Hvordan utføre sanntid brukertesting med FullStory
Har du noen gang besøkt et nettsted som var forvirrende, ødelagt eller bare vanskelig å bruke? Dette nettstedet bruker sannsynligvis ikke FullStory.
Det er ingen tvil om at brukertesting er utrolig viktig for å lage et nettsted som er enkelt å bruke, og som fungerer godt. Men å se brukere i et testmiljø kan aldri sammenligne seg med å se faktiske kundeinteraksjoner, og se på snublesteinene de står overfor. I dag ser vi på hvordan FullStory kan hjelpe med nettopp dette, og gir deg et kraftig innblikk i hvordan kundene dine bruker nettstedet ditt.
Utforsk designressurser
En DVR for nettstedet ditt
FullStory har som mål å gjøre internett til et bedre og mer brukbart sted ved å la webteamene spille av ekte kundebesøk på nettstedet deres. Når du ser nettstedet ditt gjennom brukerne dine øyne, er det lett å oppdage frustrerende webdesign, ødelagte koder eller nye funksjoner kundene dine gjerne vil se.
Verktøyet fanger og indekserer hver hendelse - fra musebevegelser til frustrerte raserieklikk - under en brukers besøk. Det betyr at du kan svare på alle spørsmål om kundene dine og hvordan de bruker nettstedet ditt.
Se Intro-videoen
Før vi ser nærmere på, er denne raske introduksjonsvideoen et flott sted å begynne for å få en bedre forståelse av hva FullStory er i stand til, og hvordan den fungerer:
Starter
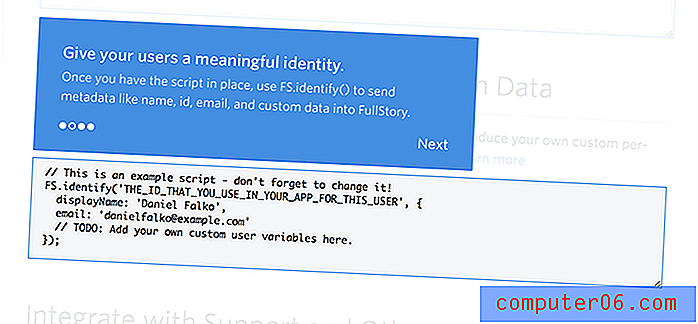
Å sette opp FullStory er hyggelig rett frem. Det er bare et tilfelle av å legge til et enkelt kodebit på hver side på nettstedet ditt, og sørge for at du kobler sammen en identitet med hver bruker (slik at FullStory vet hvem den spiller inn). Du kan også ekskludere all informasjon som er sensitiv, for eksempel passord eller betalingsinformasjon, slik at dette aldri blir registrert.

Når du har droppet disse kodebitene på nettstedet eller appen din, er det bare et spørsmål om å lene deg tilbake og vente på at dataene begynner å bli samlet inn!
Ser på brukerøkter
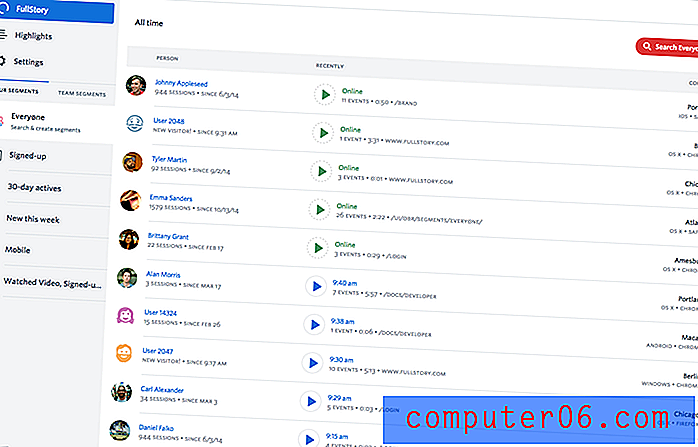
Når FullStory er oppe og går, vil du bli presentert en liste over alle brukerøkter som er spilt inn, eller som er lagret fra tidligere besøk:

Du kan velge hvilken som helst av disse for å se en sanntidsavspilling av alt brukeren gjorde på nettstedet ditt. Hvordan markøren beveget seg, hva de klikket, hvilke sider de flyttet mellom, og hvordan de fant eller ikke fant det de lette etter.
Det er underlig fascinerende og helt øyeåpnende. Å kunne utføre brukertesting i denne skalaen, med alle brukere som besøker nettstedet ditt, føles revolusjonerende.
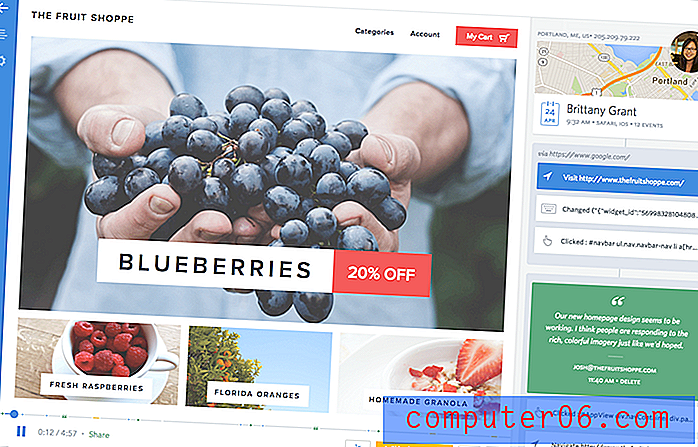
Gjennomgang og merknader

FullStory registrerer sidens DOM, ikke piksler, slik at det du ser under avspilling ikke bare gjengis vakkert på hver skjerm, men er også fullstendig inspiserbar. Når du ser en økt spille av, kan du lage notater om forskjellige interaksjoner, lagre en økt som en for å se på senere med teamet ditt, eller dele det med et annet teammedlem for at de kan vurdere seg selv.
Det er en nyttig "Rage Clicks" -funksjonalitet, som automatisk viser deg brukere som rasende har klikket på et enkelt sted på nettstedet ditt, slik at du kan vite hvilke deler av brukergrensesnittet som frustrerer brukerne. Jeg tror det er generelt akseptert at jo færre “Rage Clicks”, jo bedre!
Å se de individuelle kampene som brukerne står overfor, snarere enn sammenslåtte tall og diagrammer som i tradisjonelle analyseverktøy, endrer virkelig din forståelse av frustrasjonene som folk møter fra dårlig UI-design.
Kraftig søk og segmentering
Så snart prosjektet ditt vokser til et punkt hvor det har et betydelig antall brukere, kan selvfølgelig alle disse dataene bli ganske overveldende! Det er her søke- og segmenteringsfunksjonene kommer inn.
Det er støtte for fleksibelt søk (inkludert søk etter interaksjoner med en bestemt knapp eller element via CSS-velger) som lar deg raskt finne ut hvor mange brukere som gjør de handlingene du er mest interessert i. Så kan du hoppe inn og se hvordan disse interaksjonene så faktisk ut i sanntid.
Du kan også lagre bestemte søk, eller kombinasjoner av hendelser og klikk, for å begrense segmentet av interaksjoner du vil se på. Det hjelper med å holde ting håndterbare, og gjør det enkelt å ta beslutninger om hvordan du kan forbedre bestemte ting du ønsker å fokusere på.
integrasjoner

FullStory integrerer også med en rekke andre verktøy og tjenester. Spesielt kan den koble til støtteverktøy som ZenDesk. Så når du neste gang mottar en støtteforespørsel fra en bruker som kjemper for å oppnå noe på nettstedet ditt, kan du øyeblikkelig hoppe tilbake og se på samspillet deres i sanntid.
Ikke bare er det fascinerende å se hvordan de befant seg i en frustrerende situasjon, men det kan dramatisk kutte ned på frem og tilbake som kreves for å forstå det eksakte problemet de står overfor. En solid tidsbesparende!
Start din gratis prøveperiode
Prisene for FullStory er basert på to ting: trafikken på nettstedet ditt, og antall seter du vil ha for teamet ditt. Planene starter på $ 199 per måned, men det er en helt gratis 14-dagers prøveperiode.
Kom i dag gratis, og begynn å få god innsikt i hvordan de besøkende bruker nettstedet ditt!
Dette innlegget er sponset via Syndicate. Vi takker FullStory for å hjelpe deg med å støtte nettstedet, og for å lage en så nyttig tjeneste!