Mastering Variable Width Strokes in Illustrator CS5
Photoshop CS5s fancy nye finessesett har skaffet seg mye oppmerksomhet og opplæringsprogrammer, men Photoshop var på ingen måte den eneste appen som fikk litt finesse. Illustrator CS5 har noen få virkelig nye funksjoner som gjør det enda enklere å lage komplisert vektorkunst.
I dag skal vi gå gjennom hvordan du bruker en av de mange nye funksjonene i Illustrator CS5: strøk med variabel bredde. Med det nye “Width Tool” kan du lage komplekse linjeformer på sekunder ved å bruke bare noen få hurtigklikk og dra-bevegelser.
Variable Width Strokes: The Old Way
En av de nye favorittfunksjonene mine i Illustrator CS5 er muligheten til å kontrollere bredden på et slag på flere punkter langs en bane. For å forstå hvorfor dette er så flott, la oss se på den gamle måten å gjøre ting på.

Med Illustrator CS4 og noen av forgjengerne var det å skape komplekse slag involvert å definere tilpassede børster. Så la oss si at du ønsket å lage et slag som startet tykt og endte tynt. Først skulle du lage en grunnleggende trekant som speilet det du ville at hjerneslaget ditt skulle gjøre. Deretter ville du dra den formen til penselpaletten og definere de forskjellige innstillingene for skyggelegging, retning osv. Til slutt vil du da kunne tegne og bruke penselen.
Selvfølgelig var denne flertrinnsprosedyren litt lang og trukket ut og hadde derfor en tendens til å gjøre det lettere å manuelt tegne komplekse linjer som om de var former.
Variable Width Strokes: The New Way
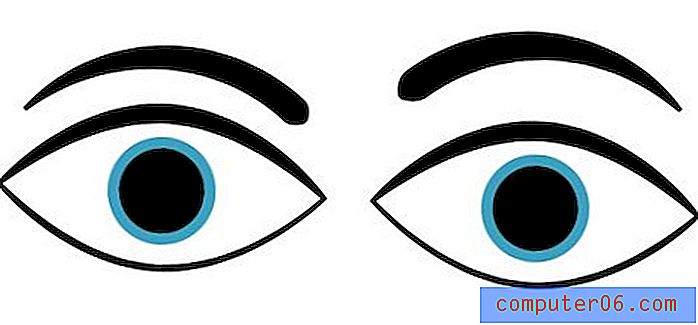
For å illustrere hvordan det nye “Width Tool” fungerer i Illustrator CS5, la oss se på et eksempel. Se for deg at du jobber med et sett øyne for en karakter du tegner, og at du har de grunnleggende formene på plass.

Som du ser er øynene litt for stive og livløse. Vi må få inn en viss tykkelse for å hjelpe dem med å bli levende. Å bringe inn tykkelse i like store mengder hjelper imidlertid ikke å gjøre øynene mer virkelige enn de tynne strykene du allerede har. I stedet må vi legge til litt variasjon i breddene på disse linjene for å gi den markørskissen utseende.
For å begynne, ta tak i Width Tool fra verktøypaletten (Shift + W for å aktivere den med en gang). Når du har aktivert verktøyet, klikker du bare og drar hvor som helst i et slag for å endre bredden på det tidspunktet.

Adobe gjorde en utmerket jobb med å redusere læringskurven her til nesten null. Verktøyet fungerer akkurat som du forventer: et klikk og dra kontrollerer bredden på det punktet, dra inn for å redusere linjenes vekt og dra ut for å øke den. Den fine delen er at overgangene automatisk blir fine og jevne, slik at du ikke trenger å bruke tid på å fikle med kurven (dessverre kan disse automatiske kurvene bli litt slurvete å se på til tider).
Alt vi trenger for å forbedre øynene våre er å klikke på noen få selektive områder der vi vil legge til litt variasjon.

Med bare noen få klikk og litt ordning ser øyet vårt par mye bedre ut. Å lage dette i CS4, selv om det ikke er noen dyktig prestasjon, ville fortsatt ha involvert betydelig flere trinn.

Angi spesifikke bredder
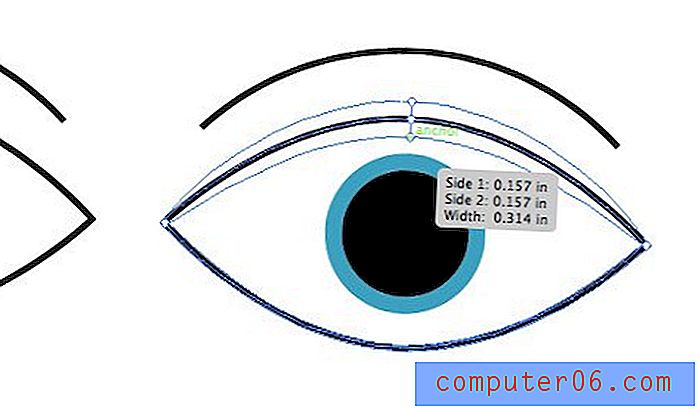
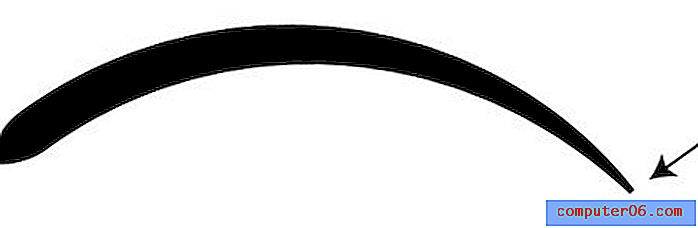
Selv om det er morsomt å bare klikke og dra rundt for å se resultatene du kan komme med, vil du noen ganger være mer presis. Hvis du for eksempel ser på øyenbrynene fra forrige eksempel, vil du se at de ender ganske brått på den ene siden i stedet for å komme til et punkt.

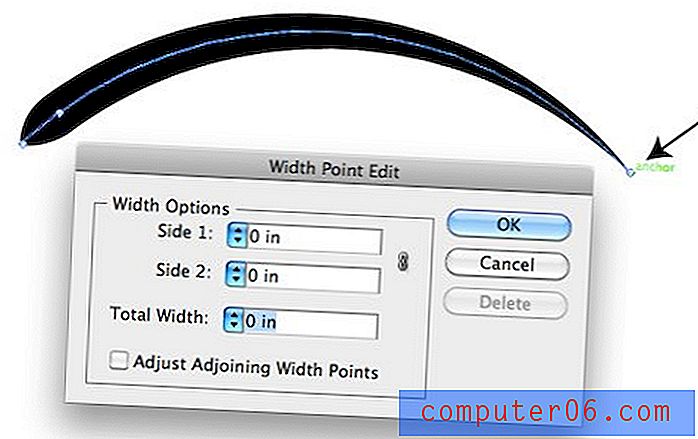
For å fikse dette, kunne vi zoome inn og prøve å redusere dette litt, men det er vanskelig å jobbe med et så lite område. Et bedre alternativ er å ta breddeverktøyet og dobbeltklikke på punktet på slutten av linjen. Dette vil få fram dialogen sett nedenfor.

Her kan du justere bredden på hver side av stryken. For å få den linjen til å komme til et rent rent punkt, er det bare å sette alle tallene på null slik jeg gjorde ovenfor.
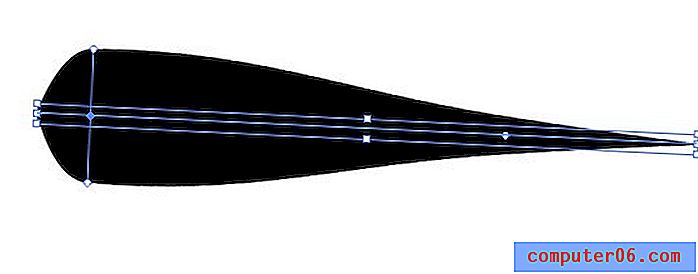
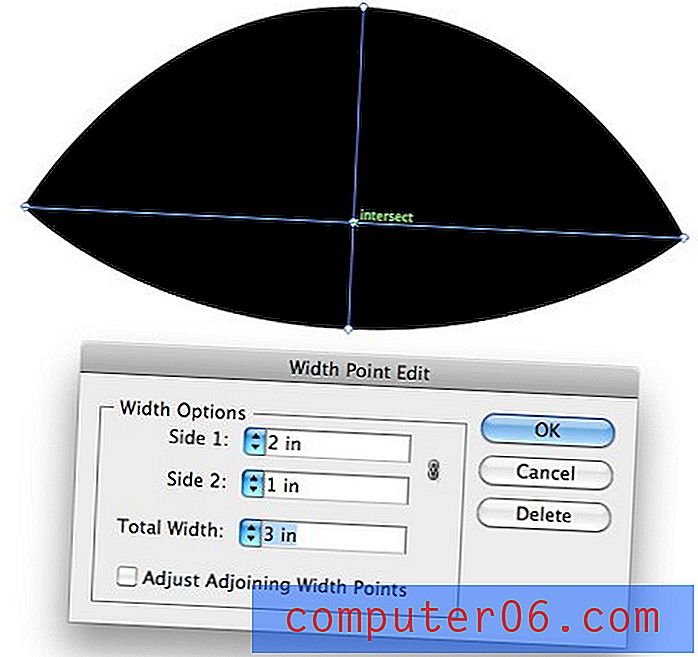
For å få en bedre forståelse av hvordan disse tallene i dialogen påvirker formen på linjen, kan du vurdere eksemplet nedenfor.

Her har vi satt side 1 til å ekstrudere med to tommer og side 2 til å ekstrudere med en tomme. Dette er flott fordi det betyr at vi kan lage kompliserte former som ikke har ensartet på hver side.
Bruke variabel breddeprofiler
La oss si at du lager en illustrasjon som settet med øyne over der du vil ønske at streker for at flere objekter skal være omtrent like. I stedet for å øye med det og håpe at de er nærme nok, kan du konfigurere variabel breddeprofiler som automatisk bruker en gitt form på en linje.

Illustrator kommer med noen få forhåndsinnstillinger som du kan bruke rett ut av esken. Imidlertid vil det være mye mer nyttig å lage og lagre dine egne mens du jobber.
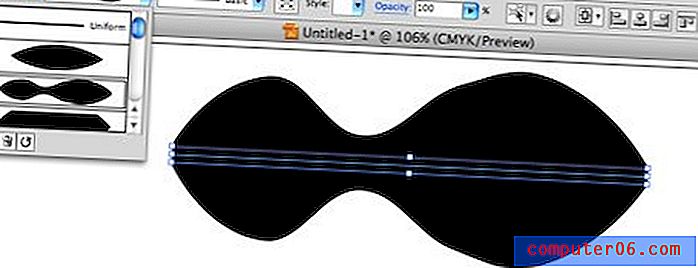
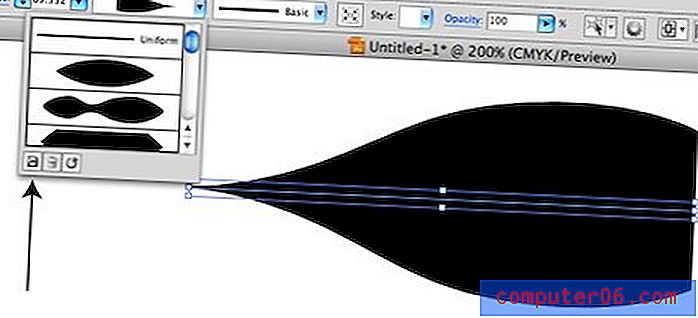
For å opprette profilene dine, tegner du bare en linje og justerer innstillingene du vil at profilen skal duplisere. Deretter trykker du på den lille lagre-knappen nederst på profilpaletten.

Alt du trenger å gjøre for å bruke det, er å velge et strøk som allerede er konvertert til variabel bredde, og klikk deretter på profilen.
Funksjonalitetstips
Nå som vi har gått gjennom inn- og uttrekkene ved å bruke strekk med variabel bredde, avslutter vi med noen tips for å gjøre deg til proff.
Stien endres ikke
Det er viktig å merke seg at når du bruker strekk med variabel bredde, forblir banens natur nøyaktig den samme. Til tross for at det kan se ut og føles som om du legger til ekstra poeng til banen, redigerer du faktisk streken uavhengig av banen.
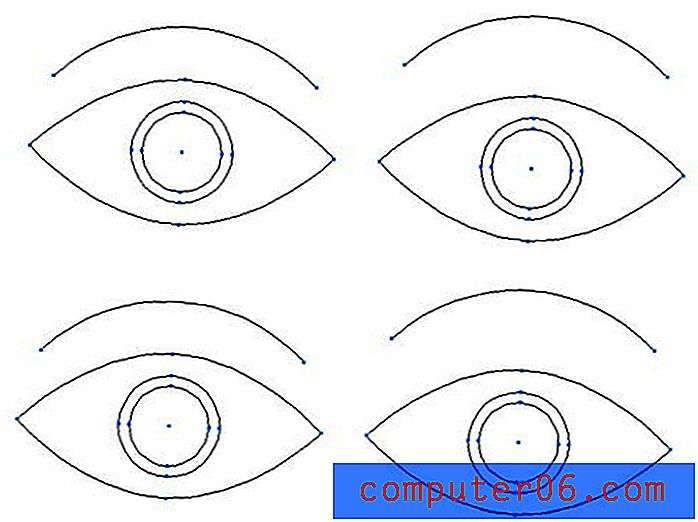
La oss se på begge øynene fra før i disposisjonsmodus (Kommando + Y) for å se hva jeg mener. Det øverste settet er fra før vi la til streker med variabel bredde, og det nederste settet er etter.

Som du kan se, er de to identiske både i antall og plassering av poeng.
Redigering av slagprofilen
Når du har tatt Width Tool og dratt ut et område med et slag, er du ikke fast med den transformasjonen. Klikk og dra igjen på samme sted for å justere bredden på det punktet på nytt. Du kan også klikke og dra punktet i midten for å flytte det til venstre og høyre langs banen. Dette lar deg raskt finjustere der kurvene i linjen ligger. Til slutt, hvis du alternativklikker og drar et av transformasjonspunktene, dupliserer det det slik at du kan bruke den samme transformasjonen på flere deler av linjen.
Asymmetriske slag
Vi så over hvordan du bruker dialogboksen for å kontrollere begge sider av linjen, men du kan også gjøre disse endringene direkte på linjen. Bare hold inne alternativtasten mens du justerer den ene siden av linjen slik at endringene bare påvirker den siden. Hvis du justerer linjebredden uten å holde på alternativtasten, vil alle endringer du gjør være jevn på begge sider.
Konvertere banen til en form
Hvis du vil konvertere den strøkne banen du har laget til en faktisk fylt form med punkter langs ytterkanten, klikker du på "Objekt" i menylinjen og kommer ned til "Utvid utseende."
Husk at når du først har gjort dette, vil det være betydelig vanskeligere å redigere formen. Imidlertid vil du ha mer frihet over hvert punkt og kurve. Det er en god praksis å konvertere streker til omriss før du sender ut kunstverket til en skriver eller noen andre som kan prøve å skalere eller endre det.
Konklusjon
Informasjonen over skal være nok til å gjøre deg mester over slagene dine. Den beste måten å få en følelse av hvor varierende breddeslag fungerer er å bare knekke åpen Illustrator og begynne å eksperimentere.
Legg igjen en kommentar nedenfor og fortell oss hva du synes om de nye breddestrøkene i Illustrator CS5. Synes du de er nyttige nok til å gjøre det til illustrasjonsarbeidsflyten, eller er det bare en fin funksjon du aldri kan se deg selv bruke?