Vis frem problemene dine for kunder med QwikVu
Hvis du er en front-end designer, kan det være vanskelig å presentere kunder med mockups. E-post til filer kan være tungvint og føre til uønskede spørsmål om hvordan du kan se bildet ordentlig, og mange bildedelingstjenester er ikke ideelle for å se fullverdige nettstedmodeller i riktig sammenheng.
I dag skal vi ta en titt på QwikVu, en web-app som er spesielt bygget for designere som ønsker å dele webdesignmodeller med kunder. Er det verktøyet du har lett etter for å gjøre klientpresentasjoner enklere? Les videre for å finne ut av det.
Utforsk designressurser
Møt QwikVu

QwikVu-hjemmesiden ovenfor oppsummerer tjenesten i et nøtteskall. Her kan du registrere deg for å prøve tjenesten gratis i 30 dager. Dette er en flott måte å sparke dekkene på og teste ut med noen få kunder for å måle effektiviteten.
Registrer deg for tjenesten er rask og smertefri, du trenger bare navn, e-postadresse og passord og du er i gang. La oss se på hva som skjer etter at du har registrert deg for en konto og logget deg på for første gang.
Vi skal gjennomgå Pro-planen i dag, men det er også en grunnleggende gratis tjeneste som lar deg laste opp og dele individuelle bilder. Noen av de mer avanserte funksjonene, som å sjekke inn for å se om en klient har sett mockupen, er åpenbart forbeholdt Pro-tjenesten.
Sette opp et galleri
Når du logger deg på QwikVu, blir du møtt med et enkelt dashbord. Her kan du se kundelisten din, justere kontoinformasjonen din og få tilgang til galleriene dine. Jeg har ikke satt opp noen gallerier ennå, så det er en kort melding som inviterer meg til det.

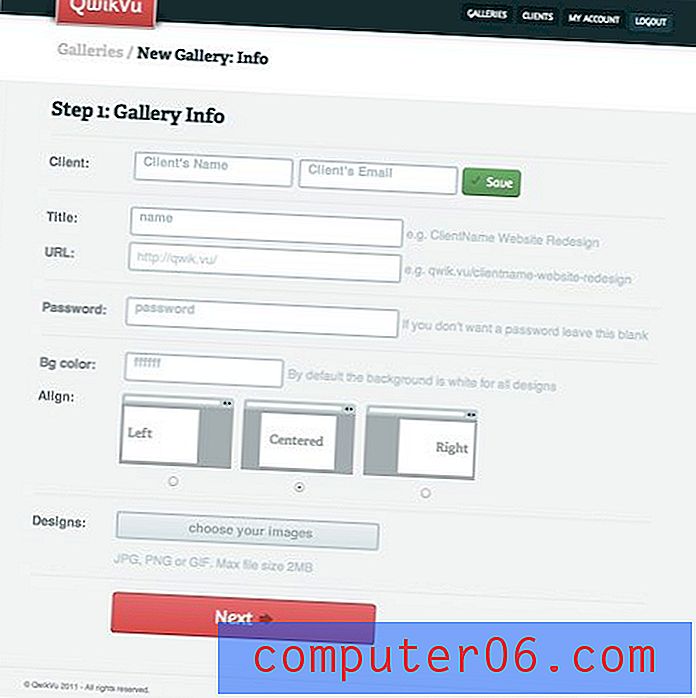
Som stort sett alt i QwikVu, er å sette opp et nytt galleri en veldig enkel oppgave som bare tar deg noen sekunder. Det er en nydelig form som leder deg gjennom prosessen, der du ber om grunnleggende informasjon som dine klientdetaljer og tittelen på galleriet.

Som du kan se, det er noen virkelig gode avanserte funksjoner her også. Du kan velge en tilpasset URL for galleriet, passordbeskytte den, tilordne en tilpasset bakgrunnsfarge og velge hvordan bildene blir justert i nettleservinduet.
Legge til bilder
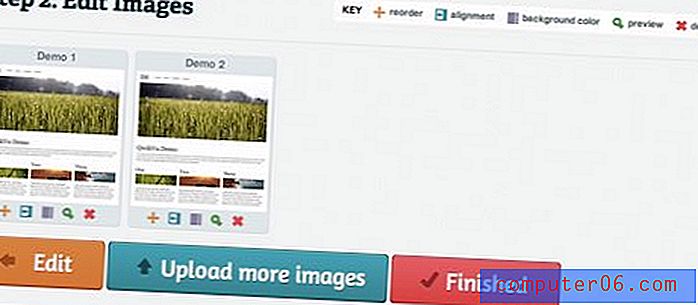
Når du har satt opp et galleri, er det på tide å legge til noen bilder. Du kan kaste dem i ett om gangen eller ta dem alle i ett opplasting. Når du er ferdig med å laste opp, lar skjermbildet nedenfor omarrangere, forhåndsvise og redigere hvert bilde.

Dele et galleri med en klient
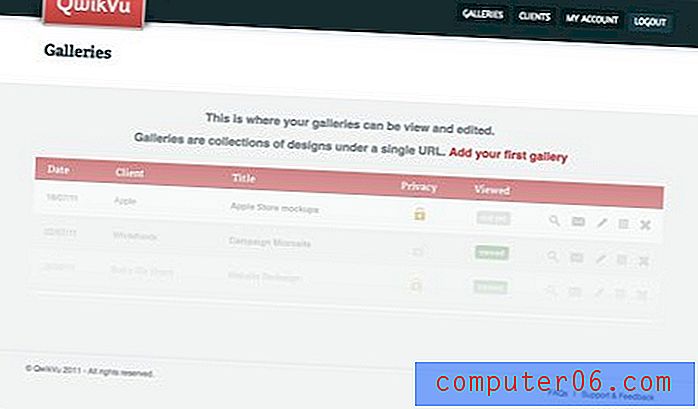
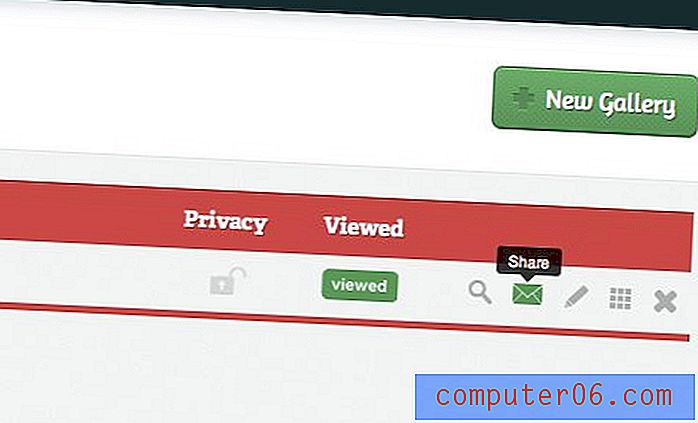
Når du er klar til å dele et galleri, klikker du på "Fullført" -knappen på skjermen ovenfor for å gå tilbake til gallerivisningen. Her ser du en liste over alle galleriene du har laget. På høyre side av denne listen er det en stripe med knapper og informasjon. Du kan sjekke om klienten har sett galleriet, se det selv, redigere bildene osv.
Knappen vi ser etter akkurat nå er “deling” -kommandoen, representert av et lite konvoluttikon.

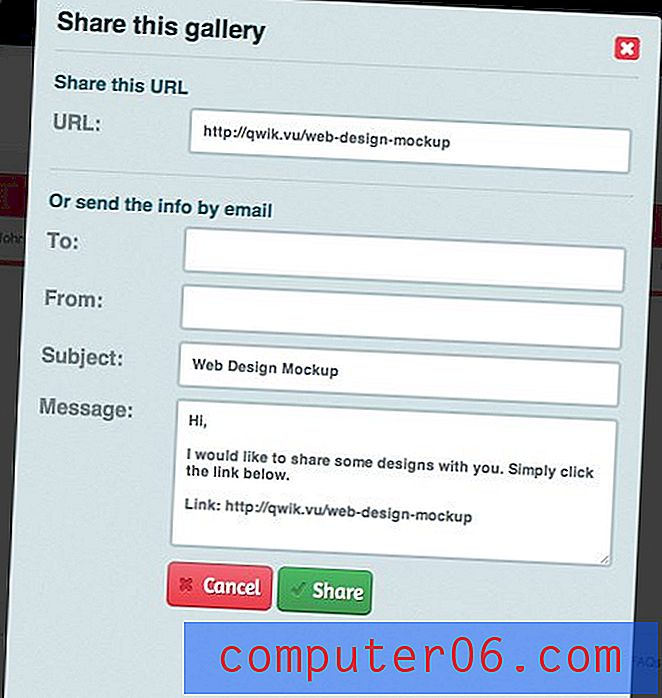
Ved å klikke på dette bildet får du opp det som egentlig er et e-postvindu. Det meste av innholdet fylles ut automatisk for deg, men du kan tilpasse alt til din smak.

Når du er ferdig, klikker du på "Del" -knappen, så sendes e-posten til klienten din. Arbeidet ditt er ferdig, nå trenger du bare å vente på tilbakemeldingene!
Kundevurderinger
Når du har sendt ut invitasjonen, vil klienten motta en enkel tekstbeskyttet e-post som inneholder din tilpassede melding sammen med en lenke for å se galleriet. Du trenger ikke å bekymre deg for om de vet hvordan de skal se filen ordentlig eller ikke. Det er en idiotsikker prosess der et enkelt klikk får dem det de vil se.
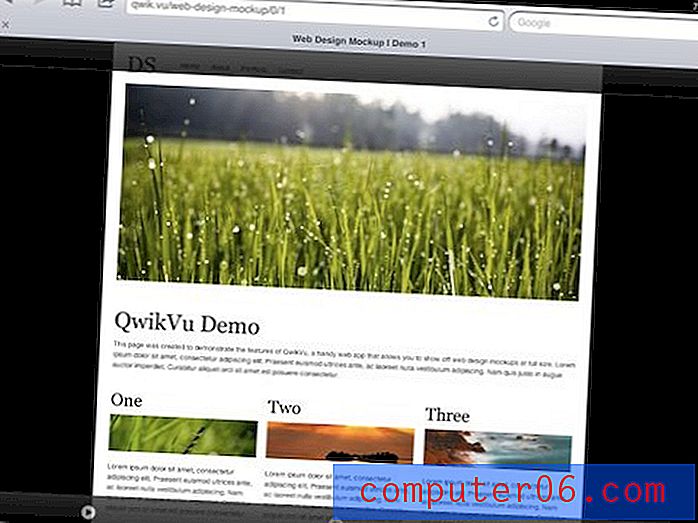
Invitasjonslenken åpner galleriet i en nettleser. Innstillingene dine før har definert skjermatferden her. For eksempel vises bildet mitt sentrert på en hvit bakgrunn. Det ser ut og føles som et nettsted: Jeg kan bla opp og ned og bildet forblir sentrert når jeg endrer størrelse på nettleservinduet. Du kan se eksempelgalleriet mitt her.

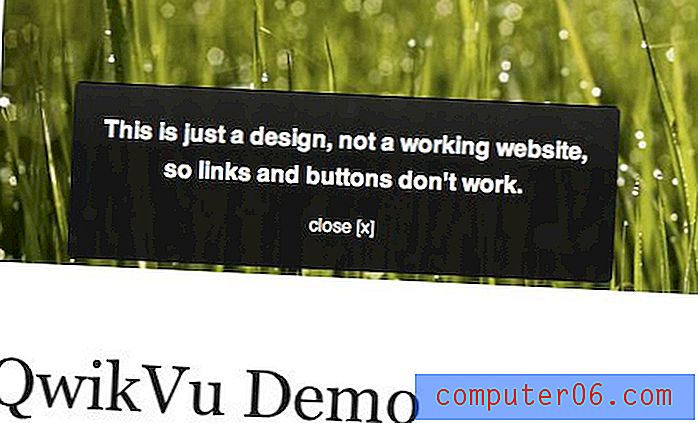
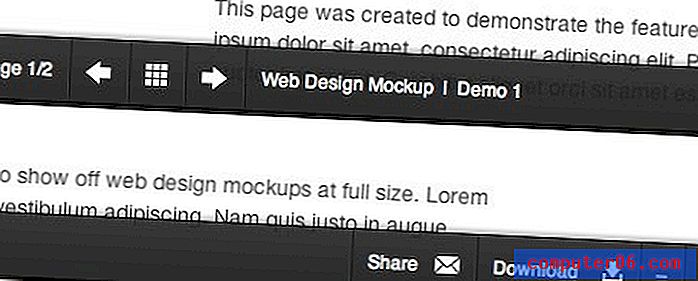
For å sikre at det ikke er noen forvirring med kundene dine, er det en liten informasjonsboks som dukker opp når du klikker på bildet som informerer deg om mockupens natur. Du blir fortalt at bildet bare representerer et design slik at knappene og koblingene ikke vil fungere.

Linjen du ser nederst lar deg bla gjennom bildene i galleriet, dele den med noen andre og laste ned filene.

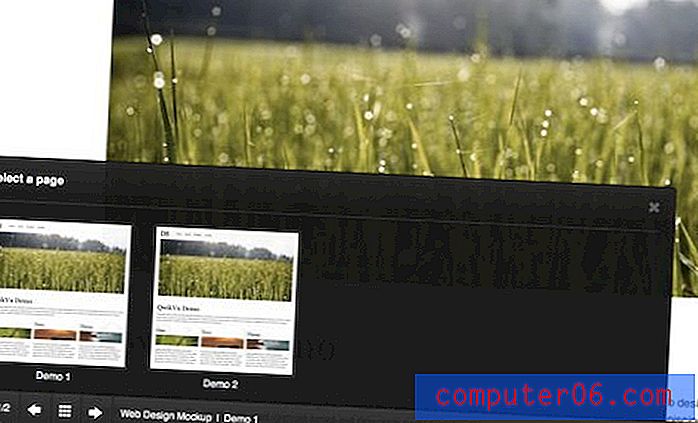
Du kan også vise bildene i en miniatyrstrimmel for enkel navigering. Bare klikk på det lille rutenettet på venstre side av verktøylinjen, så får du noe som vinduet nedenfor.

Visning på farten
Oddsen er at klienten din vil motta e-posten og vil sjekke den med en gang. Hvis han / hun er ute av kontoret og på en mobil enhet, blir visningsopplevelsen optimalisert og vist i en online bildevisning med en rask melding for å forklare at det er en ikke-fungerende mockup.

Bildet over viser hvordan galleriet ser ut på min iPad. Du kan sveipe frem og tilbake mellom bildene eller vise en automatisk lysbildefremvisning.
Verdt å se?
Da de gode på QwikVu ba oss ta en titt på tjenesten deres, var vi glade for å forplikte oss. Det er en flott app som tjener et klart formål og fungerer som en drøm. Grensesnittet er ganske attraktivt, UX-flyten er så enkel at hvem som helst kan administrere det og alt fungerer nøyaktig som annonsert.
QwikVu er virkelig en flott måte å vise frem flatmodeller til kunder. Jeg elsker å ha muligheten til å vise arbeid sentrert i nettleseren i full størrelse, akkurat som jeg vil ha det. Kundene dine vil garantert sette pris på personvernsiden, passordbeskyttede mockups vil gi dem en varm uklar følelse når de vet at deres hemmeligheter er trygge mot nysgjerrige øyne.
Priser

QwikVu er $ 9.99 per måned eller $ 99 for et år. For å være ærlig er det her ting blir litt steinete for meg. Det er en flott app, men hundre dollar i året for det som tilsvarer litt modifisert bildevering, vil være vanskelig for mange webdesignere å rettferdiggjøre, spesielt når de sannsynligvis allerede har personlig webhotell der de kan laste opp bildene sine.
Heldigvis er det en gratis komponent, så hvis du faktisk får en god funksjonalitet for ingenting. Imidlertid vil jeg anbefale å utvide $ 9, 99-planen med noen fantastiske tilleggsfunksjoner, for eksempel muligheten til å definere deler av opplastede bilder som klikkbare lenker for å gjøre mockups-funksjonen trådrammer.
Videre tror jeg at med et system som dette må du ganske enkelt ha midler til tilbakemelding fra klienter (et annet flott alternativ som bare kan være på premiumplanen). Når en klient viser en mockup, ville det være bra hvis det var en slags klistremerkefunksjon som gjorde det mulig å målrette og diskutere bestemte deler av mockupen. Jeg vet poenget her er å holde det enkelt og bekjempe funksjonen oppblåsthet, men enkle og direkte endringsforespørsler kan implementeres uten å legge for mye kompleksitet. Det er til og med en eksempelside som utilsiktet viser hvordan dette systemet kan se ut!
Konklusjon
Hvis du for øyeblikket er ute etter en bedre måte å vise frem dine ikke-fungerende mockups til klienter, er QwikVu en flott løsning. Resultatet er langt bedre enn å sende en JPG, du føler virkelig at du ser på begynnelsen på et nettsted i nettleseren din. Jeg anbefaler på det sterkeste at du kommer innom nettstedet og gir gratis prøveversjon en prøvekjøring.
Har du prøvd QwikVu eller noen annen tjeneste? Gi oss beskjed om tankene dine i kommentarfeltet nedenfor.