Color Font: En nybegynnerguide
Så hva i pokker er en fargeskrift? Det er et begrep som fortsetter å dukke opp og begynner å få trekkraft, selv om bruk i store designprosjekter fremdeles er i sin spede begynnelse.
Selgere som Adobes Typekit har begynt å gi ut noen fargealternativer med nettleserstøtte, så det er litt bevegelse mot bredere bruk. Noen har til og med kalt fargefonter "den neste store tingen i webdesign."
Her skal vi se på trenden og la deg bestemme hvor stort - eller ikke - dette konseptet vil være.
Utforsk Envato Elements
Hva er en fargeskrift?

Fargefonter er nesten nøyaktig hvordan de høres ut. Skrifttyper som inkluderer flere farger, nyanser eller forløpninger, teksturer eller gjennomsiktighet. Disse funky alternativene legger ikke bare farger til bokstaver, de er spesifikke skrifttyper med alle detaljene inkludert.
Fargefonter kan inkludere vektorformer, bitmappbilder eller begge deler i fontfilene, noe som kan gjøre disse skriftene tyngre enn vanlige fontpakker. Vanlige eksempler på fargefonter inkluderer et emoji-skrift eller bokstav som inneholder ikoner i. Ensfargede skrifter i denne stilen kalles ofte kromatiske skrifter, fordi de bare inneholder en fargetone eller grå.
Dette største problemet med fargefonter akkurat nå er at det ikke er noe sant standardformat. Og det er en fangst med alle disse filformatene - vektor- og SVG-bilder kan skaleres med letthet, men bitmappversjonene kan potensielt ha størrelsesbegrensninger.
Det er faktisk fem formater å håndtere:
- SBIX (Apple): Bitmap-versjon med egen støtte på Mac og iOS-systemer
- CBDT (Google): Bitmap-versjon med egen støtte på Android-systemer
- COLR (Microsoft): Vektorversjon med egen støtte på Windows 8.1+ -systemer
- SVG (W3C): Vector- og bitmap-versjoner
- OpenType SVG (Adobe / Mozilla): Vector- og bitmap-versjoner som setter SVG-former i OpenType-skrifter
På den annen side begynner store aktører å ta i bruk retningslinjer for bruk. Mozilla (ryggraden i nettleseren Firefox) og Adobe har blitt enige om at OpenType SVG er det foretrukne formatet; andre er fremdeles i fluks når de tar en beslutning.
Hvis du ønsker å komme inn i det pittige, hvordan disse skrifttypene fungerer og alle filformatspesifikasjonene, har Fontself en ganske god grunning.
Hvordan bruker du fargeskrifter?

En av to tanker skjer når du først ser en fargeskrift:
- Wow, det er heslig!
- Kul! Jeg vet nøyaktig hvordan jeg bruker det!
Uansett hvilken leir du er i, er det applikasjoner som passer perfekt for fargefonter. Men du må bruke dem med rimelighet. (Fargefonter er mest mulig sparsomme for bruk.)
Prøv en fargeskrift:
- For en oppmerksomhetsgrep teknikk for et kort ord
- For et ikon eller logo-stilelement
- For at en drop cap skal starte en lang tekstblokk
- For en dristig overskriftbehandling i en ellers minimal stildesign
- For å bringe fokus til et bestemt ord eller ord i en stor tekstblokk
- Når resten av designet er enkelt
- Når typografi vil være ditt primære kunstelement
- Når prosjektet krever noe morsomt og uvanlig å fange brukerens oppmerksomhet
- Med bilder eller på toppen av bilder
- Med travel bakgrunn
- For mye tekst
- Med mange andre designteknikker, for eksempel animasjon eller bevegelse; fargen alene er vanligvis nok til å skape visuell innvirkning
- Med andre nyheter eller spesialitet skrifter
- Adopsjon og kompatibilitet med nettlesere for webdesignprosjekter (akkurat nå vises mer fargetypeutskrift på trykk på grunn av kompatibilitetsproblemer)
- Overordnede stilteknikker og om mer utsmykkede og fargerike designteknikker generelt synes
- Fonttself er et Adobe Illustrator eller Photoshop-tillegg som hjelper deg med å lage tilpassede fargefonter
- Du kan tegne og designe alt fra bunnen av med denne opplæringen fra Glyphs
- FontLab har en videoopplæring som går gjennom prosessen trinn for trinn
- Skriv med stolthet
- Strand håndkle
- Bungee
- Akvarell font
- Bixa Color
- Barneleker
- OneLine Fet
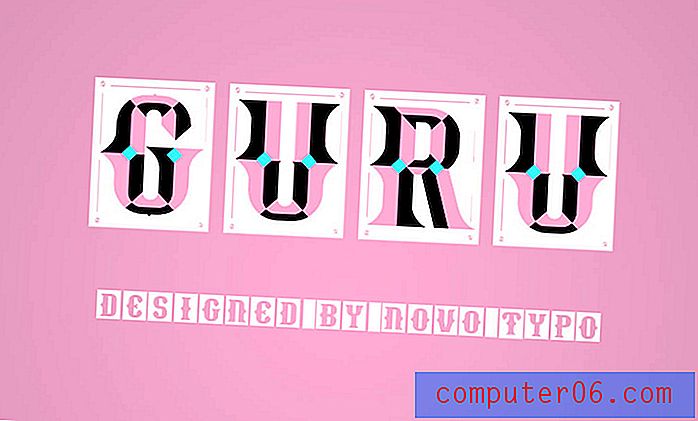
- Guru
- Neon
Slik bruker du ikke fargefonter

Det er flere måter å ikke bruke fargefonter på enn du antagelig kan telle. Du vil ikke vende tilbake som webdesign tilbake til noe av det blinkende, blinkende, overveldende fargekraften på 1990-tallet.
Ikke bruk en fargeskrift:
En utviklende trend

Fargetype trenden begynner å få trekkraft fra noen store aktører innen typografi. OpenType SVG-formatet adoptert av Adobe og Mozilla kan være verktøyet og formatet som hjelper denne trenden å virkelig ta fart. Adobe har til og med lagt fargefonter til Photoshop (du har kanskje lagt merke til noen emojier i karakterpaletten).
Slik forklarer Adobe OpenType SVG:
“OpenType-SVG er et skriftformat der en OpenType-font har alle eller bare noen av sine glyfer representert som SVG (skalerbar vektorgrafikk). Dette tillater visning av flere farger og graderinger i en enkelt glyf. På grunn av disse funksjonene, refererer vi også til OpenType-SVG-fonter som "fargefonter."
“OpenType-SVG-skrifter lar tekst vises med disse grafiske egenskapene, mens du fremdeles lar den redigeres, indekseres eller søkes. De kan også inneholde OpenType-funksjoner som gjør det mulig å erstatte glyf eller alternative glyph-stiler.
“Fargefonter som Trajan Color Concept og EmojiOne Color vil vises akkurat som vanlige skrifter i programmenes fontmenyer - men de kan ikke vise sitt fulle potensial, siden mange programmer ennå ikke har full støtte for fargekomponentene. Hvis programvaren din ikke støtter SVG-kunstverk i skrifttypene, faller glyfer tilbake til en solid svart stil. Farge kan fortsatt brukes på denne tilbakeslagsstilen, da den vil fungere som en typisk OpenType-font. ”
Videre har State of Web Type en seksjon dedikert til å oppdatere nettleserstøtte for fargefonter, slik at du kan bestemme når tiden er inne for deg å ta steget.
Når det gjelder utviklingen av fargefonter og bruk av bruk, vil to ting spille en viktig rolle:
Prøv en fargeskrift

Hvis fargeskrifter er din greie, kan du enten laste ned en fargeskrift for å komme i gang eller lage din egen, avhengig av type designprosjekt.
Lag din egen
Den typen fargeskrift du lager henger veldig sammen med programvareferdighetene dine. En fargeskrift kan inneholde alt fra bilder fra favorittbildene dine til vakre bobler og streker i gradientfarger. Du kan gjøre det helt på egen hånd eller bruke et verktøy for å hjelpe deg med å designe en tilpasset fargeskrift.
Last ned eller innebygd
Det er noen ganske kule fargefonter der ute som skriker for deg å bruke dem i et prosjekt i dag. Her er noen for å starte din kreative flyt for fargeskrift (pluss lenker til de andre fargefontene som er brukt ovenfor):
Konklusjon
Er du klar til å hoppe på fargetypetrenden? Er det for mye, eller er den flekkete støtten en reell sak for prosjektene dine?
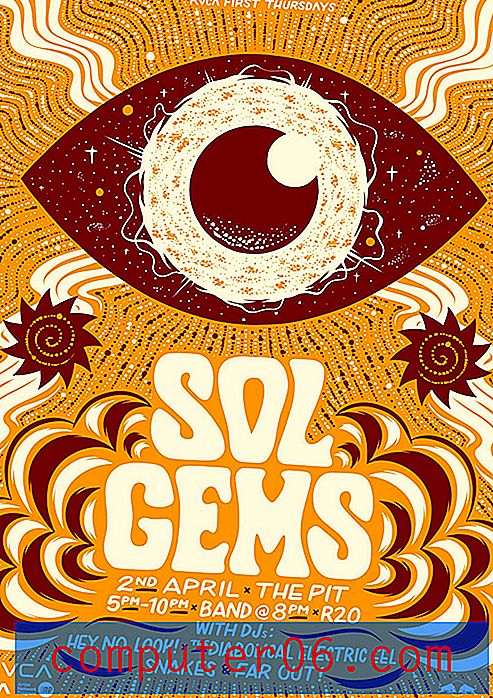
Personlig synes jeg denne trenden er veldig morsom og har virkelig praktisk bruk i trykte prosjekter som hendelsesplakater eller flygeblad. Jeg er fremdeles ikke helt overbevist når det gjelder nettstedsprosjekter. Tiden vil bare vise om denne trenden virkelig blir "den neste store tingen i webdesign" eller en annen flyktig kjepphest.