7 tips for å glede brukere med stor UX
En flott brukeropplevelse starter med designeren. Du må forestille deg og skape noe folk vil ønske å ta på og engasjere seg i, gang på gang.
Høres enkelt ut, ikke sant? Nøkkelen til å glede brukere er å tenke som en. Ikke prøv å finne opp hjulet på nytt med hvert nytt designprosjekt; bruk verktøy og teknikker som brukere liker og forstår for å gjøre prosessen litt enklere og gi deg mer tid til å fokusere på andre visuelle elementer. I dag deler vi noen tips for å få deg fokusert på denne tankegangen!
1. Tilpass det

En av de største trendene innen webdesign er personalisering. Brukere vil at opplevelsene skal være bare for dem når de besøker et nettsted, spiller et spill eller handler på nettet.
Et grensesnitt som "kjenner" brukeren skaper en klar wow-faktor. Tenk på noen av de mest besøkte nettstedene i verden, og hvordan de bruker personalisering. Amazon.com tilbyr shoppinganbefalinger basert på kjøp og viste varer, Netflix tilbyr forslag til hvilke filmer eller show som skal vises neste og Twitter tilbyr potensielle følger for deg basert på brukere du allerede har samspill med.
Hver av disse små tilpasningene får hver bruker til å føle at UX er laget bare for dem. Det kan bidra til å øke engasjementet og brukernes lojalitet. Og mest av alt kan det gjøre brukerne glade for å være en del av et visst nettsamfunn.
2. Hold animasjoner enkle

En annen stor designtrend kan også være flott for UX. Animasjoner kan glede, overraske og hjelpe brukere å navigere gjennom et design.
Trikset er å holde animasjoner enkle. Du vil ikke skape bevegelse som får brukerne til å bli svimmel eller overveldet. Animasjon skal ha et formål - akkurat som alle andre designelementer - og oppfylle dette målet.
Forsikre deg om at animasjonene dine beveger seg på en måte som gir mening for brukeren. “Illusion of Life: Disney Animation” av Frank Thomas og Ollie Johnston gir fortsatt rammene for animasjon i dag. (Få en fullstendig introduksjon til animasjon i nettstedsdesign i denne forrige artikkelen om Design Shack.)
- Squash og strekk
- Forventning
- staging
- Rett fram og til og med å posere
- Følg gjennom og overlappende handling
- Sakte inn og sakte ut
- Bue
- Sekundær handling
- timing
- overdrivelse
- Solid tegning
- Anke
3. Bruk aksepterte designmønstre

Designmønstre er repeterbare løsninger på vanlige problemer. Enkelt sagt er det den vanligste måten å gruppere informasjon og samhandle med et grensesnitt, for eksempel å klikke eller trykke på en knapp for å utføre en handling eller bla fra topp til bunn på en webside.
Du ønsker å designe med disse mønstrene i tankene for de fleste brukergrensesnitt. Det er en UX som folk forstår og ikke trenger å tenke på å bruke med letthet.
Lag designmønstre i designen din også ved å bruke vanlige visuelle bilder som fungerer på samme måte fra side til side. Du kan gjøre dette ved å gjøre alle oppfordringsknapper til samme farge eller plassere dem på samme sted på skjermen eller inkorporere kort eller andre beholderelementer i prosjektet.
4. Gi det personlighet

Ingen liker et kjedelig design. UX-en din skal ha samme personlighet som resten av merkevaren din.
Innarbeide den ved hjelp av mikrokopier og samtalepunkter. Er du usikker på hvordan du utvikler din UX-personlighet? Se på MailChimp for inspirasjon. (De har funnet det ut. Legg merke til hvordan bildene og teksten er sømløst koblet sammen.)
5. Tenk på skjermer

Brukere samhandler i skjermbilder. Enten de ser på et nettsted på en stasjonær datamaskin eller mobiltelefon, er opplevelsen begrenset til en skjerm om gangen. Design prosjektene dine slik at de fungerer.
Dette konseptet er grunnen til at parallaksrulling og kortstil-grensesnitt er så populære. Begge teknikkene lager “skjermbilder” som inneholder en viss mengde informasjon i en container på skjermen, og hjelper brukerne med å gå til neste element.
Dette kan være litt vanskelig på grunn av mengden informasjon som må formidles på en skjerm. Det som fungerer som en enkelt skjerm for desktop-oppløsninger, kan trenge å bli delt inn i flere skjermer for håndholdte enheter.
Selv om tilpasning kan legge et nivå til designplanlegging, er sluttresultatet verdt for brukerne på grunn av det mer enhetssentriske grensesnittet.
6. Innlemme interaktivt innhold

Video, spill, quizer og andre elementer som ber for at en bruker skal reagere tjener et formål: Å drive brukerens engasjement med designen. Jo mer en person ønsker å samhandle med et grensesnitt, desto bedre blir opplevelsen for den brukeren.
Morsomme elementer kan utgjøre hele forskjellen.
Hold interaktivt innhold enkelt og uten mye engasjement, slik at brukere kan se hvordan de reagerer på et øyeblikk og ikke blir lei av opplevelsen. (Husk at oppmerksomhetsspennene er kortere enn noen gang.)
7. Gjør det enkelt og ryddig

Endelig er en av de enkleste måtene å skape en god brukeropplevelse med et design som er rent, pent og ryddig. Design ved hjelp av et rutenett slik at hvert element har et sted. Tenk responsivt slik at erfaringer overføres fra enhet til enhet.
Enkelhet og minimalisme er "det" designtrender av en grunn. Brukere forstår dem. Den visuelle enkelheten gjør grensesnittene enkle å samhandle med. Et design trenger ikke å være altfor komplisert for å fungere bra og gjøre brukerne glade.
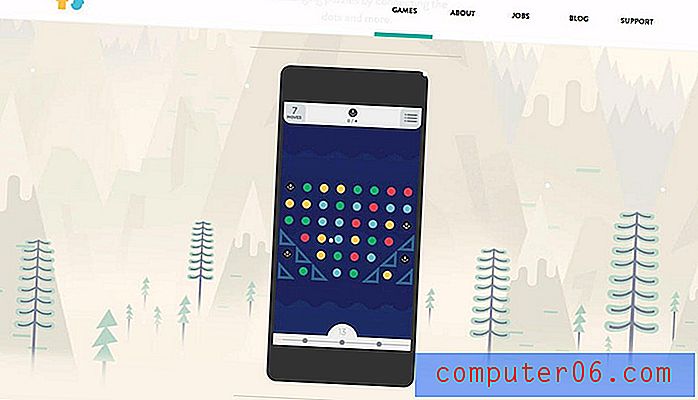
Et flott eksempel på dette er spillet Two Dots. Editors 'Choice-spillet i iTunes App Store og på Google Play er et toppspilt spill over hele verden fordi alle kan plukke det opp og spille uten noen forklaring nesten umiddelbart. Designet er enkelt, rent og enkelt å samhandle med. Det er god plass rundt elementer for brukere å berøre uten å utføre utilsiktet trekk i spillet, og opplevelsen er engasjerende på flere nivåer. Enkeltspillere kan teste seg selv eller dele score eller utfordringer på sosiale medier for en mer konkurransedyktig spillestil.
Konklusjon
Når det gjelder UX, kan glede ofte være vanskelig å definere. Tenk på å glede brukere som å gi en opplevelse som brukerne ønsker.
En god - og herlig - UX er lett å forstå, navigere og samhandle med. Det ser bra ut, men er også brukbart. Det gjør hva brukerne forventer mens de tilbyr noen få overraskelser underveis. Jeg elsker å se nye brukergrensesnitt og leke med dem; har du sett noe kult i det siste. Slipp meg en linje på Twitter. Jeg vil gjerne se noen av favorittene dine.