Denne uken i design: 16. mai 2014
Denne uken skal du prøve å bli smartere. Dette er sant hver uke, men roundupen vår i dag fokuserer på verktøy, ideer og gjenstander som får deg til å jobbe og føle deg litt mer utdannet. Det er det designsamfunnet handler om, ikke sant?
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
“Type on Screen” Utgitt

Ellen Lupton er dronningen av typografi. Hennes nyeste bok, "Type on Screen, " ble utgitt denne uken og er like god som du kanskje forestiller deg. (Boken følger hennes typografihåndbok, “Thinking with Type, ” opprinnelig utgitt i 2004.)
Jeg har allerede brukt timer på å se gjennom boka - som du vil ha som papirkopi; det er vakkert. Informasjonen presenteres på en enkel å følge måte som fungerer for nybegynnere eller erfarne designere og inkluderer mange praktiske bruksområder.
Fra utgiveren: “Dekker et bredt spekter av teknologier, fra elektroniske publikasjoner og nettsteder til videoer og mobile enheter, og presenterer den nyeste informasjonen som er tilgjengelig for å hjelpe designere med å ta kritiske kreative beslutninger, inkludert hvordan man velger skrifter for skjermen, hvordan man utformer vakker, funksjonell tekst og navigasjon, hvordan man bruker prinsipper for animasjon på tekst, og hvordan man genererer nye former og opplevelser med kodebaserte operasjoner. ”
De praktiske bruksområdene er mange. Eksemplene og logikken bak typen designet for skjermer er basert på mange av de grunnleggende prinsippene for typografi og blir forklart både med praktisk bruk og teori og vist i eksempler og med kode.
De seks seksjonene i boka er delt inn i kategorier som dekker et bredt spekter av digital typografibruk:
- Skrifter på skjermen
- Tekst på skjermen
- Digital publisering
- Type og grensesnitt
- Ikoner og logotyper
- Animasjon og kode
Og Lupton er autoriteten når det gjelder typografi. Hun har 13 bøker om type og grafisk design i Princeton Architectural Press-samlingen, og “Thinking with Type” har solgt mer enn 150 000 eksemplarer og er oversatt til 10 språk.
“Type on Screen” er den absolutte den definitive veiledningen for enhver moderne designer.
Bygg et bedre mobilnettsted

Hva er det som gjør en flott og veldig brukbar mobilnettsted? Forskere fra Google og AnswerLab gjennomførte nylig en omfattende studie for å finne ut svaret.
Resultatet er en liste over 25 retningslinjer som er fulgt i "Prinsipper for mobil nettsteddesign: Glede brukere og drive konverteringer." Det overordnede målet med whitepaper er å hjelpe mobile nettoppbyggere å etablere beste designpraksis. Oppdelt i fem kategorier - hjemmeside- og nettstedsnavigering, nettstedssøk, handel og konverteringer, skjemaoppføring, og brukervennlighet og formfaktor - studien presenterer en best case case og pseudo-sjekkliste for webdesignere.
Her er de 25 tingene du kan gjøre for å hjelpe deg med å designe et bedre mobilnett. (Sørg for å lese hele whitepaper for logikken bak hvert prinsipp og viktige takeaways.)
- Hold anrop til handling foran og midt
- Hold menyene korte og søte
- Gjør det enkelt å komme tilbake til hjemmesiden
- Ikke la kampanjer stjele showet
- Gjør sidesøk synlig
- Forsikre deg om at søkeresultatene er relevante
- Implementere filtre for å forbedre søkets brukervennlighet
- Veiledning brukere til bedre søkeresultater
- La brukerne utforske før de forplikter seg
- La brukere kjøpe som gjest
- Bruk eksisterende informasjon for å maksimere bekvemmeligheten
- Bruk klikk for å ringe-knapper for komplekse oppgaver
- Gjør det enkelt å fullføre konvertering på en annen enhet
- Effektiviser informasjon
- Velg den enkleste inndatametoden for hver oppgave
- Gi en visuell kalender for datoer
- Minimer skjemafeil med merking og validering i sanntid
- Design effektive former
- Optimaliser hele nettstedet for mobil
- Ikke la brukere klype for å zoome
- Gjør produktbildene utvidbare
- Fortell brukerne hvilken skjermretning som fungerer best
- Hold brukere i et enkelt nettleservindu
- Unngå merking av "full site"
- Vær tydelig på hvorfor du trenger en brukers beliggenhet
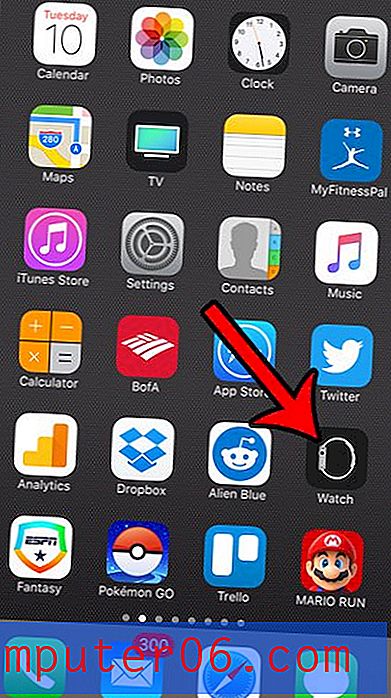
Hva skjer med sosiale medier når du dør?
Hva skjer med Facebook eller Twitter eller Google+ etter at du er borte? Mange steder sliter med å få lovene opp i fart med teknologi.
I USA vurderer enkelte stater “digital eiendomslovgivning”, som setter grunnregler for hvordan slike kontoer skal håndteres etter eierens død. Disse "digitale eiendelene" inkluderer online kontoer, e-post, profiler på sosiale medier, blogger og online tekster og meldinger.
Washington Posts kolonnen "The Intersect" har nylig undersøkt lover som er i bøkene og lovgivningen som pågår. Men det hele stiller seg til et større spørsmål: Skal du ha en plan for kontoene dine? Eller bryr du deg til og med?
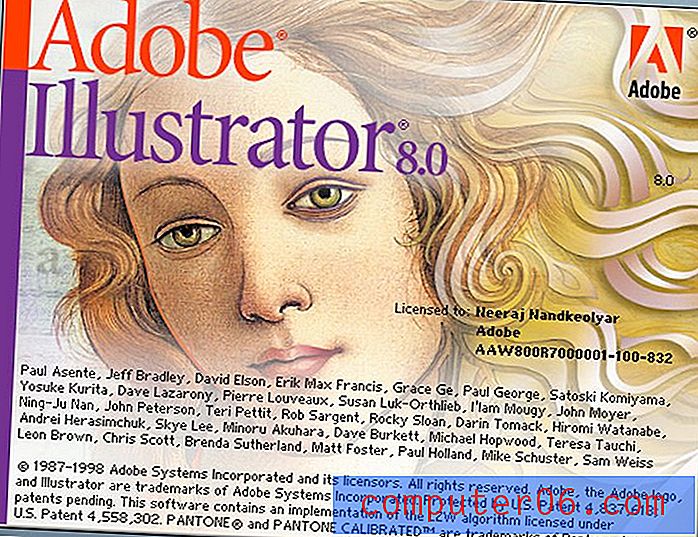
Adobe Illustrator Gjennom årene

Akkurat så mye som å se på gamle bilder, kan det være mye moro å se gjennom flere tiår med populære programvarelogoer og sprutskjermer. The Next Web har nylig intervjuet Adobe kreative direktør Russell Brown for en titt i historien til den berømte grafiske designprogramvaren.
Brown forklarer hvorfor Illustrator er en så stor sak - det er vektorformatet - og hvordan programvaren har endret seg over tid. I tillegg viser artikkelen mange års sprutskjerm fra den aller første svart / hvitt-versjonen i 1987 til den oransje kantete formen som er knyttet til dagens versjon.
Intervjuet er utrolig interessert og gir oss et innblikk i hva noen av de store sinnene i feltet tenker. Det gir også kontekst for å ha langt grafisk design og datamaskindesign har kommet på relativt kort tid.
Bare for moro skyld

Har du noen gang ønsket et enkelt ikon for å vise at bedriften din godtar en bestemt betalingsmetode? Noen ganger kan bruk av standard logoer for alle forskjellige betalingsformer bli klumpete - og ganske fargerike - på skjermen.
Gå inn på betalingswebsiden av Orlando TM Merone. Det enkle nettfontet inkluderer 34 glyfer for de mest populære betalingsalternativene. Fra Visa og MasterCard til PayPal og Bitcoin har denne typen familie deg dekket med et enkelt bibliotek med ikonbokstavsformer.
Sjekk fontfamilien eller last den ned gratis på Github.