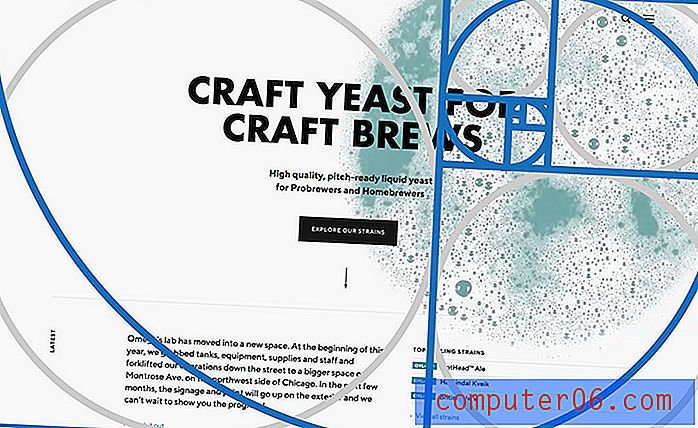
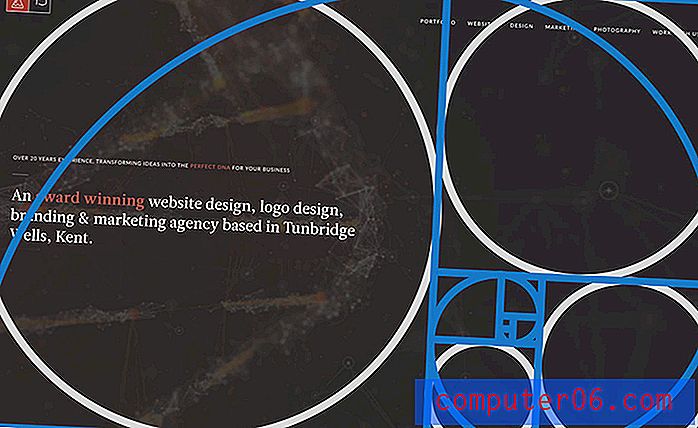
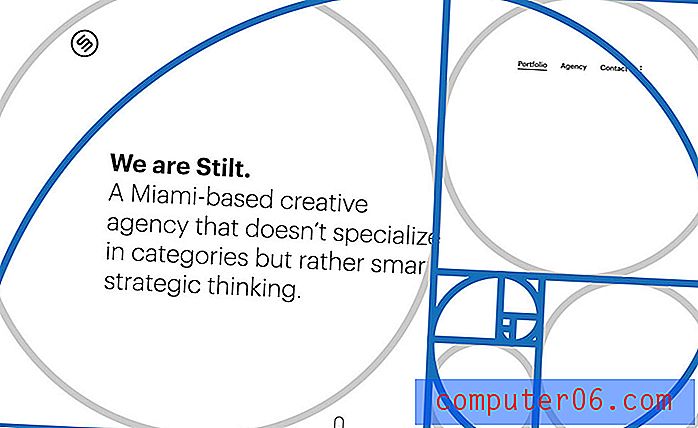
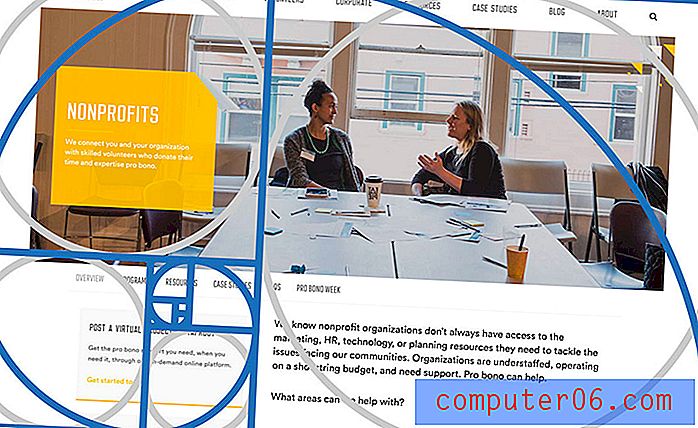
Her er noen få veldesignede nettsteder med den gyldne forholdsmalen lagt på dem for å se nøyaktig hvordan den forholder seg til de individuelle designene.





Konklusjon
Så her er nøkkelen til å forstå og bruke det gyldne forholdet: Det er der enten du tenker på det eller ikke. Så hvorfor ikke vurdere hvordan denne tidstestede designteorien kan fungere for deg og gjøre prosjekter bedre?
Last ned malen vi brukte her og pop den på noen av designene dine for å se hvor nær du har kommet uten selv å tenke på det.
Golden ratio overlay designet av Eightonesix